Kuinka yhdistää Firebase Realtime -tietokanta verkkosivustolomakkeeseen
Haluatko tallentaa verkkosivustolomaketietosi Firebaseen? Jos kyllä, niin olet oikeassa paikassa. Tässä artikkelissa näytän, kuinka voit yhdistää Firebase-reaaliaikaisen tietokannan lomakkeeseen ja tallentaa sen tiedot Firebaseen.
Firebase-reaaliaikainen tietokanta on pilvipalvelema NoSQL-tietokanta. Firebasessa tiedot tallennetaan JSON-muodossa ja synkronoidaan reaaliajassa kaikkien liitettyjen asiakkaiden kanssa, jotka on rakennettu iOS-, Android- ja JavaScript-SDK: illa. Kun sanomme reaaliaikainen, se tarkoittaa tietojen vaihtoa sovellusten ja tietokannan välillä reaaliajassa (ei viiveitä). Voit lukea lisää Firebase-ominaisuuksista niiden dokumentaatiosta.
Tätä opetusohjelmaa varten luon yksinkertaisen yhteydenottolomakkeen ja tallennan lomaketiedot Firebase-reaaliaikaiseen tietokantaan. Lähetän tietoja lomakkeelta Firebaseen käyttämällä JavaScript SDK: ta.
Firebase-määritykset
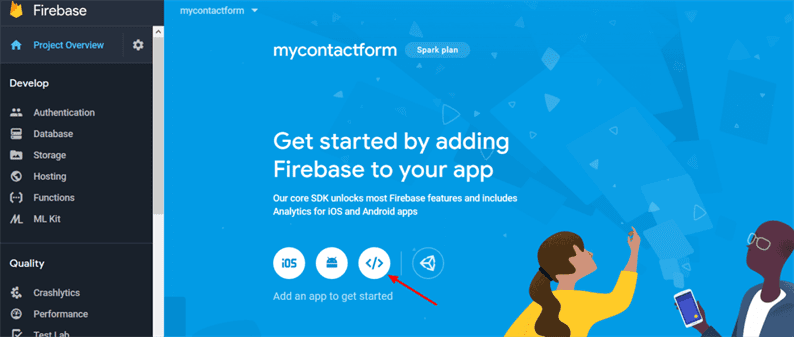
Aloita siirtymällä Firebase Consoleen ja luomalla uusi projekti. Käyttäjä voi valita myös olemassa olevan projektin. Kun luot uuden projektin, sinut ohjataan sivulle, jolta saisit Firebase-JavaScript-koodin. Napsauta koodikuvaketta, joka avaa ponnahdusikkunan.
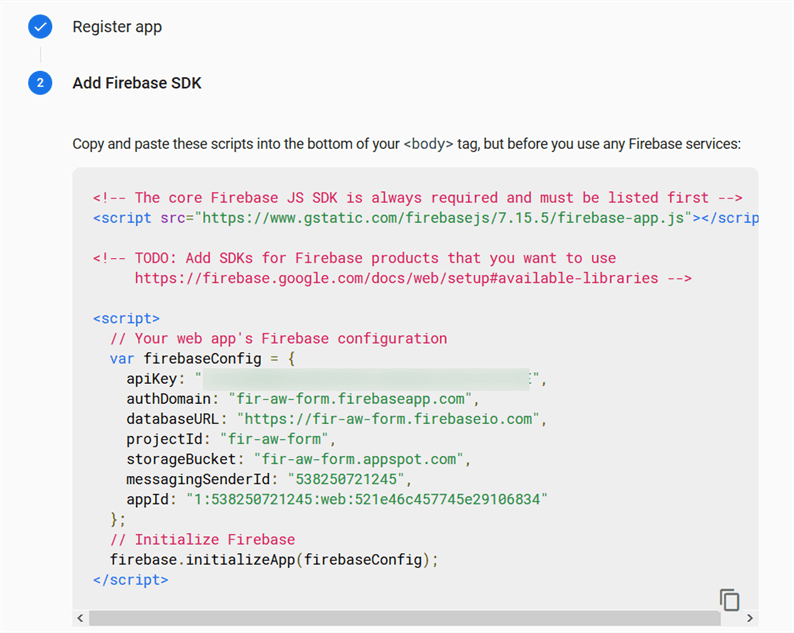
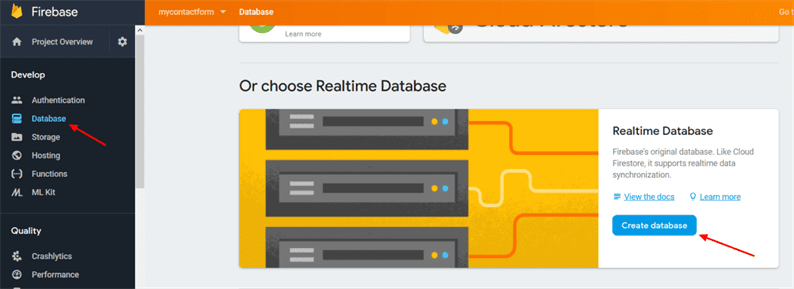
Kopioi ponnahdusikkunassa näkyvä koodi, joka edellyttää seuraavissa vaiheissa. Napsauta vasemmanpuoleisessa valikossa kohtaa Tietokanta ja sitten Reaaliaikainen tietokanta -osiossa Luo tietokanta.
Se avaa ponnahdusikkunan, valitse testitilan ja lopuksi napsauta Ota käyttöön -painiketta.
Sinut ohjataan seuraavalle näytölle, jossa näet reaaliaikaisen tietokantasi. Tällä hetkellä tietoja ei ole, joten tietokanta on tyhjä.
Yhdistä Firebase Realtime -tietokanta verkkosivustolomakkeeseesi
Firebase-määritys on valmis. Seuraava tehtävä on luoda lomake ja tallentaa lomaketiedot Firebaseen. Rakennetaan yksinkertainen yhteydenottolomake Bootstrapin päälle. Luo tiedosto index.html ja lisää siihen alla oleva koodi.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Firebase</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="row">
<div class="container">
<h2>Contact Form</h2>
<div class="alert alert-success success-message" style="display:none;">Form submitted successfully.</div>
<form id="contactForm">
<div class="form-group">
<label for="exampleFullName">Full Name</label>
<input type="text" class="form-control fullname" id="exampleFullName" placeholder="Enter Full Name" required>
</div>
<div class="form-group">
<label for="exampleEmail">Email</label>
<input type="email" class="form-control email" id="exampleEmail" placeholder="Enter Email" required>
</div>
<div class="form-group">
<label for="exampleSubject">Subject</label>
<input type="text" class="form-control subject" id="exampleSubject" placeholder="Enter Subject" required>
</div>
<div class="form-group">
<label for="exampleMessage">Message</label>
<textarea class="form-control message" id="exampleMessage" placeholder="Enter Message" cols="30" rows="10" required></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-database.js"></script>
<script src="js/main.js"></script>
</body>
</html>Yllä olevaan koodiin sisällytin Firebase JS -tiedoston, jota ennen main.jskopioin aiemmin, sekä JS of Realtime Database. Luo main.jstiedosto ‘js’ -kansioon. Tällä JS-tiedostolla on todellinen logiikka vuorovaikutuksessa Firebasen kanssa. Lisää kopioitu koodi Firebasesta main.jstiedoston yläosaan .
// Paste the code from Firebase
var config = {
apiKey: "YOUR_API_KEY",
authDomain: "Your_AuthDomain",
databaseURL: "YOUR_DATABAE_URL",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_SENDER_ID",
appId: "YOUR_APP_ID"
};
firebase.initializeApp(config);Tämän jälkeen luo kokoelma, johon lomaketiedot tallennetaan. Voit antaa kokoelmalle minkä tahansa nimen. Minun tapauksessani luon kokoelman nimeltä "contactformmessages".
// Reference messages collection
var messagesRef = firebase.database().ref('contactformmessages');Lopuksi otamme kaikki lomakearvot ja välitämme ne Firebaselle lomakkeen lähettämisessä seuraavalla tavalla.
$('#contactForm').submit(function(e) {
e.preventDefault();
var newMessageRef = messagesRef.push();
newMessageRef.set({
name: $('.fullname').val(),
email: $('.email').val(),
subject: $('.subject').val(),
message: $('.message').val()
});
$('.success-message').show();
$('#contactForm')[0].reset();
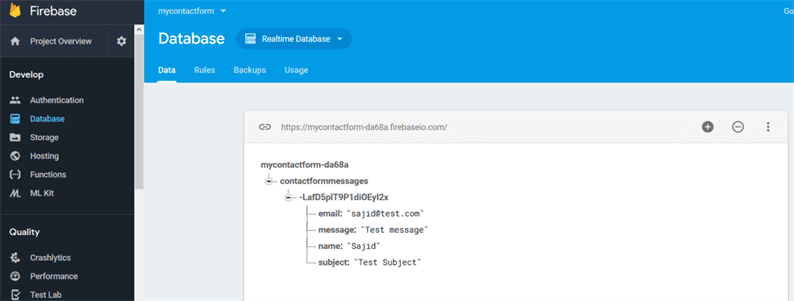
});Yritä nyt lähettää lomake arvoilla ja siirry Firebase reaaliaikaiseen tietokantaan, sinun pitäisi nähdä tietosi tallennettuna tietokantaan. Se näyttää alla.
Lue tietoja Firebase Realtime -tietokannasta
Sinun täytyy oppia tietojen kirjoittamisesta Firebasen reaaliaikaiseen tietokantaan. Voit myös lukea sen Firebasesta. Tietojen lukeminen Firebasesta on helppoa ja vaatii vain muutaman rivin JavaScript-koodia. Olemme luoneet viestikokoelman nimellä messagesRef. Tämän muuttujan avulla voit lukea tietoja seuraavasti.
messagesRef.once('value').then((snapshot) => {
Object.keys(snapshot.val()).forEach((key) => {
console.log(`Name: ${snapshot.val()[key].name}`);
console.log(`Email: ${snapshot.val()[key].email}`);
console.log(`Subject: ${snapshot.val()[key].subject}`);
console.log(`Message: ${snapshot.val()[key].message}`);
});
});Toivottavasti opit Firebasen yhdistämisestä verkkosivustolomakkeeseen. Jaa ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.