Comment créer une liste de tâches avec un plugin de liste de contrôle WordPress
Avez-vous déjà pensé à quel point il serait cool d’ ajouter une liste de contrôle interactive à votre site Web ou à l’un de vos articles de blog ? Les listes de contrôle sont super utiles et plutôt cool pour toutes sortes de choses. Qu’il s’agisse d’organiser et d’accueillir des événements, de planifier des vacances ou simplement de faire du shopping, nous faisons tous des listes, ou, du moins, nous en avons tous besoin. Que vous ayez besoin d’une liste de contrôle pour votre usage personnel ou que vous souhaitiez offrir cette fonctionnalité à vos lecteurs, vous serez heureux d’entendre parler d’un petit plugin de liste de contrôle WordPress que nous souhaitons vous recommander aujourd’hui.
Avec l’utilisation de cet excellent plugin, vous pouvez facilement ajouter des listes de contrôle pour tous vos besoins. Par exemple, si vous gérez un blog de voyage, vous pouvez établir une liste de contrôle des choses que les gens doivent absolument apporter à une certaine destination.
Un autre exemple serait un blog de maternité, où vous pouvez proposer une liste de choses que tous les futurs parents doivent obtenir avant l’arrivée du bébé.
Vous pouvez créer des listes de courses, des listes de courses, des listes de tâches, à peu près n’importe quel type de liste de contrôle qui a du sens pour votre site Web ou votre blog particulier.
Comme nous l’avons dit précédemment, vous pouvez facilement ajouter une liste de contrôle à votre blog en utilisant le plugin WordPress Frontend Checklist. C’est une solution formidable que vous adorerez utiliser.
Les listes de contrôle sont avant tout pratiques, nous avons donc décidé d’être pratiques aussi et de vous faire gagner du temps en recherchant cette excellente solution pour vous.
Liste de contrôle frontale
Frontend Checklist est un plugin WordPress permettant de créer des listes de contrôle HTML ou PDF pour votre site. C’est un plugin très simple, intuitif et sans tracas. Ce n’est pas particulièrement riche en fonctionnalités, mais c’est uniquement parce que vous n’en avez pas vraiment besoin pour faire autant de choses. Vous avez besoin d’une simple liste de contrôle et c’est ce que Frontend Checklist vous aidera à obtenir.
Une grande chose à propos de ce plugin est que vous pouvez enregistrer vos listes de contrôle via des cookies ou dans la base de données. De cette façon, vos visiteurs peuvent accéder à leur liste de contrôle lorsqu’ils reviennent sur le site et cocher ou décocher des éléments supplémentaires.
Paramètres de base et utilisation
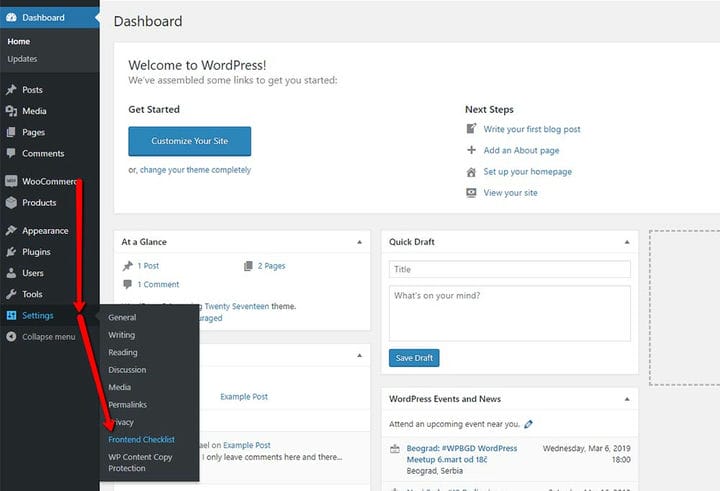
La première chose à faire, bien sûr, est d’ installer le plugin et de l’activer. Une fois que vous avez réglé tout cela, rendez-vous dans Paramètres> Liste de contrôle frontale.
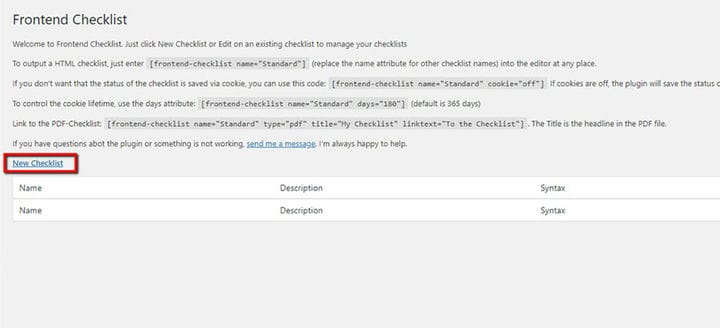
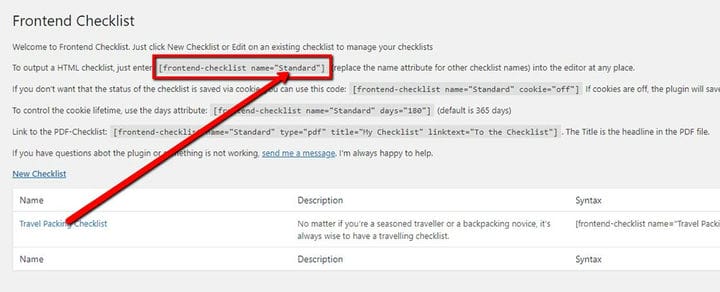
Vous verrez un panneau d’options simple, qui contient plusieurs shortcodes différents. La seule option disponible ici est Nouvelle liste de contrôle.
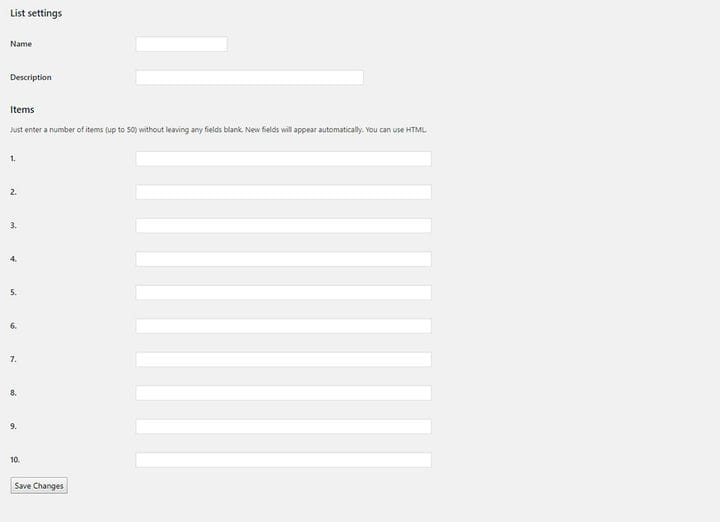
Cliquez sur Nouvelle liste de contrôle et entrez d’abord un nom de liste de contrôle. Ne vous inquiétez pas, le nom de la liste n’apparaîtra pas sur votre page.
Le champ Description est facultatif. Encore une fois, le texte que vous insérez ici ne s’affichera pas sur votre page et ne sert qu’à faciliter la gestion de plusieurs listes de contrôle.
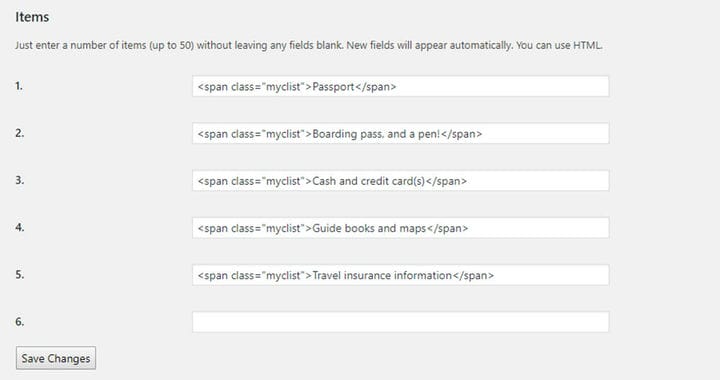
La partie Articles est importante. C’est là que vous insérez réellement les éléments de votre liste de contrôle. Vous pouvez ajouter jusqu’à 50 éléments, ce qui est plus que suffisant. Des champs supplémentaires s’ouvrent au fur et à mesure que vous parcourez la liste et que vous remplissez les champs d’éléments.
<b>Une fois que vous avez terminé votre liste de contrôle et inséré tous les éléments, la prochaine étape consiste, naturellement, à l’ ajouter à une page de votre site. Frontend Checklist propose quatre shortcodes différents.
Utilisez le premier, [frontend-checklist name="Standard"], pour ajouter une liste de contrôle à une page. Assurez-vous de remplacer l’attribut name par le nom de votre liste de contrôle actuelle.
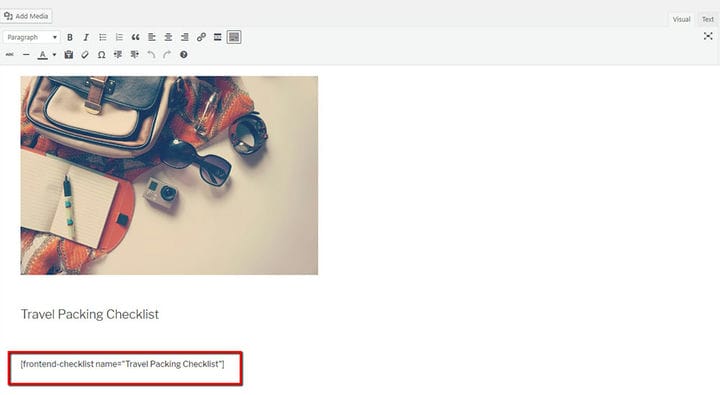
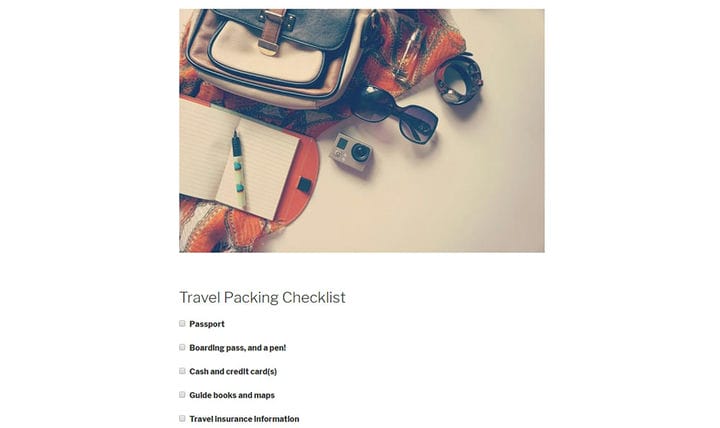
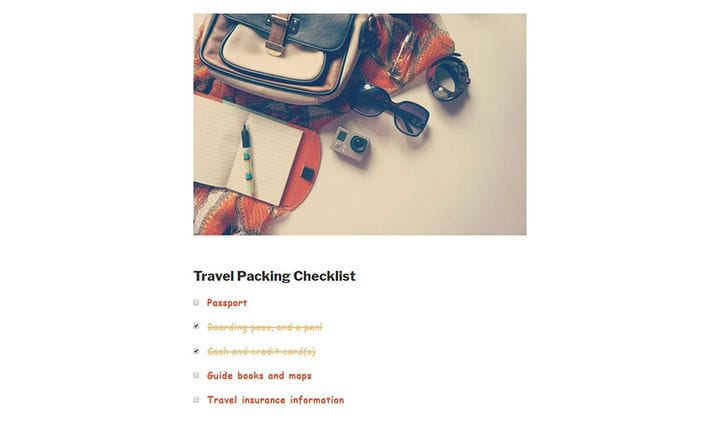
Copiez le shortcode et collez-le où vous le souhaitez. Nous avons créé une page spéciale pour la liste de contrôle Travel Packing, ajouté une image et placé la liste de contrôle ci-dessous.
Vous pouvez également ajouter des listes de contrôle aux widgets à l’aide du champ de texte. Bien sûr, ne le faites que s’il est logique pour vous de placer la liste de contrôle dans votre pied de page ou votre barre latérale.
La prochaine option de shortcode est "Cookie on/off", et c’est extrêmement utile. Fondamentalement, cela vous aide à définir si vous souhaitez enregistrer la liste de contrôle pour une utilisation future ou non. Si les cookies sont activés, le statut de la liste de contrôle sera enregistré pour les utilisateurs connectés et ils pourront reprendre là où ils se sont arrêtés avant d’actualiser ou de quitter la page. Si vous ne souhaitez pas que cette fonctionnalité soit activée – si vous souhaitez afficher une liste de contrôle vierge à chaque fois, désactivez simplement les cookies.
[frontend-checklist name="ChecklistName” cookie=”off”]
Vous pouvez même définir la durée de vie des cookies à l’aide de l’attribut days. Ajoutez simplement le nombre de jours pendant lesquels vous souhaitez que vos cookies durent et notez que la valeur par défaut est de 365 jours.
[frontend-checklist name=”Standard” days=”180″]
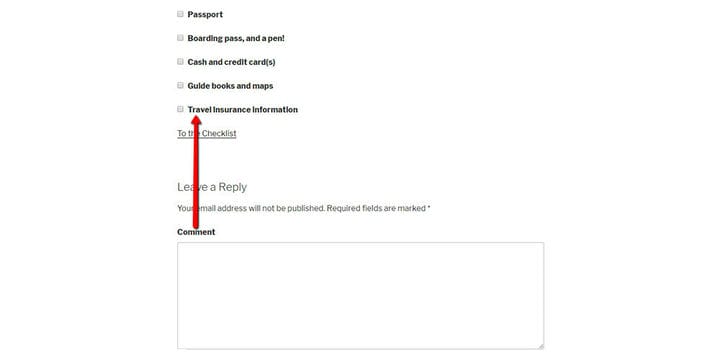
Une autre option intéressante que vous pouvez utiliser est de proposer un lien vers la version PDF de votre liste de contrôle. Ainsi, vos visiteurs, une fois qu’ils auront rempli la check-list, pourront la sauvegarder sur leur ordinateur ou l’imprimer. Ceci est particulièrement pratique pour les listes de courses, les bagages de vacances, etc.
Le shortcode pour cela est [frontend-checklist name=”ChecklistName” type=”pdf” title=”My Checklist” linktext=”To the Checklist”].
Le lien de téléchargement sera situé sous la liste de contrôle. Vous pouvez modifier le test de lien par défaut "Vers la liste de contrôle" et le remplacer par votre propre texte.
Réglages avancés
Après avoir défini votre liste de contrôle, vous souhaiterez peut-être la personnaliser et la rendre plus adaptée à votre site Web.
Avec le plugin Frontend Checklist, par défaut, votre liste de contrôle a les mêmes paramètres que les autres formulaires utilisés sur votre site. Cela signifie la même taille de police, la même couleur, l’espacement, etc. Grâce à cela, votre site Web est stylistiquement uniforme, mais si vous souhaitez le modifier et faire ressortir votre liste de contrôle, c’est également possible.
Si vous souhaitez personnaliser l’apparence de votre liste de contrôle et de ses éléments, vous devez ajouter la balise HTML "span" à chacun des éléments et définir la classe. Dans ce cas, la classe est "myclist", mais vous pouvez bien sûr utiliser la vôtre. Nous faisons cela pour attribuer certains attributs à la classe, attributs qui modifieront l’apparence de votre liste de contrôle.
Après avoir inséré les balises HTML, vous devrez définir à quoi ressembleront les éléments de la classe « myclist ». Pour cela, il suffit d’ajouter quelques lignes de CSS, ce qui est très simple et ne nécessite aucune connaissance particulière de ce langage. Considérez l’ajout de CSS comme l’ajout de certains attributs à une classe. Suivez simplement ces étapes :
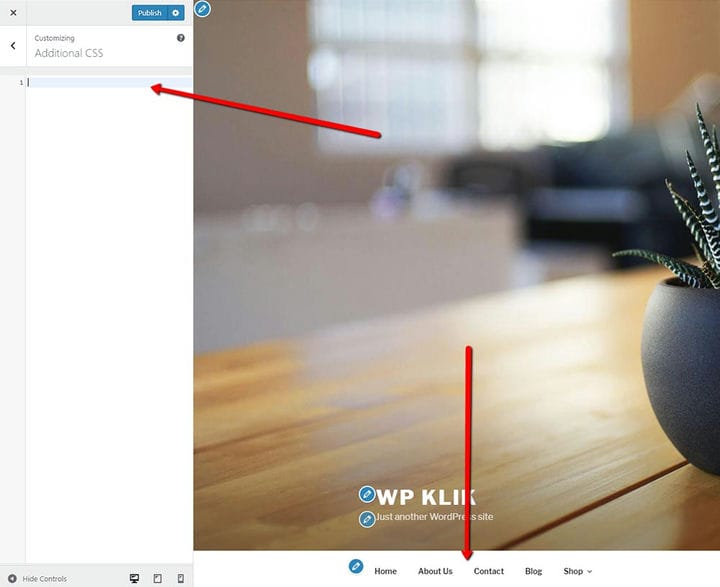
Accédez à Apparence > Personnaliser > CSS supplémentaire.
A votre gauche, vous verrez un champ dans lequel vous pourrez entrer votre CSS, dans notre cas, la classe «myclist ». Vous pouvez suivre les changements en direct dans le champ à droite.
Allez dans le menu et trouvez la page où se trouve votre liste de contrôle.
Dans cet exemple, nous allons changer la police et ses propriétés. Plus précisément, nous allons attribuer six propriétés à notre classe :
- color: pour changer la couleur de la police des éléments de la liste de contrôle
- text-shadow: pour ajouter une sensation 3D aux polices. Les nombres dans le code définissent la taille de l’ombre par rapport à la taille de la police. Vous pouvez également essayer d’ajouter différentes couleurs aux ombres et aux polices.
- font-weight: pour définir l’épaisseur de la police
- font-family: il y en a beaucoup de disponibles, alors choisissez en fonction de vos préférences
- font-size: pour définir la taille des polices utilisées pour les éléments de la liste de contrôle
- padding: pour définir le nombre de pixels autour de l’élément lui-même. Les valeurs exprimées font référence au haut, à la droite, au bas et à la gauche, dans cet ordre, alors faites attention. Dans notre exemple, il s’agit simplement du remplissage gauche, c’est-à-dire de l’espace entre la case et l’élément de la liste de contrôle.
texte-ombre: 0,5 px 1 px orange ;
famille de polices : ‘Comic Sans MS’, Comic Sans, cursive ;
.myclist { couleur : #cc615f ; texte-ombre: 0,5 px 1 px orange ; poids de la police : 600 ; famille de polices : ‘Comic Sans MS’, Comic Sans, cursive ; Taille de police : 20 px ; rembourrage: 0 0 0 10px ; }
.myclist {
color: #cc615f;
text-shadow: 0.5px 1px orange;
font-weight: 600;
font-family: 'Comic Sans MS', Comic Sans, cursive;
Font-size:20px;
padding: 0 0 0 10px;
}Notez que vous devez faire très attention à la structure de votre code, si vous voulez que tout se passe bien. La classe est définie comme .classname. Bien sûr, vous aurez probablement un nom différent que vous utiliserez à la place. Toutes les propriétés sont placées entre {}. Les propriétés sont ajoutées en tant que propriété : description de la propriété ; et c’est la structure qu’il faut absolument suivre.
Une autre chose intéressante que vous pouvez définir est de différencier les éléments cochés des éléments non cochés pour rendre la distinction encore plus claire. Pour ce faire, vous allez ajouter des propriétés à la classe .checked .myclist.
Contrairement aux éléments non cochés, ceux qui sont cochés auront une décoration de texte : ligne traversante qui barre les éléments cochés.
texte-décoration : ligne traversante ;}
.checked .myclist { color:#e4d2b8; poids de la police : 300 ; texte-décoration : ligne traversante ;}
.checked .myclist {
color:#e4d2b8;
font-weight: 300;
text-decoration: line-through;}Le résultat ressemblera à ceci :
Comme vous pouvez le voir, tout est très simple. Suivez simplement la structure du code, expérimentez, jouez avec les propriétés et faites ressortir votre blog avec cet ajout cool et utile.
Dernières pensées
Le plugin Frontend Checklist pour WordPress est un petit outil utile dont vous ne saviez probablement même pas que vous aviez besoin. Envisagez d’ajouter une liste de contrôle ou deux à votre site Web pour augmenter l’engagement des utilisateurs et inciter vos visiteurs à revenir pour en savoir plus.
De plus, maintenant que vous savez à quel point c’est facile, assurez-vous de personnaliser votre liste de contrôle, de la rendre plus personnelle et conforme au style de votre blog. Et tenez-nous au courant des résultats !