Configurer des barres latérales personnalisées WordPress avec un plugin
Une barre latérale WordPress est l’une des parties communes de chaque blog WordPress. Sa fonction de base est d’aider à faciliter la navigation des utilisateurs, mais il peut également mettre l’accent sur certains éléments utiles, tels que les icônes des réseaux sociaux, une liste des publications récentes, des bannières, etc. La barre latérale est également l’endroit où vous pouvez ajouter toutes les choses qui ne correspondent pas au reste du contenu du blog ou à la structure globale du site, mais qui peuvent toujours s’avérer utiles si elles sont intégrées à chaque page. C’est aussi une bonne idée d’y placer des publicités, car la barre latérale est assez visible, mais pas trop distrayante pour ceux qui veulent parcourir le contenu de votre blog sans aucune perturbation.. De plus en plus de propriétaires de sites Web et de blogs placent leurs liens de médias sociaux ainsi que divers flux de médias sociaux dans leurs zones latérales.
Bien sûr, c’est à vous de décider quoi inclure dans votre barre latérale WordPress. Selon le thème de votre site Web, vous aurez différents widgets à votre disposition. Parfois, ces widgets ne pourront pas répondre à tous vos besoins, mais heureusement, il existe une solution à cela.
Différents types de plugins vous permettent d’ajouter des widgets WordPress utiles à votre site. Par exemple, comme nous l’avons déjà mentionné, les liens vers les réseaux sociaux sont mis en place plus souvent que jamais. Étant donné que ces éléments de lien social ne sont souvent pas inclus avec les thèmes, un plugin tel que le widget Social Icons peut être particulièrement utile.
Quant à la barre latérale elle-même, il y a généralement une barre latérale par thème, et elle est généralement affichée automatiquement sur tous les articles de blog. Bien que ce soit formidable, vous devez vous demander ce qui se passe si vous souhaitez avoir des types de barres latérales personnalisées WordPress pour chaque publication. C’est là que le plugin Custom Sidebars – Dynamic Widget Area Manager entre en jeu. Aujourd’hui, nous allons vous montrer comment configurer des barres latérales personnalisées WordPress à l’aide de ce plugin pratique.
Qu’est-ce qu’une barre latérale personnalisée – Plugin Dynamic Widget Area Manager
Chaque thème WordPress est livré avec un certain nombre de zones de widgets. Ces zones apparaissent par défaut dans certaines sections thématiques, et vous pouvez avoir accès à ces zones, ainsi que choisir les éléments que vous souhaitez y mettre. Cependant, certains thèmes sont livrés avec une option qui permet d’ajouter une zone de widget personnalisée.
Barres latérales personnalisées – Le plug-in Dynamic Widget Area Manager vous permet de créer ces zones de widget personnalisées et vous donne la possibilité de choisir la zone de widget qui s’affichera sur la page que vous avez sélectionnée. Et non seulement vous pouvez le faire pour la zone de widget de la barre latérale, mais vous pouvez également modifier d’autres zones de widget situées dans le thème.
Par exemple, si vous ne voulez pas que le pied de page de votre site Web ait la même apparence sur toutes les pages, vous pouvez utiliser ce plugin pour obtenir différents types de pied de page sur différentes pages.
Ce qu’il est important de noter, c’est que ce plugin ne peut pas créer une nouvelle zone de widget sur une page – il ne sert qu’à remplacer l’ancien. Pour approfondir cela, si votre thème ne prend pas en charge une zone latérale, vous ne pourrez pas l’ajouter avec ce plugin. En d’autres termes, vous ne pouvez modifier que la zone latérale préexistante avec la nouvelle.
Ajout d’une zone de widget personnalisée avec les barres latérales personnalisées – Plugin Dynamic Widget Area Manager
Une fois dans la section Widgets, vous remarquerez que de nouvelles options ont été ajoutées. Maintenant, vos zones de widgets sont divisées en deux groupes – l’un est le groupe avec les barres latérales personnalisées créées à l’aide du plugin, et l’autre est le groupe appelé Barres latérales thématiques, c’est-à-dire les zones de widgets thématiques intégrées au thème lui-même.
En outre, vous remarquerez un bouton Créer une nouvelle barre latérale, qui a pour but de créer la nouvelle barre latérale et, comme nous l’avons mentionné précédemment, toute autre zone de widget personnalisée également.
Pour démarrer la création de la nouvelle zone de widget, sélectionnez le bouton Créer une nouvelle barre latérale. Vous pouvez également donner un nom et une description à votre barre latérale personnalisée WordPress si vous le souhaitez.
Enfin, appuyez sur le bouton Créer une barre latérale et votre zone de widget personnalisée sera créée.
Si vous choisissez d’ajouter la description de votre zone widget, sachez que cette description n’est pas visible en direct. Il ne peut servir que de note pour vous expliquer davantage le but de ce domaine particulier.
Bien sûr, en plus de créer une barre latérale personnalisée et de modifier son nom et sa description, vous pouvez également la supprimer dans son intégralité.
Vous pouvez déjà définir où vous voulez que la barre latérale apparaisse dans la section de la barre latérale personnalisée elle-même. Tout d’abord, vous devez cliquer sur l’emplacement de la barre latérale. Une fois cet écran ouvert, vous recevrez la liste de tous les emplacements de zone de widgets sur le thème que vous utilisez. Ici, vous pouvez également configurer les options pour faire apparaître des zones personnalisées sur les pages d’archives.
Ensuite, vous pouvez ajouter des widgets à la nouvelle zone de widgets de la même manière que vous le feriez pour les zones de widgets par défaut.
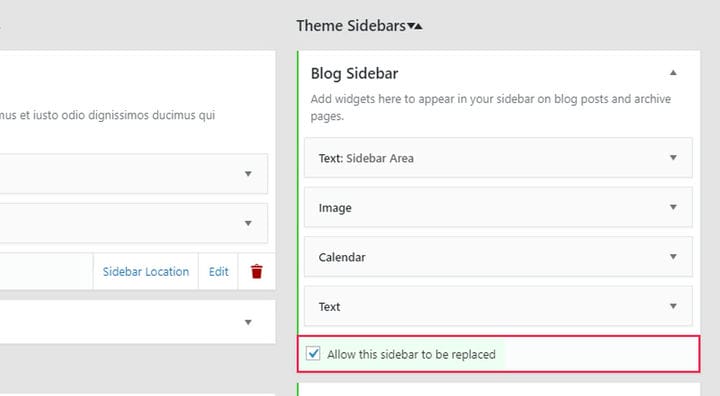
Une chose très importante à retenir est de remplacer la zone de widget par défaut par celle personnalisée si vous souhaitez l’utiliser. Dans ce cas, vous devez vous rendre dans la zone du widget Blog Sidebar et cocher la case Autoriser le remplacement de cette barre latérale. Vous pouvez remplacer toute autre zone de widget par défaut de la même manière.
Ajout de la barre latérale personnalisée dans l’éditeur classique
Si vous souhaitez uniquement ajouter des zones personnalisées à des pages spécifiques, il existe un moyen très simple de le faire. Après avoir installé le plugin, une nouvelle option apparaîtra sur le côté droit de l’éditeur sur chaque page qui vous permet de choisir la barre latérale (ou une autre zone de widget). Il vous suffit de sélectionner ce que vous souhaitez voir apparaître sur la page en question.
Ajout de la barre latérale personnalisée dans l’éditeur Gutenberg
Le plugin Custom Sidebars – Dynamic Widget Area Manager est également compatible avec l’éditeur Gutenberg. Le principe d’ajout de barres latérales personnalisées est le même que dans l’éditeur classique. Sur le côté droit de l’éditeur, l’option apparaîtra qui vous permettra de sélectionner la barre latérale que vous souhaitez afficher sur cette page (ou publication) particulière.
Et c’est tout ce que vous devez savoir pour configurer une barre latérale personnalisée WordPress avec le plugin Dynamic Widget Area Manager. Tout simple, non? Maintenant, allez-y – créez votre propre barre latérale et commencez à la remplir de widgets qui seront utiles à la fois à votre entreprise et aux futurs visiteurs !