Une brève introduction à WordPress Gutenberg
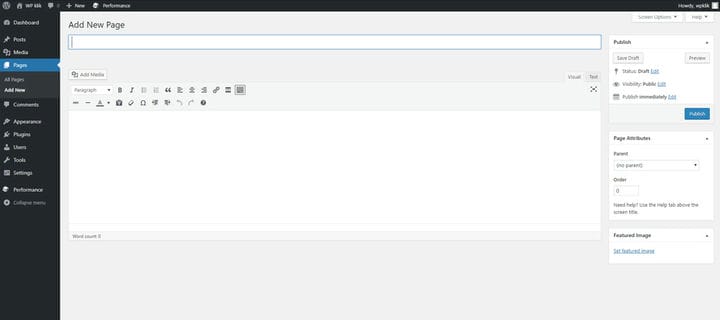
L’éditeur classique est une chose à laquelle tous les utilisateurs de WordPress se sont habitués. L’éditeur classique était plus qu’une habitude – c’était quelque chose que nous connaissions et comprenions bien. Il y avait l’ancien champ de titre, le champ de contenu, un champ pour insérer des shortcodes. Sur notre droite, toutes les options de page à notre disposition – Statut, Visibilité, etc.
Tout d’un coup, nous sommes confrontés à un changement majeur. À première vue, WordPress Gutenberg ne ressemble guère à un éditeur. Où sont toutes nos options? Où écrit-on le texte? C’est quoi le titre? Oui, les changements sont rudes. Mais souvent, les changements apportent des améliorations. Gutenberg a été créé dans le but de faciliter le travail des utilisateurs avec WordPress. C’est certainement un changement qui vaut la peine d’être adopté.
À première vue
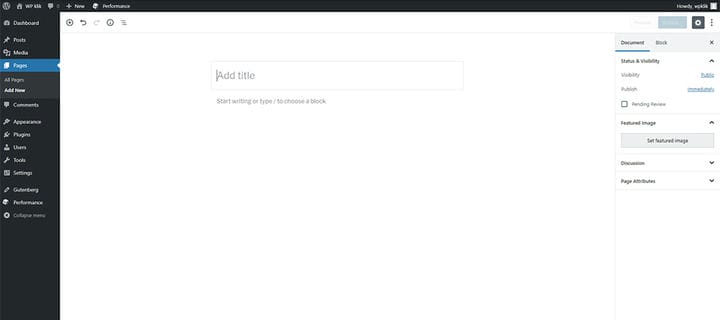
Jetons un coup d’œil au nouvel éditeur. Au début, cela ne ressemble à rien de ce que nous avons vu ou utilisé auparavant. Mais regardez de plus près et vous découvrirez qu’il est en fait plutôt intuitif et facile à utiliser.
La première chose que nous remarquons à ce sujet est que le titre n’est plus un champ séparé. Au lieu de cela, nous avons maintenant une zone de travail unique qui affiche ses parties sous forme de continuum.
Qu’est-ce que tout cela à propos des blocs ?
WordPress Gutenberg est basé sur le concept de blocs. L’un des objectifs de cette approche était d’assurer la continuité dans la façon dont les éléments de contenu classiques sont créés. Nous pouvons obtenir des résultats très individuels et complètement différents, mais nous le faisons en utilisant la même manière de créer des blocs. Cela garantit la sécurité, la stabilité et finalement l’évolutivité de WordPress en tant que plate-forme et dans son ensemble.
Mais que sont exactement ces blocs? Pour le dire simplement, le nouvel éditeur remplace l’ancien champ d’édition unique par un tas de nouveaux blocs individuels. Un bloc peut être beaucoup de choses. Un bloc de contenu – du texte brut, des images, des vidéos, mais aussi un widget, un bouton, un tableau, etc.
Gérer vos blocs
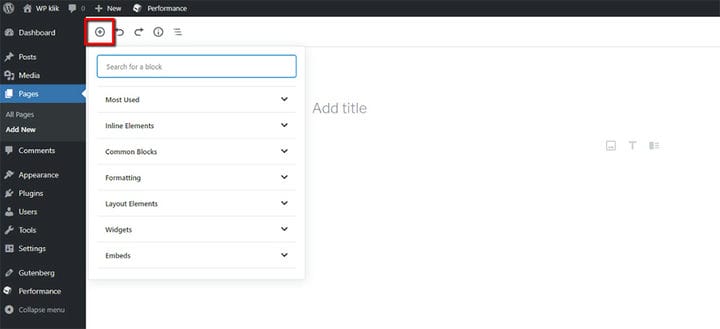
Voyons maintenant comment nous ajoutons ces blocs dans WordPress Gutenberg. Les bonnes personnes de WordPress les ont divisés en catégories soignées pour notre commodité et pour faciliter nos déplacements. Vous pouvez parcourir ces catégories ou simplement utiliser le nom d’un bloc que vous souhaitez utiliser, si vous le connaissez, en le tapant comme /nom.
Il existe différentes façons d’ajouter des blocs. Par exemple, vous pouvez utiliser le petit signe plus dans la partie supérieure gauche de l’éditeur.
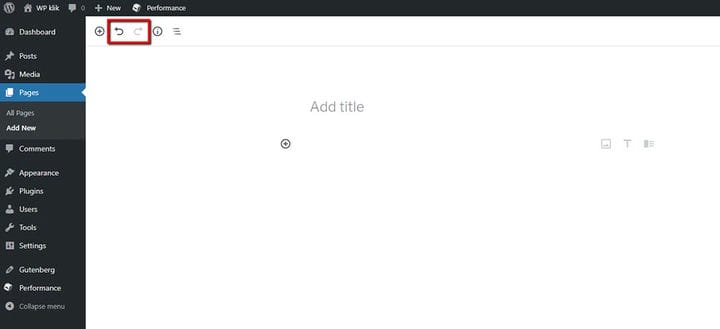
Les bons vieux Undo et Redo sont situés juste à côté.
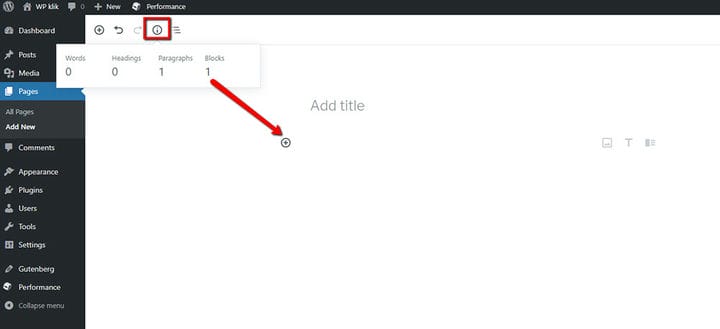
Une nouveauté utile ici est le bouton Info, qui affiche la structure du contenu de notre message. Il montre le nombre de mots, de titres, de paragraphes et de blocs que nous avons dans notre message et nous aide à garder une trace de notre structure de contenu.
Il y a toujours un bloc vide qui s’y trouve avant l’insertion de tout contenu. Ce bloc est là par défaut, un peu comme le cartouche.
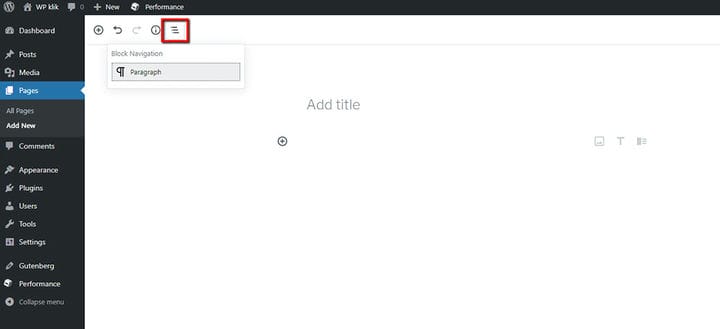
Une autre chose très utile que nous n’avions pas auparavant est la navigation par blocs, également située dans la barre de menu en haut à gauche.
Il montre la structure de tous les blocs de la page et permet de parcourir facilement votre contenu.
Par exemple, si vous souhaitez modifier un élément de contenu situé dans l’avant-dernier paragraphe de votre message, au lieu de le faire défiler jusqu’au bout, vous pouvez simplement cliquer sur ce paragraphe particulier dans la liste déroulante de navigation par blocs.
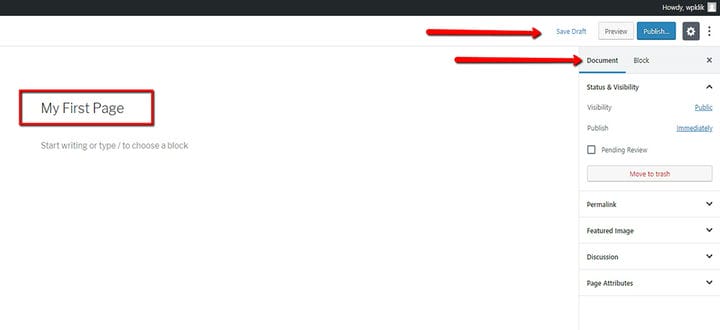
Après avoir inséré du contenu dans l’un des blocs, nous pouvons cliquer sur Enregistrer le brouillon, comme dans l’ancien éditeur, ou sur Aperçu ou Publier.
Beaucoup de choses que nous avons l’habitude de trouver dans le côté droit de l’éditeur classique sont toujours là, sauf qu’elles sont cachées sous l’onglet Document.
L’un des éléments qui se trouvaient auparavant sous le champ principal de l’éditeur classique est la discussion, que nous utilisions pour autoriser ou interdire les commentaires sur une page.
Il se trouve désormais dans l’onglet Document, qui, soit dit en passant, peut être temporairement supprimé, tout comme son voisin, l’onglet Bloquer, en cliquant sur la roue dentée pour accéder aux paramètres.
Options de personnalisation
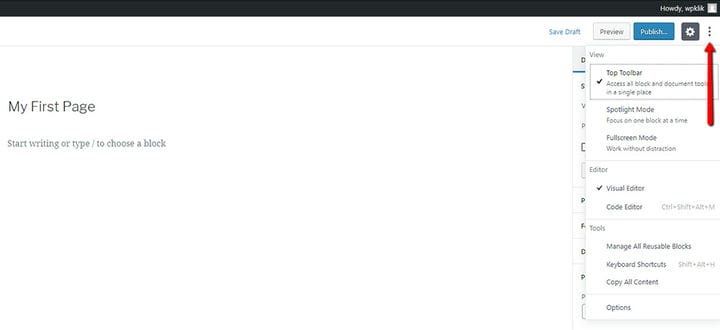
Nous pouvons personnaliser la vue de l’espace de travail en cliquant sur les trois points verticaux dans le coin supérieur droit, ce qui nous amènera au menu Plus d’outils et d’options. À partir de là, nous pouvons personnaliser l’espace de travail à notre guise, ainsi que la séquence des éléments qui s’y trouvent. De plus, vous pouvez également choisir l’éditeur que vous souhaitez utiliser – éditeur visuel ou éditeur de code. Il y a la liste des raccourcis, ainsi que quelques options supplémentaires.
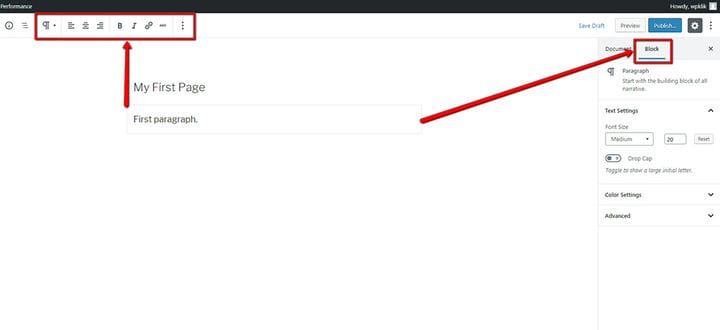
Et maintenant, la partie la plus importante. En cliquant sur un bloc, dans ce cas le premier paragraphe, vous ouvrez les options liées à ce bloc particulier. Une fois que vous avez sélectionné un bloc, certaines des options seront situées sous l’onglet Bloc à droite.
Certaines autres options pour le même bloc seront situées dans la section supérieure gauche de l’éditeur, et il y aura d’autres options autour du bloc lui-même, en fonction de la vue spécifique que vous avez définie.
Et c’est à peu près tout. Dans son essence, WordPress Gutenberg est aussi convivial que l’éditeur classique, et probablement plus encore. Nous vous recommandons d’essayer et de jouer avec pendant un moment. Vous verrez que vous l’aurez compris en un rien de temps et vous serez heureux de toutes les améliorations apportées par ce changement.
Nous espérons que vous avez trouvé cet article utile. Si vous l’avez aimé, n’hésitez pas à consulter également certains de ces articles !