Comment utiliser le plugin WooCommerce Product Table
Avoir une boutique en ligne nécessite une adaptation constante aux préférences de vos clients en termes de marchandise et de présentation de votre marchandise. La qualité de l’expérience utilisateur est la clé du succès pour de nombreux types de sites Web, mais surtout pour une boutique en ligne. Étant donné que vos clients ne peuvent ni voir ni toucher les produits, ils doivent se fier à l’affichage et à la description de vos produits. Par conséquent, il est essentiel d’avoir de bonnes pages de produits et ce sera beaucoup plus facile pour vous si vous les configurez correctement, dès le début. Et une bonne façon de commencer est de choisir un thème WordPress e-commerce adéquat. Ensuite, vous pouvez envisager des plugins qui vous aideront à améliorer davantage votre site.
Dans cet article, nous passerons en revue un excellent plugin qui vous permet d’ajouter des tableaux de produits à n’importe quelle page de votre site. Nous vous montrerons pourquoi et quand ils sont particulièrement utiles et comment les ajouter.
Tableau des produits WooCommerce – Pourquoi et où est-il préférable de l’avoir
Les pages de produits sont excellentes et vous en avez certainement besoin, mais tous les types de produits ne sont pas aussi beaux. Par exemple, les pages de produits avec des logiciels ou des livres électroniques ne sont pas aussi attrayantes que les pages de produits avec des vêtements, des sacs, des chaussures, etc. C’est là que les tableaux de produits sont utiles. De plus, il est beaucoup plus facile et rapide d’ajouter des articles individuels à un panier à partir d’un tableau de produits.
Bien sûr, cela ne signifie pas que vous n’avez pas besoin de pages de produits. WooCommerce est livré par défaut avec une page produit avec tous vos produits répertoriés.
Mais, il est très avantageux d’avoir également des tableaux de produits que vous pouvez mettre sur n’importe quelle page et permettre à vos clients d’accéder rapidement à la liste des produits.
Notre choix: le tableau des produits WooCommerce de Plugin Republic
Nous voulions un plugin de table de produits flexible, riche en fonctionnalités et simple à configurer afin que les débutants et les pros puissent l’utiliser aussi bien. Le choix n’a pas été facile mais nous avons décidé d’opter pour la table des produits WooCommerce de la Plugin Republic. Il est super rapide et facile à configurer, vous permet d’afficher les produits en rangées, de choisir les colonnes à inclure comme les vignettes, les SKU, les catégories, les balises, les boutons d’ajout au panier, et bien plus encore. En termes simples, vous pouvez personnaliser votre tableau de produits en fonction de vos besoins.
Voyons maintenant comment ajouter ce plugin à votre site et comment l’utiliser :
Comment installer le tableau des produits WooCommerce sur votre site Web
Avant de passer aux instructions pratiques, notez qu’il ne s’agit pas d’un plugin gratuit. Mais, le prix est plus que raisonnable compte tenu de toutes ses caractéristiques et fonctionnalités. Il est disponible en deux plans tarifaires: Basic et Pro. La principale différence entre les deux plans est qu’avec le plan de base, vous pouvez installer le plugin sur un seul site, et la version Pro vous permet d’utiliser le plugin sur un nombre illimité de sites. Ce qui est également pratique, c’est que vous pouvez choisir d’ acheter la licence annuellement (doit être mise à jour chaque année) ou d’acheter une licence à vie valable pour toujours et ne nécessitant aucune mise à jour.
Passons maintenant aux aspects pratiques. Vous installez le plugin simplement en téléchargeant le fichier zip et en l’ajoutant à votre site WordPress. Ensuite, vous l’activez et vous pouvez commencer à l’utiliser.
Cependant, ce qui est caractéristique des plugins premium, c’est qu’il faut activer la clé de licence. De cette façon, les auteurs protègent leur travail protégé par le droit d’auteur contre toute utilisation abusive. Cette étape empêche d’utiliser le plugin plus d’une fois*. Ce qui est également très important, c’est qu’avec un plugin premium, vous obtenez des mises à jour régulières et puisque WordPress évolue tout le temps, ces mises à jour sont nécessaires pour assurer le bon fonctionnement du plugin. Il est bien connu que tout comme il existe des thèmes WordPress annulés, il existe également des plugins annulés. Nous vous déconseillons fortement d’utiliser de tels plugins car ils pourraient nuire à votre site. Les prix des thèmes et des plugins sont aujourd’hui négligeables par rapport aux avantages qu’ils procurent, doncil est toujours préférable d’acheter des plugins vérifiés auprès d’auteurs vérifiés.
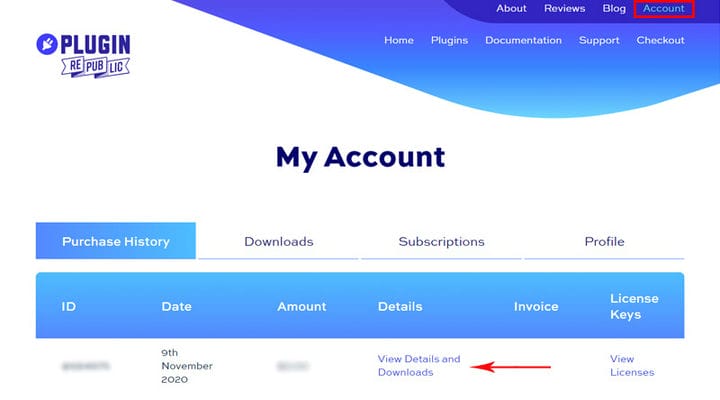
Lors de l’achat d’un plugin sur le site de l’auteur, vous créez également un compte sur le site où vous pouvez trouver toutes vos activités liées au plugin – date d’achat, date d’activation, informations sur la licence et si vous l’avez activé du tout. Mais, ce qui est le plus important pour vous au début, c’est la clé de licence.
Vous trouverez votre clé de licence dans votre Compte > Historique des achats > Afficher les détails et les téléchargements. Il arrive également à votre adresse e-mail, bien qu’il soit souvent plus rapide de le trouver via le compte.
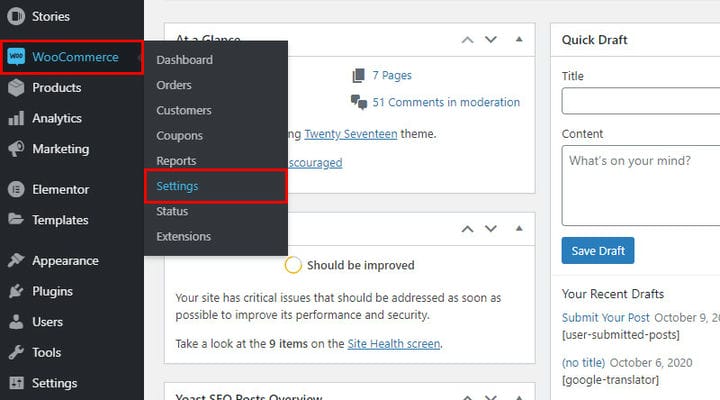
Une fois que vous avez activé le plugin et trouvé la clé de licence, accédez à Woocommerce > Paramètres.
Vous trouverez ici les paramètres généraux de WooCommerce et ce que vous pouvez également voir maintenant est le nouvel onglet avec le nom du plugin que vous avez ajouté – Product Table Ultimate. Le message concernant la clé de licence, que vous n’avez pas encore reçue, est clairement visible. Vous pouvez soit accéder au message, soit à l’onglet Licence pour l’ajouter.
Entrez la clé de licence et cliquez sur le bouton Enregistrer les modifications.
Après avoir entré la clé avec succès, vous obtenez un message.
L’image ci-dessus montre une autre option importante – Désactiver cette licence. Si, par exemple, vous avez acheté une licence pour un site et que vous souhaitez transférer le plugin une fois installé sur un autre site, cette option vous permet de désactiver d’abord le plugin, puis de l’installer et de l’activer en douceur sur un autre site.
Paramètres du tableau des produits WooCommerce
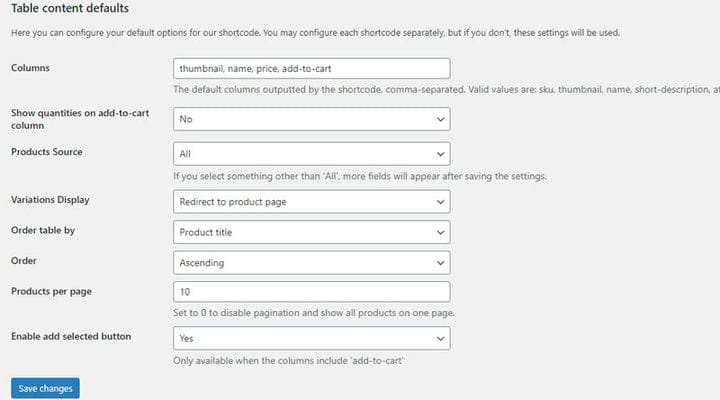
Passons en revue les paramètres trouvés dans Woocommerce > Paramètres > onglet Product Table Ultimate.
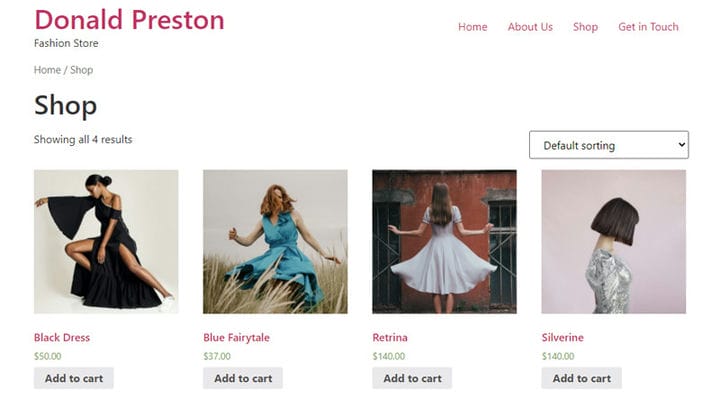
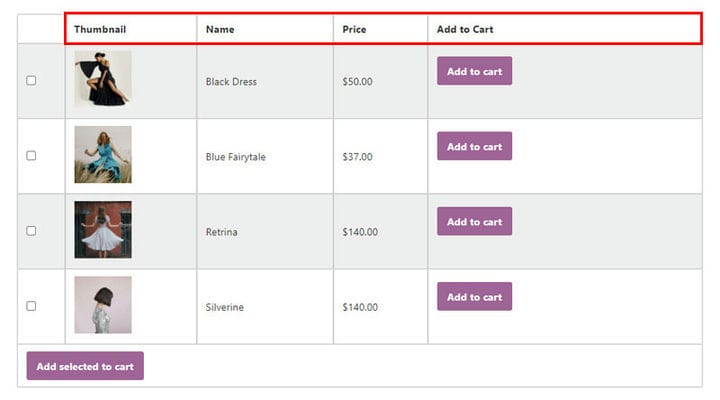
Colonnes est un champ où nous entrons combien de colonnes et quelles données seront trouvées dans le tableau. Dans notre exemple ci-dessus, nous avons entré quatre colonnes – vignette, c’est-à-dire l’image du produit ; nom, c’est-à-dire le nom attribué au produit ; le prix; et ajouter au panier la colonne dans laquelle se trouve le bouton pour les achats instantanés.
Cela ressemble à ceci dans le front-end:
Vous trouverez ci-dessus les options que nous avons sélectionnées, mais le plugin en propose bien d’autres afin que vous puissiez entièrement personnaliser votre tableau de produits selon vos besoins. Vous pouvez sélectionner :
- SKU – numéro d’identification entré sur chaque produit et différent pour chaque produit
- Vignette – image
- Nom – le nom du produit
- Brève description
- Attributs – s’ils sont ajoutés au produit lui-même
- Catégories
- Mots clés
- Prix
- Ajouter au panier
Ce qui est important avec les colonnes, c’est que vous les répertoriez dans l’ordre dans lequel vous souhaitez qu’elles apparaissent dans le tableau. Une virgule est placée entre chaque élément.
Astuce : jetons un coup d’œil au prochain nombre premier où nous avons entré toutes les colonnes possibles. Bien sûr, toutes les données utilisées par le plugin sont saisies sur le produit individuel lui-même. Le plugin les invite simplement à les présenter.
A première vue, la table a l’air bien. Cependant, nous avons commis quelques erreurs. La première est que nous n’avons pas bien entré la disposition des colonnes, donc notre bouton d’ajout au panier est au milieu bien que logiquement, il devrait être à la fin.
La deuxième erreur concerne les données produit. Par exemple, faites attention à l’étiquette – un seul produit l’a. Ce n’est peut-être pas la meilleure pratique d’entrer plus de détails pour un seul produit dans le tableau, assurez-vous que tous les produits sont affichés avec le même type de données. Créer des balises et des catégories dans WooCommerce est très simple, mais si votre boutique ne nécessite pas ce type de catégorisation, il peut être préférable de ne pas l’inclure dans le tableau. Il en va de même pour le SKU et les attributs. Il est important que vous décidiez de ce qui est vraiment utile pour vos clients et que vous fassiez ensuite le choix des colonnes en fonction de cela.
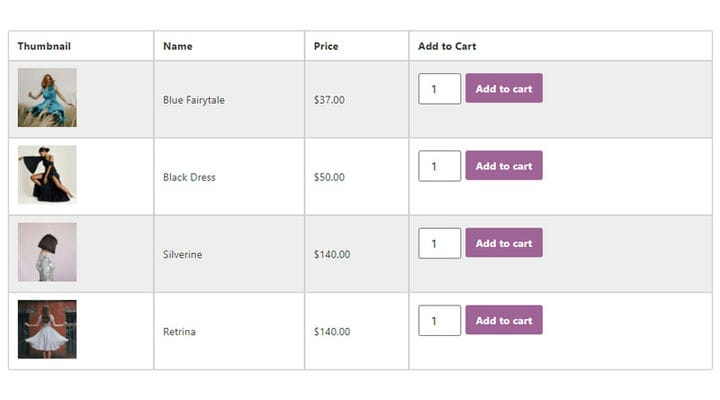
Afficher les quantités dans la colonne d’ajout au panier – OUI / NON – cette option ajoute un champ à côté du bouton d’ajout au panier et permet aux utilisateurs d’entrer le nombre de pièces des mêmes produits qu’ils souhaitent acheter.
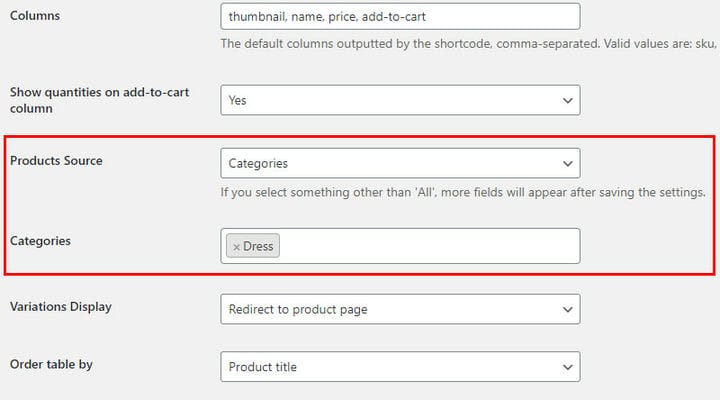
L’ option Source des produits vous permet de définir les produits que vous souhaitez afficher. Vous pouvez décider d’ afficher tous les produits ou spécifier le nom d’une requête personnalisée pour afficher les produits. Vous pouvez également choisir de limiter le tableau pour afficher les produits de catégories spécifiques ou de balises spécifiques. Si vous choisissez de ne pas afficher tous les produits mais une autre option, notez que vous devez enregistrer les modifications, puis revenir à ce paramètre où vous trouverez maintenant un nouveau champ ci-dessous où vous entrez la source du produit plus en détail. Par exemple, si vous choisissez d’afficher les produits d’une catégorie spécifique, dans le champ ci-dessous, vous devez entrer la catégorie exacte.
Affichage des variations – cette option vous permet d’afficher des produits variables dans votre tableau de trois manières différentes. Vous pouvez choisir de diriger le client vers la page produit lorsqu’il sélectionne un produit variable ou d’afficher chaque variation dans sa propre ligne, ou sous forme de liste déroulante dans la ligne parente.
L’option Trier le tableau par vous permet de sélectionner les paramètres (tels que le prix, la date, la popularité, etc.) selon lesquels trier le tableau. Ensuite, dans l’option Ordre, vous pouvez choisir entre l’ordre croissant et décroissant des éléments.
L’ option Produits par page est utilisée pour saisir le nombre de produits qui seront affichés dans le tableau. Si vous souhaitez tout afficher, entrez 0. De cette façon, vous n’avez pas à mettre à jour ce paramètre à chaque fois que vous entrez un nouveau produit.
Activer le bouton Ajouter la sélection – vous permet de permettre à vos clients de choisir plusieurs produits en même temps. Il vous suffit de définir ce champ sur Oui et des cases à cocher s’afficheront sur chaque ligne suivies du bouton en bas du tableau pour ajouter tous les produits choisis au panier. Notez que cette option n’est disponible que lorsque les colonnes incluent "ajouter au panier".
Le tableau aura fière allure même lorsque cette option est désactivée, mais les clients devront ajouter chaque produit individuellement au panier.
Comment ajouter un tableau de produits sur une page
[product_table_ultimate]Si vous souhaitez afficher uniquement la catégorie sélectionnée sur des pages spécifiques, vous pouvez modifier le shortcode. Le nouveau ressemblerait à ceci :
[product_table_ultimate source="categories" categories="34"]Dans ce cas, Catégories fait référence à l’ ID de catégorie unique.
Si vous souhaitez l’afficher pour un certain tag :
[product_table_ultimate source="tags" tags="44"]Balises est également l’ID de balise.
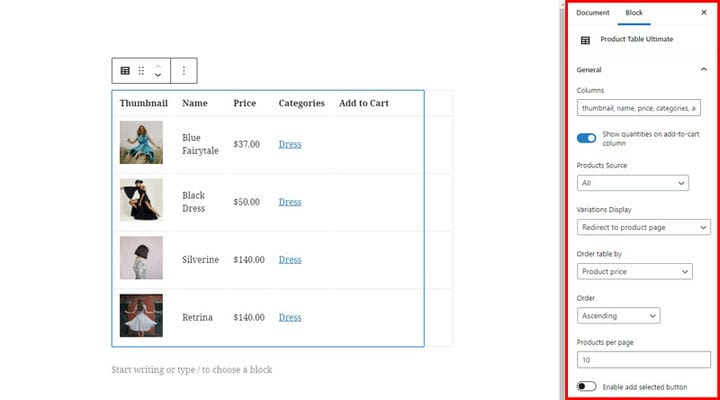
Comme pour Gutenberg, l’insertion des shortcodes est personnalisée. Gutenberg est le constructeur par défaut de WordPress et un bloc Gutenberg spécial a été développé pour lui. Tout ce qui peut être ajusté dans les paramètres généraux peut être ajusté dans le bloc lui-même.
En conclusion
Maintenant que vous connaissez toutes les options fournies avec ce plugin de table de produits, vous pouvez mieux comprendre les avantages d’avoir des tables de produits sur votre site. Si vous rencontrez un problème lors de la configuration ou de l’utilisation de cet outil, vous pouvez toujours compter sur l’excellent support client fourni par les auteurs du plugin. N’hésitez pas à demander plus de détails ou à partager votre expérience avec nous dans la section des commentaires !
Nous espérons que vous avez trouvé cet article utile. Si vous l’avez aimé, n’hésitez pas à consulter également certains de ces articles !