Comment mettre en retrait le texte d’un paragraphe dans WordPress
L’indentation n’est pas courante sur le Web, mais c’est certainement possible.
Dans cet article, vous apprendrez à la fois comment mettre en retrait un paragraphe entier et comment mettre en retrait uniquement la première ligne de vos paragraphes.
Comment mettre un paragraphe en retrait
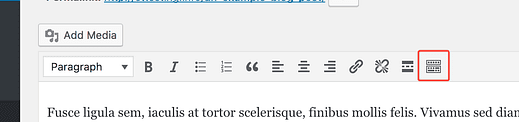
Connectez-vous à votre site et visitez n’importe quel article ou page du tableau de bord. Dans l’éditeur, recherchez et appuyez sur le bouton Basculer la barre d’outils.
Cliquer sur le bouton expose un nouvel ensemble d’options pour modifier le contenu de vos articles et pages.
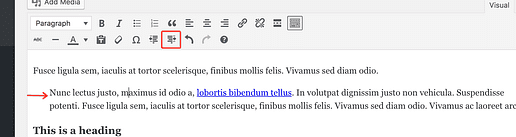
Ensuite, placez votre curseur n’importe où dans un paragraphe que vous souhaitez mettre en retrait et appuyez sur le bouton Augmenter le retrait. Cela mettra tout le paragraphe en retrait vers la droite.
Vous pouvez cliquer plusieurs fois sur le bouton pour mettre le paragraphe en retrait plus à droite. Au contraire, vous pouvez appuyer sur le bouton Diminuer le retrait pour le déplacer vers la gauche.
Comment mettre en retrait la première ligne d’un paragraphe
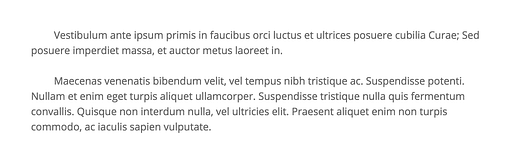
Cette méthode créera une indentation plus formelle au début de chaque paragraphe, comme ceci :
Il n’y a pas de bouton dans l’éditeur pour indenter uniquement la première ligne. Au lieu de cela, nous devrons utiliser du CSS.
Bien que cela devrait fonctionner avec la plupart des thèmes, il n’est pas garanti que cela fonctionne sur votre site.
Le CSS suivant ciblera tous les paragraphes de vos articles et utilisera la propriété CSS text-indent pour indenter le texte :
.post p {
text-indent: 36px;
}Vous pouvez augmenter la valeur "36" pour indenter davantage le texte et la réduire pour diminuer l’indentation.
Comment utiliser le CSS ?
CSS est utilisé pour styliser les pages Web. Le code ci-dessus peut être copié et collé pour changer le format de vos paragraphes.
Si vous n’avez jamais ajouté de CSS à votre site, ne vous inquiétez pas, c’est assez simple. Vous pouvez suivre ce court tutoriel sur la façon d’ajouter du CSS à votre site.
Examen de l’indentation du texte
L’éditeur visuel WordPress est assez riche en fonctionnalités, mais bon nombre de ses outils sont cachés. Avec l’utilisation de la bascule de la barre d’outils, vous pouvez découvrir un nouvel ensemble d’options telles que les boutons de retrait de texte.
Bien que la méthode CSS d’indentation du texte ne soit pas garantie pour être compatible sur votre site, elle devrait vous aider à atteindre votre objectif. Si le CSS ne fonctionne pas, essayez de suivre ce guide pour trouver un nouveau sélecteur CSS à utiliser.
Vous avez des questions sur l’indentation de texte dans WordPress? Laissez un commentaire ci-dessous.