Идея продуманного веб-дизайна
Все мы слишком хорошо знакомы с проблемами, с которыми мы сталкиваемся, когда нам приходится думать о чем-то с нуля. Конечно, мы садимся с ручкой и бумагой, но всегда трудно начать писать то, что мы визуализируем. То же самое и с дизайнерами UX / UI; у них наверняка есть идея взаимодействия, но даже им трудно что-то набросать.
Даже UX-пользователи с правильным потоком проводов перед ними сталкиваются с пустотой, когда начинают набрасывать веб-дизайн или мобильную ориентацию в этом отношении.
Здесь, в программе для дизайна веб- сайтов Templatetoaster, есть несколько советов, которые могут помочь вам понять, что стоит за этим ограничением мышления:
Начать
Мне нравится начинать с белой доски передо мной и ноутбука на ней с множеством открытых вкладок, которые напоминают тот же контекст. После того, как я успешно нашел вдохновение и идею блока для начала, я смотрю на белую доску (которая сейчас очень популярна) и начинаю со старого доброго экрана с логотипом. Я не могу описать, насколько это полезно для начала. Прямоугольник с логотипом поможет вам попасть в эту зону. Чем больше вы смотрите на это, тем больше вы касаетесь этой мыслительной шапки и тем ближе вы к ее наброску.
Теперь, когда вы начали овладевать ею, пришло время использовать эту зону и построить множество набросков. Каждый раз, когда вы думаете об улучшении скетча, просто сделайте крюк и подумайте о нем как о пользователе. Пройдите всю поездку и обратите внимание на количество нажатий, необходимое для достижения соответствующей контрольной точки. Вы можете игнорировать любой акцент на цветовой палитре, дизайне элементов или моушн-дизайне. Я упоминаю об этом, потому что как UX-дизайнер эти вещи приходят автоматически, но важно знать, насколько они тривиальны на данном этапе.
Cherrypick и организовать
Отлично, вы уже сделали это. Пришло время выбрать лучшие взаимодействия. Я считаю, что комментирование вашей работы – не такая уж плохая идея, даже если эскизы не нужно кому-то показывать, а также потому, что человеческий вид никогда не перестает забывать. Вы можете сделать простой прототип с помощью набросков в телефонных приложениях, таких как Prott или Marvel, которые доступны бесплатно в игровом магазине.
Найдите их здесь :
Prott :
https://play.google.com/store/apps/details?id=com.prottapp.android&hl=en
Чудо:
https://play.google.com/store/apps/details?id=com.marvelapp&hl=en
Или,
Если вы думаете, что недостаточно разборчивы даже для них (что, кстати, нормально), вы можете просто перейти к созданию каркаса с низкой точностью.
Минимумы создают максимумы:
Каркас с низкой точностью – хорошее место, чтобы подумать о цветовой комбинации. Если дизайн основан на определенной цветовой палитре, это подходящее место для раскрашивания этих элементов и учета контрастов.
Это также хорошее место, чтобы сделать объезд (опять же) и подумать как рациональный пользователь. Я считаю, что UX-специалист должен сопереживать трем настроениям пользователя и очень важно относиться к ним:
Счастливый / любопытный пользователь:
Счастливый пользователь – это тот, кто просто исследует с меньшими ожиданиями, но на самом деле может рассмотреть возможность инвестирования в некоторые продукты или услуги, если его встретят с восторгом. Простое наслаждение может изменить настроение этого пользователя, и если все станет на свои места, у вас появится покупатель.
Вывод: доставьте удовольствие своему пользователю.
Я считаю, что этот пользователь похож на хлеб с маслом минималистичного дизайна. Взаимодействие должно иметь смысл с первого нажатия. Восхитительные анимации здесь не принесут вам много очков. Однако для таких пользователей простота играет большую роль.
Вывод: дизайн меньше – больше дизайна.
Тот пользователь, который действительно разочарован чем-то еще, о чем вы не хотите знать:
Пользователь, который хочет, чтобы его работа была выполнена, или он просто удалит само приложение. Этот пользователь – супер преувеличение пользователя, любящего минималистичный дизайн, только он имеет в виду бизнес и все. Вы не хотите беспокоить этого пользователя нерелевантными диалоговыми окнами, уведомлениями или ненужными электронными письмами.
Вывод: хороший дизайн – это прежде всего хорошее решение.
Максимумы:
Что ж, время пришло. Этот шаг похож на концерт для демонстрации всего вашего творчества, анимации, драйверов и эффектов, которые вы откладывали при создании эскиза. Я использую Sketch в качестве ежедневного драйвера для создания макетов с высокой точностью и Principle для анимации этих арт-досок.
Элементы демонстрируют удобство использования, и при разумном применении они приводят к хорошему интерактивному дизайну. Хотя, иногда легко слишком увлечься некоторыми элементами, из-за того, что удобство использования приводит к лишним нажатиям и не очень удовлетворительному дизайну.
Пример :
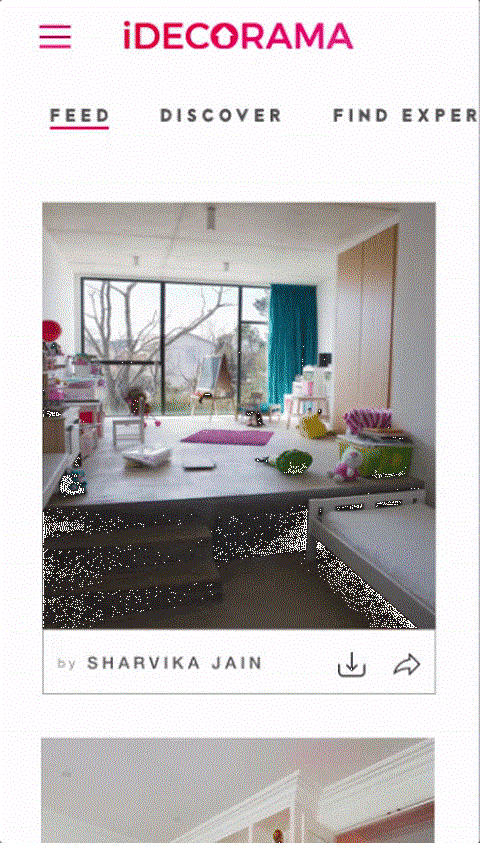
Вы заметили, что для каждой категории необходимо развернуть панель, а затем выбрать элементы, которые занимают гораздо больше места, чем нужно. В подобных ситуациях следует избегать использования таких элементов, как панель.
Лучшим решением для такого взаимодействия было бы:
Эти овальные ссылки появляются при нажатии, давая пользователю уверенность в своем выборе. Элементы, размещенные таким образом, кажутся более интерактивными и занимают меньше места, что приводит к еще меньшей прокрутке, которая, как вы, наверное, заметили, была слишком большой в предыдущем взаимодействии.
Вывод: мелочи важны для того, чтобы сделать что-то таким восхитительным и полезным.
В конце:
Целью прохождения всех этих этапов является сокращение затрат, времени и усилий. Допустим, вы сразу перешли от этапа создания эскиза к высокоточной каркасной модели, и вы уверены, что изначально сэкономите много усилий, но внесение изменений в высокоточную каркасную модель в гибкой среде будет сложной задачей. Так что не поленитесь и начните ДИЗАЙН.
Связанное чтение
список программного обеспечения для веб-дизайна
Создавайте потрясающие дизайны веб-сайтов с помощью TemplateToaster
Источник записи: https://blog.templatetoaster.com