Kuinka ladata, rajata ja muuttaa kuvan kokoa jQueryn ja PHP: n avulla
Jos sinulla on verkkosivusto, kannattaa ehkä rajata kuva tietyissä tilanteissa. Oletetaan, että haluat antaa käyttäjän rajata profiilikuvat ennen lataamista. Tässä artikkelissa tutkitaan kuvan lataamista, rajaamista ja koon muuttamista imgAreaSelectin ja PHP: n avulla.
Voimme sanoa, että kun rajaamme kuvaa, muutamme sen kokoa säätämällä rajatun osan annetuilla koordinaateilla.
imgAreaSelect on jQuery-laajennus, joka tarjoaa ominaisuuden kuvien rajaamiseen. Se on kevyt laajennus ja helppo käyttää.
Aloittamiseksi sinun on käytettävä imgAreaSelect-laajennusta ja Intervention Image -kirjastoa. Käyttämällä imgAreaSelect valitsemme kuva-alueen, joka on rajattava, ja Internention Image -kirjasto auttaa meitä tallentamaan kuvan alkuperäisen ja kopioidun version palvelimelle.
Tämän sanottuaan katsotaanpa, kuinka kuva ladataan, rajataan ja muutetaan kokoa jQueryn ja PHP: n avulla.
Asennus
Lataa imgAreaSelect- laajennus annetusta linkistä. Interventon Image -sovelluksen asentamiseen suosittelen Composerin käyttöä. Asenna Intervention Image -kirjasto suorittamalla alla oleva komento projektin juurihakemistossa.
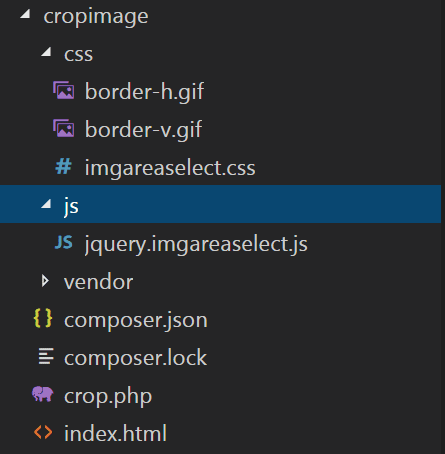
composer require intervention/imageKun olet valmis, varmista, että hakemistorakenne näyttää alla olevalta kuvakaappaukselta.
Kuinka käyttää imgAreaSelect-ohjelmaa
Jotta voisimme käyttää imgAreaSelectia, meidän on ensin sisällytettävä heidän CSS- ja JS-tiedosto jQuery-kirjaston kanssa.
<link rel="stylesheet" href="css/imgareaselect.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="js/jquery.imgareaselect.js"></script>Seuraavaksi vaaditaan yksinkertainen lomake, jossa käyttäjä voi selata kuvaa ja lähettää sen palvelinpuolen käsittelyyn.
<form action="crop.php" method="post" enctype="multipart/form-data">
Upload Image: <input type="file" name="image" id="image" />
<input type="hidden" name="x1" value="" />
<input type="hidden" name="y1" value="" />
<input type="hidden" name="w" value="" />
<input type="hidden" name="h" value="" /><br><br>
<input type="submit" name="submit" value="Submit" />
</form>
<p><img id="previewimage" style="display:none;"/></p>Yllä oleva lomake näyttää tiedoston syöttö- ja lähetyspainikkeen. Olen ottanut piilotetut kentät muodossa, jonka täytyy rajata kuva palvelinpuolella. Pohjimmiltaan nämä piilotetut kentät lähettävät kuvan koordinaatit sen rajaamista varten.
Kun käyttäjä selaa kuvaa, näytämme kuvan, jossa käyttäjä voi valita rajattavan alueen. Alla olevan koodin avulla käyttäjä voi esikatsella kuvaa ja valita kuvan rajattavan alueen.
<script>
jQuery(function($) {
var p = $("#previewimage");
$("body").on("change", "#image", function(){
var imageReader = new FileReader();
imageReader.readAsDataURL(document.getElementById("image").files[0]);
imageReader.onload = function (oFREvent) {
p.attr('src', oFREvent.target.result).fadeIn();
};
});
$('#previewimage').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});
});
</script>Palvelinpuolen lataaminen, rajaaminen ja koon muuttaminen
Kun lomake lähetetään, se ohjaa crop.phptiedostoon, johon lataamme ja rajaamme kuvan palvelinpuolella. Tämä tiedosto hyväksyy kuvan syötteen ja kuvan koordinaatit rajattavaksi.
Ensinnäkin sisällytetään Intervention Image -kirjaston ympäristö.
<?php
require 'vendor/autoload.php';
use InterventionImageImageManagerStatic as Image;Aion käyttää crop()kirjastomenetelmää luodaksesi rajatun version alkuperäisestä kuvasta. Rajaus() -funktion parametrit ovat leveys, korkeus ja x-akselin ja y-akselin koordinaatit. Voit lukea lisää heidän dokumentoinnistaan.
crop.php
<?php
require 'vendor/autoload.php';
use InterventionImageImageManagerStatic as Image;
if(isset($_POST['submit'])) {
if(isset($_FILES['image']['name']) && !empty($_FILES['image']['name'])) {
if(!file_exists('images')) {
mkdir('images', 0755);
}
$filename = $_FILES['image']['name'];
$filepath = 'images/'. $filename;
move_uploaded_file($_FILES['image']['tmp_name'], $filepath);
if(!file_exists('images/crop')) {
mkdir('images/crop', 0755);
}
// crop image
$img = Image::make($filepath);
$croppath = 'images/crop/'. $filename;
$img->crop($_POST['w'], $_POST['h'], $_POST['x1'], $_POST['y1']);
$img->save($croppath);
echo "<img src='". $croppath ."' />";
}
}Se siitä! Nyt kun testaat kulkua, saat alkuperäisen ja rajatun version kuvista, jotka on tallennettu vastaavasti kuvien ja rajaettujen hakemistojen alle.
Aseta kuvan suurin leveys
Joskus käyttäjä voi haluta määritellä kuvan rajattaville versioille enimmäisleveyden. imgAreaSelect tarjoaa useita vaihtoehtoja, kuten kuvasuhde, maxWidth, maxHeight jne., jotta kuvan lopputulos voidaan mukauttaa. Käyttäjä voi määrittää kuvan enimmäisleveyden maxWidth-vaihtoehdon avulla.
$('#previewimage').imgAreaSelect({
maxWidth: '1000', // this value is in pixels
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});Toivon, että ymmärrät kuinka ladata, rajata ja muuttaa kuvan kokoa jQueryn ja PHP: n avulla. Haluaisin tietää ajatuksesi alla olevasta kommenttiosasta.