Kuinka luoda WordPress-välilehtiä Qi-lisäosilla Elementorille
Verkkosivustosi sisällön laatu riippuu pitkälti tiedoistasi ja taidoistasi, mutta tapa, jolla sen näytät, on myös tärkeä osa sitä, miten muut näkevät sen. WordPress-välilehdet ovat loistava tapa jäsentää ja järjestää sisältöä ja helpottaa sen sulattamista erityisesti pitkien artikkelien osalta. Lukijan pitäminen sivulla ei ole koskaan ollut helppoa, joten sen vaikeuttaminen tarjoamalla sisältöä, joka ei ole visuaalisesti houkuttelevaa, ei yksinkertaisesti ole viisasta.
Välilehtien avulla voit jakaa artikkelin helposti luettaviin osiin ja tehdä siitä helpommin lukijan ulottuville, joka voi sitten selata tekstiä sujuvammin. Tietysti on paljon muita kirjoitusvinkkejä, joiden avulla voit tehdä sisällöstä houkuttelevamman, mutta välilehtien asettaminen on yksi tärkeimmistä asioista. Tässä artikkelissa näytämme sinulle, kuinka voit lisätä kauniita välilehtiä sisältöösi Elementorin Qi-lisäosilla.
Välilehtien lisääminen laajennuksella
Qi Addons for Elementor on tehokas, ilmainen työkalu, jonka avulla voit lisätä verkkosivustollesi helposti monenlaisia kauniita elementtejä. Siinä on intuitiivinen, käyttäjäystävällinen käyttöliittymä, ja sekä aloittelijat että kokeneet käyttäjät pitävät sitä helppokäyttöisenä. Erityisen hienoa Qi:ssa on se, että se keskittyy muotoiluun, joten hyödyllisten elementtien lisäksi se tarjoaa sinulle myös ripauksen nykyaikaista eleganssia.
Elementorin QI – lisäosien asennusprosessi ei eroa muista laajennusasennuksista. Jos sinulla on kysyttävää, tarkista yllä antamamme linkki ja voit myös kirjoittaa meille kommenttiosiossa.
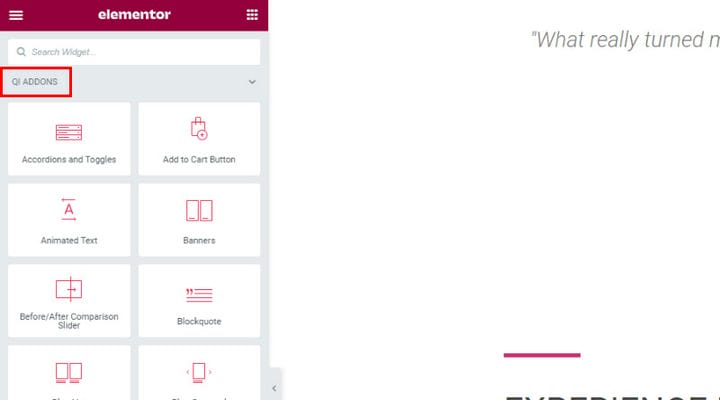
Koska tämä on Elementor-laajennus, muista vaihtaa Elementor-editoriin, kun luot uutta viestiä. Kaikki Qi Addons -widgetit näkyvät siististi vasemmanpuoleisessa elementtivalikossa. Vieritä valikkoa alaspäin löytääksesi ne.
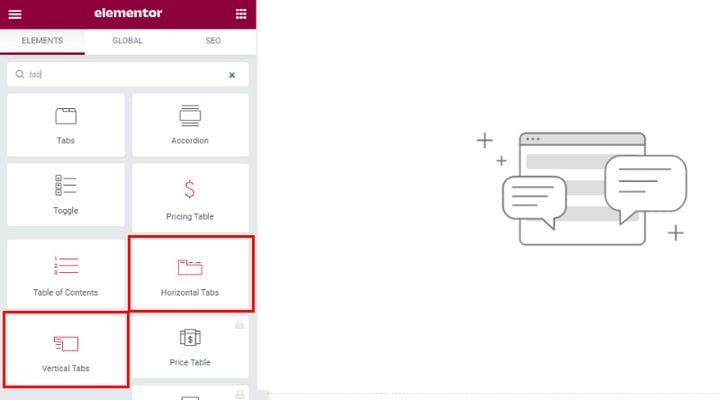
Nyt sinun ei tarvitse selata kaikkia Qi-elementtejä. Voit kirjoittaa hakukenttään sen, jonka haluat lisätä, tässä tapauksessa välilehti, ja se näkyy hakutuloksissa. Kuten alla näkyy, Qi-lisäosissa on kaksi välilehtielementtiä – vaaka- ja pystyvälilehti.
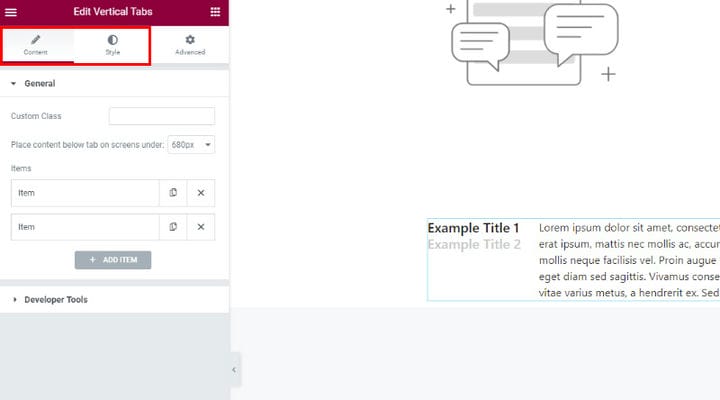
Lisää pystysuora välilehti vetämällä ja pudottamalla Elementor-elementti haluamaasi paikkaan. Kun pystysuora välilehti lisätään, kaikki asetukset ovat vasemmalla puolella ja Sisältö- ja Tyyli-välilehdissä ovat kaikki välilehtiin liittyvät vaihtoehdot. Vaihtoehto Lisäasetukset on itse asiassa Elementorin oletusryhmä sarakkeelle.
Ensimmäiset asetukset, jotka näet, ovat Yleiset asetukset, ne sisältävät kaikki vaihtoehdot, joita tarvitaan sisällön säätämiseen optimaalisesti.
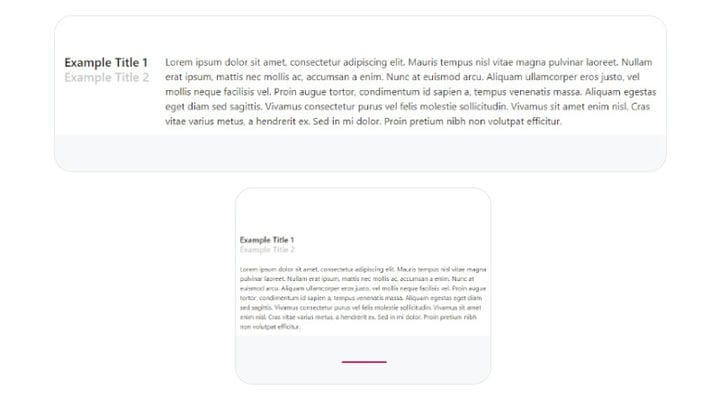
Sijoita sisältö ruudulle -välilehden alapuolelle -vaihtoehdon avulla voit asettaa pystysuoran välilehden kohdenäytön koon mukaan. Voit valita neljästä näyttökoosta. Jos näytön koko on esimerkiksi alle 480 pikseliä, välilehden otsikko sijoitetaan tekstin yläpuolelle eikä viereen. Tämä vaihtoehto koskee vain pystysuuntaisia välilehtiä. Alla oleva kuva havainnollistaa, kuinka pystysuora välilehti näkyy suurella näytöllä ja miten asetat näytön koon kohdassa Sijoita sisältö näytön alapuolelle -välilehdellä.
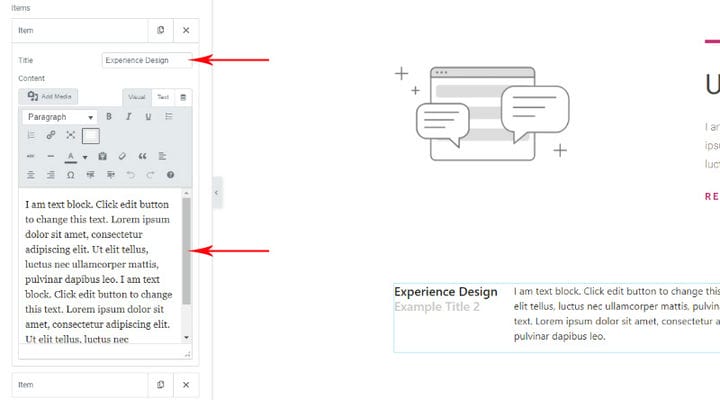
Voit kirjoittaa ja järjestää tekstin pystyvälilehdellä napsauttamalla Kohteet-vaihtoehtoa, jolloin valikko avautuu, ja sen alla on kenttä tekstin kirjoittamista varten suoraan. Voit myös heti säätää tekstin asetuksia tasauksen, typografian suhteen. Typografian yleisiä asetuksia ei tarvitse määrittää, koska voit tehdä sen myöhemmin Tyyli-välilehdellä. Tässä voit määrittää myös pystysuoran välilehden otsikon yksinkertaisesti kirjoittamalla sen Otsikko-kenttään. Näytön oikealla puolella näet välittömästi kaikkien tekemiesi muutosten esikatselun.
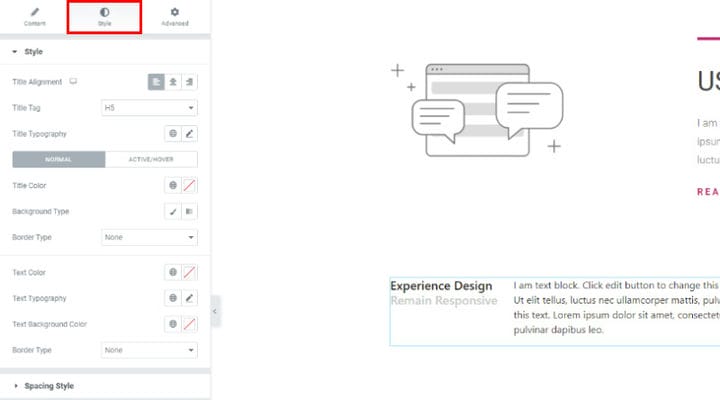
Kun olet syöttänyt tekstin, voit jatkaa sen tyylin muokkaamista yksityiskohtaisemmin. Napsauta valikon Sisältö-vaihtoehdon vieressä olevaa Tyyli -vaihtoehtoa avataksesi kaikki tyyliasetukset.
Otsikkotunniste-asetuksen avulla voit valita, haluatko pysty-/vaakavälilehden otsikon olevan H1, H2 ja niin edelleen. Yllä olevassa kuvassa valitsimme H1:n.
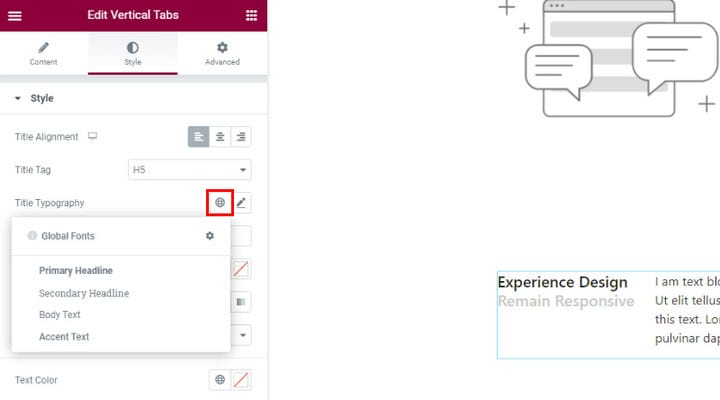
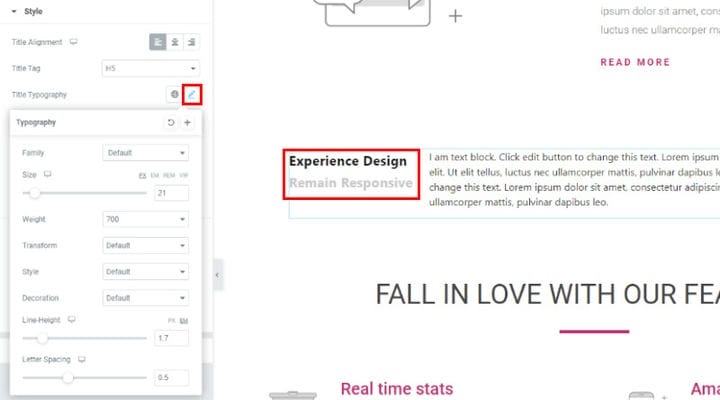
Otsikon typografia -vaihtoehto on erittäin mielenkiintoinen. Ensimmäinen kuvake, jossa on maapallo, avaa mukautetun valikon, jonka avulla voit valita typografian tyypin yleisistä kirjasimista. Tämä on turvallinen valinta, jos haluat varmistaa, että välilehti on verkkosivustosi yleisen tyylin mukainen.
Jos olet tarpeeksi varma asettaaksesi otsikon typografian itse tai haluat vain tutkia lisää vaihtoehtoja, napsauta maapallon vieressä olevaa kynäkuvaketta nähdäksesi kaikki käytettävissä olevat typografiaasetukset. Voit testata niitä kaikkia helposti, koska näet heti vaikutuksen näytön oikealla puolella.
Perhe – vaihtoehdon avulla voit valita fontin, ja sitten kaikki alla olevat vaihtoehdot antavat sinun mukauttaa valitsemaasi kirjasinta edelleen.
Tämän valikon Koko-asetuksen avulla voit määrittää kirjainten koon itse, Paino-asetuksen avulla voit säätää kirjainten leveyttä fontissa. Muunna-asetuksen avulla voit valita, haluatko tekstin olevan vain isoilla vai pienillä kirjaimilla vai isoilla kirjaimilla jne. Koriste-asetuksella voit valita saman fontin tyylien välillä – oletus, normaali, kursivoitu tai vino. Voit myös itse säätää rivin korkeutta ja kirjainväliä.
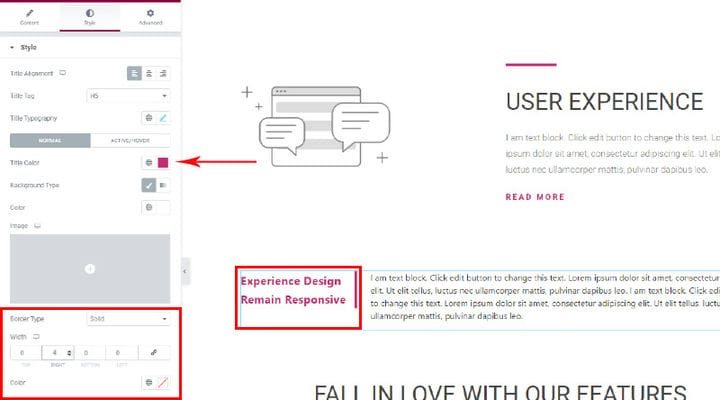
Typografia-asetuksia on todella hauska säätää, koska valinnanvaraa on niin paljon, ja voit todella asettaa sekä otsikon että leipätekstin näyttämään täsmälleen sellaisilta kuin kuvittelet sen. Kun olet antanut sille viimeisen silauksen, voit siirtyä muihin tyyliasetuksiin, joihin kuuluu fontin värin, taustavärin ja reunusten valitseminen, jos haluat ne. Jos valitsit taustan liukuvärityypin, Sijainti-vaihtoehdon avulla voit hienosäätää gradienttitehostetta.
Alla näet esimerkin otsikon järjestämisestä, löysimme reunavaihtoehdon, jonka avulla voit säätää otsikon leveyttä erittäin mielenkiintoiseksi. Käytimme vain otsikon toista puolta, mutta voit kokeilla ja nähdä, mikä sopii sinulle parhaiten.
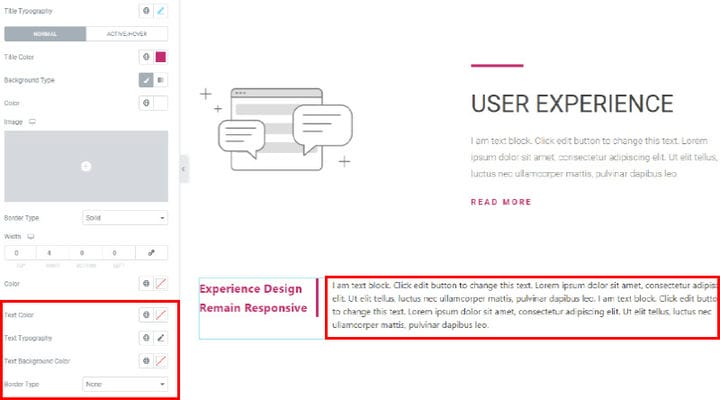
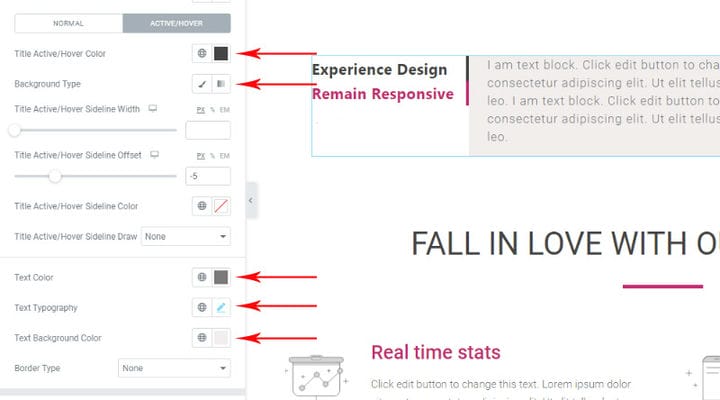
Voit myös muokata tekstiä fontin värin, taustavärin, typografian ja reunustyypin mukaan. Koska sinulla on reaaliaikainen esikatselu kaikista tekemistäsi muutoksista, sinulla on paljon tilaa kokeilla, kunnes löydät sen, mikä näyttää hyvältä sivulta.
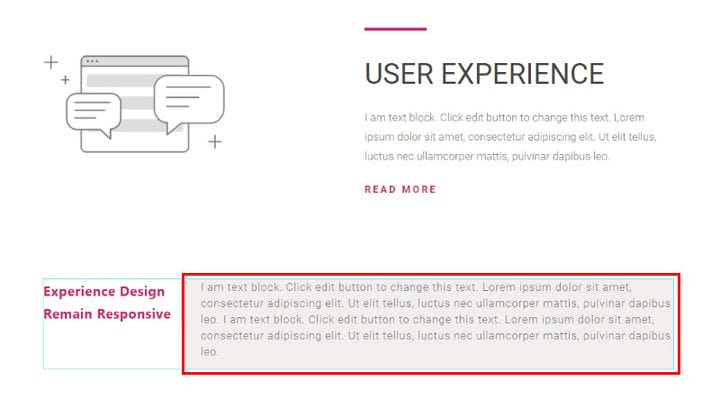
Alla oleva kuva on esimerkki siitä, kuinka räätälöimme tekstin niin, että se sopii sivun muuhun sisältöön.
Seuraava tärkeä tässä valikossa huomioitava asetus on Active/Hover-vaihtoehto. Tässä voit määrittää, miltä välilehti näyttää, kun osoitin vie sen päälle. Vaihtoehdot ovat samat kuin kaikki edellä mainitut, joten jos haluat sisällön näyttävän erilaiselta vietäessä hiiren osoitinta, voit määrittää tarkalleen, kuinka erilaiselta haluat sen näyttävän.
Täältä löytyvät Sideline-vaihtoehdot ovat animoitujen hover-tehosteiden lisäämistä varten. Suosittelemme, että kokeilet sitä hieman ja katsot, mikä näyttäisi parhaimmalta sivuillasi.
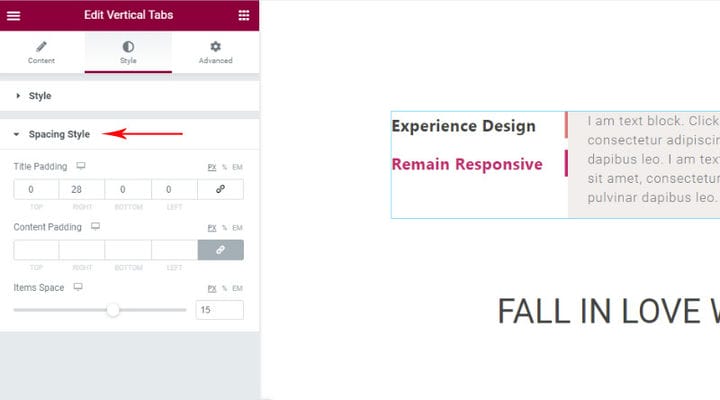
Jos olet tyytyväinen siihen, miten asetit välilehden tähän mennessä, voit jatkaa välityyliasetusten tutkimista. Niiden avulla voit säätää välilehdellä käyttämiesi otsikon, sisällön ja kohteiden väliä.
Jos sinun on lisättävä vaakasuuntainen välilehti, menettely on periaatteessa sama. Käytettävissäsi on kaikki samat vaihtoehdot paitsi Sijoita sisältö näytön välilehden alle -vaihtoehdon alla.
Katso tarkemmat tiedot seuraavista videoista:
Tiivistettynä
Kuten näet, välilehtielementin lisääminen Qi Addons for Elementor -sovellukseen ei ole vain helppoa, vaan myös täynnä jännittäviä mahdollisuuksia. Nyt kun olet asentanut Qi-laajennuksen, voit jatkaa kaikkien sen ominaisuuksien tutkimista ja rikastuttaa verkkosivustoasi kauniilla elementeillä. Voit tehdä sisällöstäsi entistä kauniimpaa korostamalla tekstiä WordPressissä, jotta se erottuu joukosta. Jos sinulla on kysyttävää laajennuksen käytöstä, kysy meiltä kommenttiosiossa. Odotamme innolla kuulevamme kokemuksistasi Qi:stä!