Le moyen le plus simple d’ajouter Javascript à votre site WordPress
Je suis content que tu sois là.
Si vous n’êtes pas un développeur WordPress expérimenté, l’ajout de Javascript à votre site peut être assez intimidant. Encore pire…
Vous pourriez sérieusement gâcher votre site si vous ne faites pas attention.
Dans ce didacticiel, vous apprendrez le moyen le plus rapide et le plus sûr d’ajouter du nouveau Javascript à votre site WordPress.
Ajouter un nouveau Javascript à WordPress
Normalement, vous ajouteriez un thème enfant ou un plugin qui chargerait ensuite un nouveau fichier Javascript sur votre site.
Cependant, c’est beaucoup de travail si vous avez juste besoin d’ajouter un ou deux extraits de code JS. La solution la plus simple consiste à utiliser le plugin Simple Custom CSS et JS.
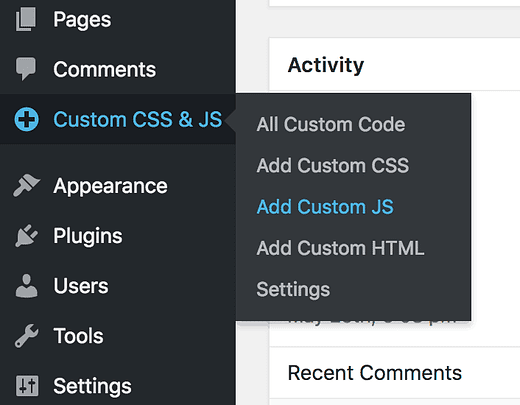
Installez et activez ce plugin sur votre site, et vous verrez un nouvel élément de menu CSS & JS personnalisé ajouté à votre tableau de bord. Survolez le nouvel élément de menu et cliquez sur l’option "Ajouter un JS personnalisé" pour commencer à ajouter votre javascript.
Ajouter le Javascript
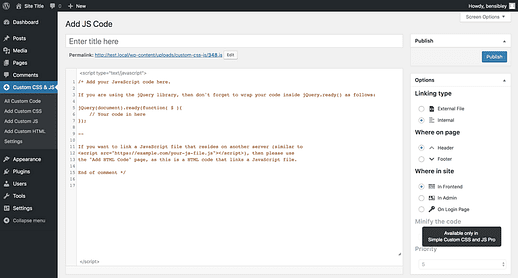
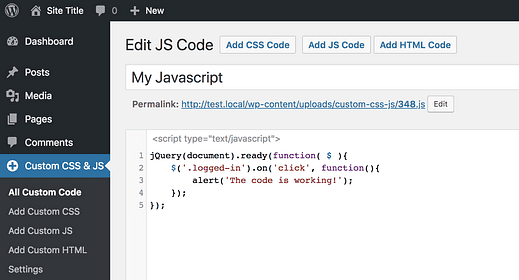
Sur la page suivante, vous verrez un éditeur de code dans lequel vous pouvez entrer le JS que vous souhaitez ajouter à votre site.
Les commentaires dans l’éditeur sont également très utiles
Donnez un titre à votre JS pour qu’il soit facile de se rappeler pourquoi vous l’avez ajouté, puis entrez votre code dans l’éditeur ci-dessous. Assurez-vous d’abord de supprimer les commentaires, car vous n’avez pas besoin de les ajouter à votre site.
Tester le Javascript
Si vous voulez vous assurer que cela fonctionne, vous pouvez ajouter ce JS à votre site :
jQuery(document).ready(function( $ ){
$('.logged-in').on('click', function(){
alert('The code is working!');
});
});Voici à quoi cela ressemblera dans l’éditeur.
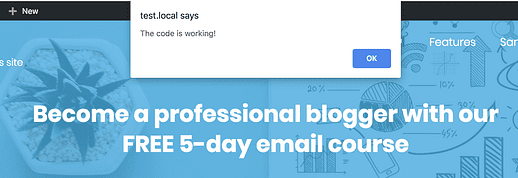
Tout ce que fait ce code est d’afficher une boîte d’alerte lorsque vous cliquez n’importe où sur le site, comme ceci :
Cela n’affecte que les utilisateurs connectés, donc cela ne perturbera pas vos visiteurs lorsque vous l’ajouterez pour faire un test.
Une fois que vous êtes certain que cela fonctionne, vous pouvez échanger l’extrait de test avec le vrai JS que vous souhaitez ajouter à votre site.
Configurer les options JS
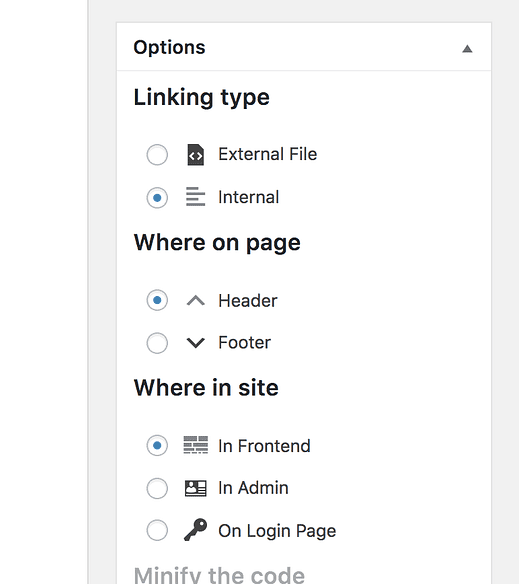
Simple Custom CSS & JS est livré avec quelques options pratiques pour décider exactement comment votre Javascript est ajouté au site.
Tout d’abord, si vous ajoutez juste un peu de code, conservez le type de lien comme « interne », ce qui ajoute simplement le code à la page. C’est plus simple que de charger un autre fichier et n’aura pas d’impact sur le temps de chargement de votre site.
Ensuite, si vous ajoutez un script d’analyse, ils vous diront probablement si vous devez l’ajouter à l’en-tête ou au pied de page. Sinon, il vaut mieux utiliser par défaut le pied de page.
Enfin, si le Javascript est censé affecter vos visiteurs, laissez l’option "In Frontend" cochée pour le paramètre Where in site. L’option "Dans Admin" est uniquement pour si vous souhaitez charger le Javascript tout en affichant les pages dans le tableau de bord WP, et bien sûr, l’option "Sur la page de connexion" est uniquement pour la page de connexion des membres.
Conclusion
Cette approche est BEAUCOUP plus facile que de créer un nouveau plugin ou un nouveau thème enfant.
Sans oublier, Simple Custom CSS & JS est un plugin génial, et vous en trouverez probablement d’autres à l’avenir. Il existe également une version pro disponible, capable de personnalisations assez impressionnantes si vous avez besoin de plus de flexibilité.
Si vous avez des questions ou des commentaires sur cet article, laissez un commentaire ci-dessous.