FooGallery – красивый плагин для галереи изображений WordPress
Вы хотите добавить на сайт галерею изображений? Галерея изображений повышает удобство работы пользователей на веб-сайте. Это также помогает нам собрать вместе большую коллекцию фотографий. Ваши посетители могут видеть все изображения, связанные с вашими услугами, в одном месте. В этом руководстве мы изучаем, как добавить галерею изображений на веб-сайт WordPress.
Зачем нужна галерея изображений WordPress?
Галереи изображений полезны для демонстрации качества продуктов или услуг вашего бизнеса. Это также помогает создать визуально привлекательный веб-сайт. Добавление галереи изображений покажет вашим клиентам, что они могут доверять вашей компании в отношении продуктов или услуг, которые вы предлагаете.
Большинство ваших пользователей хотят видеть фотографии, чтобы убедиться, что продукция или услуги вашей компании подходят для их нужд. Как владелец веб-сайта, показывая потрясающую галерею изображений, вы рассказываете своим пользователям, насколько вы опытны в своей работе.
В репозитории плагинов доступно несколько плагинов галереи. Большинство из них работают очень хорошо и популярны. Одним из них является FooGalley, который прост в использовании, готов к работе с сетчаткой, быстрый, отзывчивый и предоставляет потрясающие макеты галереи.
FooPlugins разработал фантастический плагин для галереи изображений WordPress FooGallery. Они предлагают как бесплатную, так и профессиональную версию плагина. Пользователь может оформить различные демо – версии плагина здесь.
Другие популярные плагины для галереи изображений:
Начиная
Для начала вам необходимо сначала установить и активировать плагин FooGallery.
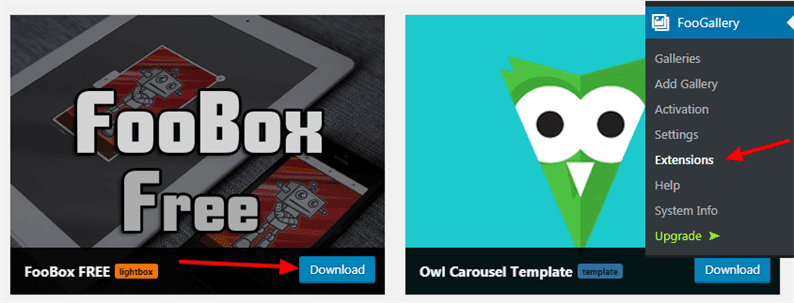
После активации слева вы найдете меню «FooGallery». Этот плагин поставляется с бесплатным и платным расширением, которое вы найдете в FooGallery-> Extensions. Скажем, когда мы отображаем галерею изображений, при щелчке каждого изображения она должна открываться в лайтбоксе. В этом случае со страницы расширений загрузите и активируйте плагин FooBox Free.
После завершения загрузки отобразится сообщение об успешном завершении со ссылкой для активации плагина. Щелкните ссылку и активируйте плагин.
Теперь мы готовы добавить нашу первую галерею. Перейдите на страницу FooGallery-> Добавить галерею. На этой странице вы найдете множество вариантов конфигурации, которые вы можете попробовать. В рамках нашего руководства мы покажем вам базовую конфигурацию плагина.
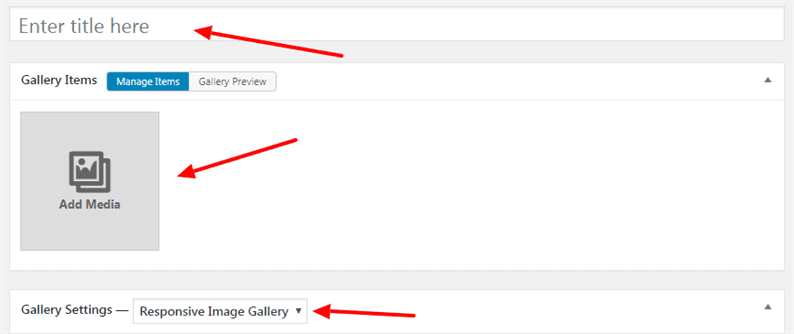
Добавьте заголовок, мультимедиа, выберите в раскрывающемся списке отзывчивую галерею изображений.
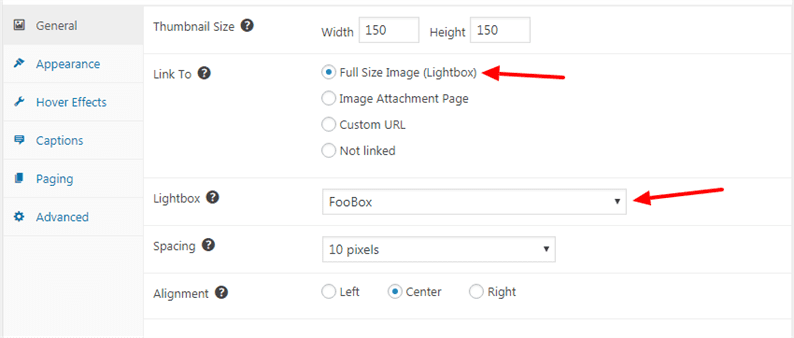
В разделе «Ссылка на» выберите вариант «Полноразмерное изображение» (лайтбокс). В раскрывающемся списке Lightbox выберите FooBox.
Не забудьте сохранить изменения. Вы получите шорткод только что добавленной галереи.
Отображение галереи изображений WordPress на веб-сайте
Мы создали нашу первую галерею изображений. Следующее, что нужно сделать, это отобразить эту галерею в интерфейсе веб-сайта. Перейдите на любой экран редактирования страницы / публикации, куда вы хотите добавить галерею. Плагин добавляет новую кнопку «Добавить FooGallery» рядом с кнопкой «Добавить медиа» в редакторе.
Нажмите на эту кнопку, откроется модальное окно. Из этого модального окна вы получите всю добавленную галерею. Выберите предпочтительный и нажмите кнопку «Вставить галерею».
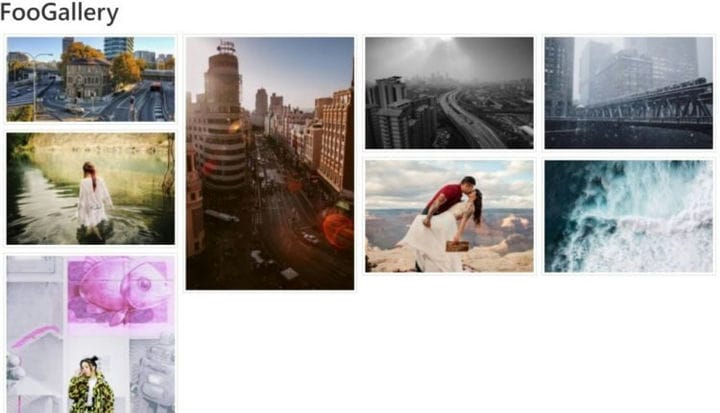
Наконец, сохраните изменения на своей странице / публикации. Когда вы посетите страницу, ваша галерея будет выглядеть так:
Если вы нажмете на любое из изображений, он покажет вам красивый лайтбокс, как показано ниже:
Мы надеемся, что вы понимаете, как добавить плагин галереи изображений WordPress. Мы хотели бы услышать ваши мысли в разделе комментариев ниже.