HTML-muodon vahvistus persiljaa käyttäen
Etsitkö validointien soveltamista HTML-lomakkeellesi? Asiakaspuolen tarkistukset auttavat varmistamaan, että kaikki lomakekentät on täytetty ja oikeassa muodossa. Se auttaa käyttäjiä korjaamaan virheelliset tiedot välittömästi. Verkkosivustolomakkeissasi on aina oltava asiakaspuolen tarkistukset. Jos ohitat sen ja käytät vain palvelinpuolen tarkistusta, se viivästyttää lomakkeen lähettämistä virheiden varalta.
Persilja on hyödyllinen lomakkeiden validointikirjasto, joka on helppo integroida. Tämä kirjasto tarjoaa paremman käyttöliittymän verrattuna oletusarvoisiin HTML5-vahvistuksiin. Sinun on kirjoitettava vain muutama lausunto ja olet valmis. Persilja tarjoaa runsaasti vaihtoehtoja, joiden avulla voit laajentaa mukautettuja validointeja. En aio käsitellä kutakin vaihtoehtoa. Tämän opetusohjelman tarkoituksena on tutustuttaa persiljaan ja näyttää, miten perusvahvistuksia käytetään. He voivat tutustua heidän dokumentointiinsa ja tutustua kaikkiin kirjaston tarjoamiin ominaisuuksiin.
Tätä opetusohjelmaa varten aion luoda yksinkertaisen lomakkeen, jossa on muutama kenttä, kuten nimi, sähköpostiosoite, sukupuoli jne. Kaikki lomakekentät ovat pakollisia, ja käytämme vahvistuksia käyttämällä Persiljaa lomakkeellamme.
Lomakkeen vahvistamiseksi persiljaa käyttämällä meidän on sisällytettävä sen JS-tiedosto. Teen sen CDN: llä.
Persilja suosittelee käyttämään virheviesteissä omaa muotoilua. Mutta testaustarkoituksiin voit käyttää CSS-tiedostoa, joka on saatavilla tällä linkillä.
Kuinka käyttää persiljaa
Demotarkoitusta varten aion luoda lomakkeen Bootstrapilla. Joten sisällytän Bootstrapin käyttämällä CDN: ää yhdessä persiljatiedostojen kanssa. Otan mukaan myös jQueryn, koska persilja riippuu siitä.
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="http://parsleyjs.org/src/parsley.css" />
<div class="container">
<form class="form-horizontal" id="signup_form">
<div class="form-group">
<label for="inputFirstName" class="col-sm-2 control-label">First Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputFirstName" name="first_name" placeholder="First Name" required>
</div>
</div>
<div class="form-group">
<label for="inputLastName" class="col-sm-2 control-label">Last Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputLastName" name="last_name" placeholder="Last Name" required>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-4">
<input type="email" class="form-control" id="inputEmail3" name="email" placeholder="Email" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Gender</label>
<div class="col-sm-4">
<div class="gender">
<input type="radio" name="gender" value="male" required> Male
<input type="radio" name="gender" value="female" required> Female
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Skills</label>
<div class="col-sm-4">
<div class="skills">
<input type="checkbox" name="skills[]" value="php" required> PHP
<input type="checkbox" name="skills[]" value="mysql" required> MySQL
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/parsley.js/2.9.2/parsley.min.js"></script>
<script type="text/javascript">
jQuery('#signup_form').parsley();
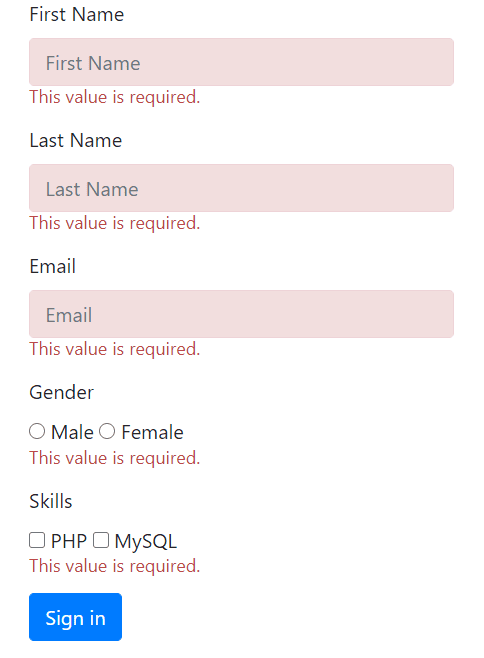
</script>Yllä olevaan koodiin olen sisällyttänyt kaikki vaaditut JS- ja CSS-tiedostot CDN: ää käyttäen. Lopuksi käytin $('#signup_form').parsley();missä #signup_form on lomaketunnus. Nyt kun napsautat Lähetä-painiketta suoraan, se näyttää virheet alla olevan kuvakaappauksen mukaisesti.
Kun kaikki virheet on korjattu, Parsley antaa sinun lähettää lomakkeen, jonka otat palvelinpuolen käsittelyä varten.
Toivottavasti ymmärrät HTML-lomakkeen validoinnin käyttämällä persiljaa. Jaa ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.