Kuinka luoda WordPress Post -liukusäädin
Huolimatta siitä, millaista blogia sinulla on, oletan, että etsit enemmän ja erilaisia tapoja esitellä viestejäsi. Tässä opetusohjelmassa näytämme sinulle, kuinka voit tehdä juuri sen: esittele viestisi WordPress-viestin liukusäätimellä.
Emme kuitenkaan puhu WordPressin ydintoiminnasta: puhumme toiminnosta, jota voit käyttää vasta laajennuksen asentamisen jälkeen. Mutta aloitetaanpa alusta. Mikä on WordPress-viestin liukusäädin, ja tarvitsetko sitä todella? Tässä on se, mitä haluamme käsitellä:
Mikä on WordPress-postin liukusäädin
Liukusäädin on web-suunnitteluelementti, periaatteessa eräänlainen näyttö sille, mitä haluat esitellä. Niitä on useita, ja ne tulevat yleensä liukusäädinlaajennusten ominaisuutena, mutta ne voidaan myös sisällyttää teemaominaisuuteen. Tämä on siis liukusäädin, joka näyttää viestit, tyypillisesti monimuotoisina linkkeinä (näyttää otsikon ja esitellyn kuvan pelkän viestin pysyvän linkin sijaan).
Näytämme sinulle, kuinka voit luoda WordPress-viestin liukusäätimen käyttämällä Qi Addons For Elementor -laajennuksen blogikarusellitoimintoa.
Mitä ovat Qi-lisäosat Elementor-laajennukselle
Qi Addons for Elementor on WordPressin premium-kehittäjien Qode Interactive suunnittelema laajennus. Se on täynnä mielenkiintoisia ominaisuuksia, ja sen tavoitteena on laajentaa Elementorin jo ennestään merkittäviä ominaisuuksia. Qi-lisäosien avulla saat yli 100 upeasti suunniteltua uutta widgetiä, joiden avulla voit tehdä verkkosivustostasi todella erottuvan joukosta.
Jotta voit käyttää sitä, sinun on asennettava uusimmat Elementor- ja Qi-lisäosat. Qi Addons toimii Elementorin ilmaisten ja maksullisten versioiden kanssa, ja blogikaruselli sisältyy Qi Addonsin ilmaiseen versioon, joten tämän ominaisuuden ei tarvitse maksaa penniäkään. Qi-lisäosat eivät toimi muiden sivueditorien kanssa.
Kuinka luoda WordPress Post -liukusäädin käyttämällä Qi-lisäosia
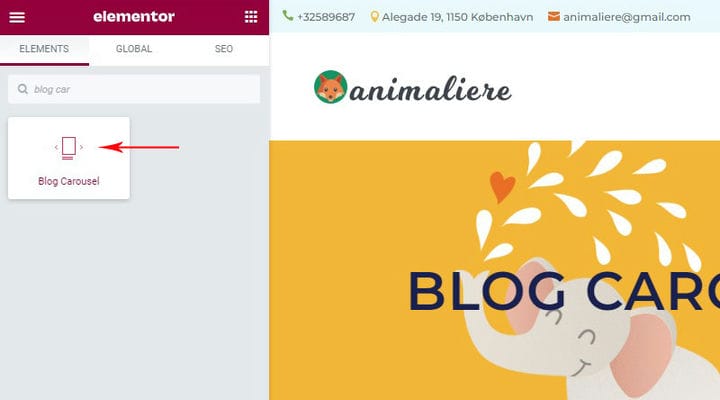
Kun olet asentanut ja aktivoinut sekä Elementor- että Qi Addonsin uusimmat versiot, avaa muokattava sivu ja etsi Blogikaruselli-widget vasemmanpuoleisesta valikosta. Vedä se sitten haluamaasi kohtaan sivulla.
Widget on nyt paikallaan ja toimii oletusasetuksilla. Voit kuitenkin muuttaa siinä monia asioita, jotta se sopii paremmin verkkosivustosi ulkoasuun tai tyyliin. Tätä varten käytettävät ohjaimet on lajiteltu useisiin Sisältö- ja Tyyli – välilehtien osiin.
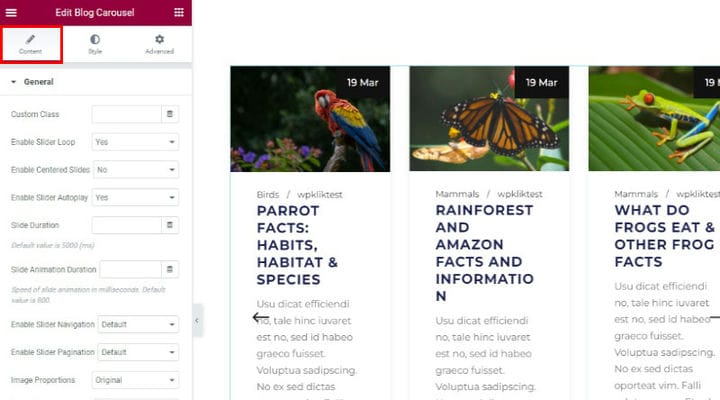
Sisältö – välilehden Yleiset -osiossa voit määrittää liukusäätimen toiminnan animaation nopeuden, sarakkeiden lukumäärän, navigoinnin, sivuttamisen ja widgetin yleisen ulkoasun suhteen.
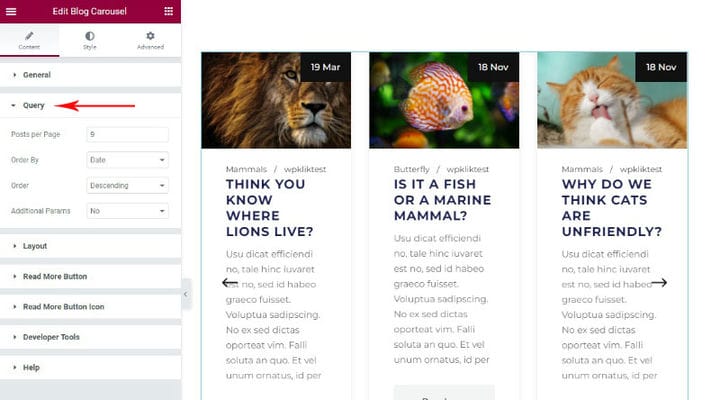
Sisältö -välilehden Kysely -osio sisältää sivujen lukumäärän ja viestien järjestyksen säätimet sekä muiden parametrien sisällyttämisen vai ei.
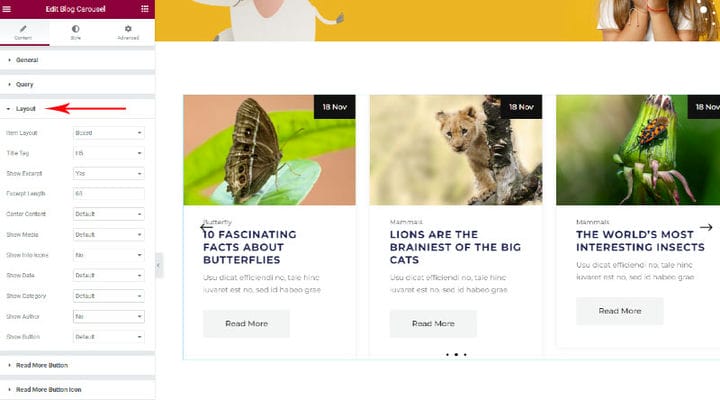
Asettelu – osiosta löydät säätimet kunkin liukusäätimen postauksen asettelulle ja sen esitykseen sisällytettävälle: päivämäärä, esittelykuva, luokka, tekijän nimi ja muut.
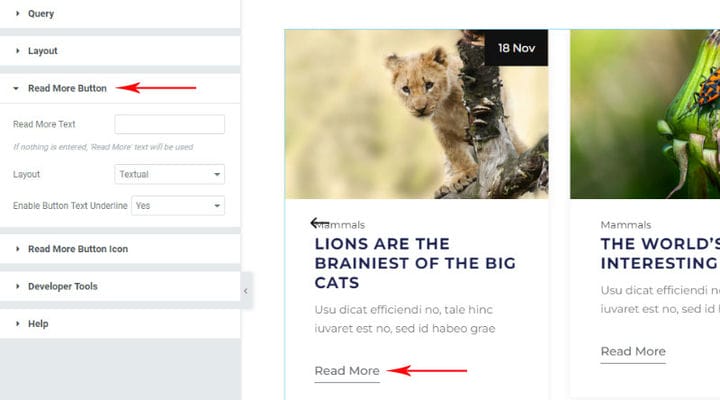
Voit käyttää Lue lisää -painiketta ja Lue lisää -painikkeen kuvake -osioita määrittääksesi, arvasit sen, liukusäätimen jokaisen viestin alareunassa olevan painikkeen: mitä painike sanoo ja miltä se näyttää ja käyttääkö se kuvake.
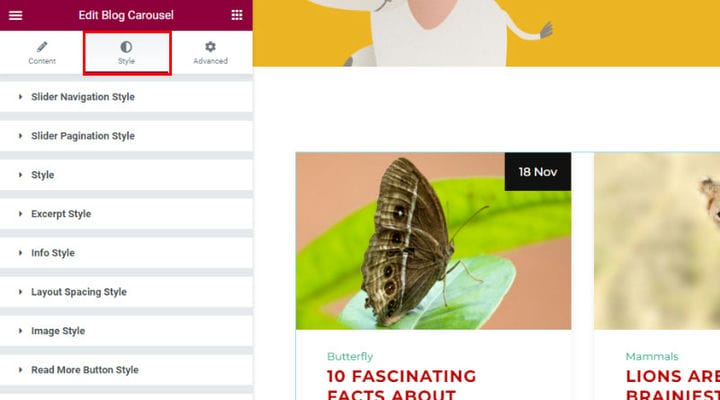
Tyyli- välilehti on paikka, jossa voit todella tehdä blogistasi ainutlaatuisen. Emme käsittele tässä jokaista säädintä, mutta sinulla on käytännössä rajattomat vaihtoehdot, kun muokkaat liukusäätimen navigointia ja sivutusta, tekstielementtejä, mediaelementtejä ja paljon muuta.
Tiivistettynä
Kuten näet, voit saada katseenvangitsijan näyttösi uusimmille viesteillesi käytännössä muutamassa minuutissa, ja se sopii verkkosivustosi ulkoasuun ja brändisi tyyliin riippumatta siitä, mikä se on. Blogiviestien karuselli, rajattomat vaihtoehdot, lukuisat lisäwidgetit ja kaikki tämä ilmaiseksi – mitä muuta voisit toivoa?