Top 3 des éditeurs de texte enrichi gratuits pour les applications Web
Vous recherchez un éditeur de texte riche gratuit pour votre application Web? Un éditeur WYSIWYG (ce que vous voyez est ce que vous obtenez) vous permet de saisir du contenu descriptif ainsi que des éléments HTML. Dans cet article, nous discutons des 3 meilleurs éditeurs de texte riche gratuits qui sont populaires et faciles à installer.
Il existe plusieurs éditeurs WYSIWYG disponibles sur Internet. J’ai essayé certains des éditeurs et j’ai choisi les 3 meilleurs éditeurs HTML WYSIWYG gratuits , à savoir CKEditor, TinyMCE et Trix.
Pourquoi avoir besoin d’un éditeur de texte enrichi ?
On peut se demander pourquoi utiliser l’éditeur de texte enrichi? La réponse est simple. Dans la zone de texte, il n’est pas facile et convivial d’entrer de gros morceaux de contenu. Il est très difficile d’entrer différents types d’éléments HTML dans la zone de texte. Envelopper le contenu dans des éléments et maintenir leur hiérarchie est difficile dans textarea.
Pour simplifier ce problème, nous avons la possibilité d’utiliser un éditeur de texte enrichi. Ces éditeurs WYSIWYG offrent une bonne interface utilisateur et une expérience utilisateur à la place de textarea.
CKEditor – Éditeur de texte Web
CKEditor est un éditeur de texte riche gratuit populaire et couramment utilisé. Cet éditeur est conçu pour simplifier la création de contenu de site Web.
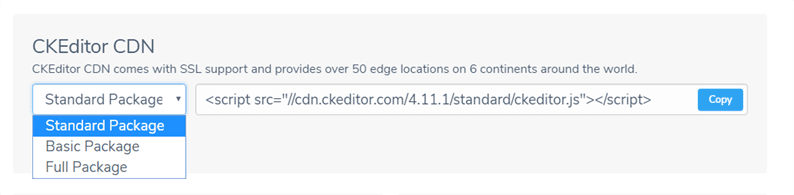
Pour utiliser CKEditor, vous devez d’abord inclure son fichier JS. Ils ont fourni 3 types de forfaits – Basic, Standard, Full. Vous pouvez choisir l’un ou l’autre forfait en fonction des besoins. Un fichier JS différent est disponible pour chaque package.
Voici le lien pour les packages CKEditor http://ckeditor.com/download
Sur la page ci-dessus, on peut choisir n’importe quel package et obtenir un chemin source JS d’un package.
Par exemple, j’utilise le package standard donc mon code sera le suivant.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CKEditor</title>
<script src="//cdn.ckeditor.com/4.14.1/standard/ckeditor.js"></script>
</head>
<body>
<textarea name="editor1"></textarea>
<script>
CKEDITOR.replace( 'editor1' );
</script>
</body>
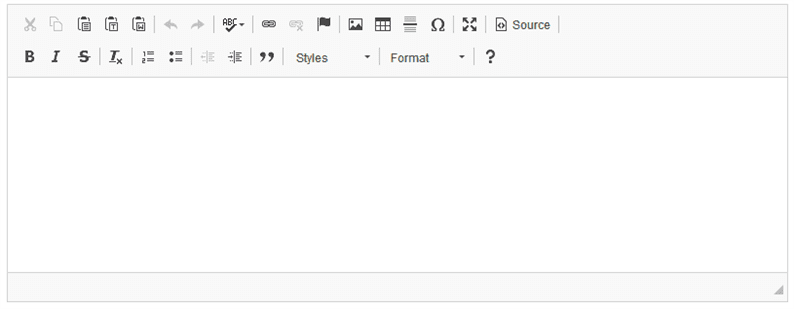
</html>Le code ci-dessus générera un éditeur qui ressemble à la capture d’écran ci-dessous.
TinyMCE – Éditeur WYSIWYG avancé
TinyMCE est l’un des éditeurs open source les plus utilisés. Des marques bien connues utilisent cet éditeur dans leur développement principal.
L’installation de l’éditeur TinyMCE est super facile. Le code suivant remplace textarea par l’éditeur TinyMCE WYSIWYG.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>tinymce.init({ selector:'textarea' });</script>
</head>
<body>
<textarea>Next, get a free Tiny Cloud API key!</textarea>
</body>
</html>Vous trouverez ci-dessous la capture d’écran d’un éditeur généré à l’aide du code ci-dessus.
Cet éditeur fournit un riche ensemble de barres d’outils. L’utilisateur peut ajouter des fonctionnalités (plugins) comme les émotions, l’ancre, le mode plein écran, l’image, l’impression, le correcteur orthographique, le tableau, le nombre de mots, etc. dans la barre d’outils d’un éditeur. Vous obtiendrez la liste complète de toutes les fonctionnalités de la barre d’outils disponibles sur leur documentation.
Trix – un éditeur WYSIWYG Open Source
Trix est un autre éditeur de texte riche open source de Basecamp. Comme cet éditeur est utilisé dans Basecamp, des millions d’utilisateurs l’utilisent déjà. J’ai écrit un article séparé sur l’éditeur Trix, veuillez donc consulter cet article qui explique comment utiliser l’éditeur Trix dans vos sites Web.
J’espère que vous avez une compréhension de base des éditeurs de texte riche gratuits populaires. Veuillez partager vos pensées et suggestions dans une section de commentaires ci-dessous.
Articles Liés
- Comment installer et utiliser CKEditor dans Laravel
- Comment installer et utiliser TinyMCE – Éditeur HTML WYSIWYG dans Laravel
- Extension FTP/SFTP pour le code Visual Studio