Kuinka luoda askelkulku Elementor Process Widgetin avulla
Olipa verkkosivustosi minkä tyyppinen tahansa, laadukkaan sisällön lisäksi on tärkeää pystyä näyttämään se houkuttelevalla tavalla. Onneksi monet työkalut antavat meille mahdollisuuden jakaa monenlaisia tietoja luovasti. Voit lisätä parallaksitehosteen korostaaksesi sivustosi nykyaikaista sävyä, käyttää valitsimia ja harmonikoita parantaaksesi sisältörakennetta, ja prosessiwidgetit ovat arvokkaita, koska niiden avulla voimme näyttää monimutkaisen tiedon selkeällä, mielenkiintoisella ja mukaansatempaavalla tavalla.
Jos sinulla on sisältöä, joka edellyttää jonkinlaisen prosessin näyttämistä, on tärkeää pystyä jakamaan se käyttäjillesi yksinkertaisesti, selkeästi ja ytimekkäästi, mutta et kuitenkaan menetä siihen liittyviä tärkeitä yksityiskohtia. Verkkokaupat pitävät prosessiwidgetiä arvokkaana, koska sen avulla voidaan näyttää verkko-ostojen prosessi vaihe vaiheelta, yritykset voivat jakaa, miltä työllistämismenettely näyttää yrityksessään, lääketieteelliset verkkosivustot voivat esitellä paranemisprosessia vaiheittain, minkä tahansa työnkulun kautta. voidaan esittää visuaalisesti vaiheittain – mahdollisuudet ovat rajattomat.
Tässä artikkelissa näytämme sinulle, kuinka voit helposti määrittää ja mukauttaa prosessi-widgetin verkkosivustollasi. Pysy kuulolla lukeaksesi lisää aiheesta:
Qi-lisäosat Elementor-prosessiwidgetiin
Qi Addons for Elementor on tehokas, monipuolinen ja erittäin helppokäyttöinen työkalu, joka lisää verkkosivustollesi toiminnallisuuden lisäksi eleganssia. Tällä hetkellä tämä työkalu on verkon laajin ilmaisten lisäosien kokoelma, ja se sisältää 60 ilmaista widgetiä, joiden avulla jopa aloittelijat voivat helposti rikastuttaa verkkosivustojaan tehokkailla elementeillä ilman koodaustaitoa. Ilmaisten widgetien lisäksi löydät uskomattomia yli 40 premium-tuotteita.
Maksuton Prosessi -widget sisältää runsaasti mukautusvaihtoehtoja, ja sen avulla voit luoda kauniita näyttöjä kaikenlaisista työnkuluista ja prosesseista, jotka vastaavat saumattomasti sekä verkkosivustosi tarpeita että tyyliä.
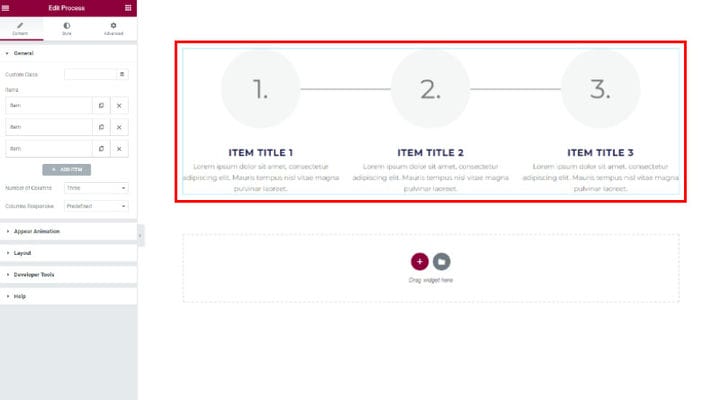
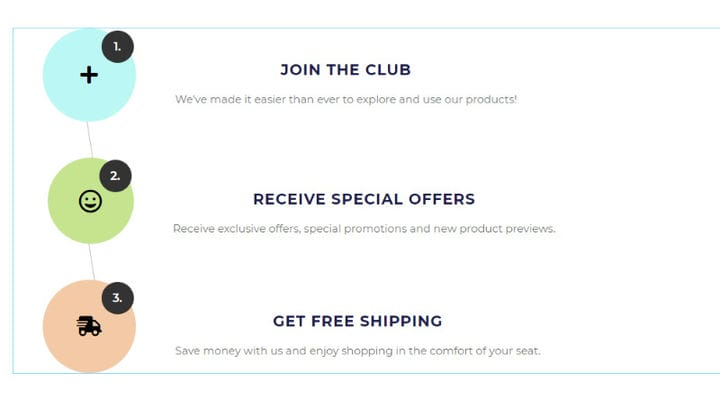
Kun olet vetänyt prosessi-widgetin sivuun, saat sen oletusnäkymän, jota voit muokata. On tärkeää huomata, että widget käyttää teemasi käyttämiä fontteja, joten jos haluat yhtenäisyyttä tähän kohtaan, sinun ei tarvitse muuttaa sitä.
Prosessi-widgetin asetukset ovat Sisältö- ja Tyyliasetukset. Täällä valitsemme minkä elementin haluamme prosessiwidgetiin ja päätämme miltä se kaikki näyttää tyylin suhteen. Mukautusasetuksia on paljon, mutta ne ovat niin hyvin järjestettyjä, että sinun on erittäin helppo kokeilla ja kokeilla vaihtoehtoja.
Prosessi-widget – Sisältö-välilehti
Tässä ovat yleiset asetukset, animaatioasetukset, prosessin asettelu ja hyödyllinen kehittäjätyökalu, mutta myös ohje, josta löydät ohjeita ja tukea lisäosan kirjoittajalta itseltään.
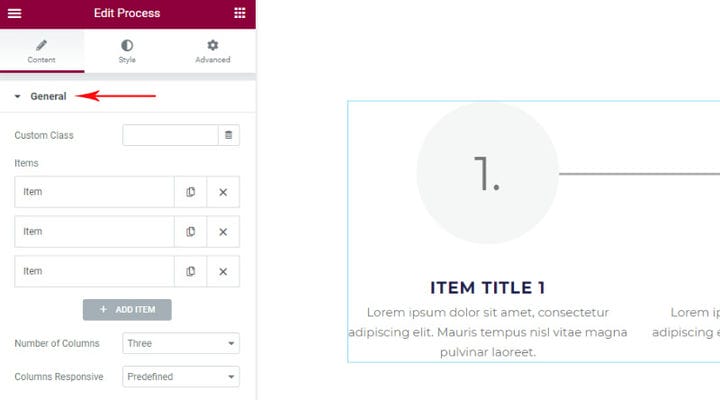
Yleiset vaihtoehdot
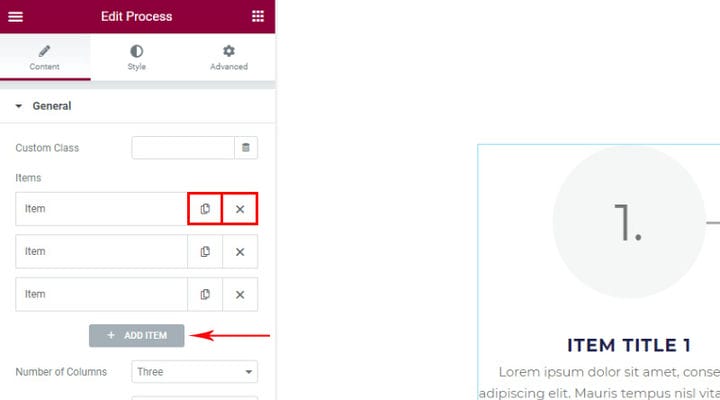
Ensimmäinen asia, jonka tarvitset, on itse widgetin yleiset asetukset.
Tässä valitsemme sarakkeiden lukumäärän ja jos haluat kaikkien kohteiden olevan yhdellä rivillä, valitset sarakkeiden lukumäärän kohteiden lukumäärän. Muussa tapauksessa, jos asetat vähemmän sarakkeita kuin kohde, kohteet ovat 2 tai useammalla rivillä tai jos valitset enemmän sarakkeita kuin kohde, riville jää tyhjä tila.
Tiedät luultavasti heti, kuinka monta tuotetta haluat, kun aloitat tämän rakentamisen, joten haluan määrittää sen heti, ja tietysti voit myös muokata näitä asetuksia myöhemmin.
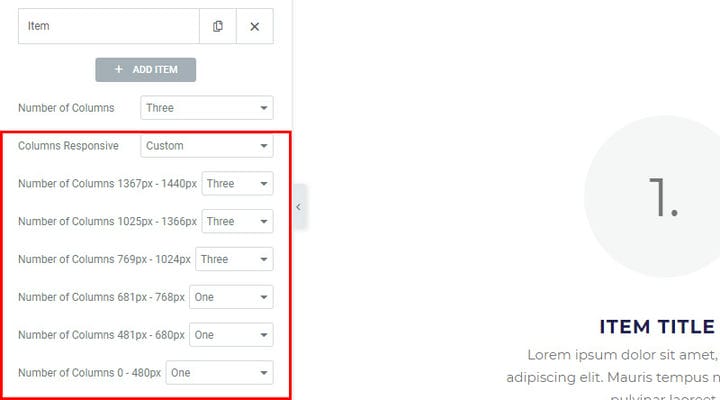
Tärkeä asetus on Columns Responsive, jossa säädämme, miltä prosessimme näyttää erikokoisilla laitteilla. Voit valita ennalta määritetyn tai mukautetun, se on valintasi.
Kokemuksemme perusteella koko 618–768 kuvapistettä näyttää parhaimmalta, kun se käyttää yhtä saraketta, joten laitamme sen näin.
Kohteet tietysti lisäävät kohteen prosessiin. Voit lisätä niin monta kuin tarvitset. On mahdollisuus sekä kopioida kohde että poistaa se.
Jokainen tuote räätälöidään erikseen, sen erityiset ominaisuudet syötetään ja kullekin tuotteelle voidaan asettaa tiettyjä kohteita siten, että jokainen tuote näyttää erilaiselta. Jos haluat kuitenkin, että kaikki kohteet näyttävät samalta, määrität niiden tyylin Tyyli-asetuksissa, et jokaisessa kohteessa erikseen. Kaikki tyyliasetuksissa asetettu koskee kaikkia prosessikohteita, paitsi niitä, joissa itse alkio on asetettu hieman eri tavalla suhteessa tyyliasetuksiin. Kaikki on sinulle selvää, kun käymme asetukset läpi.
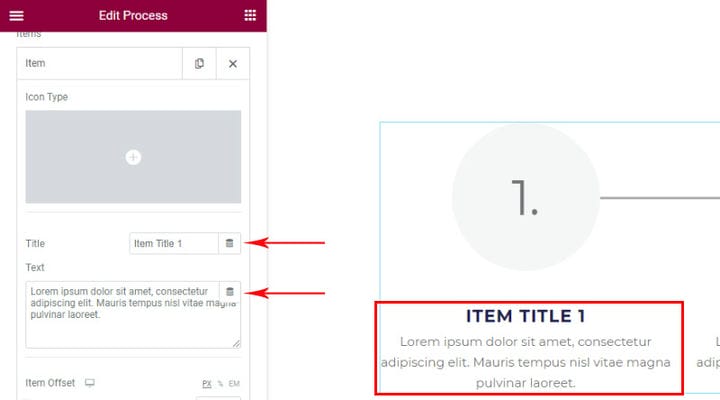
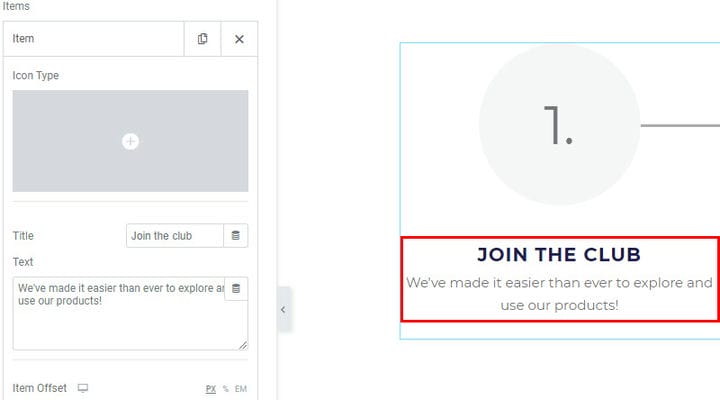
Otsikko- ja Teksti -kenttiä käytetään tekstin kirjoittamiseen, joka liittyy tiettyyn prosessivaiheeseen. Tietenkin tässä tapauksessa on luonnollista, että jokaisella vaiheella on eri otsikko ja kuvaus, joten tämä on ainoa paikka, johon voit syöttää nämä arvot.
Tältä se näyttää, kun se korvataan tekstillämme.
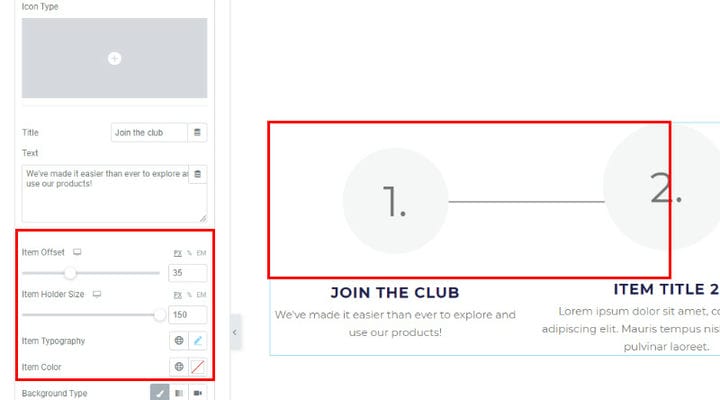
Tuotevaihtoehdot viittaavat tuotteen siihen osaan, joka ei ole otsikko ja kuvaus. Käytämme eräpoikkeamaa yhden tuotteen sijoittamiseen. Ympyrä, jossa on yksikkö ja seuraavaan vaiheeseen johtava viiva, ovat osa yhtä alkiota ja siirretään näitä elementtejä alas tai ylös säätämällä Item Offset. Kuten kuvasta näkyy, olemme asettaneet ensimmäiselle tuotteelle jonkin verran siirtymää ja se on nyt hieman seuraavan tuotteen tason alapuolella.
Kohteen offset -vaihtoehto on myös Tyyli-asetuksissa, jotka, kuten mainitsimme, kaikki siellä asetettu pätee kaikkiin prosessielementteihin. Siksi, jos haluat kaikkien kohteiden olevan eri tasossa jokaiselle kohteelle, asetat siirtymän erikseen.
Item Holder Size on sen kentän koko, jossa se on tällä hetkellä 1 eli askelmäärä, ja myöhemmin katsotaan mitä muuta täältä löytyy. (Tämä vaihtoehto löytyy myös tyylivaihtoehdoista, jos haluamme, että kaikki tavaratelineet ovat samankokoisia).
Kohteiden typografia viittaa askelmäärän typografisiin ominaisuuksiin.
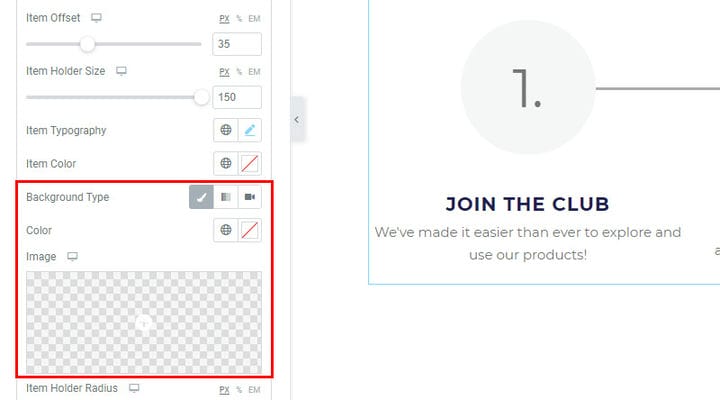
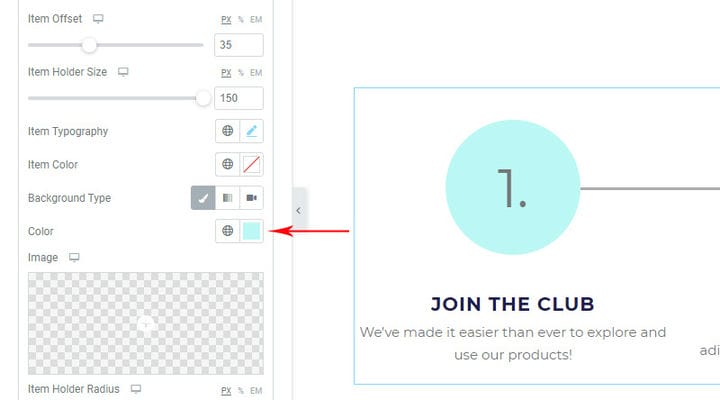
Taustalla määritetään esineelle sopiva väri tai tausta. Voimme myös asettaa gradienttitaustan. Jos haluamme, että kaikilla kohteilla on sama tausta, säädämme sitä Tyyliasetuksissa, jos haluamme taustan olevan erilainen eri kohteelle, säädämme sitä kohteen asetusten kautta.
Toistaiseksi lisäämme vain taustavärin.
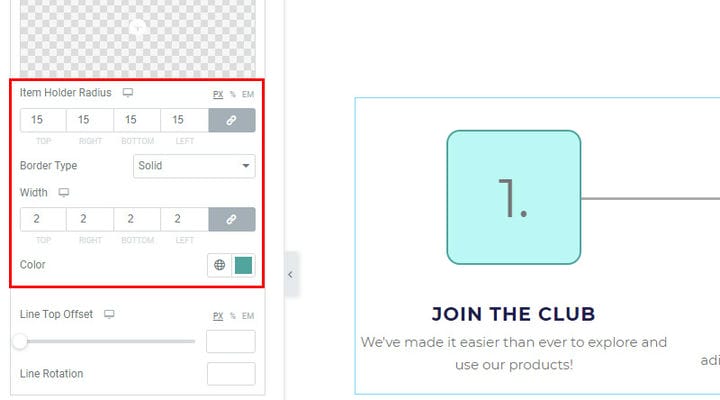
Oletuksena kohteet näytetään ympyröinä, mutta jos haluat neliön tai muodon tietyillä kulmilla Kohteen pidikkeen säde on paikka, jossa voit säätää sitä. Kun arvo on 0, se on suorien kulmien neliö. Lisäämällä arvoja näet kuinka kulmat muuttuvat. Jos poistat arvot, saat jälleen ympyrän. Kaikkien kulmien ei tarvitse olla samoja, voit asettaa kullekin kullelle eri arvon.
Reunuksen tyyppi, leveys ja väri viittaavat reunakohteisiin. Kun et halua reunaa, Reuna on Tyyppi Ei mitään.
Sinulla on myös kaikki nämä asetukset tyyliasetuksissa, jos haluat kaikkien kohteiden olevan samoja.
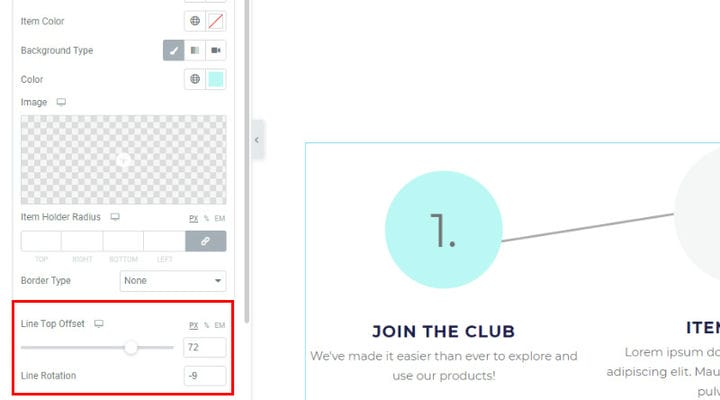
Näimme juuri kuinka siirtymää muutetaan, ja nyt meillä on kaksi vaihtoehtoa, joiden avulla voimme muuttaa vain seuraavaan prosessiin johtavan linjan sijaintia. Viivan yläpoikkeamaa käytetään siirtämään viivan sijaintia (ylös/alas) ja linjan kiertoa käytetään sen kiertämiseen. Kuten alla olevasta huomautuksesta näet, olemme kääntäneet viivaa, eikä se ole enää suorassa kulmassa esineeseen nähden. Sinulla on vain nämä asetukset itse kohteessa.
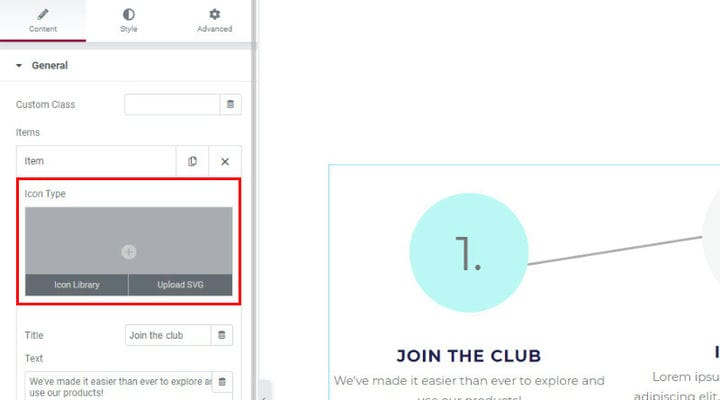
Alussa missasimme tarkoituksella Icon Type -vaihtoehdon, jonka avulla voimme lisätä kirjastosta kuvakkeen kohteeseen tai ladata SVG-kuvakkeen.
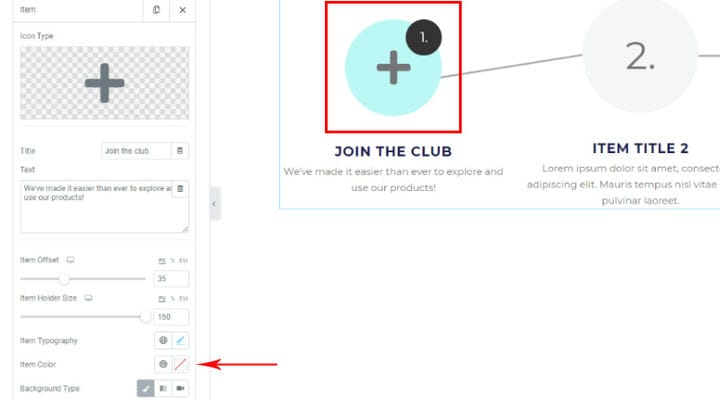
Kiinnitä huomiota siihen, mitä seuraavaksi tapahtuu, vaiheiden järjestysluku ei enää kirjoiteta kohteen keskelle, vaan erillisenä lisäympyränä.
Nyt kohteen typografia ja nimikkeen väri viittaavat itse kuvakkeeseen. Täällä säädämme kunkin kuvakkeen koon (typografian kokovaihtoehdossa) ja värin.
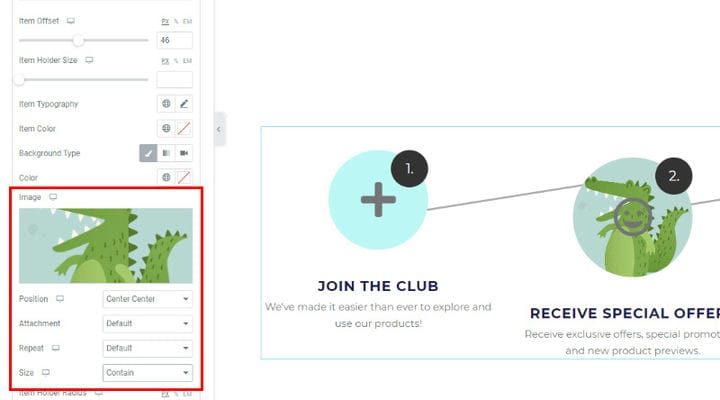
Toinen asia, jota emme ole tarkastelleet yksityiskohtaisemmin yllä, on kohteen taustakuva, kuten esimerkin toisen kohteen tapauksessa:
Jokaisessa taustakuvassa on tiettyjä asetuksia, jotka koskevat kuvan sijoittelua, sen kokoa ja sitä, tuleeko se olemaan pelkkä tausta vai vieritystehoste (liitevaihtoehto). Sinulla on kaikki nämä vaihtoehdot, kun käytät taustakuvaa.
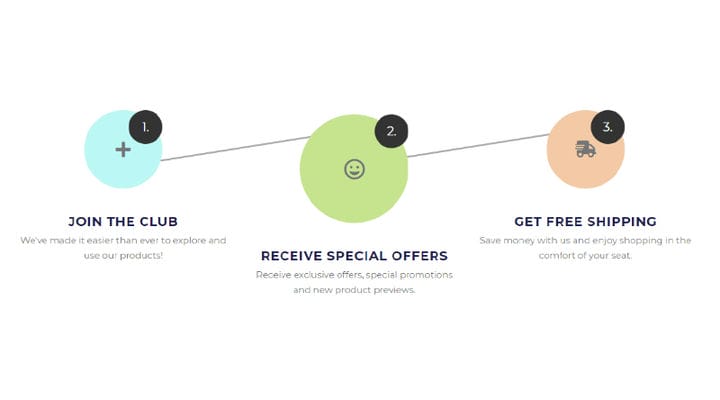
Yleisten asetusten asettamisen jälkeen prosessi-widget näyttää tältä:
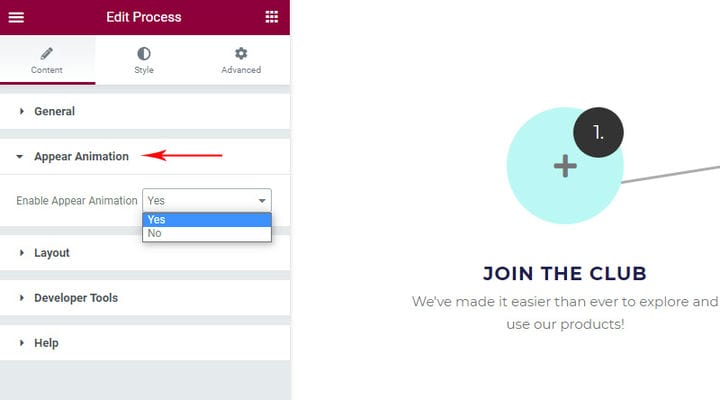
Näytä Animaatioasetukset
Prosessiwidgetissä voi olla animaatio – kohteet latautuvat peräkkäin ja näkyvät samassa järjestyksessä, ja tämä on paikka, jota säädämme halusimme sitä tai emme.
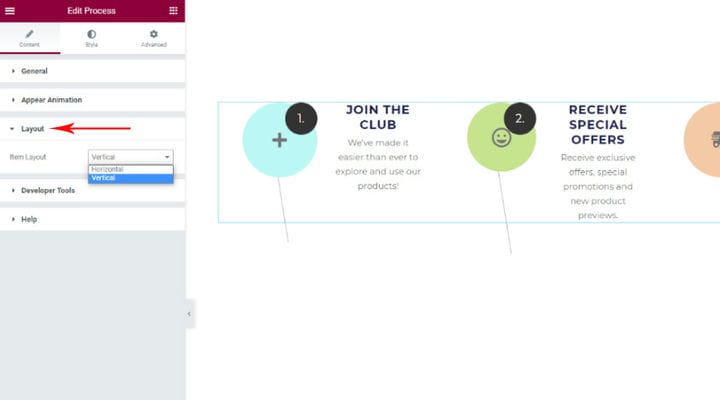
Asetteluvaihtoehdot
Asetteluvaihtoehtoja on kaksi – vaaka- ja pystynäkymä prosessista. Toistaiseksi olemme näyttäneet kaiken vaakatasossa. Jos kuitenkin valitset pystynäytön, vaihtoehdot ovat täsmälleen samat. Ainoa asia, johon on kiinnitettävä huomiota, on sarakkeiden lukumäärä (puhuimme tästä yleisissä vaihtoehdoissa). Pystysuorassa prosessissa on aina yksi sarake, jos halutaan, että kohteet järjestetään toistensa alle samassa sarakkeessa.
Koska asetimme esimerkillemme kolme saraketta, koska meillä on 3 kohdetta, vaihtamatta yhteen sarakkeeseen widgettimme näyttää tältä:
Tietenkin, jos perustamme yhden sarakkeen, kaikki on niin kuin sen pitäisi olla:
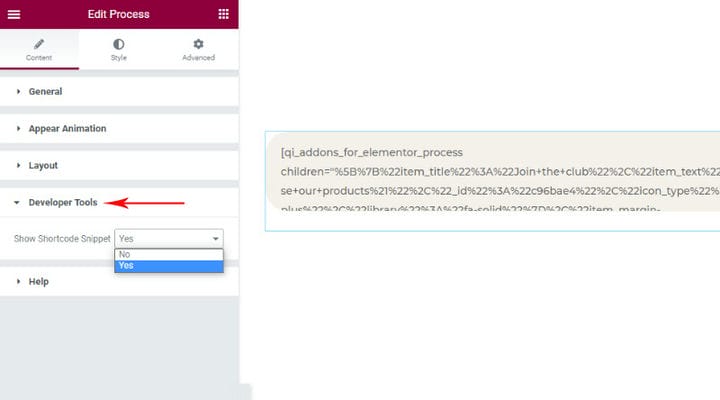
Kehitystyökalut
Tämä vaihtoehto antaa meille mahdollisuuden nähdä widgetin lyhytkoodimuodossa, jos tarvitsemme sitä.
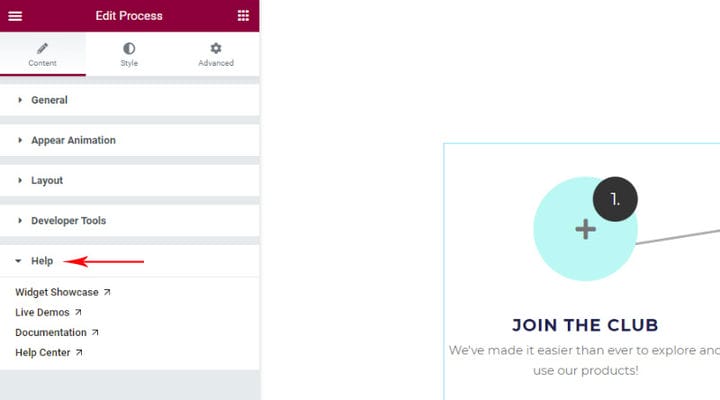
Kuten mainitsimme, täältä voimme löytää lisäosien kirjoittajan dokumentaatiota ja apua itse widgetille.
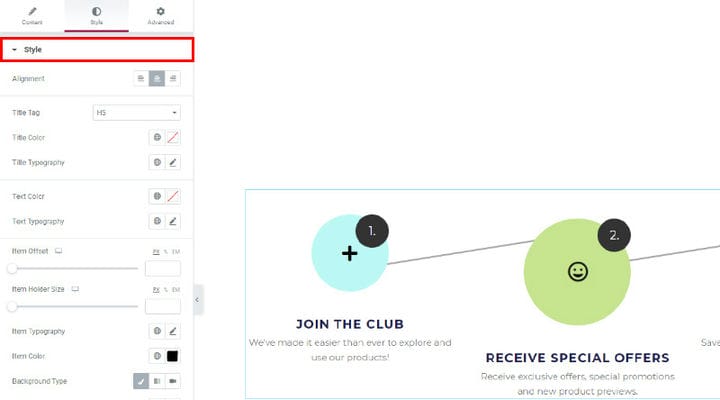
Prosessi-widget – Tyyli-välilehti
Tyyli – välilehti tarjoaa vaihtoehtoja prosessin osien tyylittämistä varten. Kuten olemme jo maininneet, kaikki tässä asetettu koskee kaikkia prosessimme kohteita, paitsi niitä, joissa itse kohteelle on asetettu jotain erilaista.
Tyylivaihtoehdot
Täältä löydät erilaisia toistuvia vaihtoehtoja itse tuotteista, kuten väreihin, typografiaan, offseteihin liittyviä.
Ainoa asia, joka ei ole kohteissa, on Tasaus, joka määrittää, kuinka otsikko ja teksti keskitetään.
Jos haluat kaikkien kohteiden olevan samoja, voit säätää tyyliä täällä. Meidän tapauksessamme säätimme enimmäkseen kohteita, koska meillä on erilaisia taustavärejä, eri kokoja ja paikkoja. Asetamme tähän tuotteen värin eli kuvakkeen värin, joka oli oletuksena harmaa ja on nyt musta.
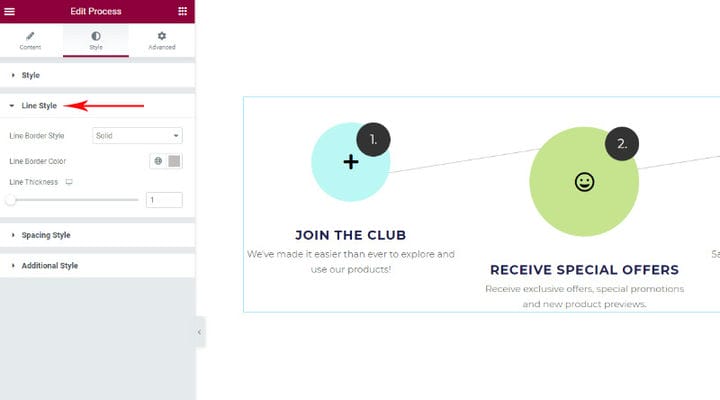
Viivatyyliasetukset
Prosessilinjan tyylitelmä – meillä on useita tyyppejä, voimme säätää väriä ja paksuutta.
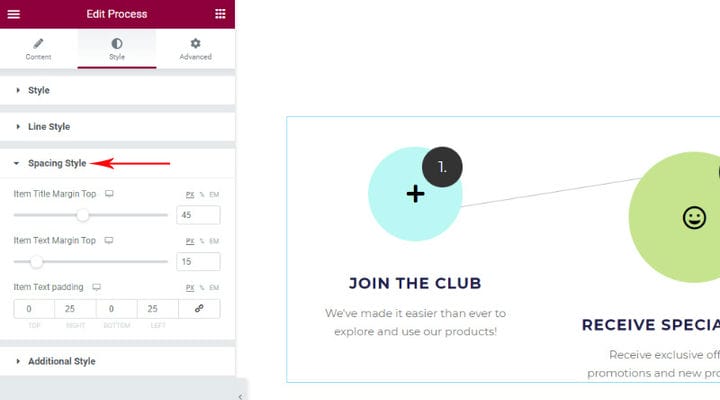
Välityyli
Välilyönti, välilyönti alaotsikon yläpuolella, tekstin yläpuolella ja täyttö tekstin ympärillä. Tämä tekstin ympärillä oleva täyttö jollakin tavalla "kaventaa" sisältöä asettamalla täyte kenttään, jossa tekstiä ei voida näyttää.
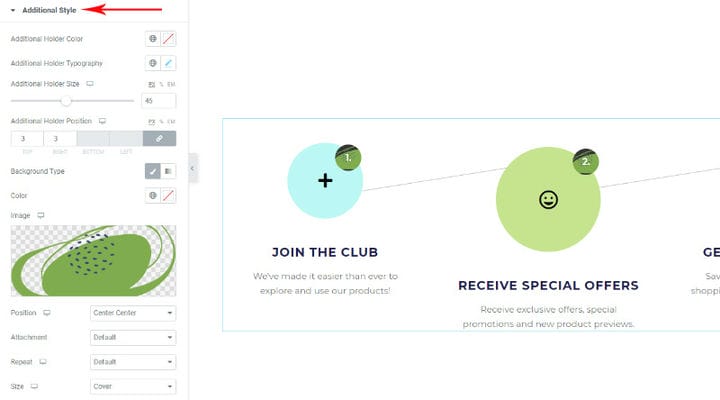
Lisätyyli
Meillä on nämä asetukset vain, kun tuotteemme sisältää lisätyn kuvakkeen, eli kun meillä on tämä lisäkenttä, jossa numero sijaitsee. Asetukset viittaavat siihen numeroon ja kenttiin, jossa se sijaitsee.
Lisäpitimen väri on sen kentän väri, jossa numero ja lisäpitimen typografia liittyvät kaikki itse numeron ulkoasun säätämiseen. Lisäpitimen koko on kentän koko ja Lisäpitimen asennon avulla voimme muuttaa kentän sijaintia.
Voimme lisätä taustan myös tavalliselle tuotekentälle, mutta emme voi lisätä sitä jokaiselle kentälle erikseen, vaan sitä sovelletaan kaikkiin kenttiin yleisesti. Lisäsimme taustakuvan.
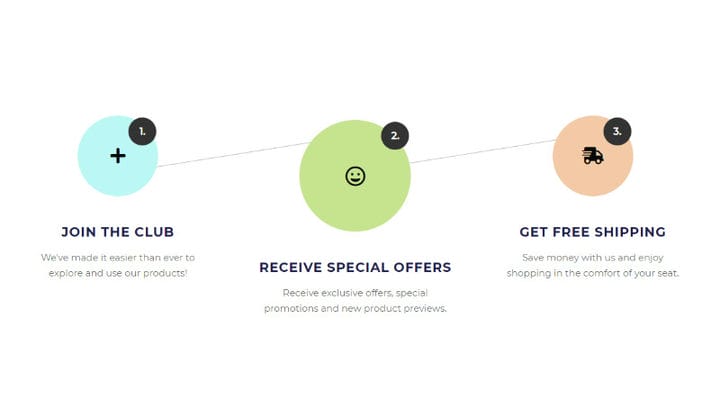
Katsotaan ymmärrämmekö toisiamme hyvin ja näemme esityksen perusteella kuinka tietyt prosessit tehtiin. Tämä voi auttaa sinua luomaan omasi ja tiedät heti, mihin asetat mitä.
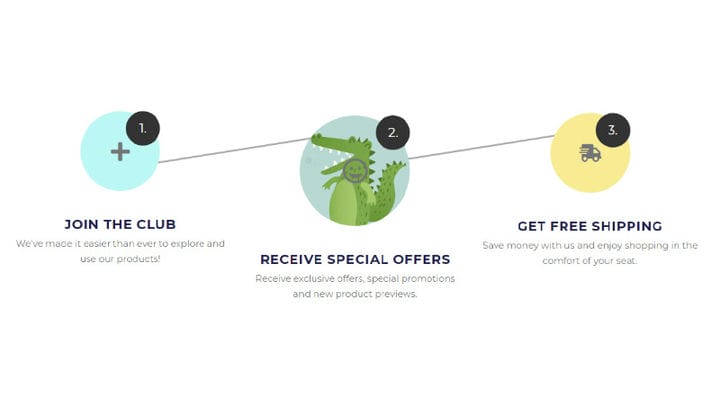
Olemme jo näyttäneet esimerkin horisontaalisesta. Ensi silmäyksellä voimme huomata, että meillä on 3 saraketta ja niissä kohteet ovat kuvakkeita – lisäkenttä numerolla kertoo, että kohde on kuvake eikä kuva, koska sanoimme, että vasta silloin se ilmestyy .
Koska kohteilla on eri värejä, tiedämme, että nämä asetukset on tehty itse tuotteissa, ei yleisissä vaihtoehdoissa.
Saatamme myös huomata, että offset on säädettävissä, koska kaikki kohteet eivät ole samassa tasossa.
Kaikilla kuvakkeilla ja teksteillä on samat värit, jotka kertovat meille, että tämä on asetettu Tyyli-välilehden asetuksiin.
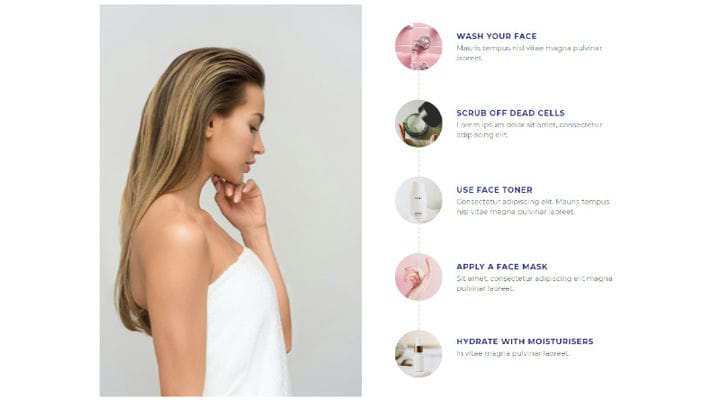
Toinen esimerkki, vaikka se näyttää monimutkaisemmalta, on vielä helpompi toteuttaa. Tässä sivun rivi on jaettu kahteen osaan. Vasemmalla on kuva ja oikealla prosessi.
Prosessilla on pystysuora asettelu, mikä tarkoittaa, että prosessin sarakkeiden lukumäärä on 1 ja että kaikki 5 kohdetta sijoitetaan toistensa alle.
Kaikki kohteet on järjestetty symmetrisesti toistensa alle, mikä tarkoittaa, että offsetia ei ole asetettu.
Kaikilla teksteillä on samat ominaisuudet, joten tyyli asetetaan Tyyli-välilehdellä.
Tässä näemme, että jokaisella tuotteella on taustakuva (ja että numerolle ei ole lisäkenttiä), mutta voimme myös huomata, että numero ei ole kohteen keskellä, kuten oletusarvoisesti.
On temppu, jonka avulla voit piilottaa numeron, jos et halua numeron näkyvän. Sinun tarvitsee vain asettaa kohteen typografian kooksi 0px Yleisten asetusten Tyyli-välilehdellä. Tällä tavalla numeroa ei näytetä.
Tästä voi olla hyötyä, jos et halua näyttää prosessia, vaan käytät tätä widgetiä muihin tarpeisiisi ja numeron tai vaiheiden näyttäminen häiritsee sinua.
Tiivistettynä
Prosessiwidgetin lisääminen verkkosivustollesi Elementorin Qi Addons -sovelluksella ei ole vain helppoa, vaan myös hauskaa ja antaa sinun ilmaista myös luovuutesi. Suosittelemme sinua tutkimaan jatkuvasti tapoja, joilla voit rikastuttaa verkkosivustosi suunnittelua ja toimintoja. Jos verkkosivustosi keskittyy pääasiassa visuaaliseen sisältöön – saatat olla myös utelias saamaan lisätietoja täysleveän sivun ja rivin lisäämisestä WordPress-verkkosivustollesi tai jos haluat saavuttaa paremman sisältörakenteen, saatat olla kiinnostunut tietämään lisää WordPress-välilehdistä. Kuten mainitsimme, Qi Addons sisältää 60 ilmaista widgetiä, joten kokeileminen ja uusien mahdollisuuksien kokeileminen ei uhkaa budjettiasi, vaan voi vain innostaa sinua parantamaan verkkosivustoasi ja lisäämään siihen hyödyllisiä ominaisuuksia.