Kuvien kohdistaminen vierekkäin WordPressissä
Kuvan kohdistus on jatkuvaa kamppailua WordPress-bloggaajalle.
Tämä postaus on tarkoitettu kaikille, jotka ovat käyttäneet enemmän aikaa kuin haluaisivat myöntää näkevänsä kuvan kohdistuksen ja sijoittamisen editorissa.
Kaksi parasta tapaa kohdistaa kuvia
Sinun tulee harkita kahta tekniikkaa kuvien sijoittamiseen vierekkäin. Kerron, miten niitä käytetään, sekä edut ja haitat.
1 Kohdista kuvat galleriaan
Luotettavin tapa kuvien sijoittamiseen vierekkäin on käyttää WordPress-galleriaa.
Jos et ole koskaan aiemmin luonut galleriaa, seuraa tätä opetusohjelmaa gallerioiden luomisesta.
Temppu on käyttää kuvien keskikokoista versiota ja valita kaksi saraketta, vaikka sisältäisit vain kaksi kuvaa. Tulos näyttää suunnilleen tältä:
Toisin kuin viestiisi lisäämäsi kuvat, gallerioissa on erityinen HTML-koodi, joka pitää kuvat vierekkäin. Tämä rakenne tekee kuvien kohdistamisesta riveiksi/sarakkeiksi helpompaa ja vähemmän vaivaa.
2 Sijoita kuvat sarakkeiden lyhytkoodeilla
Jos et välitä uuden laajennuksen lisäämisestä sivustollesi, Column Shortcodes on loistava ratkaisu kuvien kohdistamiseen.
Column Shortcodes on yksi niistä mahtavista laajennuksista, jotka eivät täytä sivustoasi uusilla valikoilla. Itse asiassa ainoa asia, jonka se lisää järjestelmänvalvojan hallintapaneeliisi, on tämä kätevä painike editorin yläpuolella.
Näytän sen toiminnan luomalla yhden kolmen kuvan rivin.
Kuinka käyttää sarakkeen lyhytkoodeja
Ensimmäinen askel on asettaa kohdistin tyhjälle riville editorissa. Napsauta sitten lyhytkoodipainiketta ja valitse sarakevaihtoehto.
Kolmen sarakkeen rivin luominen.
Toista tämä vaihe lisätäksesi toisen 1/3 sarakkeen ja toista sitten vielä kerran, mutta tällä kertaa käyttämällä yksi kolmasosa (viimeinen) vaihtoehto. Tuloksena on seuraavat lyhytkoodit, jotka on lisätty editoriin.
Jos et ole koskaan käyttänyt lyhytkoodeja aiemmin, sinun kannattaa seurata ensin tätä opetusohjelmaa.
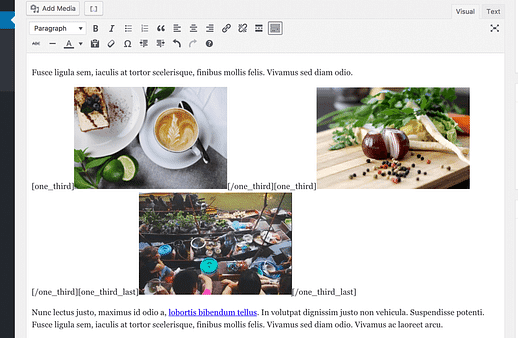
Kuten näet, jokaisella lyhytkoodilla on avaus- ja sulkemistunniste. Nyt voit laittaa kuvan jokaiseen lyhytkoodiin seuraavasti:
Näyttää sotkulta, eikö?
Tämä johtuu siitä, että lyhytkoodit eivät voi muokata kuvien tyyliä editorissa, mutta se ei ole ongelma. Kun tarkastelet niitä sivustolla, ne kohdistetaan siististi sarakkeisiin, kuten seuraavasti:
Sarakkeen lyhytkoodit verrattuna gallerioihin
Vaikka lyhytkoodit eivät näy kauniisti editorissa, kuten gallerioissa, ja niiden kanssa työskentely voi olla haastavampaa, saat myös hieman enemmän hallintaa. Esimerkiksi galleriat pakottavat kaikki kuvat linkittämään:
- Mediatiedosto
- Liitesivu
- Ei mitään
Sarakkeet-laajennuksen avulla kuvilla voi olla mukautettuja URL-osoitteita ja jokainen linkki eri tyyppisille sivuille.
Voit myös sekoittaa sarakkeita. Voit esimerkiksi sijoittaa yhden kuvan 2/3-pikakoodiin sellaisen kuvan viereen, jossa on 1/3-sarakkeen lyhytkoodi.
Miksi kohdistusvaihtoehtoja ei pitäisi käyttää?
Nämä menetelmät tuottavat haluamasi asettelut ilman päänsärkyä.
WordPress-galleriat ovat yksinkertaisin ja helpoin tapa kohdistaa kuvat peräkkäin. Kuitenkin sarake Lyhytkoodit on hyvä vaihtoehto, joka tarjoaa enemmän joustavuutta.
Molemmat toimivat niin hyvin, koska ne sijoittavat kuvat uuteen HTML-rakenteeseen. HTML mahdollistaa vierekkäisen asettelun ylläpitämisen niiden katseluun käytetystä näytöstä riippumatta.
Onko minulta jäänyt jotain paitsi? Onko kysymyksiä? Lähetä kommentti alle.