SweetAlert – Un beau remplacement pour les boîtes de dialogue JavaScript
JavaScript est intégré à tous les navigateurs. JavaScript fournit des boîtes de dialogue (alerte, confirmation, invite) qui sont disponibles dans tous les principaux navigateurs. Chaque navigateur affiche ces boîtes de dialogue différemment en termes d’interface utilisateur.
Lors de la création d’une application, notre objectif principal est l’expérience utilisateur. Et quelque part, les boîtes de dialogue de JavaScript ne fournissent pas une bonne expérience utilisateur. En effet, sur chaque navigateur, ces boîtes ont une interface utilisateur différente, ce qui rompt en quelque sorte la cohérence de l’apparence.
Dans cet article, nous discutons de SweetAlert, qui remplace avantageusement les boîtes de dialogue JavaScript. En dehors de ces alertes de base, SweetAlert fournit beaucoup plus de messages de réussite/d’erreur, de modèles d’avertissement, de gestion Ajax dans les fenêtres contextuelles, etc.
Boîtes de dialogue SweetAlert
En utilisant SweetAlert, nous aurons un contrôle total sur le texte et les boutons des boîtes de dialogue. Nous pouvons modifier le texte du titre, le texte du bouton selon notre convenance.
Vous trouverez ci-dessous quelques exemples de boîtes de dialogue SweetAlert.
Boîte de dialogue d’alerte
Boîte de dialogue Confirmer
Boîte de dialogue Invite
Comment utiliser SweetAlert
L’utilisation de SweetAlert dans l’application est un processus simple. Cela nous oblige à inclure leur fichier JS et nous sommes bons à utiliser les méthodes de la bibliothèque SweetAlert.
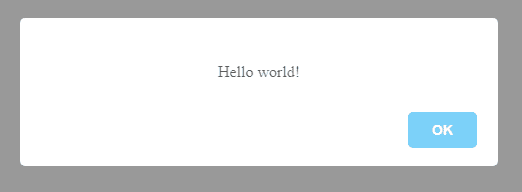
Exemple de boîte d’alerte
<script src="//unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script>
swal("Hello world!");
</script>Lors de l’utilisation de SweetAlert, vous devez utiliser la swalfonction pour appeler les différents types de boîtes de dialogue. Le code ci-dessus affichera une fenêtre contextuelle avec le texte "Hello world!".
Nous pouvons également définir le titre modal puis le texte comme suit ;
swal("Here's the title!", "...and here's the text!");Si vous souhaitez afficher une fenêtre contextuelle sur la base de la nature de l’opération, passez le troisième argument. Le troisième argument peut être « succès », « avertissement », « erreur », « info ».
swal("Good job!", "You clicked the button!", "success"); //success, warning, error, infoEssayez toutes les valeurs du troisième argument et vous obtiendrez une interface utilisateur différente pour chacune d’elles.
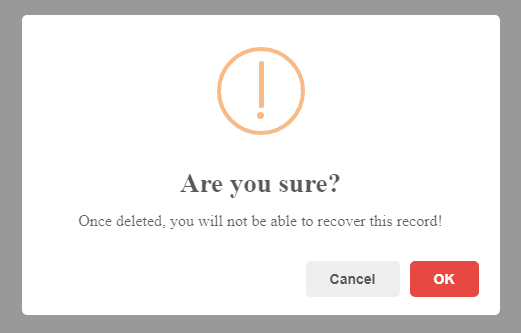
Exemple de boîte de confirmation
Pour utiliser la boîte de confirmation SweetAlert, utilisez le code ci-dessous :
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
} else {
swal("Your imaginary file is safe!");
}
});Parfois, nous devons envoyer des requêtes AJAX avec la boîte de dialogue de confirmation. Dans ce cas, nous envoyons une demande AJAX après avoir cliqué sur le bouton de confirmation, puis traitons la réponse comme suit.
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
jQuery.get('ajax.php', function(response) {
if(response == true) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
}
});
} else {
swal("Your imaginary file is safe!");
}
});Exemple de boîte d’invite
Une boîte de dialogue d’invite est très rarement utilisée sur le site Web. Cependant, si quelqu’un souhaite l’utiliser avec SwetAlert, utilisez le code ci-dessous.
swal("Write something here:", {
content: "input",
})
.then((value) => {
swal(`You typed: ${value}`);
});Ce sont les bases de la bibliothèque SweetAlert. Vous pouvez en savoir plus sur la documentation SweetAlert .
Articles Liés
- Déployez gratuitement un site Web statique sur Firebase Hosting
- Valider Google reCAPTCHA à l’aide de JavaScript
- Validation de formulaire HTML à l’aide de persil