Файлы SVG: что это такое и как их создать
В процессе разработки удобного веб-сайта вы можете столкнуться с некоторыми трудностями с изображениями, особенно с их разрешением. Качество изображения важно для правильного – меньше вещей выглядит на странице менее профессионально, чем искаженный, плохо масштабированный логотип, значок или фотография.
И эта проблема усугубляется только адаптивным дизайном. Посетители просматривают ваш контент как на настольных компьютерах, так и на смартфонах, поэтому, наряду с остальной частью вашего контента, ваши изображения должны быть оптимизированы независимо от устройства. Разве не было бы хорошо, если бы существовал цифровой формат, в котором изображения выглядели великолепно, независимо от их размера?
Как оказалось, есть. Он называется форматом SVG и идеально подходит для нефотографических изображений на веб-сайтах.
SVG – это своего рода волшебный трюк в дизайне веб-сайтов: они не только генерируют четкую графику в любом масштабе, но также оптимизированы для SEO, программируются, часто меньше, чем другие форматы, и способны создавать динамическую анимацию. Есть много чего распаковать и узнать.
В этом руководстве я расскажу обо всех основах, которые вам нужно знать, чтобы начать работу с SVG. Я объясню, что это за файлы, как они работают, когда их использовать и как начать создавать файлы SVG самостоятельно.
Что такое файл SVG?
Файл SVG, сокращение от файла масштабируемой векторной графики, представляет собой стандартный тип графического файла, используемый для рендеринга двухмерных изображений в Интернете.
В отличие от других популярных форматов файлов изображений, формат SVG хранит изображения как векторы. Возникает вопрос: что такое векторная графика?
Растр против вектора
Сегодня в сети используется несколько форматов файлов изображений, которые мы можем разделить на две категории: растровая графика и векторная графика.
Вы, наверное, знакомы с распространенными форматами PNG и JPEG. Это форматы растровой графики, что означает, что они хранят информацию об изображении в виде сетки цветных квадратов, также называемой растровым изображением. Квадраты на этом растровом изображении объединяются, образуя связное изображение, очень похожее на пиксели на экране компьютера.
Растровая графика хорошо подходит для изображений с высокой детализацией, таких как фотографии, на которых необходимо указать точный цвет каждого пикселя. Растровые изображения имеют фиксированное разрешение, поэтому увеличение их размера снижает качество изображения.
Векторные графические форматы, такие как SVG и PDF, работают по-разному. Эти форматы хранят изображения как набор точек и линий между точками. Математические формулы определяют расположение и форму этих точек и линий и поддерживают их пространственные отношения при увеличении или уменьшении масштаба изображения. Файлы векторной графики также хранят информацию о цвете и даже могут отображать текст.
Как работают файлы SVG
Файлы SVG написаны на XML, языке разметки, который используется для хранения и передачи цифровой информации. Код XML в файле SVG определяет все формы, цвета и текст, составляющие изображение.
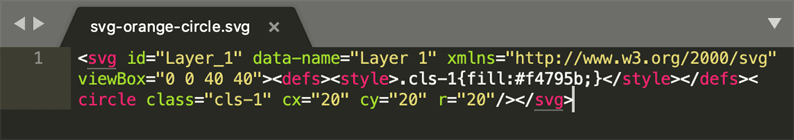
Давайте посмотрим на несколько примеров. Начну с рисования простого круга SVG:
Когда я открываю файл этого круга в текстовом редакторе, появляется этот XML-код:
Как видите, кода здесь не так много. Нам нужна всего одна строка кода, чтобы нарисовать круг. Это потому, что XML делает за нас большую часть работы с тегами. В приведенном выше коде теги показаны розовым цветом в угловых скобках.
Чтобы нарисовать круг, XML-код определяет форму с помощью тега , его положение с помощью атрибутов и с атрибутами cx и cy, радиус с атрибутом r и цвет внутри тега . # f4795b – это шестнадцатеричный код цвета для данного оттенка оранжевого.
Когда предоставляется файл SVG, подобный этому, веб-браузер (или другое приложение) принимает эту информацию XML, обрабатывает ее и отображает на экране в виде векторного изображения. Все современные браузеры визуализируют SVG таким образом, как и специализированное программное обеспечение для редактирования графики.
Вы также заметите, что этот XML-файл написан на английском языке. SVG – это в основном текстовые файлы, что делает их доступными для чтения людьми. Это позволяет разработчикам напрямую вносить изменения в файлы XML. Например, я мог бы заменить значение заливки, чтобы изменить цвет круга:
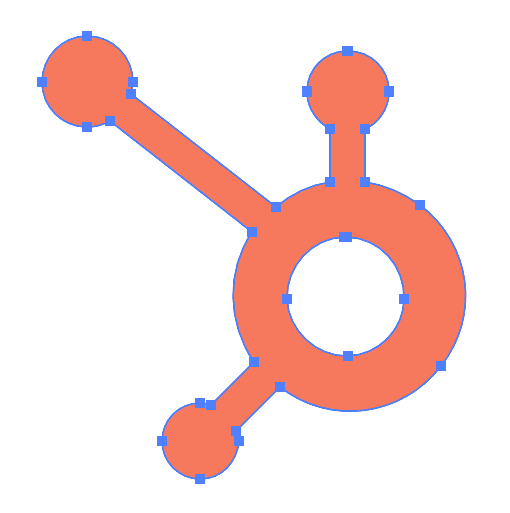
Конечно, с векторами мы можем сделать гораздо больше, чем с простыми кругами. Давайте посмотрим на более сложное изображение, логотип звездочки HubSpot:
Этот простой значок состоит из 30 линий, соединенных 30 точками:
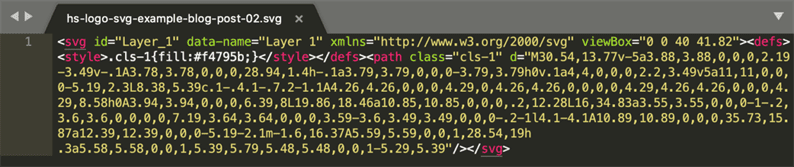
Откроем этот SVG-файл в текстовом редакторе:
Хорошо, здесь происходит еще кое-что. Но концепция та же. У нас все еще есть тег , который сообщает нам цвет. Вместо тега , чтобы придать нам форму, у нас есть тег . Все значения в этом теге определяют точки изображения и линии между этими точками.
Преимущества файлов SVG
XML-код – это не просто красиво – он делает файлы SVG очень мощными и практичными для веб-сайтов и веб-приложений, о чем мы поговорим в этом разделе.
1 Бесконечная масштабируемость
Это прямо в названии: SVG можно увеличивать или уменьшать до любого размера без потери качества. Размер изображения и тип отображения не имеют значения для SVG – они всегда выглядят одинаково.
Это важно, потому что размер веб-изображений зависит от зрителя, в зависимости от размеров окна браузера, устройства, масштаба, макета сайта и адаптивного дизайна. Ваши изображения должны казаться полностью обработанными для каждого зрителя, и SVG значительно упрощают это.
Снова рассмотрим звездочку HubSpot. Вот логотип в формате SVG шириной 100 пикселей:
А вот такой же логотип в формате PNG, тоже шириной 100 пикселей:
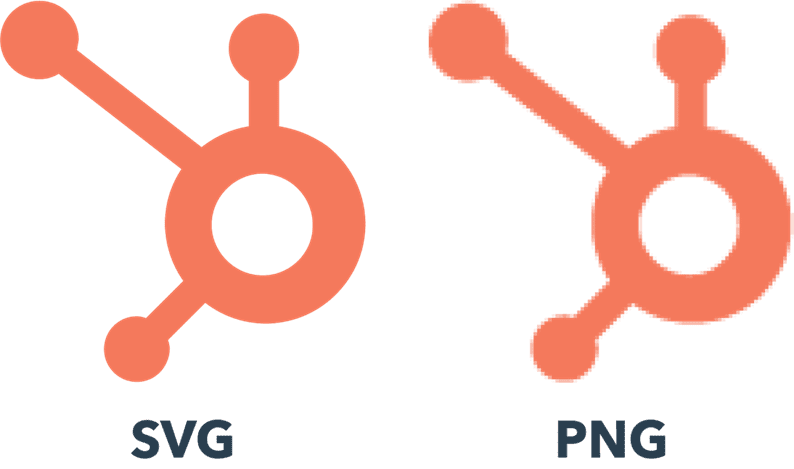
Сейчас они выглядят почти неотличимо, но разница в качестве очевидна, когда я масштабирую каждую до пяти раз больше:
Если SVG необходимо расширить или сжать, программа, читающая файл, корректирует точки и линии, чтобы сохранить четкие границы и сплошные цвета.
Растровые изображения, напротив, кажутся пиксельными при увеличении на наших экранах. Хотя есть обходные пути для этой проблемы, заключающиеся в сохранении формулы растра – например, использование разных файлов увеличивающегося размера для одного и того же изображения – они требуют больше работы и более подвержены эрозии. В конечном итоге растровые изображения не предназначались для масштабирования.
Однако есть компромисс в пользу лучшей масштабируемости: по дизайну SVG не хватает деталей растровых изображений. Вы можете передать только определенное количество визуальной информации из векторной системы, тогда как растровый формат может отображать изображения настолько детально, насколько позволяет растровое изображение. Любая попытка идеально представить подробный PNG (например, фотографию) в виде вектора приведет к созданию массивного и непрактичного файла SVG.
Итак, оба типа файлов имеют свое место в веб-дизайне. Используйте PNG, JPEG и другие растровые форматы для фотографий и попробуйте SVG для чего-нибудь менее детализированного.
2 Настройка
SVG дает дизайнерам и разработчикам возможность контролировать свой внешний вид. Вместо того, чтобы изменять файлы непосредственно в текстовом редакторе, вы можете использовать одну из многих SVG-совместимых программ редактирования для изменения ваших векторных форм, цветов, текста и даже других визуальных эффектов, таких как цветовые градиенты и тени.
3 Совместимость сценариев
Формат файла SVG был разработан Консорциумом World Wide Web как стандартизованный формат для веб-графики, предназначенный для работы с другими веб-соглашениями, такими как HTML, CSS, JavaScript и объектная модель документа.
Благодаря этой совместимости изображениями SVG можно управлять с помощью скриптов. Это открывает двери для огромного диапазона возможностей динамического отображения, от анимации до динамических диаграмм и изображений, адаптированных для мобильных устройств. Такой уровень управления внешним видом невозможен с форматами JPEG и PNG.
4 Доступность и поисковая оптимизация
Файлы SVG представляют собой текстовые файлы, и это само по себе дает некоторые преимущества перед растровыми форматами. Во-первых, как мы уже говорили, программисты могут взглянуть на код XML и быстро его понять.
Кроме того, если изображение SVG содержит текст, текстовая информация сохраняется в файле как буквальный текст (а не как фигуры). Это позволяет интерпретировать SVG программами чтения с экрана, помогая тем, кто испытывает трудности при взаимодействии с цифровым контентом.
Наконец, файлы SVG могут индексироваться поисковыми системами, такими как Google. Если вы хотите разместить на своей странице инфографику с большим количеством текста или другой дисплей SVG, включение текста ключевых слов в изображение может помочь вашей странице в рейтинге и улучшить SEO. В этом отношении PNG и JPEG ограничены метаданными и замещающим текстом.
5 Меньшие размеры файлов
Файлы SVG, как правило, хранят изображения более эффективно, чем обычные растровые форматы, если изображение не слишком детализировано. Файлы SVG содержат достаточно информации для отображения векторов в любом масштабе, тогда как растровые изображения требуют больших файлов для увеличенных версий изображений – большее количество пикселей занимает больше места в файле.
Это хорошо для веб-сайтов, поскольку файлы меньшего размера загружаются в браузерах быстрее, поэтому файлы SVG могут повысить общую производительность страницы.
Однако это не означает, что вы должны конвертировать все изображения в SVG. Давайте теперь посмотрим, как веб-сайты используют SVG.
Для чего используются файлы SVG?
Как я уже упоминал, файлы SVG лучше всего подходят для изображений, которые содержат меньше деталей, чем фотография. Это все еще довольно широко, поэтому давайте обсудим некоторые из наиболее распространенных способов использования SVG в Интернете.
Иконки
Большинство иконок хорошо переводятся в векторы, учитывая их простоту и четко очерченные границы. Иконки для таких элементов страницы, как кнопки, должны будут реагировать на различные размеры экранов, а это значит, что они должны быть идеально масштабируемыми.
Логотипы
Формат SVG особенно хорошо подходит для логотипов, которые появляются в заголовках веб-сайтов, электронных письмах и печатаются на чем угодно, от брошюр до толстовок и рекламных щитов. Опять же, логотипы, как правило, проще по дизайну, что хорошо сочетается с форматом SVG.
Иллюстрации
Векторы также хорошо подходят для нефотизуального искусства. Декоративные рисунки на веб-страницах можно легко масштабировать и экономить файловое пространство, если они добавляются в виде файлов SVG. Приведенные ниже иллюстрации, даже текстуры некоторых фигур, можно получить с помощью SVG.
Анимации и элементы интерфейса
Используя возможности CSS и JavaScript, вы можете настроить SVG так, чтобы их внешний вид изменялся динамически и запускался автоматически или после запуска какого-либо события. Анимированные SVG-файлы могут служить для добавления визуального изящества вашим страницам или их можно использовать для взаимодействия с анимацией пользовательского интерфейса:
Инфографика и визуализация данных
Будет ли на вашем сайте выгода от информационных дисплеев, таких как инфографика или иллюстрированная диаграмма? Это еще одно полезное приложение для SVG. Ваши проекты будут легко масштабироваться, а текст в файле SVG можно индексировать.
Вы даже можете создавать диаграммы в виде SVG, которые обновляются динамически на основе ввода данных в реальном времени. Например, вы можете создать вектор «индикатор выполнения» для сборщика средств, который заполняется по мере увеличения суммы пожертвований.
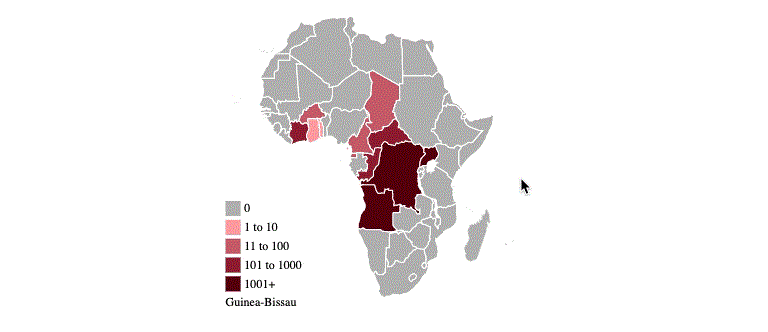
Вы также увидите, что SVG-файлы часто используются на информационных сайтах для визуализации данных и карт:
Как работать с файлами SVG
Если вы не слишком в восторге от всей XML-стороны SVG, это нормально. Вы можете просматривать и изменять изображения SVG, не касаясь кода. Вот как:
Как открыть файл SVG
Если вы хотите просто просмотреть изображение SVG, не редактируя его, вы можете сделать это прямо в своем веб-браузере, поскольку браузеры предназначены для интерпретации и отображения SVG. Вы также можете предварительно просмотреть SVG в специальной программе редактирования, о чем мы поговорим дальше.
Как создать или отредактировать файл SVG
Чтобы изменить файл SVG, вы можете напрямую изменить файл SVG в текстовом редакторе, но это непрактично для изменения большинства вещей, помимо цветов. Вместо этого используйте программное обеспечение для редактирования векторной графики. Бесплатные и платные варианты включают:
- Adobe Illustrator, программа Adobe для создания и редактирования векторной графики. Вы можете экспортировать проекты Adobe как SVG или в несколько растровых форматов.
- Microsoft Visio, блок-схема, диаграмма и создатель инфографики.
- CorelDRAW, еще один специализированный редактор векторной графики.
- GIMP (GNU Image Manipulation Program), бесплатная, популярная программа для редактирования изображений с открытым исходным кодом.
- Google Docs – вы можете экспортировать рисунки, созданные в Google docs, в SVG.
- Inkscape, бесплатный векторный инструмент для рисования и текста.
Чтобы начать создавать SVG с нуля, вам не нужно ничего знать о XML или программировании. Вы можете нарисовать свои векторы в одной из программ, перечисленных выше, и экспортировать их в формат SVG.
Каждая программа имеет свои ограничения и кривую обучения. Если вы планируете продолжить изучение SVG, попробуйте несколько вариантов и ознакомьтесь с доступными инструментами, прежде чем выбирать бесплатный или платный вариант.
Дизайн для масштаба
Масштабируемая векторная графика пригодится во многих различных сценариях. Они универсальны, интерактивны, и их легко начать создавать с помощью графического редактора и небольших дизайнерских ноу-хау. Имея SVG в своем арсенале инструментов веб-дизайна, вам больше не придется беспокоиться о графике – по крайней мере, не для ваших основных изображений. Для фотографий используйте PNG и JPEG.
Источник записи: https://blog.hubspot.com