Топ-3 бесплатных редакторов форматированного текста для веб-приложений
Вы ищете бесплатный редактор форматированного текста для своего веб-приложения? Редактор WYSIWYG (то, что вы видите, то и получаете) позволяет вам вводить описательный контент вместе с элементами HTML. В этой статье мы обсудим 3 лучших бесплатных редактора форматированного текста, которые популярны и просты в установке.
В Интернете доступно несколько редакторов WYSIWYG. Я попробовал несколько редакторов и выбрал 3 лучших бесплатных WYSIWYG HTML-редактора: CKEditor, TinyMCE и Trix.
Зачем нужен редактор Rich Text?
Возникает вопрос, зачем использовать редактор форматированного текста? Ответ прост. В текстовое поле непросто и удобно вводить большие фрагменты контента. Очень сложно вводить различные типы HTML-элементов в текстовое поле. В textarea сложно обернуть контент внутри элементов и поддерживать их иерархию.
Чтобы упростить эту проблему, у нас есть возможность использовать редактор форматированного текста. Эти редакторы WYSIWYG предоставляют хороший пользовательский интерфейс и удобство использования вместо текстового поля.
CKEditor – текстовый веб-редактор
CKEditor – популярный и широко используемый бесплатный редактор форматированного текста. Этот редактор предназначен для упрощения создания контента веб-сайтов.
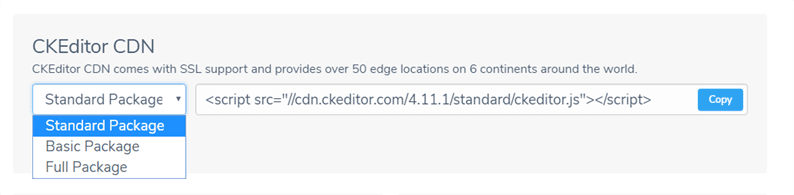
Чтобы использовать CKEditor, вам сначала нужно подключить его JS-файл. Они предоставили 3 типа пакетов – Базовый, Стандартный, Полный. Вы можете выбрать любой пакет в зависимости от требований. Для каждого пакета доступен свой JS-файл.
Вот ссылка на пакеты CKEditor http://ckeditor.com/download
На приведенной выше странице можно выбрать любой пакет и получить исходный путь JS пакета.
Например, я использую стандартный пакет, поэтому мой код будет следующим.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CKEditor</title>
<script src="//cdn.ckeditor.com/4.14.1/standard/ckeditor.js"></script>
</head>
<body>
<textarea name="editor1"></textarea>
<script>
CKEDITOR.replace( 'editor1' );
</script>
</body>
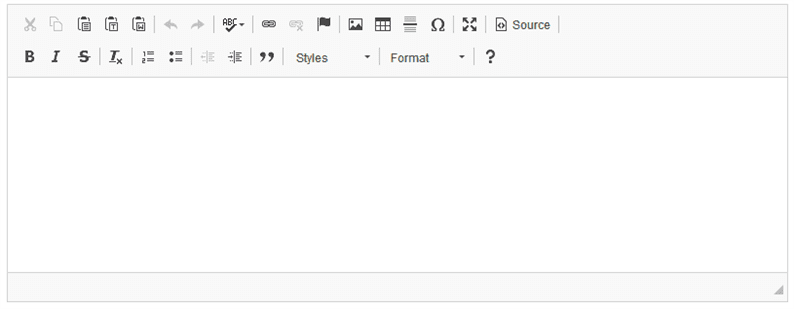
</html>Приведенный выше код сгенерирует редактор, похожий на снимок экрана ниже.
TinyMCE – Расширенный редактор WYSIWYG
TinyMCE – один из наиболее часто используемых редакторов с открытым исходным кодом. Известные бренды используют этот редактор в своей основной разработке.
Установить редактор TinyMCE очень просто. Следующий код заменяет textarea редактором TinyMCE WYSIWYG.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>tinymce.init({ selector:'textarea' });</script>
</head>
<body>
<textarea>Next, get a free Tiny Cloud API key!</textarea>
</body>
</html>Ниже приведен снимок экрана редактора, созданного с использованием приведенного выше кода.
Этот редактор предоставляет богатый набор панелей инструментов. Пользователь может добавлять функции (плагины), такие как эмоции, привязку, полноэкранный режим, изображение, печать, проверку орфографии, таблицу, количество слов и т.д. На панели инструментов редактора. Вы получите полный список всех доступных функций панели инструментов в их документации.
Trix – редактор WYSIWYG с открытым исходным кодом
Trix – еще один редактор форматированного текста с открытым исходным кодом от Basecamp. Поскольку этот редактор используется в Basecamp, миллионы пользователей уже используют его. Я написал отдельную статью о редакторе Trix, поэтому, пожалуйста, ознакомьтесь с этой статьей, в которой объясняется, как использовать редактор Trix на своих веб-сайтах.
Надеюсь, вы получили общее представление о популярных бесплатных редакторах форматированного текста. Пожалуйста, поделитесь своими мыслями и предложениями в разделе комментариев ниже.
Статьи по Теме
- Как установить и использовать CKEditor в Laravel
- Как установить и использовать TinyMCE – WYSIWYG HTML-редактор в Laravel
- Расширение FTP / SFTP для кода Visual Studio