5 erilaista tapaa piilottaa sivun otsikko WordPressissä
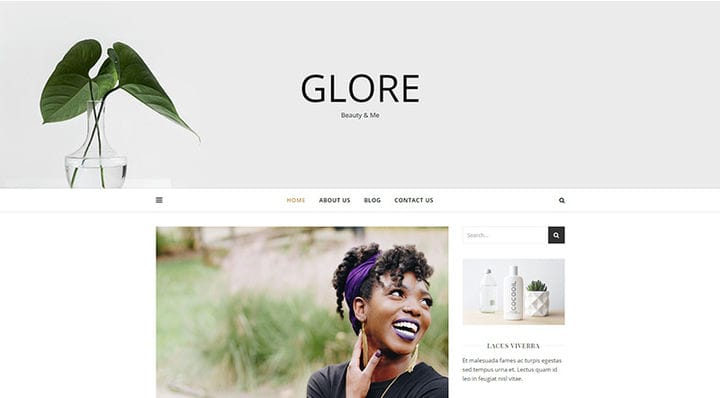
WordPressissä otsikko näkyy oletuksena jokaisella sivulla tai viestissä. Toisaalta tämä on ymmärrettävää, sillä WordPress oli alun perin blogialusta. Näin ollen oli loogista, että jokaisella sivulla oli otsikko, koska eri blogikirjoituksilla täytyisi olla yksilöllinen otsikko. Blogien käyttö on vain laajentunut ajan myötä, mikä tekee Blogin WordPress-teemoista yhtä suosittuja kuin koskaan. Toisaalta WordPress ja sen teemat eivät kuitenkaan enää palvele pelkästään bloggaamista. Tämä johtuu siitä, että WordPress alustana on kehittynyt ja kasvanut CMS-jättiksi, joka pystyy palvelemaan suuria verkkosivustoja ja erilaisia sivuja, joille haluat piilottaa sivun otsikon WordPressissä. Otetaan esimerkiksi kotisivu. Otsikko, jonka nimi on "Etusivu", ei näyttäisi kovin hyvältä. Toinen esimerkki otsikon käyttämättä jättämisestä on aloitussivun luominen. Tietenkään, jos suuren yrityssivuston jokaisella sivulla olisi otsikko, ei olisi paljon hyötyä järkeäkään.
Kotisivu ilman otsikkoa
Onneksi sivun otsikon piilottaminen WordPressissä on melko yksinkertaista. Näytämme sinulle erilaisia tapoja, joilla voit tehdä sen.
Piilota sivun otsikko WordPressissä Elementorilla
Muista, että Elementorissa voit määrittää jokaiselle sivulle erikseen, näkyykö otsikko vai ei. Nämä ovat yleisiä sivun asetuksia ja riippumatta siitä, että sivulle on mahdollista antaa mikä tahansa otsikko sivun hallinnan helpottamiseksi järjestelmänvalvojan hallintapaneelissa, on myös mahdollista piilottaa sivun otsikko WordPressissä.
Sivun otsikon piilottaminen WordPressissä lisäämättä otsikoita
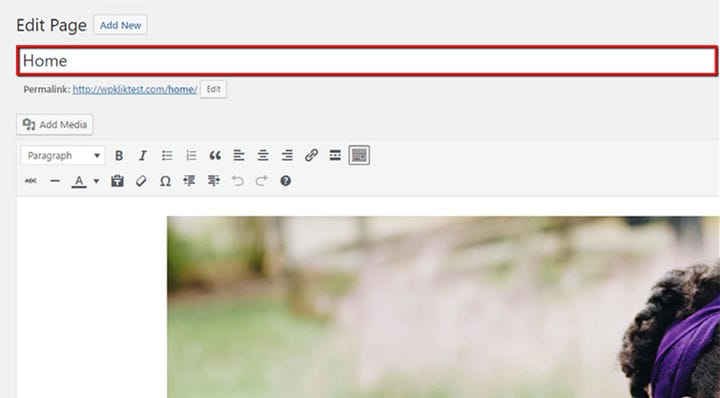
Jokaisella lisäämälläsi viestillä tai sivulla on otsikko, joka näkyy alla olevassa kentässä. Se on ensimmäinen kenttä, jonka näet Page/Post-taustaohjelmassa.
Jos haluat piilottaa sivun otsikon WordPressissä, ensimmäinen asia, jonka voit tehdä, on olla lisäämättä tekstiä tähän kenttään ollenkaan. Sinun tulee lisätä muu sisältö sivulle tavalliseen tapaan.
Kun on kyse pysyvien linkkien luomisesta WordPressissä, se voidaan tehdä sivun otsikon perusteella. Joka kerta, kun et lisää sivun otsikkoa, pysyvään linkkiin lisätään automaattinen numero sen julkaisun jälkeen. Tietenkin tätä numeroa voidaan muokata ja voit muuttaa pysyvää linkkiäsi haluamallasi tavalla.
Jos päädyit poistamaan jo olemassa olevan sivun otsikon, sinun tarvitsee vain napsauttaa Päivitä-painiketta. Siinä tapauksessa otsikon perusteella luotu pysyvä linkki pysyy ennallaan.
Sinun tulee kiinnittää huomiota seuraaviin :
Jos poistit tai et antanut mitään otsikkoa valikossa olevalle sivulle, sinun on annettava tälle sivulle uusi otsikko. Siirry kohtaan Ulkoasu > Valikot ja etsi valikkokohta, jolla ei ole otsikkoa.
Kun löydät tunnistamattoman valikkokohdan, sinun tarvitsee vain antaa sille mukautettu nimi Navigation Label -kenttään, niin valikon ongelmasi ratkaistaan. Muista vain tallentaa muutokset lopuksi.
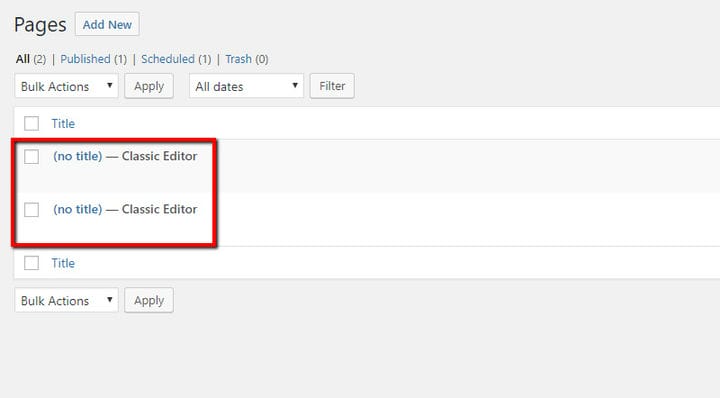
Sinun tulee myös kiinnittää huomiota siihen, että taustajärjestelmässäsi luetelluilla sivuilla ja kirjoituksissa ei myöskään ole nimiä, joten voi olla vaikeaa hallita sivuston taustajärjestelmää, jos sivuja ja/tai julkaisuja, kuten esim. nämä.
Onneksi tällä ei ole mitään vaikutusta käyttökokemukseen – se vain vaikeuttaa taustajärjestelmässä liikkumista hieman.
Toinen asia, jota sinun tulee harkita, on otsikon lisääminen Googlessa korkeamman sijoituksen saamiseksi, mutta sen tekeminen vierailijoille näkymättömäksi. Voit tehdä tämän asentamalla yhden WordPressin SEO-laajennuksista, jonka avulla voit kirjoittaa otsikon Googlelle ilman, että se häiritsee sivusi sisältöä ja jää käyttäjille näkymättömäksi.
Kaikkien sivujen/viestien otsikon piilottaminen CSS:n avulla
Ennen kuin käytät tätä menetelmää, muista, että lisäämällä muutaman rivin koodia piilotat kaikkien olemassa olevien sivujen ja viestien otsikot. Tietysti, jos tarvitset otsikon tietylle sivulle tai viestille, voit aina tehdä otsikon osan sivun sisältöä. Varmista vain, että pidät huolta myös Googlesta käyttämällä yhtä SEO-laajennuksista.
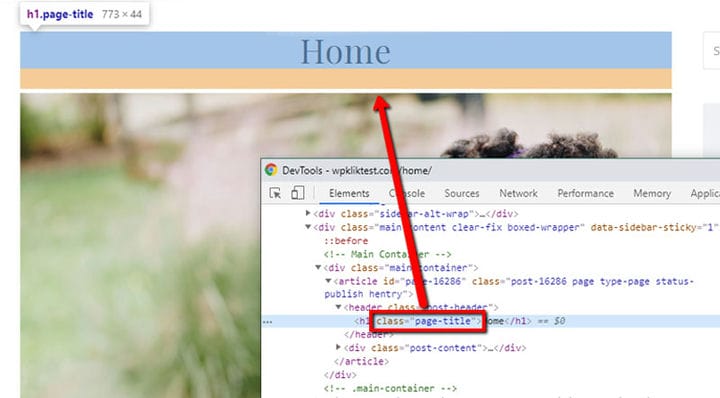
Sinun tulee tehdä koodin lisäämiseksi tarkistaa kaikki otsikkoluokat, mikä tarkoittaa, että sinun on ensin tarkastettava verkkosivuston elementit.
Sinun on tarkistettava luokalla sekä sivu että viestin otsikko. Nämä luokat voivat olla joko samoja tai täysin erilaisia. Meidän tapauksessamme Sivu-luokan nimi on page-title, kun taas Post-luokan nimi on post-title.
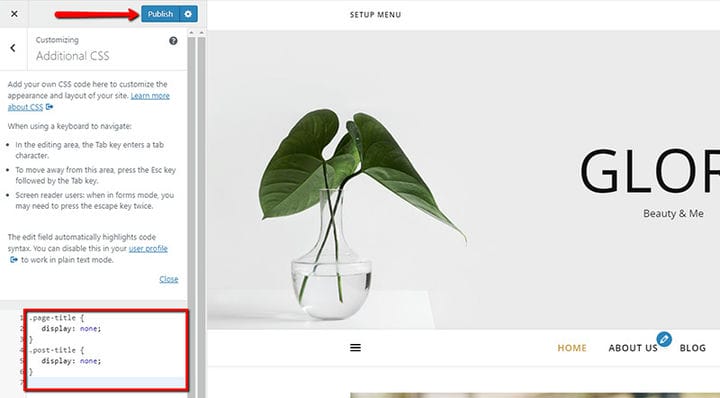
Syötettävä koodirivi on seuraava:
.page-title {
display: none;
}
.post-title {
display: none;
}Sinun tapauksessasi muutat luokkien nimet sellaisiksi, kuin ne näkyvät tarkastuselementin välilehdellä. Jos kaikille nimikkeille on vain yksi luokka, sinun tarvitsee lisätä koodi vain kerran:
.your-title-class {
display: none;
}Jos koodi ei toimi teemassasi, vaikka olet kirjoittanut kurssin oikein, yritä lisätä !important; :
.your-title-class {
display: none !important;
}Voit lisätä koodin kahteen paikkaan, ja sinun on päätettävä, missä teet sen.
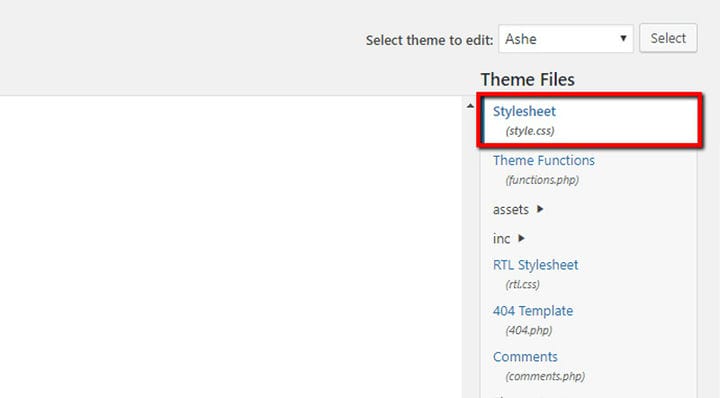
Ensimmäinen paikka, johon voit lisätä koodin, on teeman style.css. Löydät sen siirtymällä kohtaan Ulkoasu > Teemaeditori.
Lisää sen jälkeen koodi tiedoston loppuun ja napsauta Päivitä tiedosto.
Toinen paikka sijaitsee kohdassa Ulkoasu > Mukauta. Kun käytät sitä, etsi Lisä-CSS-vaihtoehto ja lisää koodi sinne.
Tietyn sivun/viestin otsikon piilottaminen CSS:n avulla
Osoitimme sinulle edellisessä esimerkissä, kuinka sivujen/viestien otsikot piilotetaan poikkeuksetta. Mutta jos haluat piilottaa vain tietyn sivun tai viestin CSS:n avulla, periaate pysyy samana – sinun tarvitsee vain lisätä luokka kyseiselle sivulle tai viestille.
Tältä koodi näyttää:
.your-title-class {
display: none !important;
}Kuten jo edellä mainittiin, voit tarkistaa elementin luokan tarkastelemalla elementtejä. Sivuluokan muoto on .page- id-367, kun taas post-luokan muoto on .postid-367. Numero edustaa sivun/viestin tunnusta. Etsi sivun tai viestin tunnus ja muuta se koodissa. Meidän tapauksessamme koodi näyttäisi tältä:
.page-id-16286 .page-title{
display:none;
}
Muista – jokaiselle sivulle on lisättävä koodi, joka estää otsikon näkymisen yksitellen.
Tietyn sivun/viestin otsikon piilottaminen laajennuksen avulla
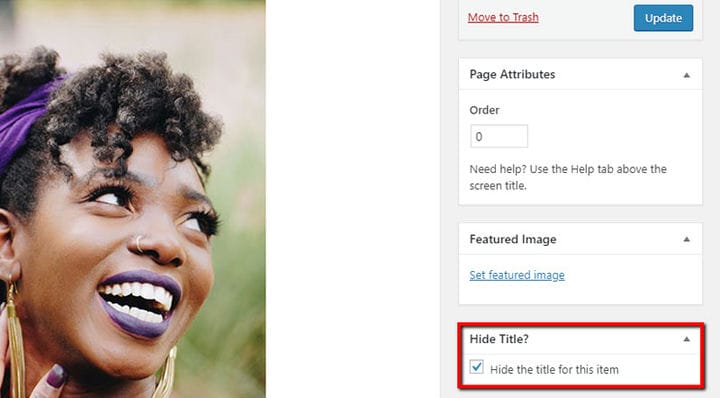
Käytämme tähän tarkoitukseen Title Remover -laajennusta, jossa on yli 100 000 aktiivista asennusta. Tätä laajennusta voidaan käyttää estämään sivun tai viestin otsikon näkyminen yksittäin. Se toimii periaatteella, että WordPressin järjestelmänvalvojan käyttöliittymän viestien luontilomakkeen viereen lisätään yksinkertainen metalaatikko, jonka avulla voit vaihtaa otsikon näkyvyyttä. Tämän laajennuksen hienoa on se, että muihin vastaaviin laajennuksiin verrattuna se poistaa otsikon kokonaan sen sijaan, että se piilottaisi sen CSS:llä tai JavaScriptillä. Plugin toimii kaikkien viestityyppien kanssa, eikä se vaikuta valikoihin tai otsikkoalueeseen.
Kun olet ladannut ja asentanut laajennuksen, itse sivulla/viestissä näkyy valintaruutu, jolla voit piilottaa sivusi/viestisi ja jonka nimi on Piilota otsikko. Tämän valintaruudun merkitseminen poistaa otsikon sivultasi tai viestistäsi. Voit valita tämän ruudun tai poistaa valinnan valintasi mukaan.
Lopuksi meidän on huomattava, että sinun tulee ensin tarkistaa, onko itse teemalla piilotusvaihtoehto. Jos ei, sinulla on käytettävissäsi kaikki edellä luetellut erilaiset menetelmät.
Ja näin piilotat sivun tai postauksen WordPressissä. Toivomme, että onnistut hoitamaan kaikki sivut tai viestit, joiden otsikkoa et halua näyttää oppaamme avulla!