Helpoin tapa lisätä Javascript WordPress-sivustollesi
Olen iloinen, että olet täällä.
Jos et ole kokenut WordPress-kehittäjä, Javascriptin lisääminen sivustoosi voi olla melko pelottavaa. Vielä pahempi…
Saatat sotkea sivustosi vakavasti, jos et ole varovainen.
Tässä opetusohjelmassa opit nopeimman ja turvallisimman tavan lisätä uusi Javascript WordPress-sivustollesi.
Lisää uusi Javascript WordPressiin
Normaalisti lisäät alatason teeman tai laajennuksen, joka lataa sitten uuden Javascript-tiedoston sivustollesi.
Tämä on kuitenkin paljon työtä, jos sinun on vain lisättävä katkelma tai kaksi JS-koodia. Helpoin ratkaisu on käyttää Simple Custom CSS- ja JS- laajennuksia.
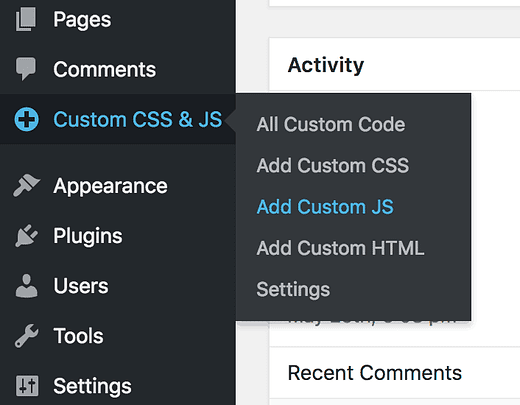
Asenna ja aktivoi tämä laajennus sivustollesi, niin näet uuden mukautetun CSS- ja JS-valikkokohteen lisättynä hallintapaneeliisi. Vie hiiri uuden valikkokohdan päälle ja napsauta "Lisää mukautettu JS" -vaihtoehtoa aloittaaksesi javascriptin lisäämisen.
Lisää Javascript
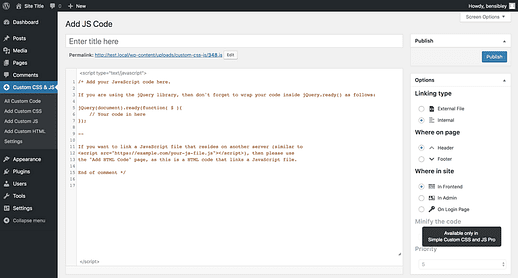
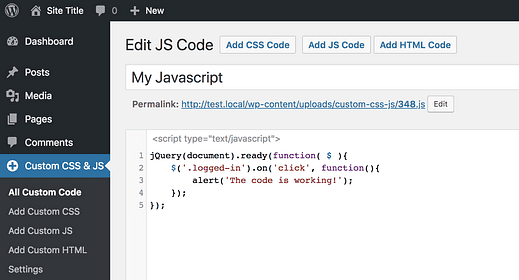
Seuraavalla sivulla näet koodieditorin, johon voit kirjoittaa JS:n, jonka haluat lisätä sivustollesi.
Myös editorin kommentit ovat hyödyllisiä
Anna JS:llesi otsikko, jotta on helppo muistaa, miksi lisäsit sen, ja kirjoita sitten koodisi alla olevaan editoriin. Muista poistaa kommentit ensin, koska sinun ei tarvitse lisätä niitä sivustollesi.
Testaa Javascriptiä
Jos haluat varmistaa, että se toimii, voit lisätä tämän JS:n sivustollesi:
jQuery(document).ready(function( $ ){
$('.logged-in').on('click', function(){
alert('The code is working!');
});
});Tältä se näyttää editorissa.
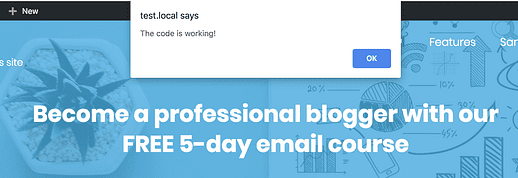
Tämä koodi näyttää vain hälytysruudun, kun napsautat mitä tahansa sivuston kohtaa, kuten tämä:
Se vaikuttaa vain kirjautuneisiin käyttäjiin, joten se ei häiritse kävijöitä, kun lisäät sen testaamaan.
Kun olet varma, että se toimii, voit vaihtaa testikatkelman oikeaan JS:ään, jonka haluat lisätä sivustollesi.
Määritä JS-asetukset
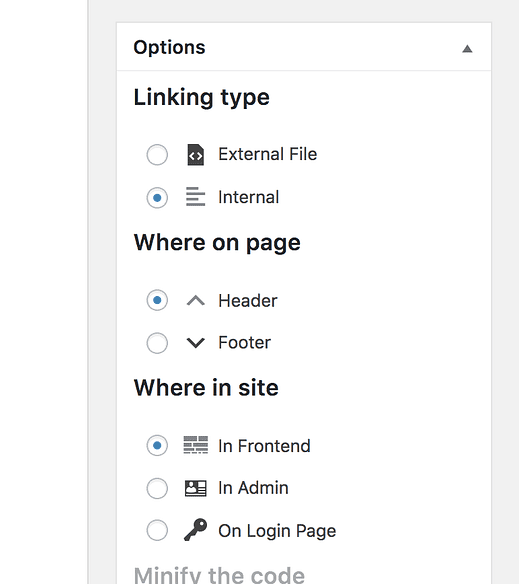
Yksinkertainen mukautettu CSS & JS sisältää muutamia käteviä vaihtoehtoja, joiden avulla voit päättää, kuinka Javascript lisätään sivustolle.
Ensinnäkin, jos lisäät vain vähän koodia, säilytä linkitystyypiksi "sisäinen", joka yksinkertaisesti lisää koodin sivulle. Tämä on yksinkertaisempaa kuin toisen tiedoston lataaminen, eikä se vaikuta sivustosi latausaikaan.
Seuraavaksi, jos lisäät analytiikkakoodin, he todennäköisesti sanovat, pitäisikö sinun lisätä se ylä- tai alatunnisteeseen. Muussa tapauksessa on parasta käyttää alatunnistetta oletuksena.
Lopuksi, jos Javascriptin oletetaan vaikuttavan vierailijoihisi, pidä "In Frontend" -vaihtoehto valittuna Missä sivustossa -asetuksen kohdalla. "Järjestelmänvalvojana" -vaihtoehto on vain, jos haluat ladata Javascriptin katsellessasi sivuja WP-hallintapaneelissa, ja tietysti "Kirjautumissivulla" -vaihtoehto on vain jäsenen kirjautumissivulle.
Johtopäätös
Tämä lähestymistapa on PALJON helpompaa kuin uuden laajennuksen tai lapsiteeman luominen.
Puhumattakaan, Simple Custom CSS & JS on mahtava laajennus, ja tulet todennäköisesti löytämään sille lisää käyttötarkoituksia tulevaisuudessa. Saatavilla on myös pro-versio, joka pystyy tekemään melko vaikuttavia mukautuksia, jos tarvitset enemmän joustavuutta.
Jos sinulla on kysyttävää tai palautetta tästä postauksesta, jätä kommentti alle.