Kuinka muokata yhteydenottolomake 7 -tyyliäsi
Yhteydenottolomake on erittäin tärkeä osa jokaista verkkosivustoa. Käytämme niitä erityyppisten tietojen keräämiseen ja jakamiseen, ja siksi meidän on huolehdittava, että ne näyttävät yhtä hyvältä kuin muu verkkosivustomme. Liian yksinkertainen yhteydenottolomake, jonka tyyli näyttää siltä, että se ei yksinkertaisesti kuulu sivulle, ei voi juurruttaa käyttäjiin luottamusta, ja olisi sääli menettää yleisösi juuri silloin, kun he halusivat ottaa askeleen pidemmälle ja jätä osa heidän tiedoistaan yhteydenottolomakkeellesi.
Erittäin suosittu tapa luoda yhteydenottolomake on Contact Form 7 -laajennus, käytännöllinen ja helppokäyttöinen työkalu, joka sisältyy usein maksutta moniin WordPress-teemiin ja jonka avulla voit luoda kaikenlaisia yhteydenottolomakkeita helposti. Tämä laajennus kattaa kaikki yhteydenottolomakkeen luomisen tekniset näkökohdat – sen tyylin muokkaamiseen tarvitaan lisätaitoja tai toinen laajennus.
Tässä artikkelissa näytämme sinulle, kuinka helposti voit muotoilla yhteydenottolomakkeesi vastaamaan verkkosivustosi suunnittelua ilmaisella työkalulla.
Pysy kuulolla saadaksesi lisätietoja:
Elementorin Qi-lisäosien käyttäminen yhteydenottolomakkeiden muotoiluun
Qi Addons for Elementor on monipuolinen laajennus, joka sisältää 60 ilmaista ja yli 40 premium-widgetiä ja sisältää Contact Form 7 -widgetin, joka on erityisesti luotu auttamaan lomakkeiden muotoilussa, ja se on ilmainen. Laajennus ei vaadi koodaustaitoa ja kirjaimellisesti kuka tahansa voi käyttää sitä mukavasti. Se ei tarjoa sinulle mahdollisuutta luoda yhteydenottolomaketta, mutta jos käytät Yhteystietolomake 7 -laajennusta, Qi:n avulla voit mukauttaa ja suunnitella lomakkeitasi siten, että ne sopivat täydellisesti verkkosivustosi tyyliin.
Qi Addons for Elementor on helppo asentaa ja määrittää, ja menettely on melko sama kuin muilla laajennuksilla.
Kun olet asentanut sen, siirry sivulle, jolla on muotoiltava yhteydenottolomake, ja valitse muokata sitä Elementorissa.
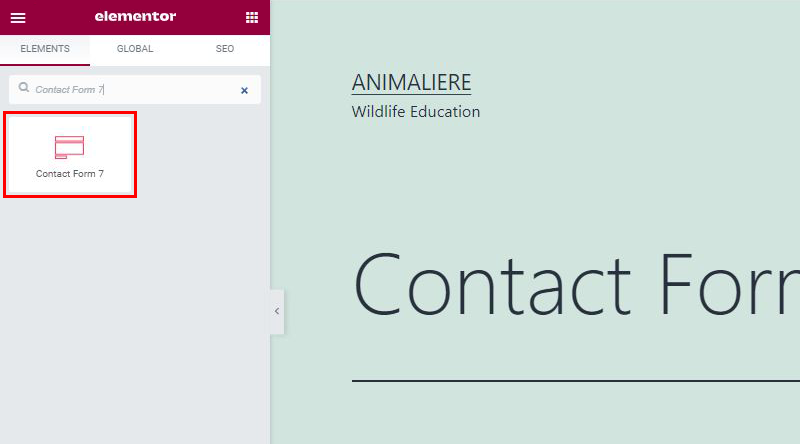
Kirjoita sitten yhteydenottolomake 7 vasemmanpuoleisen valikon hakukenttään löytääksesi Yhteydenottolomake 7 -widgetin.
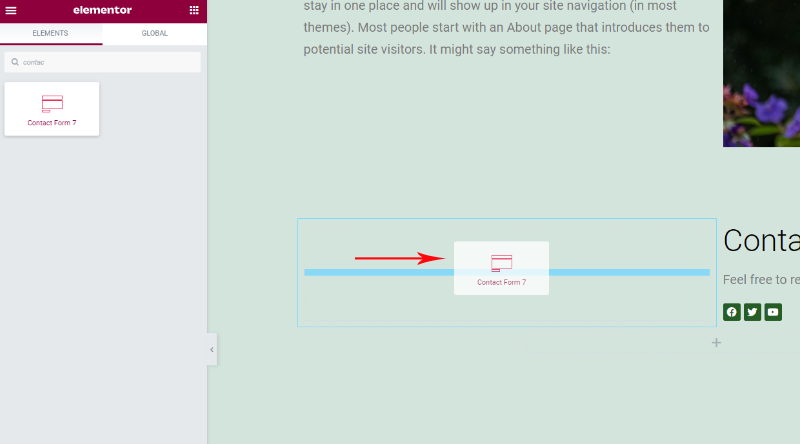
Kun olet saanut sen, napsauta sitä ja vie hiiri sen paikan päälle, johon haluat yhteydenottolomakkeen olevan.
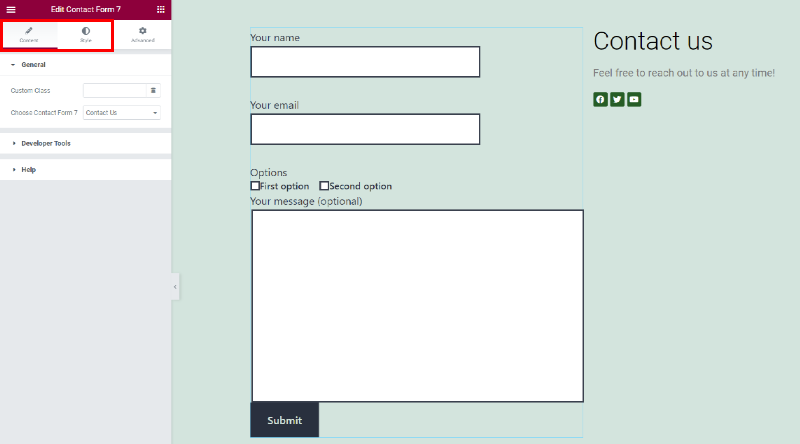
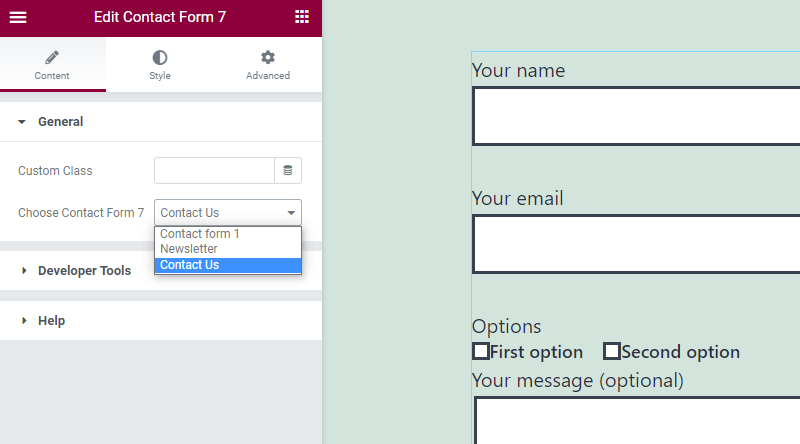
Tällä tavalla lisäämäsi lomake on lomake, jonka loit Yhteystiedot Form 7 -laajennuksella. Tämä widget on tehty vain auttamaan lomakkeen muotoilua, sillä et voi luoda lomaketta. Joten nyt sinulla on yhteydenottolomake sijoitettu haluamaasi paikkaan, ja näet Yhteystietolomake 7 -widgetin asetukset vasemmanpuoleisessa valikossa.
Valikon ensimmäisessä välilehdessä voit valita, minkä tyyppisen yhteydenottolomakkeen haluat sivulle. Voimme valita kolmesta vaihtoehdosta – Yhteydenottolomake 1, Uutiskirje ja Ota yhteyttä. Voit tietysti valita minkä tahansa lomakkeen, jonka olet aiemmin luonut sivustollesi. Näytämme nyt, kuinka räätälöimme sivustomme Ota yhteyttä -lomakkeen.
Yhteydenottolomakkeen tyylin asettaminen
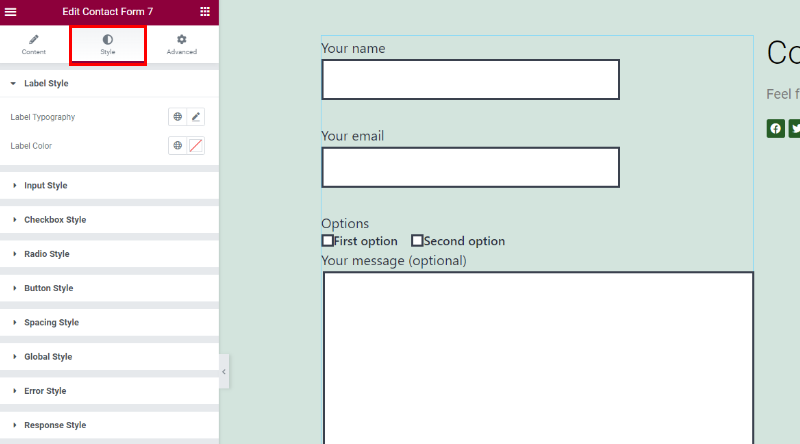
Avaa lomakkeen muotoiluasetukset napsauttamalla Tyyli-välilehteä.
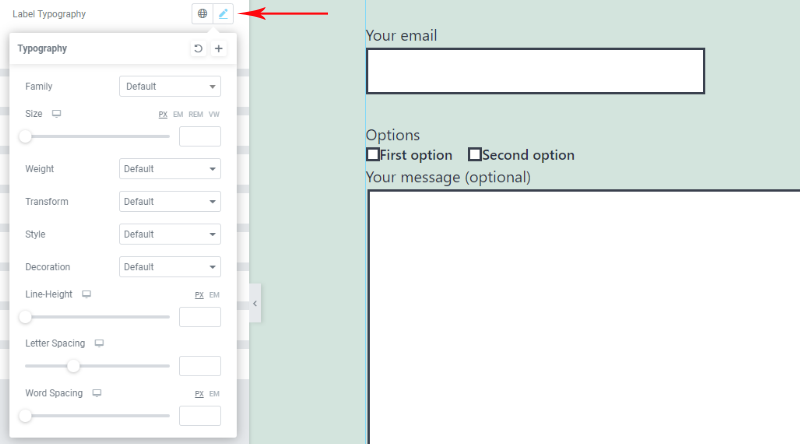
Ensimmäinen vaihtoehto viittaa Label-typografiaan, jossa voit asettaa fontin, fontin koon, tarran sanojen välit, kirjasintyylin, kirjainten välit sanoissa ja hienoa on, että näet kaikki muutokset elä heti, jotta et tee mitään sokeasti.
Alla olevasta kuvasta näet tarkasti, kuinka valintamme heijastuivat tarratypografiaan.
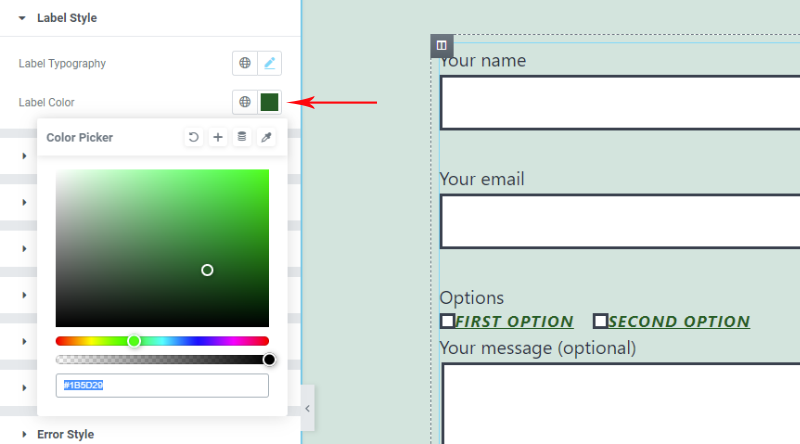
Seuraava vaihtoehto viittaa tarran väriin.
Voit luoda oman varjostimen tarpeidesi mukaan. Valitsemme tarrallemme tumman sinisen, koska se sopii hyvin sivun taustaväriin.
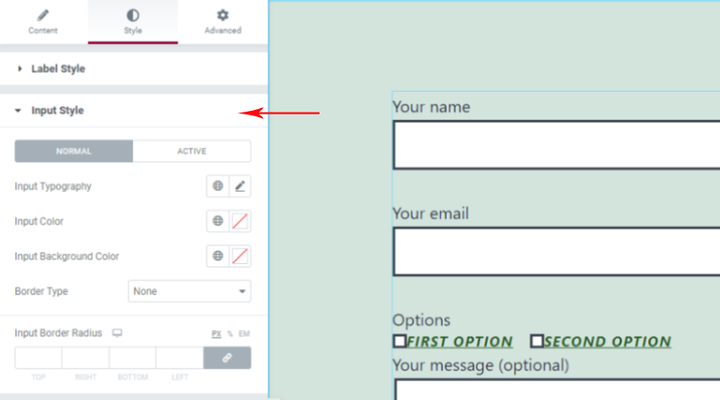
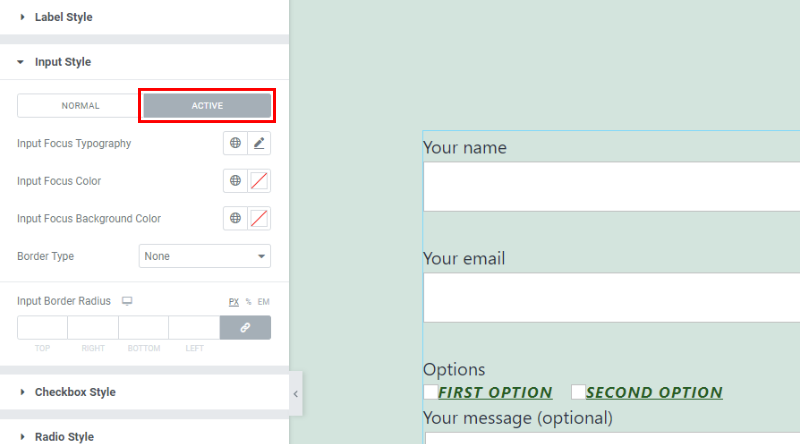
Nyt, kun olet määrittänyt tarratyylin, seuraavat asetukset viittaavat syöttötyyliin.
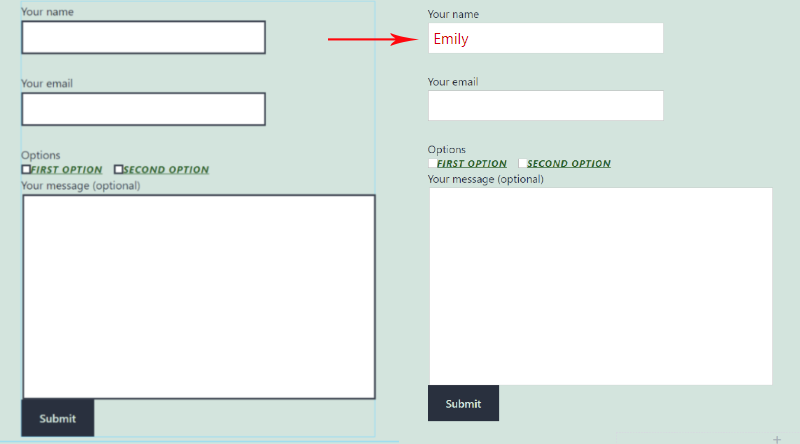
Täällä on myös samanlaisia vaihtoehtoja – voit valita syötettävän typografian fontin tyylin, koon ja värin. Voit myös asettaa syöttökentän taustavärin, jos et halua sen olevan oletusarvoisesti valkoinen. Täältä löydät myös asetukset syöttökenttien reunatyylin säätämiseksi ja voit valita yhtenäisen, katkoviivan, uurteisen, katkoviivan, kaksinkertaisen tai ei mitään ja jokaiselle vaihtoehdolle voit tehdä lisäsäätöjä.
Voit myös asettaa erilaisia tyylejä, kun syöttökentät ovat aktiivisia. Kaikki samat vaihtoehdot ovat käytettävissäsi, mutta niitä käytetään vain, kun syöttökentät ovat aktiivisia.
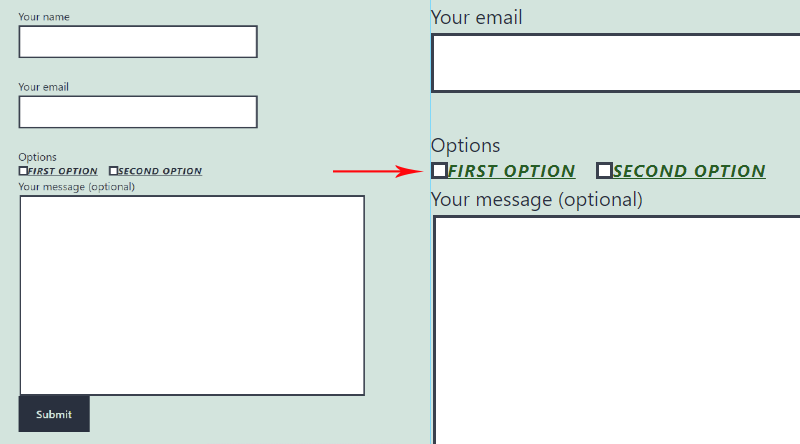
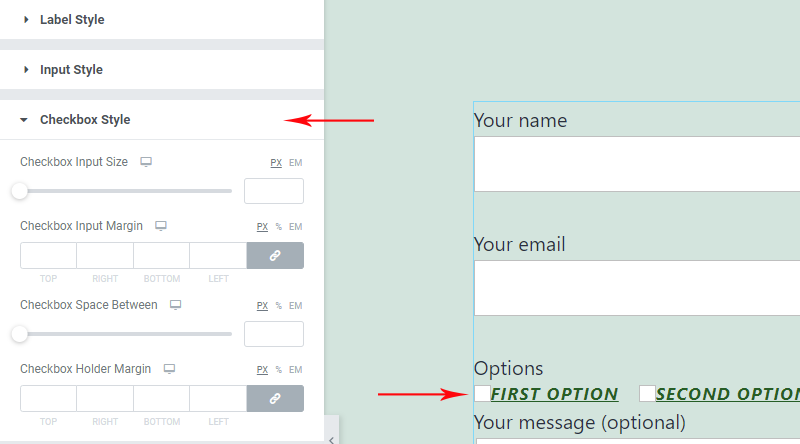
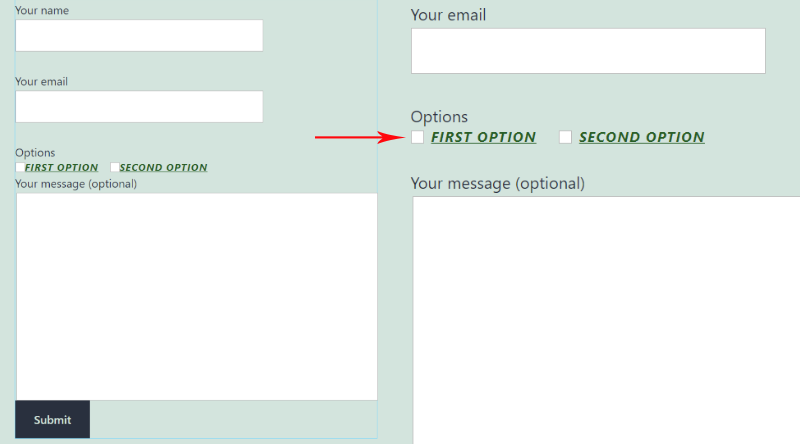
Seuraavat asetukset viittaavat valintaruudun tyyliin. Tämä pieni elementti on erittäin tärkeä yhteydenottolomakkeessa, ja sen tulee näyttää siistiltä ja helposti saatavilla, koska tämä on vaihe, jossa tarjoat jonkinlaisen valinnan sivuston käyttäjille.
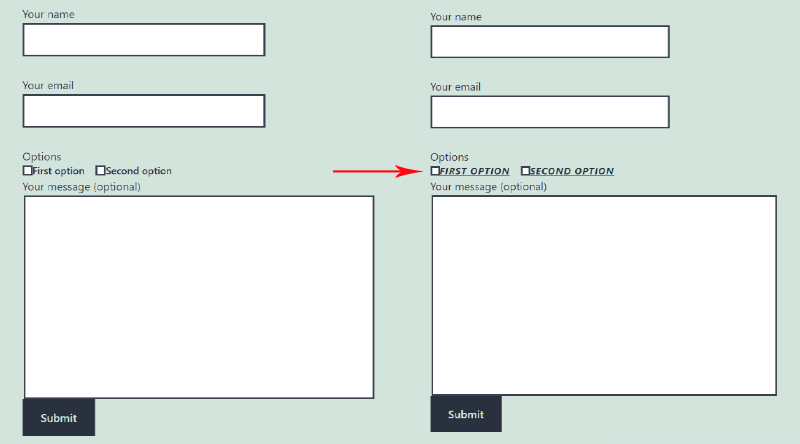
Qin avulla saat tästä elementistä helposti täydellisen. Voit asettaa valintaruudun syöttökoon, voit jättää enemmän tai vähemmän tilaa kahden valintaruudun väliin sekä valintaruutujen ja muiden syöttökenttien väliin. Alla olevasta kuvasta näet selvästi, kuinka valintamme vaikuttavat yhteydenottolomakkeeseen tässä tapauksessa:
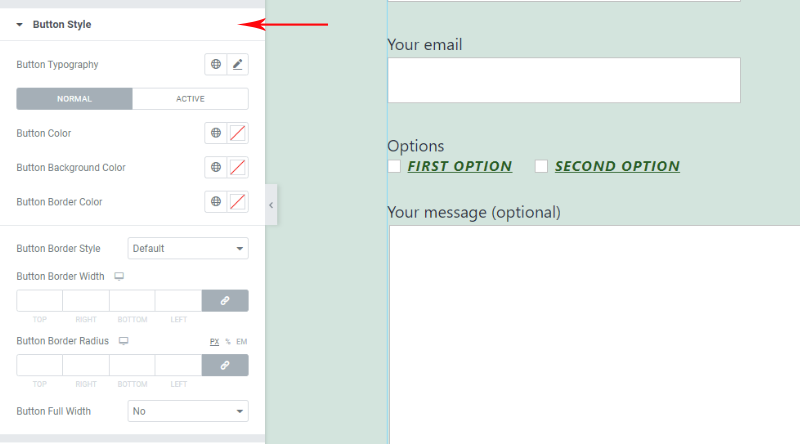
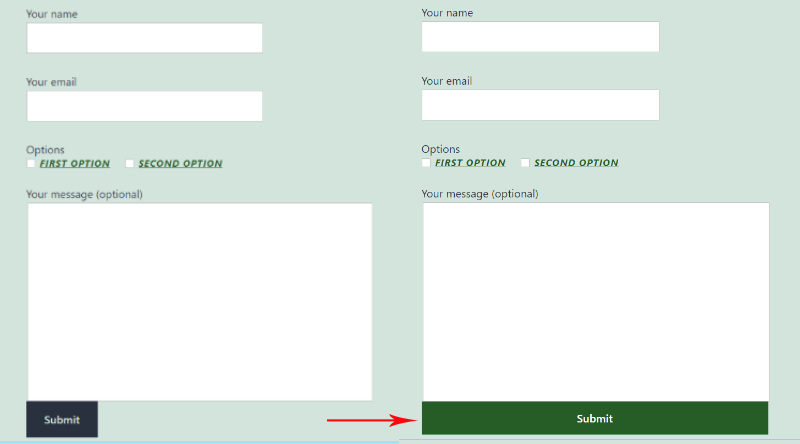
Seuraavat asetukset, joista on tärkeää tietää, ovat Button Style -asetukset.
Voit muuttaa painikkeen taustan väriä, asettaa painikkeen ympärillä olevan reunuksen eri väriin ja tyyliin (yhtenäinen, katkoviiva tai katkoviiva). Voit myös muuttaa painikkeen tekstin väriä valitsemalla haluamasi värin Painikkeen väri -vaihtoehdosta. Kaikki muutokset näkyvät välittömästi, joten voit helposti ymmärtää, mitkä asetuksista viittaavat mihin tahansa yhteydenottolomakkeen elementtiin.
Jos haluat painikkeen tyylin muuttuvan osoitinta liikuttaessa, napsauta Aktiivinen-välilehteä ja säädä asetuksia – voit säätää painikkeen hoverin väriä, painikkeen hoverin taustaväriä, painikkeen hover-reunuksen väriä jne.
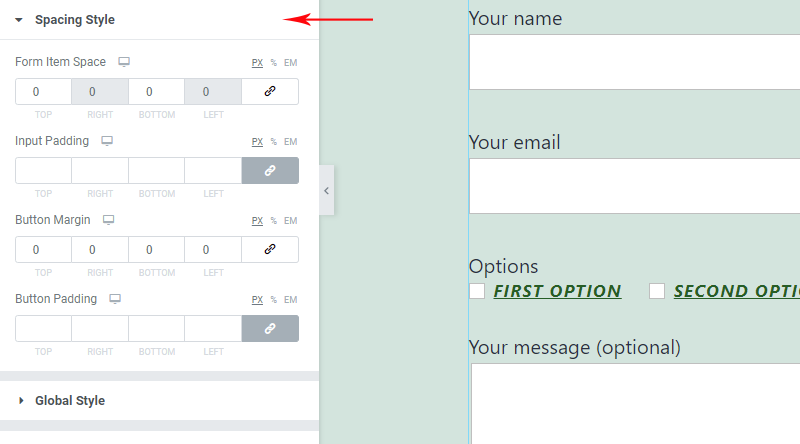
Kun olet tyytyväinen yhteydenottolomakkeen ulkoasuun, voit nyt säätää väliä avaamalla asetukset Välityyli-välilehdellä. Täällä voit säätää yhteydenottolomakkeen jokaisen elementin väliä.
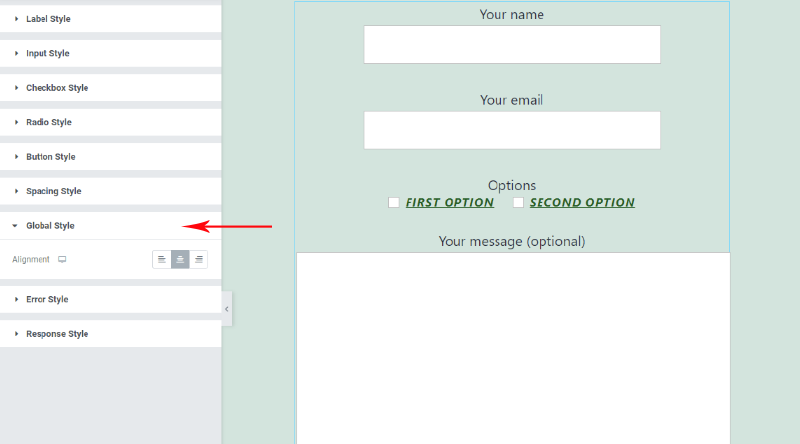
Yleiset tyyliasetukset viittaavat yhteydenottolomakkeen kohdistustyyliin. Voit valita kohdistuksen vasemmalle, keskelle ja oikealle.
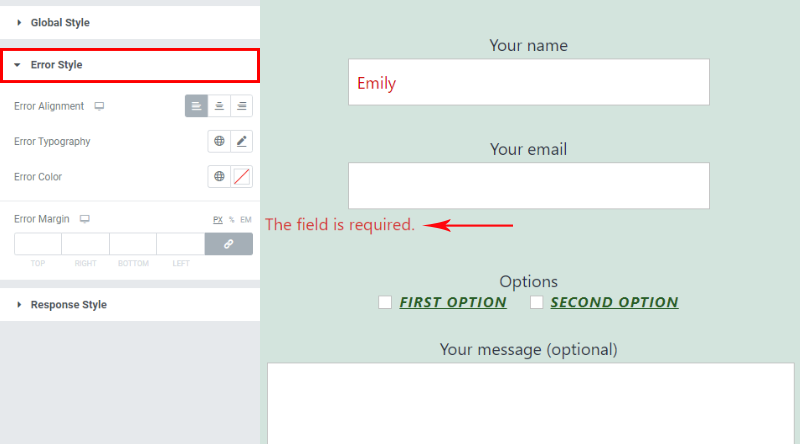
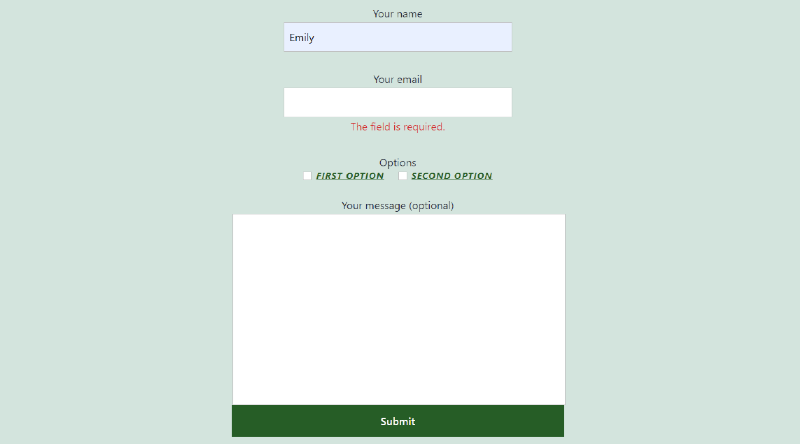
Error Style -asetusten avulla voit hallita sen virheilmoituksen tyyliä, joka näytetään, kun joku ei kirjoita oikeita tietoja lomakkeeseen. Voit määrittää virheilmoituksen sijainnin, typografian ja värin helposti.
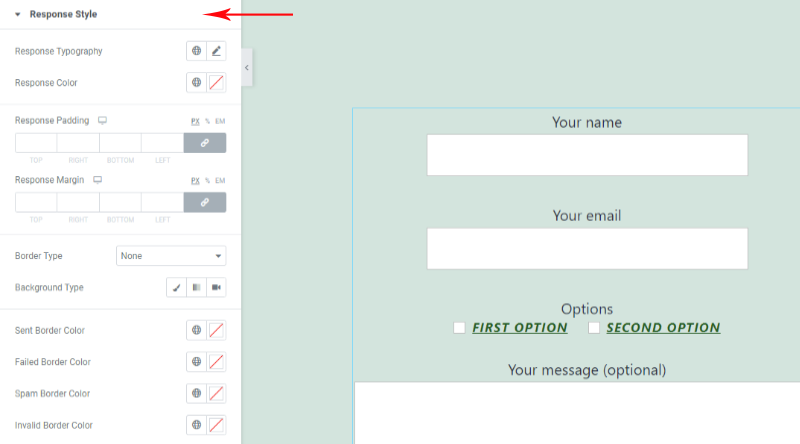
Vastaustyylin asetusten avulla voit hienosäätää yhteydenottolomakkeeseen lisättyjen vastausten yksityiskohtia. Voit hallita fonttia, fontin väriä, asettaa vastaustäytön ja -marginaalin sekä reunuksen tyypin.
Lomakkeemme näyttää tältä, kun joku on lähettänyt viestin:
Ja juuri näin, sivullasi on tyylikäs yhteydenottolomake, joka on valmis työskentelemään puolestasi.
Kääri se kaikki
Hienoa Qi Addons for Elementorissa on, että näet kaikki tekemäsi muutokset livenä, jotta voit nopeasti selata eri vaihtoehtoja ja oppia käyttämään niitä intuitiivisesti. Vaikka yhteydenottolomakkeiden lisääminen ei ole erityisen luova tehtävä, tämän laajennuksen avulla voit olla luova myös siinä tapauksessa. Yhteydenottolomakkeiden ulkoasu voi vaikuttaa suuresti siihen, miten käyttäjäsi näkevät sinut, ja jos onnistut toimittamaan saman standardin myös tällä osastolla, se on valtava plussa verkkosivustollesi, brändillesi ja yrityksellesi.