10 meilleurs éditeurs HTML gratuits à essayer en 2021
Il est juste de dire que, comme la musique, la nourriture et le dabbing, HTML est un langage universel. Soyons clairs, une fois pour toutes, ce n’est pas un langage de programmation, mais plutôt l’acronyme de HyperText Markup Language.
Un langage de balisage est un langage informatique utilisé pour définir l’affichage et la structure du texte brut sur une page Web. Il utilise des éléments et des balises autour du texte brut afin qu’il soit interprétable par ordinateur. Un hypertexte, également appelé « hyperlien », est un texte contenant un lien affiché sur une page Web, qui permet d’accéder à d’autres sources ou pages Web.
Comme nous le savons, le Web est un océan HTML. Les lignes HTML peuvent être utilisées pour afficher du texte, structurer une page Web sans forme et intégrer du multimédia. Aujourd’hui, le développement Web signifie plonger dans le HTML pour assembler des projets d’applications gagnants.
Créer, gérer et éditer des pages Web n’a jamais été aussi simple et sans tracas de nos jours. L’époque où l’on tapait tout le code à la main est révolue. Il y a cependant encore beaucoup de webmasters qui le font. Pour ceux qui n’aiment pas faire ça, il existe des éditeurs HTML gratuits qui aident à minimiser la charge.
Les éditeurs HTML sont des outils qui aident à éditer et à créer du code HTML, vous permettant d’éditer directement votre code source. C’est une partie essentielle du développement Web. C’est une bonne pratique pour les développeurs Web d’utiliser des éditeurs HTML car ils fournissent une compréhension claire du code.
À l’heure actuelle, la plupart des développeurs professionnels s’appuient sur les éditeurs pour la création et la maintenance de leurs sites. Pour cette année, il y a les meilleurs éditeurs HTML à vérifier.
Meilleurs éditeurs HTML gratuits en 2021
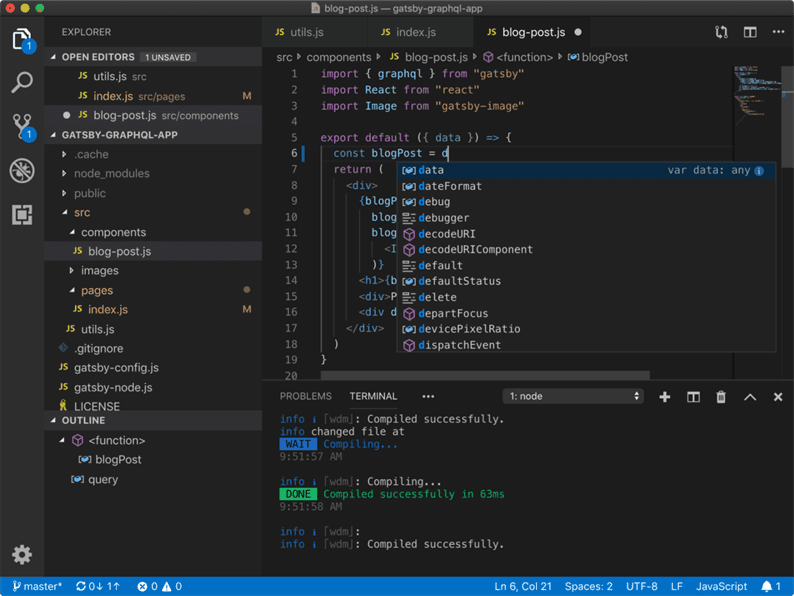
1 code Visual Studio
Un éditeur de texte open source et gratuit doté d’une bibliothèque d’extensions pour personnaliser votre expérience. Il prend en charge JavaScript intégré pour React.js, Node.js et TypeScript. Les différentes extensions sont conçues pour s’exécuter dans différents processus afin d’éviter de ralentir l’éditeur.
Caractéristiques:
- auto-complet
- coloration syntaxique
- bibliothèque d’extensions
- Capture d’écran du code VS
2 Bloc-notes++
Un éditeur de texte gratuit basé sur la bibliothèque open source Scintilla. Les développeurs à l’origine de celui-ci se concentrent fortement sur la conservation de l’énergie et réduisent l’empreinte carbone des utilisateurs. D’ailleurs, la plateforme a été créée dans cet esprit. Notepad ++, étant un outil open source, prend en charge les plugins et les tutoriels créés par l’utilisateur.
Caractéristiques:
- plan de documents
- auto-complétion
- coloration syntaxique et pliage
- interface personnalisable
- Rechercher/remplacer PCRE
- lecture et enregistrement de macros
- prise en charge d’un environnement multilingue
3 Komodo Modifier
Un éditeur de texte multilingue offrant tout ce dont vous avez besoin pour les programmations de base, comme le suivi des modifications et la saisie semi-automatique. Créé par ActiveState, une entreprise basée à Vancouver, il propose également plusieurs autres plates-formes axées sur les développeurs. Certains outils, comme l’IDE Komodo, qui est plus riche en fonctionnalités, sont proposés dans différents packages en fonction des besoins des utilisateurs.
Caractéristiques:
- de nombreuses sélections
- boîte à outils
- auto-complet
- éditeur multilingue
- ensembles d’icônes et de skins
- responsable lieux et projets
- bibliothèque d’extensions
- suivi des modifications
4 atomes
Créé par GitHub, Atom est un éditeur de texte open source. Il a divers thèmes et outils pour personnaliser l’expérience. De plus, l’éditeur HTML pourrait également être directement intégré à Git et GitHub. Il est spécialement conçu pour les utilisateurs de Windows.
Caractéristiques:
- auto-complétion
- gestionnaire de paquets intégré
- navigateur de système de fichiers
- de nombreuses vitres
- édition multiplateforme
- personnalisation
- trouver et remplacer
5 Concepteur Web Google
L’éditeur offre des fonctionnalités qui aident à créer des conceptions interactives basées sur HMTL5 ainsi que des graphiques animés, qui sont compatibles sur n’importe quel appareil. Il offre une intégration facile avec d’autres applications majeures de Google, notamment Google Ads et Google Drive. La suite de conception complète permet l’édition en JavaScript et CSS, en dehors du HTML.
Caractéristiques:
- événements
- flux de travail dynamique
- plusieurs modes d’animation
- outils de création de contenu
- Intégrations Google
6 H5P
Un outil utilisé pour créer, partager et réutiliser du contenu interactif avec HTML5, la dernière version du langage. Les utilisateurs peuvent créer un contenu adapté aux mobiles et réactif, qui comprend des vidéos, des présentations, des jeux, etc. De plus, il prend également en charge les frameworks WordPress, Moodle et Drupal via des modules et des plugins.
Caractéristiques:
- faire des vidéos, des jeux, des présentations et d’autres médias
- plugins pour Moodle, Drupal et WordPress
- contenu HTML5 interactif et riche
- communauté d’utilisateurs en ligne
7 supports
Open source, il permet aux fournisseurs de développement Web frontaux comme eTatvasoft de fonctionner dans leurs navigateurs. Des outils visuels sont inclus pour fournir une aide supplémentaire en cas de besoin. L’éditeur est spécifiquement axé sur les langages de développement Web, tels que CSS, HTML et JavaScript, et a été créé sur un framework JavaScript.
Caractéristiques:
- aperçu en direct
- éditeurs en ligne
- prise en charge du préprocesseur
8 Poisson bleu
Un éditeur conçu pour les développeurs Web et les programmeurs pour l’écriture de scripts, de sites Web et de code de programmation. C’est une application open source compatible avec macOS, Linux, Windows, ainsi que d’autres systèmes d’exploitation. Il prend en charge plusieurs langages de balisage et de programmation, notamment XML, CSS, HTML, Python, PHP et JavaScript.
Caractéristiques:
- accompagnement de projet
- léger et rapide
- rechercher et remplacer
- Plus de 500 documents qui s’ouvrent facilement
- barre latérale des extraits
- prise en charge multi-thread pour les fichiers distants
- table des caractères
9 Microsoft Expression Web
Actuellement, il en est à la quatrième version. Il possède des fonctionnalités pour créer et maintenir des sites de haute qualité basés sur des normes en CSS, JavaScript, HTML, ainsi que d’autres langages de codage. Il est disponible en téléchargement en anglais, ainsi qu’en espagnol, français, allemand, coréen et bien d’autres.
Caractéristiques:
- Capacités de conception CSS
- prise en charge intégrée des normes Web
- outils de diagnostic visuel
10 tasses à café
L’éditeur HTML a publié son logiciel pour la première fois en 1996. L’application gratuite permet aux utilisateurs de créer des fichiers CSS ou HTML à partir de zéro, ou de créer des mises en page et des thèmes inclus. Il dispose d’une vaste bibliothèque de flux de travail et de composants pour aider à créer des sites Web efficaces et organisés à des fins différentes.
Caractéristiques:
- barres d’outils personnalisables
- mises en page et thèmes
- éléments de formulaire
- La démarque en texte brut vers HTML prend en charge les attributs, éléments et sélecteurs suggérés
Éditeurs HTML: les avantages et les inconvénients
AVANTAGES
Édition rapide : pour des modifications simples, il est souvent plus rapide d’apporter des modifications à une page à l’aide d’un éditeur de texte.
Plus commercialisable: Un développeur Web qui pourrait écrire du HTML avec un éditeur de texte est plus commercialisable qu’un développeur qui n’utilise qu’un éditeur WYSIWYG. Le premier est plus flexible et pourrait rattraper n’importe quel outil d’édition HTML. ce dernier doit tout recommencer à chaque nouvel outil d’édition.
Pas de HTML « Funky » : le seul HTML qui serait dans le document serait les balises que vous y mettez délibérément. Cela aide les pages à se télécharger plus rapidement et à paraître plus légères.
Aide à l’apprentissage du HTML : les éditeurs de texte vous apprendront à lire le HTML. Souvent, ils ont des fonctions et des assistants pour effectuer les tâches les plus courantes, telles que les balises de page de base, mais vous apprendrez le codage de base et le HTML si vous utilisez un éditeur de texte.
HTML lisible par l’homme : ceci est particulièrement important si vous travaillez avec une équipe de développeurs Web. Le code HTML peut être espacé selon ce que votre équipe aime, et contient également des notes et des commentaires pour permettre une édition plus efficace par les autres membres de l’équipe.
LES INCONVÉNIENTS
Courbe d’apprentissage plus raide: puisque vous devez apprendre à la fois le HTML et les fonctions de l’éditeur lui-même, un novice trouvera l’utilisation d’un éditeur de texte plus difficile à utiliser.
Devrait avoir des connaissances HTML: bien que la plupart des éditeurs de texte HTML puissent aider à suggérer des attributs, des balises, etc., ces assistants ne remplacent pas les connaissances HTML. De nombreux éditeurs de texte modernes proposent des styles de glisser-déposer, y compris en italique et en gras, mais si vous ne vous souvenez pas du code « espace insécable », votre éditeur peut ne pas vous aider.
Difficile à « concevoir » avec : certaines personnes trouvent les éditeurs de texte plus difficiles à concevoir car ils ne peuvent pas visualiser à quoi ressemblerait la page à partir du HTML.
La raison d’utiliser un éditeur HTML
Pour vous assurer d’avoir un contrôle total sur votre source et vos documents visuels en même temps, il est essentiel de travailler avec les deux. Un éditeur HTML affichera les deux éditeurs côte à côte et vous pourrez les modifier simultanément à tout moment, vous offrant ainsi un contrôle total sur ce qui se passe. Il s’agit d’un éditeur visuel HTML en ligne gratuit, et vous pouvez l’ouvrir directement dans votre navigateur Web.
Certes, la fonctionnalité peut sembler insignifiante, mais lorsque vous en avez besoin, ce serait très pratique. L’éditeur HTML n’est pas limité à Mac ou Windows, et surtout, vous n’avez pas besoin de télécharger et d’installer de logiciel supplémentaire. Pour les utilisateurs qui ne sont pas familiers avec HTML, c’est fortement recommandé, ainsi que pour ceux qui souhaitent générer le code source rapidement.
Si vous souhaitez plus de fonctionnalités, accédez à l’éditeur HTML professionnel sur htmlg.com. Il a été conçu pour les développeurs de sites Web professionnels pour l’automatisation des tâches d’édition.
Conclusion
Avoir un coup de main pour écrire du code plus efficacement et plus rapidement devient aujourd’hui un must absolu. Que vous soyez un novice ou un vétéran chevronné, les éditeurs HTML pourraient être votre meilleur ami. Mis à part les fonctionnalités, choisir le meilleur éditeur HTML qui vous convient peut être difficile, avec tous les choix disponibles.
Cependant, ce serait une bonne idée d’expérimenter avec différents éditeurs et d’opter pour celui qui correspond le mieux à votre flux de travail et à votre style.