Comment trouver des sélecteurs CSS sur les sites WordPress
À un moment donné, en travaillant avec WordPress, vous devrez vous familiariser avec CSS. Un plugin peut vous demander de fournir un sélecteur/une classe CSS pour fonctionner, ou vous pouvez personnaliser une partie de votre site avec CSS.
Cet article s’adresse à tous ceux qui ont besoin de trouver un sélecteur CSS sur leur site.
Si vous ne savez pas du tout ce qu’est le CSS et à quoi il sert, consultez d’abord notre aperçu CSS avec WordPress.
Comment trouver des sélecteurs CSS
Vous n’avez besoin que d’un seul outil et vous l’avez déjà: un navigateur !
Chaque navigateur dispose d’un ensemble d’ outils de développement qui peuvent être utilisés pour examiner un site Web. J’utiliserai Chrome, mais vous pouvez utiliser n’importe quel navigateur moderne. Ils ont tous un ensemble d’outils extrêmement similaires.
Afficher le code HTML de votre site
Tout d’abord, ouvrez votre page d’accueil dans un nouvel onglet.
Faites un clic droit n’importe où sur la page et sélectionnez l’option "Afficher la source". Cela ouvrira une page qui ressemble à ceci dans un nouvel onglet :
Le code source de www.competethemes.com
Il s’agit du code HTML brut de la page Web. C’est ce que Google, votre navigateur et tout autre logiciel verront lorsqu’ils visiteront votre site. C’est le code que votre navigateur rend dans un site Web avec lequel vous pouvez interagir.
Il est important de comprendre que chaque page de votre site est composée de HTML comme celui-ci.
Bien qu’il soit intéressant de voir le code derrière le site Web, il existe un moyen meilleur et plus utile pour nous de le voir.
Obtenez une meilleure vue du HTML
Revenez à votre page d’accueil, cliquez avec le bouton droit sur n’importe quelle partie de la page et sélectionnez cette fois l’option « Inspecter » (elle pourrait indiquer « Inspecter l’élément »). Cela ouvrira les outils de développement de votre navigateur présentant une fenêtre comme celle-ci :
C’est une autre façon d’afficher le même code HTML que vous venez de voir lors de l’affichage du code source. La différence est que nous avons maintenant une hiérarchie avec laquelle nous pouvons naviguer et interagir.
Si tout cela semble étrange et accablant, ce n’est pas grave. Le but ici n’est pas de maîtriser les outils de développement de votre navigateur, c’est de trouver un sélecteur CSS sur le site.
Dans vos outils de développement, il y a un côté gauche et un côté droit. Le côté gauche a une hiérarchie du code HTML dans lequel nous pouvons naviguer. Vous pouvez ignorer complètement le côté droit.
Maintenant, si vous passez votre souris sur les éléments HTML dans les outils de développement, vous remarquerez quelque chose de vraiment cool. Chaque élément est mis en évidence sur la page lorsque vous le survolez.
Cela facilite l’accès à l’élément que vous voulez. En fait, vous n’avez pas vraiment besoin de comprendre le code HTML pour trouver l’élément que vous recherchez.
Il existe deux façons d’accéder rapidement à l’élément que vous devez cibler.
Disons que j’ai besoin d’accéder à un lien dans ma pagination. Je peux cliquer avec le bouton droit quelque part sur la page, puis utiliser les flèches déroulantes pour accéder au lien.
Chaque fois que je clique sur une flèche, elle révèle les éléments contenus dans cet élément. Cela est souvent nécessaire, mais la méthode suivante peut être encore plus simple et plus rapide.
Méthode 2: cliquez avec le bouton droit sur l’élément
Parfois, vous pouvez sélectionner l’élément exact que vous voulez. Pour ce faire, cliquez avec le bouton droit sur l’élément et les outils de développement s’ouvriront en mettant déjà en évidence cet élément.
Voici comment naviguer vers le même lien de pagination avec cette méthode plus rapide.
Obtenez le sélecteur CSS
Une fois que vous avez localisé l’élément HTML que vous recherchez, la dernière étape consiste à copier le sélecteur CSS.
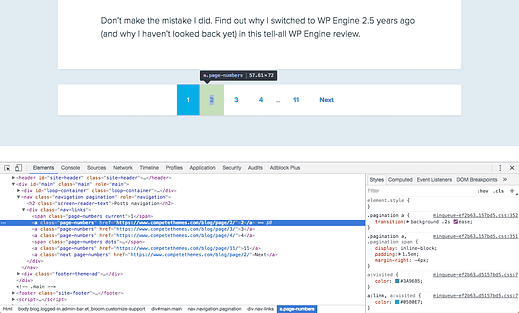
Dans la capture d’écran ci-dessous, vous pouvez voir que je survole le lien de la page deux.
L’élément de lien a une classe appelée "numéros de page", et une classe peut être utilisée comme sélecteur CSS. Si vous deviez cibler les liens dans la pagination, vous pouvez utiliser la classe « numéros de page » car chacun des liens a cette classe.
Astuce: Lors de l’écriture CSS, vous ciblez les classes avec un point devant le nom, comme «.page-numbers ». Lorsque vous fournissez une classe pour un plugin, vous pouvez ou non avoir besoin d’inclure le point.
Trouvez facilement des sélecteurs CSS
Avec les étapes ci-dessus, vous pouvez trouver une classe CSS sur n’importe quel élément de votre site. Cela vous sera utile lors de la personnalisation de votre site et est nécessaire pour que certains plugins fonctionnent.
Si vous avez des questions sur ce tutoriel, veuillez les poster dans les commentaires ci-dessous.
Divulgation : Ce message peut contenir des liens d’affiliation. L’achat d’un produit via l’un de ces liens génère une commission pour nous sans frais supplémentaires pour vous.