Kuinka lisätä kuvakenttä taksonomiaan WordPressissä
Taksonomia on hyödyllistä ryhmitellä asioita yhteen. Yleensä, kun lisäämme viestin WordPressiin, määritämme sille taksonomian. Näin tekemällä meillä on joukko virkaa, jotka kuuluvat tietyn taksonomian piiriin. Luokat, Tunnisteet ovat WordPressin oletustaksonomioita. Käyttäjä voi myös luoda oman taksonomiansa toiminnon avulla register_taxonomy().
Oletusarvoisesti taksonomiassa on muutama kenttä – Nimi, Etana ja Kuvaus. WordPress ei tarjoa kuvakenttää taksonomiaa varten. Mutta joissakin tilanteissa saatat haluta saada kuvan taksonomistasi. Tässä artikkelissa tutkitaan, miten kuvakenttä lisätään taksonomiaan WordPressissä ja näytetään se käyttöliittymässä.
Lisää kuvakenttä taksonomiaan
Aloittamiseksi sinun on asennettava ja aktivoitava Advanced Custom Fields -laajennus.
Mukautettu edistynyt kenttä on kentänrakentaja, jonka avulla voit lisätä kenttiä helposti postityyppeihin, taksonomioihin WordPressissä vain muutamalla napsautuksella. Opetusohjelmaa varten aion lisätä kuvakentän luokkiin ja näyttää ne käyttöliittymässä.
Kun laajennus on aktivoitu, siirry valikkoon Mukautetut kentät ja napsauta Lisää uusi -painiketta.
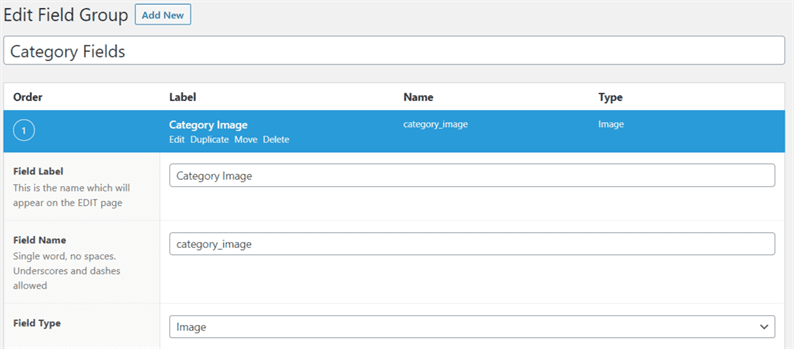
Seuraavalla sivulla sinun on lisättävä otsikko, kentät ja ehdot kenttäryhmälle.
Kuten yllä olevassa kuvakaappauksessa näkyy, olen antanut otsikon, kentän otsikon. Kentän nimi luodaan automaattisesti kentän tunnisteesta. Kenttätyypin alla valitsin vaihtoehdon Kuva. Tämä vaihtoehto toimii tiedostolatauksena, joka sallii median latausohjelman käytön.
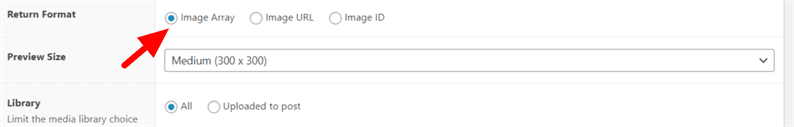
Vieritä alas samalla sivulla ja valitse Palautusmuoto kuvataulukoksi.
Sijainnin alla Sääntöjen käyttäjän on lisättävä ehto, joka koskee nykyistä kenttäryhmää. Meidän tapauksessani valitsen taksonomian yhtä suureksi kuin Luokka.
Kun olet tehnyt yllä olevat asetukset, tallenna muutokset.
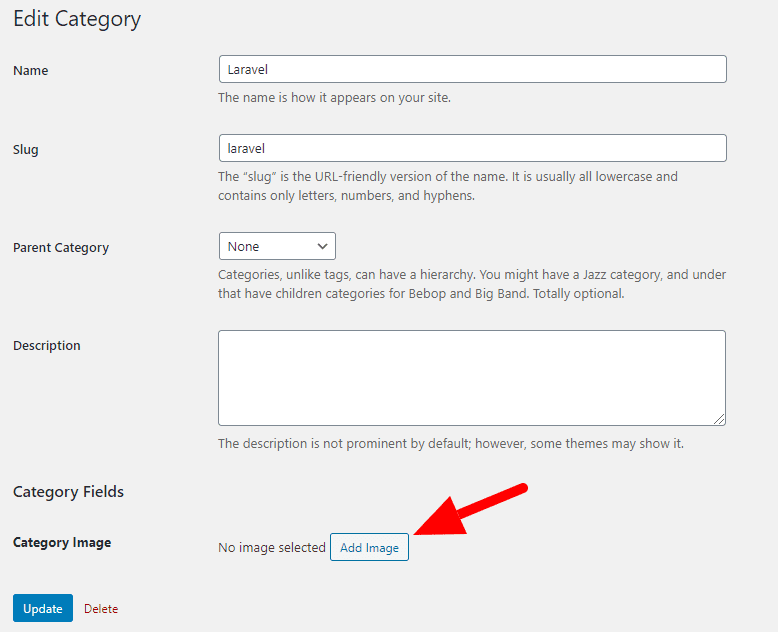
Jos siirrymme nyt luokan muokkaussivulle, näet kuvan latauskentän.
Täällä käyttäjä voi ladata kuvan luokalle. Seuraavaksi katsotaan, kuinka tämä kuva näytetään käyttöliittymässä.
Näytä luokan kuva etupäässä
Kehittyneiden mukautettujen kenttien laajennus tarjoaa menetelmän, get_field()jota käytetään kentän arvon näyttämiseen. Luokkakentän arvon näyttämiseksi sinun on annettava kentän nimi ja ‘category_TERM_ID’. Jos näytät mukautetun taksonomiakentän arvon, toinen parametri olisi ‘term_TERM_ID’. Katso laajennuksen ohjeet täältä.
Oletetaan, että olemme ladanneet kuvan luokalle, jolla on tunnus 7. Koodimme on seuraava kuvan näyttämiseksi.
<?php
$term_id = 7;
$image = get_field('category_image', 'category_'. $term_id); //'category_image' is our field name
?>
<img src="<?php echo $image['url']; ?>">Muuttujalla $imageon kuvan polku, jonka koko on pikkukuva, keskikoko ja iso. Voit valita minkä tahansa kokoisen kuvan vaatimuksesi mukaan. Tulosta $imagemuuttuja, niin saat kaikki kuvan metatiedot.
Toivon, että ymmärrät, kuinka voit lisätä kuvakentän taksonomiaan WordPressissä. Jaa ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.