Stripe Payment Gateway -integraatio Laravelissa
Jos sinulla on verkkokauppa tai jonkinlainen maksullinen palvelu, sinun on todennäköisesti hyväksyttävä luottokorttimaksut sovelluksessasi. Stripe on yksi suosituimmista maksuyhdyskäytävistä, joka hyväksyy luotto- tai maksukorttimaksut verkossa. Lisäksi käyttäjän ei tarvitse poistua verkkosivustoltasi maksamaan kortilla. Tässä artikkelissa tutkitaan Stripe-maksuyhdyskäytävän integraatiota Laravelissa.
Stripe-yhdyskäytävän integroimiseksi Laraveliin aiomme käyttää kehittäjien suosittua Omnipay- kirjastoa. Joten aloitetaan integroinnistamme ilman viivytyksiä.
Hanki API-avaimet raitojen integrointia varten
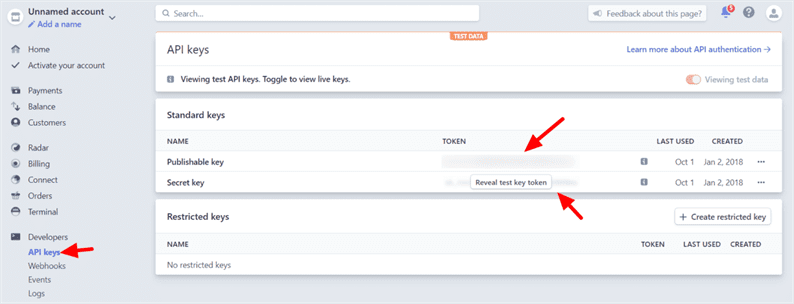
Aluksi sinun on luotava Stripe-tili, jos sinulla ei vielä ole sitä. Stripe-yhdyskäytävän integroimiseksi sinun on ensin napattava salainen ja julkaistava avain. Saat nämä avaimet Kehittäjät-> API-avaimet -sivulta.
On aina suositeltavaa testata verkkotapahtumat ensin hiekkalaatikkoavaimilla, ja jos kaikki toimii hyvin, valitse live-avaimet.
Laravelin perusasetukset raitojen integrointia varten
Ennen kuin aloitat verkkomaksujen hyväksymisen Stripella, sinun on suoritettava perusasetukset. Tarvitsemme juoviavaimia API-integraation aikana, joten lisää nämä avaimet .envtiedostoon.
STRIPE_PUBLISHABLE_KEY=PASTE_PUBLISHABLE_KEY
STRIPE_SECRET_KEY=PASTE_SECRET_KEY
STRIPE_CURRENCY=USDAina kun lisätään uusia vakioita ympäristötiedostoon, meidän on suoritettava alla oleva komento tyhjentämään määritysvälimuisti.
php artisan config:cacheVerkkomaksujen osalta transaktiotiedot tulisi tallentaa tietokantaan. Luo tätä varten siirto komennolla:
php artisan make:migration create_payments_tableMuokkaa siirtotiedostossa upmenetelmää seuraavasti:
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('payment_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Suorita seuraavaksi seuraava komento suorittaaksesi siirron.
php artisan migrateTarvitsemme HTML-lomakkeen, johon käyttäjä voi syöttää korttinsa ja muut tiedot. Luo payment.blade.phptiedosto ja lisää siihen alla oleva koodi.
<link rel="stylesheet" href="{{ asset('/css/style.css') }}" />
<script src="https://js.stripe.com/v3/"></script>
<form action="{{ url('charge') }}" method="post" id="payment-form">
<div class="form-row">
<p><input type="text" name="amount" placeholder="Enter Amount" /></p>
<p><input type="email" name="email" placeholder="Enter Email" /></p>
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
{{ csrf_field() }}
</form>
<script>
var publishable_key = '{{ env('STRIPE_PUBLISHABLE_KEY') }}';
</script>
<script src="{{ asset('/js/card.js') }}"></script>Terätiedostoon sisällytimme CSS- ja JS-tiedostot suoraan. Voit sisällyttää sen toisella tavalla projektivirtauksen mukaan. Määritä lopuksi reitit seuraavasti.
reitit / web.php
Route::get('/payment', 'PaymentController@index');
Route::post('/charge', 'PaymentController@charge');Luomme ohjaimen PaymentControllerseuraavissa vaiheissa.
Luo raitakortin elementtejä
Stripe tarjoaa omat valmiiksi asennetut käyttöliittymäkomponentit, jotka keräävät asiakaskorttitietoja turvallisesti käsittelemättä arkaluontoisia tietoja. Kortin tiedot muunnetaan Tokeniksi, joka on sitten lähetettävä palvelimillesi. Tämän ‘tunnuksen’ avulla voit ladata asiakkaita. Tämä on turvallinen tapa, koska sovelluksesi ei tarvitse tallentaa tai olla vuorovaikutuksessa asiakaskorttitietojen kanssa.
Olet ehkä huomannut sisällytetyn card.jstiedoston terätiedostossa. Luo tämä JS-tiedosto julkiseen hakemistoon ja lisää siihen alla oleva koodi.
js / card.js
// Create a Stripe client.
var stripe = Stripe(publishable_key);
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Terätiedostossa on myös style.csstiedosto. Luo style.cssjulkisen kansion sisällä. Tällä CSS: llä on alla oleva koodi.
css / style.css
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Stripe tarjoaa erilaisia käyttöliittymäelementtejä luottokorttitietoja sisältävän kassalomakkeen rakentamiseen. Lue lisää heidän dokumentaatiosta.
Stripe Payment Gateway -integraatio Laravelissa
Asetimme kaikki tarvittavalla kokoonpanolla. Nyt voimme mennä eteenpäin ja integroida Stripe-maksuyhdyskäytävän Laraveliin. Asenna Omnipay-kirjasto projektiisi suorittamalla alla oleva komento.
composer require league/omnipay omnipay/stripeJos haluat kutsua korttitiedoston ja veloittaa tapahtuman, luo PaymentControllerartisan-komento:
php artisan make:controller PaymentControllerKoska meidän pitäisi tallentaa tapahtumien yksityiskohdat tietokantaan, luo malli, Paymentjoka liittyy tietokannan maksutaulukkoon.
php artisan make:model PaymentLopuksi, PaymentController.phpsinulla on seuraava koodi, joka veloittaa tapahtuman ja lisää tapahtuman tiedot tietokantaan.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppModelsPayment;
class PaymentController extends Controller
{
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
if ($request->input('stripeToken')) {
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey(env('STRIPE_SECRET_KEY'));
$token = $request->input('stripeToken');
$response = $gateway->purchase([
'amount' => $request->input('amount'),
'currency' => env('STRIPE_CURRENCY'),
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: insert transaction data into the database
$arr_payment_data = $response->getData();
$isPaymentExist = Payment::where('payment_id', $arr_payment_data['id'])->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->payment_id = $arr_payment_data['id'];
$payment->payer_email = $request->input('email');
$payment->amount = $arr_payment_data['amount']/100;
$payment->currency = env('STRIPE_CURRENCY');
$payment->payment_status = $arr_payment_data['status'];
$payment->save();
}
return "Payment is successful. Your payment id is: ". $arr_payment_data['id'];
} else {
// payment failed: display message to customer
return $response->getMessage();
}
}
}
}Hiekkalaatikkotilassa Stripe tarjoaa nuken luottokortit tapahtuman testaamiseksi.
Kun olet testannut hiekkalaatikkotilan, vaihda testattavat API-avaimet live-avaimiin ja sovelluksesi alkaa hyväksyä todellisia maksuja automaattisesti.
Se siitä! Starpe-maksuyhdyskäytävän integrointi Laravelissa on valmis. Haluaisin kuulla ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.