Kuinka lisätä latauslinkki WordPressiin
Kaikella Internetissä on yksilöllinen osoite, jota internetin käyttäjä voi käyttää saavuttaakseen haluamansa sisällön. Yleensä ajattelemme, että sivuilla tai viesteillä on URL-osoitteita, mutta se ei ole koko tarina. WordPress-mediatiedostoilla on myös URL-osoitteet. Haluat ehkä asettaa nämä mediatiedostot vierailijoidesi saataville muusta sisällöstäsi riippumatta. riippumatta siitä, miten niitä käytetään verkkosivustolla – jos ollenkaan. Tästä puhumme, kun puhumme latauslinkin lisäämisestä WordPressiin. Ja tästä me puhumme sinulle.
Mikä on latauslinkki
Ensimmäiset asiat ensin: mikä on latauslinkki WordPressissä? Vihje on pitkälti nimessä: se on linkki, jonka napsauttaminen antaa vierailijasi käyttää tiedostoa. Tyypillisesti se on .pdf, e-kirja, video tai jokin muu tiedosto, jota ei ole tarkoitettu käytettäväksi verkkosivustolla, mutta mikään ei estä sinua lisäämästä latauslinkkejä kaikkeen mediakirjastoosi. Kaikella mediakirjastossasi on oma URL-osoite.
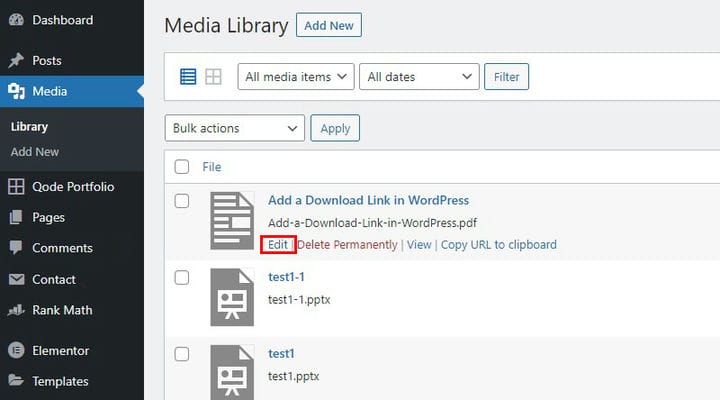
Löydät tämän URL-osoitteen avaamalla mediakirjastosi. Käytämme tässä esittelyssä .pdf-tiedostoa, mutta se toimii samalla tavalla minkä tahansa tiedostomuodon kanssa. Vie hiiri tiedoston päälle paljastaa Muokkaa-, Poista pysyvästi-, Näytä- ja Kopioi URL-osoite leikepöydälle -linkit. Voit kopioida sen napsauttamalla viimeistä linkkiä, kun taas Muokkaa-linkkiä napsauttamalla pääset Muokkaa mediaa -sivulle.
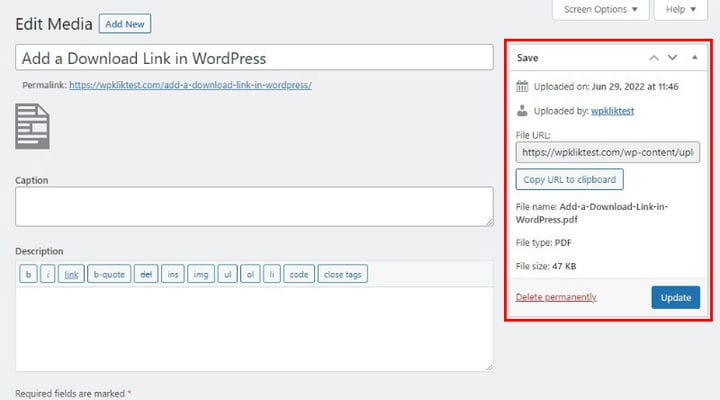
Tiedoston URL-osoite on oikeassa yläkulmassa, josta näet, mikä se on, ja voit kopioida sen uudelleen napsauttamalla Kopioi URL leikepöydälle -painiketta.
Kun syötät linkin selaimen URL-kenttään ja painat Enter-näppäintä, tiedosto joko näytetään kuvana, jos mahdollista, tai latautuu. Voit myös lisätä latauslinkkejä sivuillesi tai viesteillesi. Ota selvää alla olevista opetusohjelman osista.
Latauslinkin lisääminen Gutenbergiin
Näytämme sinulle, kuinka voit lisätä latauslinkin WordPress-julkaisuun Gutenberg-sivueditorilla. Latauslinkin lisääminen sivulle toimii täsmälleen samalla tavalla. Olemme aloittaneet luomalla uuden postauksen ja antamalla sille otsikon.
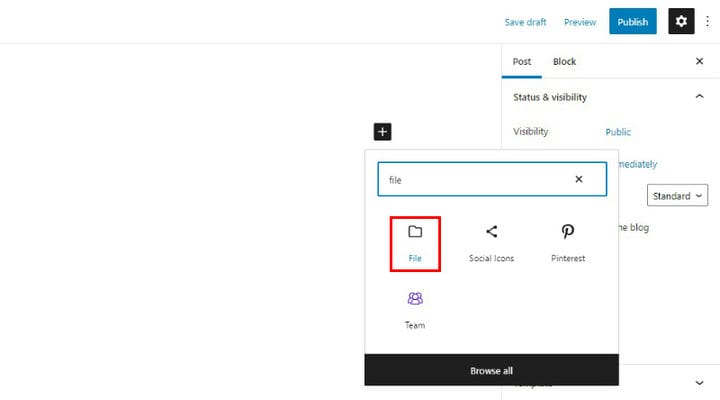
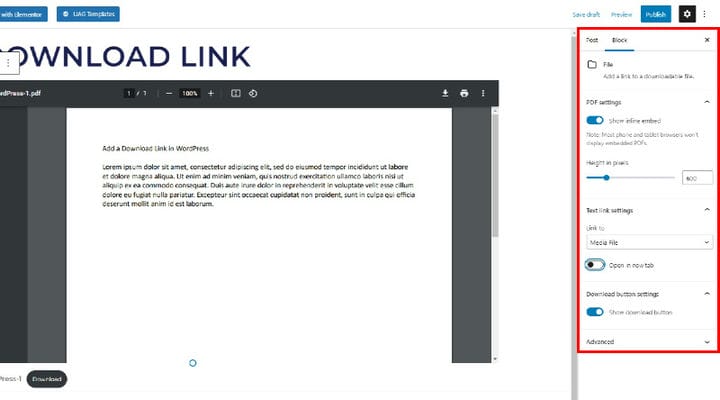
Lisää latauslinkki napsauttamalla + -kuvaketta, etsi tiedostolohko ja valitse se.
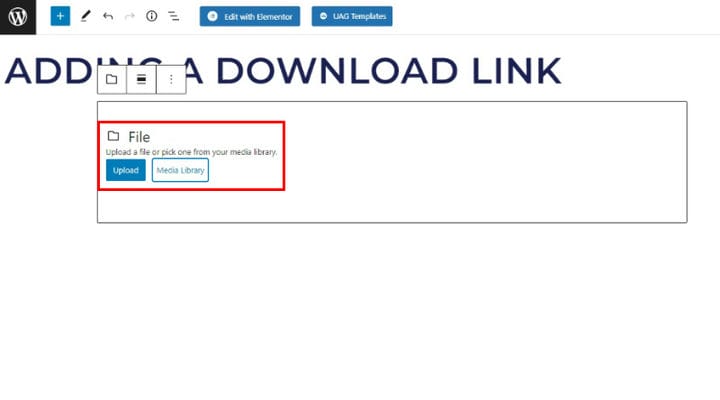
Voit nyt ladata tiedoston tai valita sellaisen mediakirjastostasi. Lisäämme edellisessä osiossa käyttämämme .pdf-tiedoston.
Näet lohkoasetukset oikealla. Näytä upotettu -säätimellä voit vaihtaa esikatselua, kun taas Korkeus pikseleinä -liukusäätimellä voit asettaa esikatseluikkunan korkeuden pikseleinä. Lohko voi Linkittää mediatiedostoon tai sivulle, jolla tiedosto on, ja se voidaan asettaa tilaan Avaa uudessa välilehdessä. Lopuksi voit vaihtaa Lataa – painiketta käyttämällä Näytä latauspainike -asetusta.
Latauslinkin lisääminen Elementoriin
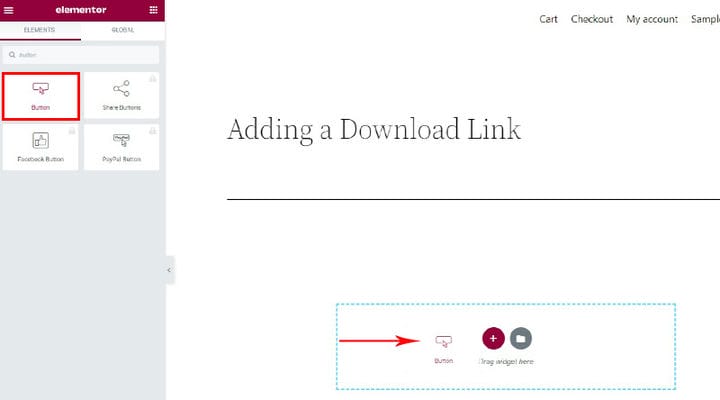
Jos käytät Elementoria sivueditorina, prosessi toimii hieman eri tavalla, mutta se on kuitenkin tarpeeksi yksinkertainen. Tässä esittelyssä käytämme painiketta, mutta voit käyttää mitä tahansa widgetiä, jossa on linkkikenttä.
Aloita valitsemalla painikewidget vasemmanpuoleisesta valikosta ja vetämällä se haluamaasi kohtaan sivulla.
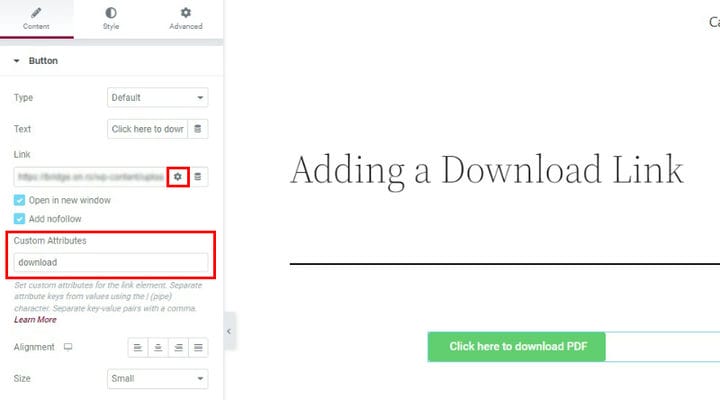
Voit nyt muokata painiketta kuten mitä tahansa muuta widgetiä. Asetukset, joista olemme kiinnostuneita, ovat kuitenkin linkkiasetuksia. Liitä linkki tiedostoosi linkkikenttään ja napsauta Gear – painiketta avataksesi linkin lisäasetukset.
Valitse sitten Avaa uudessa ikkunassa -ruutu, valitse vaihtoehtoisesti Lisää nofollow -ruutu, jos haluat luoda nofollow-linkin, ja kirjoita lataus Mukautetut attribuutit -kenttään.
Ja siinä se on, latauslinkkisi on täysin toiminnassa.
Kääri se
Kuten näet, latauslinkkien lisääminen WordPressiin on helppoa ja nopeaa käyttämästäsi sivueditorista riippumatta. Jos käytät tätä toimintoa WordPress-verkkosivustollasi, tiedät nyt kuinka tehdä se.