Comment créer un thème enfant de la bonne manière
Les thèmes enfants sont un outil extrêmement utile que vous pouvez et devez utiliser pour une variété d’opérations concernant votre thème WordPress actuel. L’ explication la plus simple de ce qu’est un thème enfant serait qu’il s’agit d’un sous-thème qui a les mêmes propriétés et fonctionnalités que le thème parent. Par conséquent, son objectif principal est que vous l’utilisiez pour modifier votre thème WordPress (votre thème parent) sans réellement modifier ses fichiers.
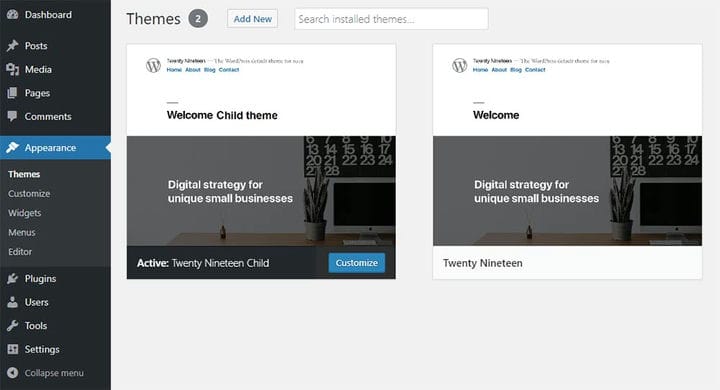
Tout d’abord, nous voudrions noter que le thème enfant est une extension du thème parent. Par conséquent, vous ne pouvez le créer qu’en tant que doublon d’un thème WordPress existant. Vous pouvez utiliser un thème enfant pour étendre des fonctions déjà créées ou en ajouter de nouvelles. Par conséquent, lorsque le thème enfant est activé, toutes les fonctionnalités du thème restent les mêmes et vous devriez pouvoir continuer à travailler comme avant.
Nous supposerons que votre site WordPress est en ligne et téléchargé sur un serveur Web et que vous utilisez déjà votre thème parent. Dans le texte suivant, nous vous expliquerons comment créer votre propre thème enfant.
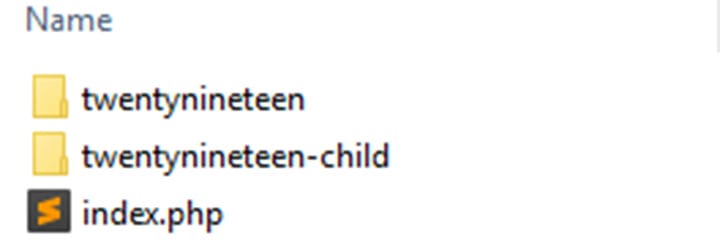
Accédez à ../wp-content/themes et créez votre dossier themename-child.
La meilleure pratique consiste à donner à votre dossier le même nom que le thème parent. Cependant, vous devrez ajouter le suffixe -child.
Ensuite, vous aurez besoin de 3 fichiers core supplémentaires, chacun de type différent.
Allez dans un éditeur de texte de votre choix et créez les fichiers functions.php et style.css.
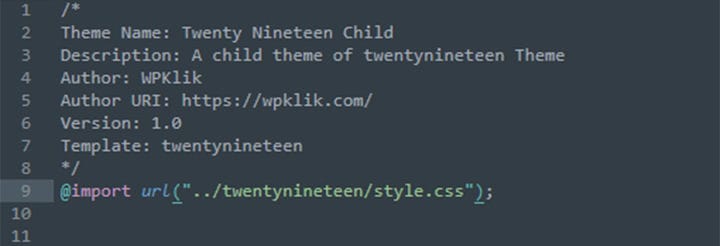
Dans le fichier style.css, vous donnerez à votre thème enfant un titre avec une description appropriée. Les champs sont assez explicites.
/*
Theme Name: Twenty Nineteen Child
Description: A child theme of twentynineteen Theme
Author: WPKlik
Author URI: https://wpklik.com/
Version: 1.0
Template: twentynineteen
*/
@import url("../twentynineteen/style.css");<?php
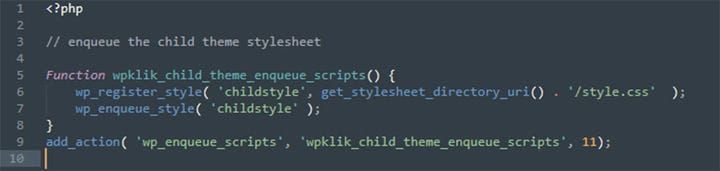
// enqueue the child theme stylesheet
Function wpklik_child_theme_enqueue_scripts() {
wp_register_style( 'childstyle', get_stylesheet_directory_uri(). '/style.css' );
wp_enqueue_style( 'childstyle' );
}
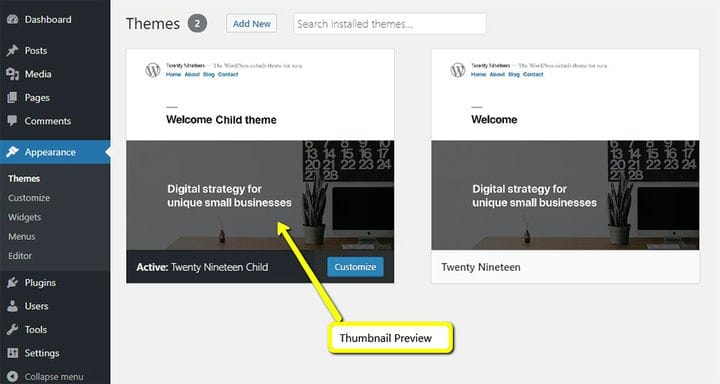
add_action( 'wp_enqueue_scripts', 'wpklik_child_theme_enqueue_scripts', 11);Une autre chose dont vous avez besoin est un aperçu miniature de votre thème enfant. C’est le 3ème fichier mentionné ci-dessus, au cas où vous vous poseriez la question.
Ensuite, allez simplement dans n’importe quel éditeur de photos et capturez une capture d’écran de votre thème. Nommez-le screenshot.png (assurez-vous de ne pas créer d’image JPEG). Vous pouvez également copier le screenshot.png du thème parent et le coller dans votre dossier enfant.
Ce serait tout quand il s’agirait de créer votre thème enfant. Vous devriez maintenant pouvoir ajouter des fonctions et des styles personnalisés pour votre thème actif. Et vous le ferez sans modifier le code existant. Nous espérons que cela vous a été utile. Faites-le nous savoir dans les commentaires ci-dessous.
Nous espérons que cet article vous a été utile. Si vous l’avez aimé, n’hésitez pas à consulter également certains de ces articles !