Comment ajouter un CSS personnalisé à votre thème WordPress (pas de plugins)
En tant que développeur de thèmes, j’aide chaque jour les gens à personnaliser leur thème avec CSS.
J’ai même publié des bibliothèques entières d’extraits CSS pour mes thèmes.
Bien qu’écrire votre propre CSS à partir de zéro puisse être un défi, l’ajout d’extraits pré-écrits devrait être simple.
Dans ce didacticiel, vous apprendrez l’approche la plus simple et la meilleure pour ajouter du CSS personnalisé à votre site afin de pouvoir modifier les styles de votre thème WordPress.
Comment ajouter du CSS personnalisé
Dans le passé, je recommandais le plugin CSS Simple Custom, mais vous n’avez plus besoin d’un plugin pour ajouter du CSS à votre site.
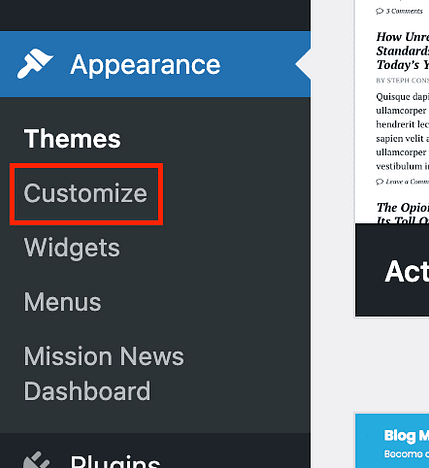
Au lieu de cela, vous pouvez utiliser la section CSS supplémentaire intégrée dans le personnalisateur. Pour accéder à cette fonctionnalité, commencez par cliquer sur l’élément de menu Personnaliser situé sous Apparence.
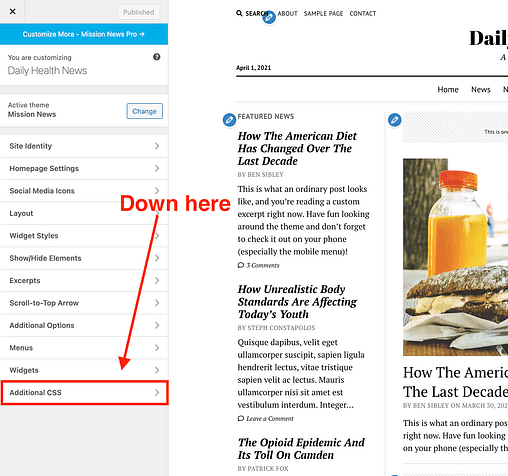
Ensuite, ouvrez la section CSS supplémentaire, qui doit être située près du bas du panneau Customizer.
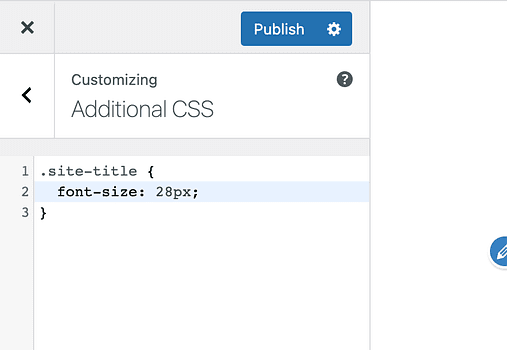
À l’intérieur, vous pouvez simplement coller le CSS que vous devez ajouter à votre site.
Ce qui est génial avec la fonctionnalité CSS supplémentaire, c’est que vous obtenez un aperçu en direct de la façon dont cela affectera votre site. L’aperçu se met à jour instantanément et les visiteurs ne verront pas vos modifications tant que vous n’aurez pas cliqué sur le bouton Publier en haut.
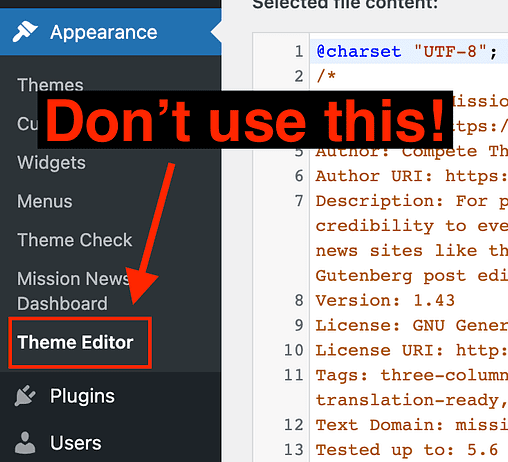
Pourquoi vous ne devriez jamais éditer style.css
De nombreux utilisateurs de WordPress sont tentés de modifier la feuille de style du thème directement via le menu de l’éditeur de thème.
Ne faites jamais ça.
Le plus gros problème avec les modifications de cette manière est que tout votre travail sera perdu lorsque vous mettez à jour le thème. Par exemple, si vous utilisez Mission News version 1.38 et que demain 1.39 sort, le processus de mise à jour copie tous les nouveaux fichiers sur les anciens. Le thème n’inclura certainement pas les mêmes personnalisations que vous avez apportées, et elles seront donc définitivement perdues (à moins que vous n’ayez une sauvegarde récente ).
Cela peut être évité en utilisant la section CSS supplémentaire dans le Customizer, qui n’est pas affectée par les mises à jour du thème.
Le seul défi de la fonctionnalité CSS supplémentaire est que parfois, faire en sorte que votre CSS prenne effet peut être un peu plus difficile.
Conseils pour faire fonctionner votre CSS personnalisé
Sans entrer dans les mauvaises herbes, CSS utilise un système de spécificité pour décider quelles règles de style se substituent les unes aux autres.
Une façon de garantir que vos styles remplacent les styles du thème consiste à utiliser une !importantbalise.
Prenez cet extrait CSS par exemple :
.site-title {
font-size: 28px;
}Dans tous nos thèmes, ce code rendrait le titre du site 28px. Si vous ne voyez aucun changement après l’implémentation de ce code, essayez d’ajouter la !importantbalise, comme ceci :
.site-title {
font-size: 28px !important;
}Avec cette mise à jour, le code est essentiellement garanti pour prendre effet tant qu’il cible le bon sélecteur. Essayez simplement de le réserver pour des occasions spéciales, car l’utiliser des dizaines de fois dans votre code peut rendre plus difficile le remplacement des styles à l’avenir.
Et s’il ne s’affiche que dans l’aperçu en direct ?
Un problème courant auquel les utilisateurs sont confrontés lors de l’utilisation de cette fonctionnalité est que leur code fonctionnera lors de l’utilisation de Live Customizer, mais une fois qu’ils consultent le site normalement, les modifications ne s’affichent pas.
Cela est presque toujours dû à la mise en cache, et je couvre la solution en détail ici :
Comment réparer les modifications WordPress qui ne s’affichent pas
Cela ne devrait prendre qu’une minute ou deux pour régler les choses.
Personnalisez facilement avec CSS
Même si vous ne savez pas comment écrire votre propre CSS, la fonctionnalité CSS supplémentaire facilite le collage de code dans votre site.
Si vous souhaitez en savoir plus sur la personnalisation des thèmes WordPress avec CSS, je recommanderais ensuite mon guide sur la recherche de sélecteurs CSS.
Et si vous avez aimé apprendre quelque chose de nouveau sur WordPress aujourd’hui, vous aimerez peut-être mon cours gratuit par e-mail :
Suivez le cours de maîtrise de WordPress de 7 jours
Cela commence par quelques leçons sur la conception de sites Web, puis passe à l’optimisation des performances et à la monétisation des sites Web. Si vous souhaitez en savoir plus sur WordPress, je suis sûr que vous l’apprécierez.
Merci d’avoir lu ce guide sur la façon d’ajouter du CSS personnalisé à WordPress, et veuillez envisager d’utiliser les boutons ci-dessous pour le partager avec vos abonnés.