Top 3 der kostenlosen Rich-Text-Editoren für Webanwendungen
Sie suchen einen kostenlosen Rich-Text-Editor für Ihre Webanwendung? Mit einem WYSIWYG-Editor (What You See Is What You Get) können Sie neben HTML-Elementen auch beschreibende Inhalte eingeben. In diesem Artikel besprechen wir die Top 3 der kostenlosen Rich-Text-Editoren, die beliebt und einfach zu installieren sind.
Im Internet stehen mehrere WYSIWYG-Editoren zur Verfügung. Ich habe einige der Editoren ausprobiert und einen der 3 besten kostenlosen WYSIWYG-HTML-Editoren ausgewählt, nämlich CKEditor, TinyMCE und Trix.
Warum brauchen Sie einen Rich-Text-Editor?
Man kann sich fragen, warum man den Rich-Text-Editor verwenden sollte. Die Antwort ist einfach. Im Textbereich ist es nicht einfach und benutzerfreundlich, große Inhalte einzugeben. Es ist sehr schwierig, verschiedene Arten von HTML-Elementen in den Textbereich einzugeben. Das Umschließen des Inhalts in Elemente und das Beibehalten ihrer Hierarchie ist in textarea schwierig.
Um dieses Problem zu vereinfachen, haben wir die Möglichkeit, einen Rich-Text-Editor zu verwenden. Diese WYSIWYG-Editoren bieten eine gute Benutzeroberfläche und eine Benutzererfahrung anstelle von textarea.
CKEditor – Web-Texteditor
CKEditor ist ein beliebter und häufig verwendeter kostenloser Rich-Text-Editor. Dieser Editor wurde entwickelt, um die Erstellung von Website-Inhalten zu vereinfachen.
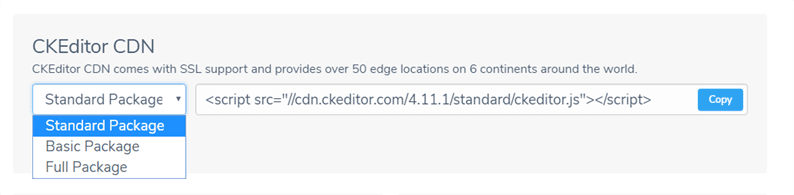
Um den CKEditor zu verwenden, müssen Sie zuerst seine JS-Datei einbinden. Sie haben 3 Arten von Paketen bereitgestellt – Basic, Standard, Full. Sie können je nach Anforderung eines der Pakete auswählen. Für jedes Paket ist eine andere JS-Datei verfügbar.
Hier ist der Link für CKEditor-Pakete http://ckeditor.com/download
Auf der obigen Seite kann man ein beliebiges Paket auswählen und einen JS-Quellpfad eines Pakets erhalten.
Zum Beispiel verwende ich das Standardpaket, sodass mein Code wie folgt aussieht.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CKEditor</title>
<script src="//cdn.ckeditor.com/4.14.1/standard/ckeditor.js"></script>
</head>
<body>
<textarea name="editor1"></textarea>
<script>
CKEDITOR.replace( 'editor1' );
</script>
</body>
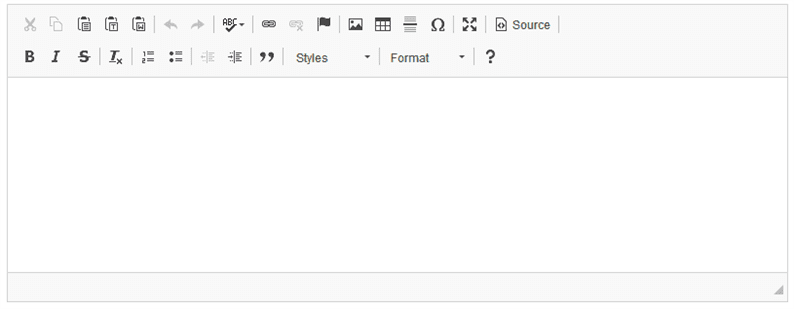
</html>Der obige Code generiert einen Editor, der wie im Screenshot unten aussieht.
TinyMCE – Erweiterter WYSIWYG-Editor
TinyMCE ist einer der am häufigsten verwendeten Open-Source-Editoren. Namhafte Marken verwenden diesen Editor in ihrer Kernentwicklung.
Die Installation des TinyMCE-Editors ist super einfach. Der folgende Code ersetzt textarea durch den TinyMCE WYSIWYG-Editor.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>tinymce.init({ selector:'textarea' });</script>
</head>
<body>
<textarea>Next, get a free Tiny Cloud API key!</textarea>
</body>
</html>Unten ist der Screenshot eines Editors, der mit dem obigen Code generiert wird.
Dieser Editor bietet eine Vielzahl von Symbolleisten. Der Benutzer kann Funktionen (Plugins) wie Emotionen, Anker, Vollbildmodus, Bild, Druck, Rechtschreibprüfung, Tabelle, Wortzählung usw. in der Symbolleiste eines Editors hinzufügen. Sie erhalten die vollständige Liste aller verfügbaren Symbolleistenfunktionen in deren Dokumentation.
Trix – ein Open-Source-WYSIWYG-Editor
Trix ist ein weiterer Open-Source-Rich-Text-Editor von Basecamp. Da dieser Editor in Basecamp verwendet wird, verwenden ihn bereits Millionen von Benutzern. Ich habe einen separaten Artikel über den Trix-Editor geschrieben, also lesen Sie bitte diesen Artikel, der erklärt, wie Sie den Trix-Editor auf Ihren Websites verwenden.
Ich hoffe, Sie haben ein grundlegendes Verständnis der beliebten kostenlosen Rich-Text-Editoren erlangt. Bitte teilen Sie Ihre Gedanken und Vorschläge in einem Kommentarbereich unten mit.
Zum Thema passende Artikel
- So installieren und verwenden Sie CKEditor in Laravel
- So installieren und verwenden Sie TinyMCE – WYSIWYG-HTML-Editor in Laravel
- FTP/SFTP-Erweiterung für Visual Studio Code