Kuinka lisätä Elementor Parallax -tehostetta nopeasti ja helposti
Parallaksiefekti näkyy usein verkkosivuilla, jotka viljelevät nykyaikaista estetiikkaa. Se lisää vaikutelman syvyydestä ja dynaamisuudesta ja korostaa verkkosivuston modernia tunnelmaa. On olemassa laaja valikoima WordPress-teemoja, jotka sisältävät parallaksitehosteita, mutta sinulla on myös aina mahdollisuus luoda parallaksiefekti itse. Lukuisat sivustot käyttävät parallaksivieritystehostetta tehokkaana käyttäjien sitouttamis- ja tarinankerrontatyökaluna.
Tässä artikkelissa näytämme, kuinka voit lisätä parallaksitehosteen verkkosivustollesi Elementor-sivunrakennustyökalun avulla. Elementor on ainoa sivunrakennusohjelma, joka sisältää integroidun Elementor-parallaksivaihtoehdon. Kaikki muut rakentajat vaativat jonkinlaisen lisäosan tai työkalun käyttöä. Ennen kuin jatkamme, varmista, että ymmärrät, mikä parallaksivaikutus tarkalleen on. Tässä artikkelissa luet aiheesta:
Mikä on parallaksiefekti?
Parallaksivaikutelma saavutetaan, kun elementit taustalla ja elementit etualalla liikkuvat eri tahtiin käyttäjän rullattaessa. Tarkemmin sanottuna taustaelementit on asetettu liikkumaan hitaammin kuin etualan elementit ja näin syntyy illuusio syvyydestä.
Kuinka löytää Elementor Parallax Effect -vaihtoehto
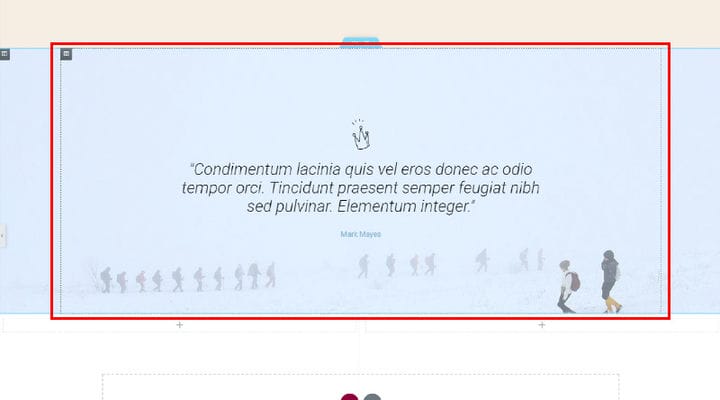
Elementor-sivunrakennustyökalu helpotti parallaksitehosteen lisäämistä antamalla sinun määrittää parallaksitaustan tietylle riville tai sarakkeelle. Yllä näet esimerkin Elementorin luomasta parallaksiefektistä.
Voit käyttää Elementor-parallaksitehostetta riville, joka ei sisällä tietoa – vain toimiakseen liikkuvana kuvana, tehdäksesi sivusta houkuttelevamman tai voit käyttää sitä jotain tietoa sisältävälle riville, jossa parallaksikuva on kuvan takana. tiedot.
On myös mahdollista lisätä parallaksiefekti koko osaan tai osion sisältämään sarakkeeseen.
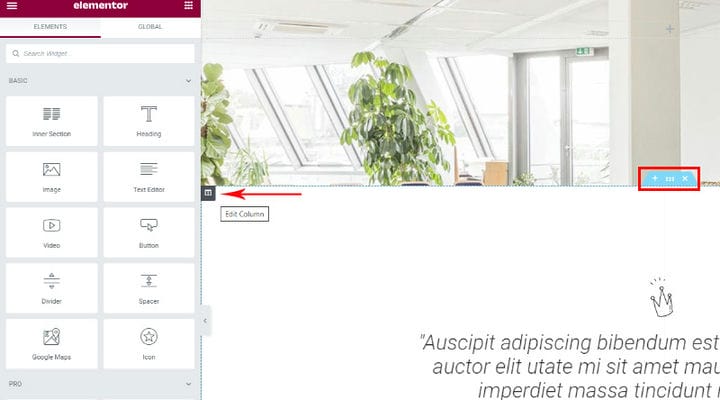
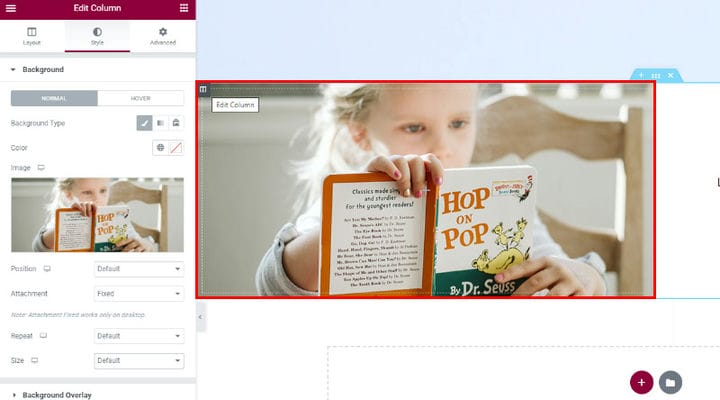
Löydät Parallaksi-vaihtoehdon napsauttamalla pientä kuvaketta, joka muistuttaa avointa kirjaa ja joka löytyy parallaksin lisäämistä varten valitsemamme sarakkeen vasemmasta yläkulmasta. Jos haluat lisätä parallaksin koko osioon etkä sarakkeeseen, sama vaihtoehto löytyy myös sinisestä välilehdestä, joka näkyy rivin keskellä, kun viet hiiren sen päälle. Päästäksesi parallaksivaihtoehtoon, valitse Muokkaa saraketta tai Muokkaa osiota -vaihtoehto. Meidän tapauksessamme muokkaamme saraketta.
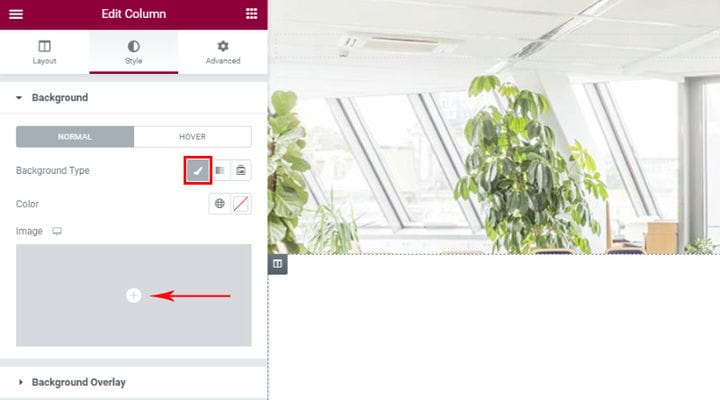
Muokkaa-sarakkeen napsauttaminen avaa vasemmanpuoleisen valikon, jossa on kolme päävälilehteä. Valitse ensin Tyyli-välilehti. Napsauta Taustatyyppi-vaihtoehtoa, jolloin näkyviin tulee kuvan lisäämiskenttä. Voit lisätä kuvan mediakirjastostasi tai ladata uuden tiedoston.
Kun olet valinnut kuvan parallaksiosaan, voit jatkaa kuva-asetusten säätämistä.
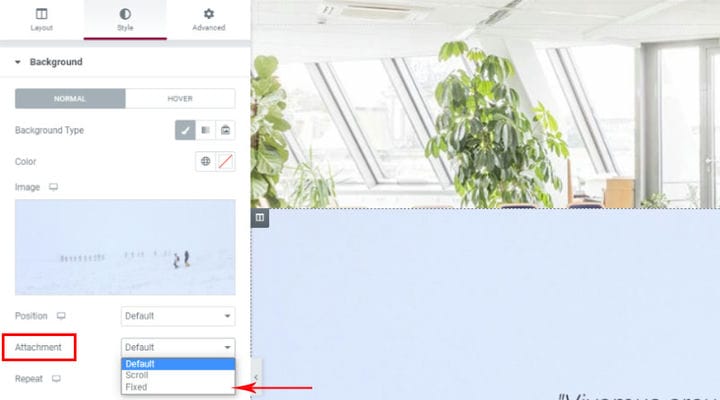
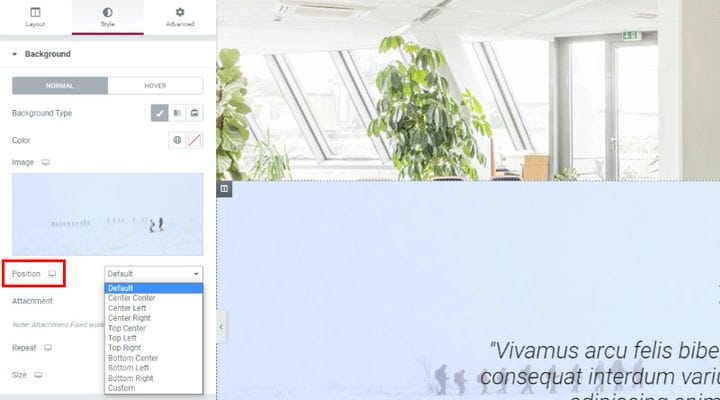
Valitse Liiteasetuksista Kiinteä vaihtoehto, koska tarvitsemme kuvan käyttäytyvän kiinteästi vieritettäessä. Jos valitsemme Vieritä tähän, kuva liikkuu taustan mukana.
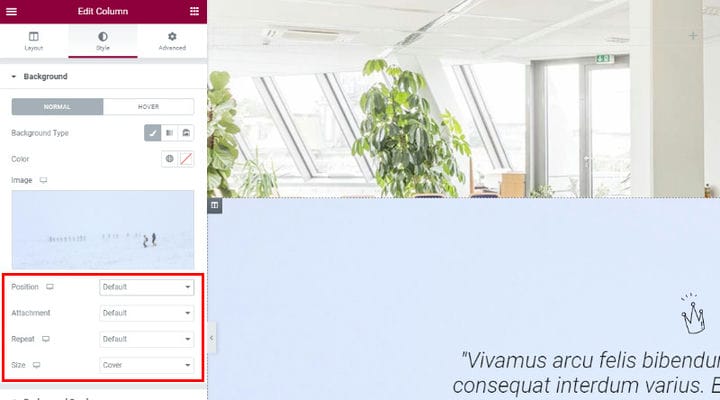
Kuvan sijaintiasetukset tarjoavat paljon valinnanvaraa. Voit valita kuvan asettamisen osion keskelle, oikealle ylävasemmalle jne. Hyvä asia on, että näet heti kuvan sijainnin esikatselun, mikä helpottaa päätöksentekoa.
Seuraavaa Toista-vaihtoehtoa käytetään enimmäkseen silloin, kun kuva on todella kuvio, joka on toistettava, tai tapauksissa, joissa kuva on liian pieni. Meidän tapauksessamme kuva on oikean kokoinen, joten valitsemme oletusvaihtoehdon. Parallaksiefektin saavuttamiseksi kuvan koko on parasta olla 1920 pikseliä – näin kuva vie koko osan leveyden. Mutta jos kuvasi koko ei ole optimaalinen, voit aina säätää sitä Koko-asetuksista. Nämä tarjoavat useita vaihtoehtoja, mukaan lukien mukautetut asetukset, joiden avulla voit määrittää koon itse liukusäätimellä. Jokaisen tekemäsi muutoksen esikatselu on heti käytettävissä oikealla, joten voit kokeilla jokaista vaihtoehtoa nähdäksesi, mikä niistä sopii parhaiten.
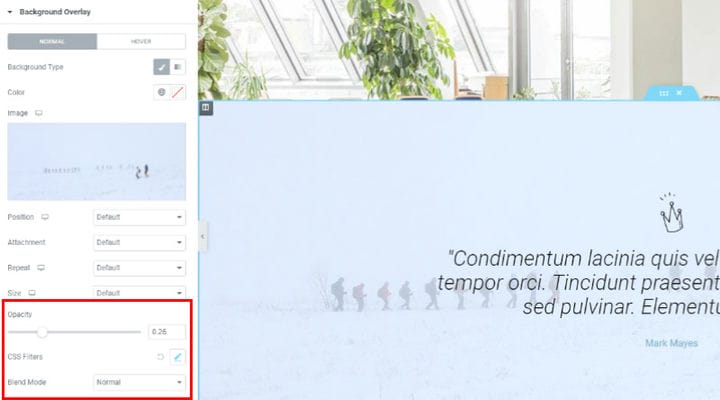
Kun olet säätänyt kaikkia näitä asetuksia, voit siirtyä Background Overlay -valikkoon. Kun avaat sen, huomaat, että kaikki vaihtoehdot ovat samat kuin edellisessä valikossa, mutta muutamalla mielenkiintoisemmalla asetuksella. Nämä ovat Opacity, CSS-suodattimet ja sekoitustila. Opacity-liukusäätimellä voit asettaa perusväripeittokuvan ja leikkiä peittävyydellä lisätäksesi tai vähentääksesi sen vaikutusta.
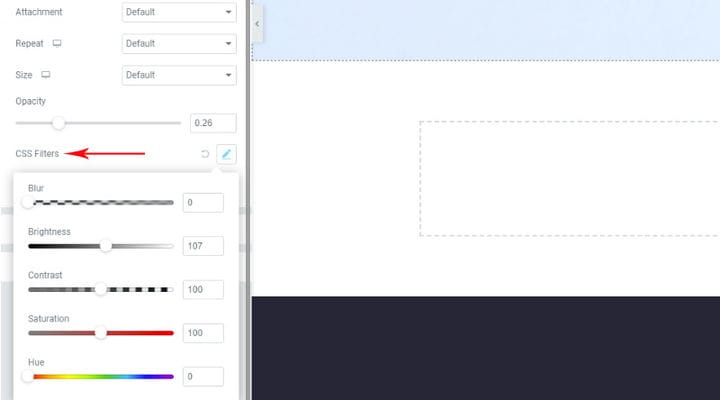
CSS-suodattimien ja sekoitustilan avulla voit käyttää Photoshopin kaltaisia tehosteita elementteihin. CSS-suodatintehosteet mahdollistavat graafiset tehosteet, kuten sumennus tai värien muuttaminen kuviin. Mitä tulee sekoitustiloihin, Elementor tarjoaa niistä 13: Normaali (tämä on oletus ja siinä on nolla sekoitus), Kerto, näyttö, peitto, tummenna, vaalentaa, väriväistäminen, kylläisyys, väri, ero, poissulkeminen, sävy ja kirkkaus.
Parallaksiosan korkeuden asettaminen
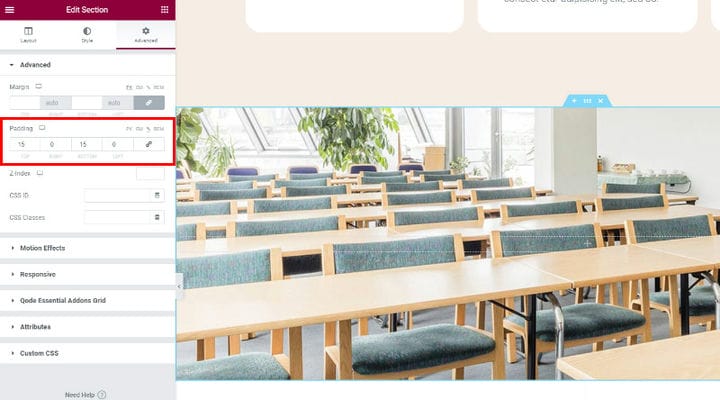
Parallaksiosan korkeus voi riippua osan sisällöstä. Jos esimerkiksi määritimme sisällön täytön tai sisällöllä on jo oma oletustäyte, parallaksi säätyy siten, että se peittää koko elementin takana olevan pinnan. Joten korkeuden asettamiseksi tässä tapauksessa meidän on tehtävä säätö itse elementtiin.
Jos tämä ei riitä tai meillä on osio, jossa ei ole sisältöä, palaamme asetuksiin ja valitsemme Lisäasetukset-välilehden. Täyteasetuksissa voimme asettaa korkeuden ja nähdä kuinka se vaikuttaa välittömästi live-esikatselussa.
Parallaksiefektin asettaminen peräkkäin useilla sarakkeilla
Mitä tapahtuu, kun meillä on kaksi tai useampia sarakkeita peräkkäin ja haluamme Elementor-parallaksivaikutuksen olevan vain yhdessä sarakkeista? Menettely on hyvin yksinkertainen. Siirry sen sarakkeen asetusvalikkoon, johon haluat asettaa parallaksiefektin. Lisää tausta aivan kuten teit aiemmin, kun rivissä oli vain yksi sarake. Mutta et voi asettaa parallaksikorkeutta yksinkertaisesti säätämällä pehmustetta, vaan sarakkeeseen on lisättävä sisältöä. Voit joko lisätä sisällön sarakkeeseen parallaksiefektillä tai voit lisätä sisällön toiseen sarakkeeseen, jolloin on mahdollista säätää osion korkeutta säätämällä täyttöä Lisäasetukset-valikossa. Jos et pidä tavasta, jolla parallaksikuva on keskitetty, voit aina palata tyyliasetuksiin ja säätää sen sijaintia.
Mikrovuorovaikutukset ja animoidut käyttöliittymät ovat usein elementtejä, jotka tekevät käyttökokemuksesta mukaansatempaavan ja mieleenpainuvan. Tämä on yksi syy siihen, miksi parallaksiefekti on niin suosittu kaikentyyppisillä verkkosivustoilla nykyään. Sen avulla voit paljastaa sisältösi yksityiskohdat dynaamisella tavalla ja inspiroi käyttäjää tuntemaan, että hän hallitsee.
Parallaksiefekti voi todella parantaa monia käyttökokemuksen näkökohtia. Mutta sitä ei tarvitse tehdä oikein ja tarkoituksella. Parallaksin lisääminen vain siksi, että kaikilla on se, ei ole järkevää, ja se voi itse asiassa ärsyttää käyttäjiä, varsinkin jos se ei sovi verkkosivuston sisältöön.