Utilisation d’un élément de bouton HTML5 comme formulaire de contact 7 Soumettre
Avoir un site Web WordPress signifie que vous aurez très probablement besoin d’avoir un formulaire de contact quelque part, que ce soit pour une newsletter, une page contactez-nous, un sondage ou pour autre chose. Avec des CMS comme WordPress, mettre en place un formulaire de contact est une tâche assez simple. À savoir, il existe de nombreux plugins de formulaire de contact que vous pouvez utiliser, et le formulaire de contact 7 est l’un des plus populaires.
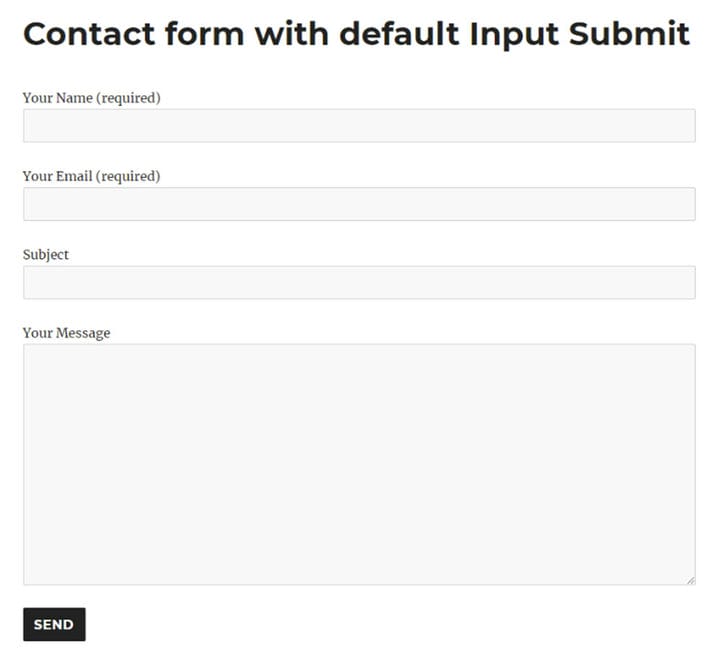
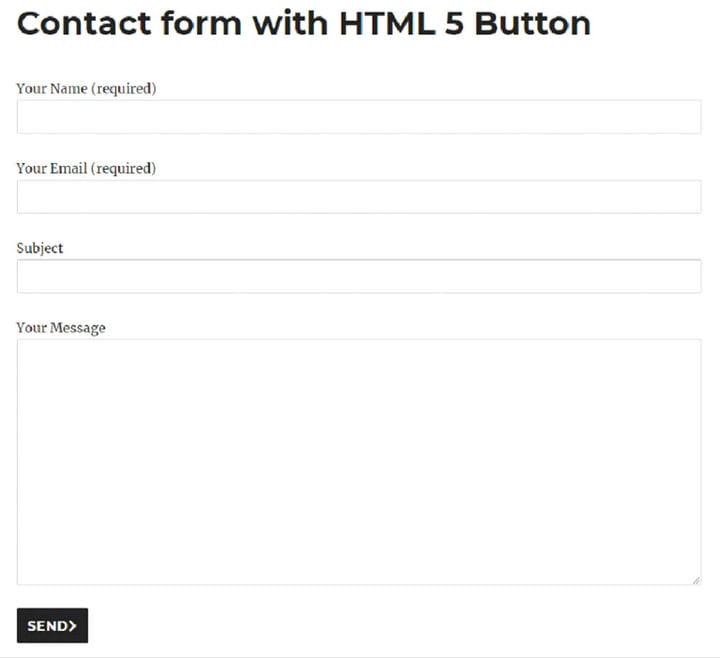
Afin que vous puissiez avoir une idée plus claire de ce que le plugin Contact Form 7 peut faire, voici quelques exemples de formulaires de contact réalisés avec ce plugin qui viennent avec des thèmes premium sur ThemeForest :
Non seulement la création de tout type de formulaire de contact dans WordPress est facile, mais le processus lui-même est également bien documenté. C’est pourquoi nous allons droit au but.
En utilisant ce plugin, vous n’aurez pas à vous soucier de la création d’un formulaire personnalisé et d’une fonctionnalité back-end, ce qui accélérera considérablement le processus. Cependant, ce que vous pourriez trouver problématique est un bouton de soumission du formulaire de contact 7 qui est un élément d’entrée de type="soumettre".
Même avec le bouton de soumission d’entrée standard, vous aurez un bon formulaire de travail. Pourtant, le problème se pose si vous souhaitez ajouter un style supplémentaire pour cet élément. Comme vous le savez peut-être déjà, il existe certaines limitations en matière de css puisque vous ne pouvez pas utiliser les pseudo-éléments ici, comme :before ou :after ce qui peut être pratique pour ajouter un soulignement de survol, une icône de police iconique ou toute autre chose pour l’animation ce qui viendrait comme une belle touche finale pour votre formulaire.
Bien sûr, il pourrait être possible d’obtenir des animations exceptionnelles en enveloppant simplement un bouton d’envoi avec une div avec une classe personnalisée, mais en changeant l’entrée en bouton, vous pouvez avoir beaucoup plus de contrôle.
Voyons comment vous pouvez utiliser un élément de bouton HTML5 comme bouton d’envoi pour votre formulaire de contact.
Avant le changement, un bouton de soumission ressemblera à ceci.
Tout d’abord, nous devons supprimer la balise d’envoi par défaut du formulaire de contact 7. Vous pouvez le faire avec cette simple ligne de code :
/ suppression de la balise d’envoi par défaut /
remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’);
/ suppression de la balise de soumission par défaut / remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’);
/*removing default submit tag*/
remove_action('wpcf7_init', 'wpcf7_add_form_tag_submit');Deuxièmement, nous devons ajouter une action avec notre fonction qui contiendra notre balisage personnalisé pour le bouton. Ceci est une autre ligne simple:
/ ajout d’une action avec fonction qui gère notre balisage de bouton /
add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’);
/ ajout d’action avec la fonction qui gère notre balisage de bouton / add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’);
/*adding action with function which handles our button markup*/
add_action('wpcf7_init', 'twentysixteen_child_cf7_button');Ensuite, nous ajoutons une balise qui appellera une fonction de gestionnaire de bouton :
/ ajout de la balise du bouton d’envoi /
si (!function_exists(‘twentysixteen_child_cf7_button’)) {
function vingt-six-six_enfants_cf7_bouton() {
wpcf7_add_form_tag(‘submit’, ‘twentysixteen_child_cf7_button_handler’);
/ ajout de la balise du bouton de soumission / if (!function_exists(‘twentysixteen_child_cf7_button’)) { function twentysixteen_child_cf7_button() { wpcf7_add_form_tag(‘submit’, ‘twentysixteen_child_cf7_button_handler’); } }
/*adding out submit button tag*/
if (!function_exists('twentysixteen_child_cf7_button')) {
function twentysixteen_child_cf7_button() {
wpcf7_add_form_tag('submit', 'twentysixteen_child_cf7_button_handler');
}
}Enfin, nous devons ajouter un balisage au gestionnaire :
/ balisage du bouton de sortie à l’intérieur du gestionnaire /
si (!function_exists(‘twentysixteen_child_cf7_button_handler’)) {
fonction vingt-six-six_enfants_cf7_bouton_handler($tag) {
$tag = nouveau WPCF7_FormTag($tag);
$class = wpcf7_form_controls_class($tag->type);
$atts[‘class’] = $tag->get_class_option($class);
$atts[‘classe’] .= ‘ vingt-six-enfant-personnalisé-btn’;
$atts[‘id’] = $tag->get_id_option();
$atts[‘tabindex’] = $tag->get_option(‘tabindex’, ‘int’, true);
$value = isset($tag->values[0]) ? $tag->values[0] : » ;
$value = esc html_ (‘Contactez-nous’, ‘twentysixteen’);
$atts[‘type’] = ‘soumettre’;
$atts = wpcf7_format_atts($atts);
$html = sprintf(”, $atts, $valeur);
/ out button markup inside handler / if (!function exists(‘twentysixteen child_cf7_button_handler’)) { function Twentysixteen_child_cf7_button_handler($tag) { $tag = new WPCF7_FormTag($tag); $class = wpcf7_form_controls_class($tag->type); $atts = tableau(); $atts[‘class’] = $tag->get_class_option($class); $atts[‘classe’] .= ‘ vingt-six-enfant-personnalisé-btn’; $atts[‘id’] = $tag->get_id_option(); $atts[‘tabindex’] = $tag->get_option(‘tabindex’, ‘int’, true); $value = isset($tag->values[0]) ? $tag->values[0] : » ; if (empty($value)) { $value = esc_html (‘Contactez-nous’, ‘twentysixteen’); } $atts[‘type’] = ‘soumettre’; $atts = wpcf7_format_atts($atts); $html = sprintf(”, $atts, $valeur); retourne $html ; } }
/*out button markup inside handler*/
if (!function_exists('twentysixteen_child_cf7_button_handler')) {
function twentysixteen_child_cf7_button_handler($tag) {
$tag = new WPCF7_FormTag($tag);
$class = wpcf7_form_controls_class($tag->type);
$atts = array();
$atts['class'] = $tag->get_class_option($class);
$atts['class'] .= ' twentysixteen-child-custom-btn';
$atts['id'] = $tag->get_id_option();
$atts['tabindex'] = $tag->get_option('tabindex', 'int', true);
$value = isset($tag->values[0])? $tag->values[0]: '';
if (empty($value)) {
$value = esc_html__('Contact Us', 'twentysixteen');
}
$atts['type'] = 'submit';
$atts = wpcf7_format_atts($atts);
$html = sprintf('', $atts, $value);
return $html;
}
}La fonction de gestionnaire est la partie la plus importante. Outre l’impression d’une classe et d’un ID par défaut, nous ajouterons également une classe CSS personnalisée à l’intérieur. Dans la dernière partie où nous avons une variable $html, nous mettons un balisage de bouton avec l’icône de chevron FontAwesome. Notez que vous devez avoir cette police FontAwesome dans votre thème. Si vous ne l’avez pas, assurez-vous de trouver un plugin qui l’inclura.
Maintenant, notre bouton d’envoi modifié ressemblera à ceci :
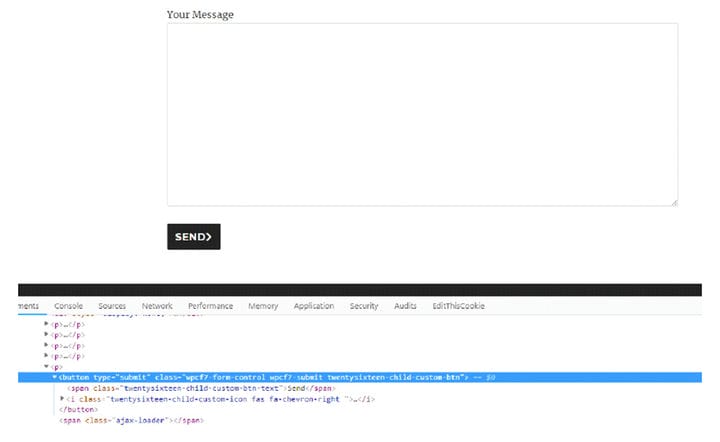
Comme vous pouvez le constater, lorsque vous inspectez votre page avec l’inspecteur Web Chrome, elle contient exactement le même balisage que celui que nous avons défini dans le gestionnaire.
Et voici le code complet :
/ suppression de la balise d’envoi par défaut /
remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’);
/ ajout d’une action avec fonction qui gère notre balisage de bouton /
add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’);
/ ajout de la balise du bouton d’envoi /
si (!function_exists(‘twentysixteen_child_cf7_button’)) {
function vingt-six-six_enfants_cf7_bouton() {
wpcf7_add_form_tag(‘submit’, ‘twentysixteen_child_cf7_button_handler’);
/ balisage du bouton de sortie à l’intérieur du gestionnaire /
si (!function_exists(‘twentysixteen_child_cf7_button_handler’)) {
fonction vingt-six-six_enfants_cf7_bouton_handler($tag) {
$tag = nouveau WPCF7_FormTag($tag);
$class = wpcf7_form_controls_class($tag->type);
$atts[‘class’] = $tag->get_class_option($class);
$atts[‘classe’] .= ‘ vingt-six-enfant-personnalisé-btn’;
$atts[‘id’] = $tag->get_id_option();
$atts[‘tabindex’] = $tag->get_option(‘tabindex’, ‘int’, true);
$value = isset($tag->values[0]) ? $tag->values[0] : » ;
$value = esc html_ (‘Envoyer’, ‘vingt-six’);
$atts[‘type’] = ‘soumettre’;
$atts = wpcf7_format_atts($atts);
$html = sprintf(”, $atts, $valeur);
/ suppression de la balise de soumission par défaut / remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’); / ajout d’action avec la fonction qui gère notre balisage de bouton / add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’); / ajout de la balise du bouton de soumission / if (!function_exists(‘twentysixteen_child_cf7_button’)) { function twentysixteen_child_cf7_button() { wpcf7_add_form_tag(‘submit’, ‘twentysixteen_child_cf7_button_handler’); } } / balisage du bouton out à l’intérieur du gestionnaire / if (!function exists(‘twentysixteenchild_cf7_button_handler’)) { function Twentysixteen_child_cf7_button_handler($tag) { $tag = new WPCF7_FormTag($tag); $class = wpcf7_form_controls_class($tag->type); $atts = tableau(); $atts[‘class’] = $tag->get_class_option($class); $atts[‘classe’] .= ‘ vingt-six-enfant-personnalisé-btn’; $atts[‘id’] = $tag->get_id_option(); $atts[‘tabindex’] = $tag->get_option(‘tabindex’, ‘int’, true); $value = isset($tag->values[0]) ? $tag->values[0] : » ; if (empty($value)) { $value = esc_html (‘Send’, ‘twentysixteen’); } $atts[‘type’] = ‘soumettre’; $atts = wpcf7_format_atts($atts); $html = sprintf(”, $atts, $valeur); retourne $html ; } }
/*removing default submit tag*/
remove_action('wpcf7_init', 'wpcf7_add_form_tag_submit');
/*adding action with function which handles our button markup*/
add_action('wpcf7_init', 'twentysixteen_child_cf7_button');
/*adding out submit button tag*/
if (!function_exists('twentysixteen_child_cf7_button')) {
function twentysixteen_child_cf7_button() {
wpcf7_add_form_tag('submit', 'twentysixteen_child_cf7_button_handler');
}
}
/*out button markup inside handler*/
if (!function_exists('twentysixteen_child_cf7_button_handler')) {
function twentysixteen_child_cf7_button_handler($tag) {
$tag = new WPCF7_FormTag($tag);
$class = wpcf7_form_controls_class($tag->type);
$atts = array();
$atts['class'] = $tag->get_class_option($class);
$atts['class'] .= ' twentysixteen-child-custom-btn';
$atts['id'] = $tag->get_id_option();
$atts['tabindex'] = $tag->get_option('tabindex', 'int', true);
$value = isset($tag->values[0])? $tag->values[0]: '';
if (empty($value)) {
$value = esc_html__('Send', 'twentysixteen');
}
$atts['type'] = 'submit';
$atts = wpcf7_format_atts($atts);
$html = sprintf('', $atts, $value);
return $html;
}
}Avec tout en place, vous pouvez utiliser des classes et des balises supplémentaires pour styliser le bouton à votre guise. En supplément, nous y ajouterons une simple animation de survol avec un code CSS ci-dessous.
bouton.twentysixteen-child-custom-btn {
-webkit-transition : -webkit-background .2s facilité de sortie ;
-moz-transition : -moz-background .2s facilité de sortie ;
transition: fond .2s aisance ;
bouton.twentysixteen-child-custom-btn .twentysixteen-child-custom-btn-text {
bouton.twentysixteen-child-custom-btn .twentysixteen-child-custom-icon {
-webkit-transition : -webkit-transform .2s easy-out ;
-moz-transition : -moz-transform .2s facilité de sortie ;
transition : transformer 0,2 s en douceur ;
button.twentysixteen-child-custom-btn:hover .twentysixteen-child-custom-icon {
-webkit-transform: translate3d(3px,0,0);
-moz-transform: translate3d(3px,0,0);
transformer : translate3d(3px,0,0);
button.twentysixteen-child-custom-btn { rembourrage : 15px 45px ; -webkit-transition : -webkit-background .2s facilité de sortie ; -moz-transition : -moz-background .2s facilité de sortie ; transition: fond .2s aisance ; } button.twentysixteen-child-custom-btn .twentysixteen-child-custom-btn-text { margin-right: 7px; taille de police : 15 px ; } bouton.twentysixteen-child-custom-btn .twentysixteen-child-custom-icon { font-size: 12px; position : relative ; affichage : bloc en ligne ; alignement vertical : milieu ; hauteur de ligne : hériter ; -webkit-transition : -webkit-transform .2s easy-out ; -moz-transition : -moz-transform .2s facilité de sortie ; transition : transformer 0,2 s en douceur ; } button.twentysixteen-child-custom-btn:hover .twentysixteen-child-custom-icon { -webkit-transform: translate3d(3px,0,0); -moz-transform: translate3d(3px,0,0); transformer : translate3d(3px,0,0); }
button.twentysixteen-child-custom-btn {
padding: 15px 45px;
-webkit-transition: -webkit-background .2s ease-out;
-moz-transition: -moz-background .2s ease-out;
transition: background .2s ease;
}
button.twentysixteen-child-custom-btn .twentysixteen-child-custom-btn-text {
margin-right: 7px;
font-size: 15px;
}
button.twentysixteen-child-custom-btn .twentysixteen-child-custom-icon {
font-size: 12px;
position: relative;
display: inline-block;
vertical-align: middle;
line-height: inherit;
-webkit-transition: -webkit-transform .2s ease-out;
-moz-transition: -moz-transform .2s ease-out;
transition: transform .2s ease-out;
}
button.twentysixteen-child-custom-btn:hover .twentysixteen-child-custom-icon {
-webkit-transform: translate3d(3px,0,0);
-moz-transform: translate3d(3px,0,0);
transform: translate3d(3px,0,0);
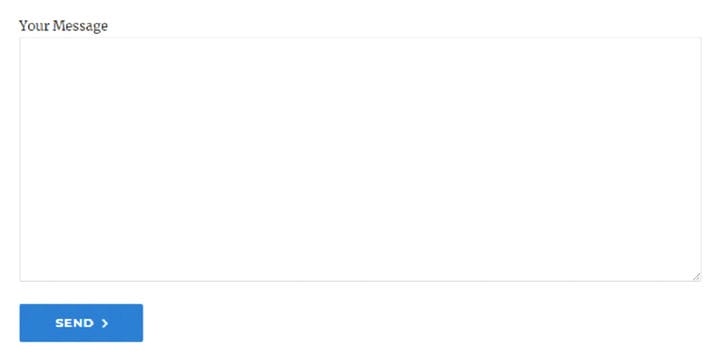
}Le css peut être ajouté dans le fichier css du thème enfant ou simplement depuis le back-end WordPress > Apparence > Personnaliser > Champ CSS supplémentaire, et avec lui, vous aurez une belle animation d’une flèche en mouvement au survol.
Et c’est ainsi que vous remplacez un bouton d’envoi du formulaire de contact 7 par un élément de bouton HTML5. J’espère que vous trouverez nos instructions utiles. Si c’est le cas, partagez-le avec d’autres personnes qui peuvent également en faire usage.