5 modi diversi per nascondere il titolo della pagina in WordPress
In WordPress, per impostazione predefinita, viene visualizzato un titolo su ogni pagina o post. Da un lato, questo è comprensibile, dal momento che WordPress originariamente era una piattaforma di blogging. Pertanto, era logico avere un titolo su ogni pagina, poiché i diversi post del blog avrebbero dovuto avere titoli univoci. L’uso dei blog si è solo ampliato nel tempo, il che rende i temi Blog WordPress più popolari che mai. Tuttavia, d’altra parte, WordPress e i suoi temi non servono più solo allo scopo di bloggare. Questo perché WordPress come piattaforma si è sviluppato ed è cresciuto fino a diventare un gigante CMS in grado di servire siti Web su larga scala e diversi tipi di pagine in cui vorresti nascondere il titolo della pagina in WordPress. Prendi la Home Page, per esempio. Avere un titolo con il nome "Home" non starebbe molto bene. Un altro esempio di non aver bisogno di un titolo è quando si crea una pagina di destinazione. Naturalmente, avere un titolo su ogni singola pagina di un enorme sito Web aziendale non farebbe molto senso neanche.
Pagina iniziale senza titolo
Fortunatamente, nascondere il titolo della pagina in WordPress è abbastanza semplice. Ti mostreremo diversi modi in cui puoi farlo.
Nascondi il titolo della pagina in WordPress con Elementor
Tieni presente che in Elementor puoi impostare separatamente per ciascuna pagina se il titolo sarà visibile o meno. Queste sono le impostazioni generali della pagina e indipendentemente dal fatto che sia possibile assegnare qualsiasi titolo a una pagina allo scopo di semplificare la gestione della pagina nella dashboard di amministrazione, è anche possibile nascondere il titolo della pagina in WordPress.
Nascondere il titolo della pagina in WordPress non aggiungendo titoli
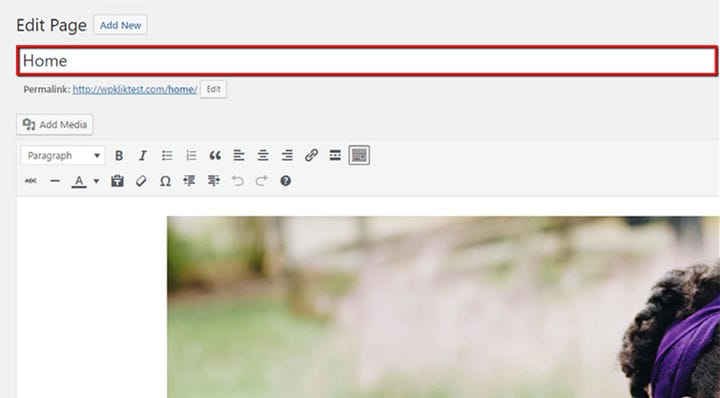
Ogni post o pagina che aggiungi viene fornito con un titolo visualizzato nel campo sottostante. È il primo campo che puoi vedere nel backend Pagina/Post.
Per nascondere il titolo della pagina in WordPress, la prima cosa che puoi fare è semplicemente non inserire alcun testo in questo campo. Dovresti inserire il resto del contenuto nella pagina come al solito.
Quando si tratta di creare permalink in WordPress, è possibile farlo in base al titolo della pagina. Ogni volta che non inserisci il titolo della pagina, al permalink viene aggiunto un numero automatico dopo che è stato pubblicato. Naturalmente, questo numero può essere modificato e puoi cambiare il tuo permalink in qualsiasi modo tu voglia.
Se alla fine hai cancellato il titolo di una pagina già esistente, l’unica cosa che devi fare è cliccare sul pulsante Aggiorna. In tal caso, il permalink creato in base al titolo rimarrà invariato.
Dovresti prestare attenzione a quanto segue :
Se hai eliminato o non hai assegnato alcun titolo alla pagina che si trova nel menu, devi dare un nuovo titolo a quella pagina. Vai su Aspetto > Menu e trova la voce di menu che non ha titolo.
Una volta trovata la voce di menu non identificata, l’unica cosa che devi fare è assegnarle un nome personalizzato nel campo Etichetta di navigazione e il tuo problema nel menu sarà risolto. Assicurati solo di salvare le modifiche alla fine.
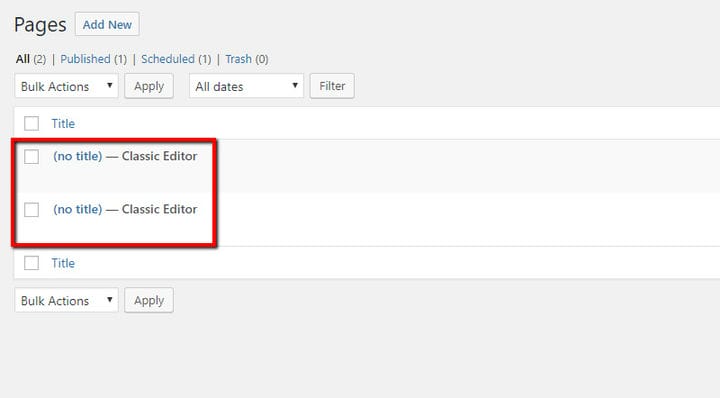
Inoltre, dovresti anche prestare attenzione al fatto che le pagine e i post elencati nel tuo backend non avranno alcun nome, quindi potrebbe essere difficile gestire il backend del sito web se ci sono molte pagine e/o post come queste.
Fortunatamente, questo non ha alcuna influenza sull’esperienza dell’utente: rende solo un po’ più difficile navigare nel back-end.
Un’altra cosa che dovresti considerare è aggiungere un titolo per ottenere un posizionamento più alto su Google, ma renderlo invisibile ai visitatori. Puoi farlo installando uno dei plugin SEO di WordPress che ti permetterà di inserire il titolo per Google senza che interferisca con il contenuto della tua pagina e rimanga invisibile agli utenti.
Nascondere il titolo di tutte le pagine/post utilizzando CSS
Prima di applicare questo metodo, tieni presente che aggiungendo alcune righe di codice nasconderai i titoli di tutte le pagine e dei post esistenti. Ovviamente, nel caso in cui tu abbia bisogno di un titolo per una pagina o un post particolare, puoi sempre rendere il titolo una parte del contenuto di quella pagina. Assicurati solo di prenderti cura anche di Google utilizzando uno dei plugin SEO.
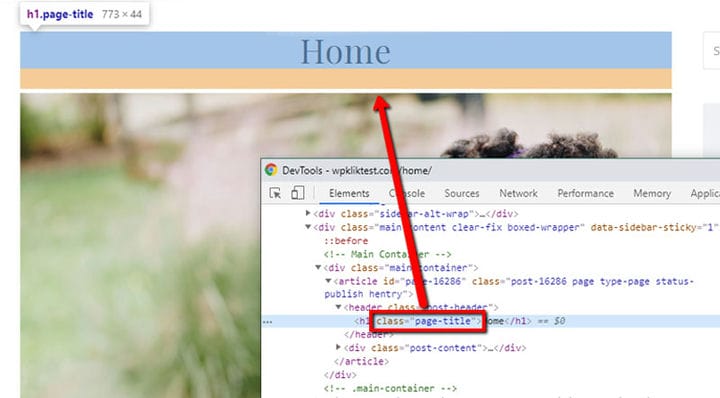
Quello che dovresti fare per aggiungere il codice è controllare tutte le classi del titolo, il che significa che devi prima ispezionare gli elementi del sito web.
Devi controllare la classe sia per la pagina che per il titolo del post. Queste classi possono essere uguali o completamente diverse. Nel nostro caso, il nome della classe Page è page-title, mentre la classe Post è post-title.
La riga di codice da inserire è la seguente:
.page-title {
display: none;
}
.post-title {
display: none;
}Nel tuo caso, cambierai i nomi delle classi nel modo in cui vengono visualizzati nella scheda dell’elemento di ispezione. Se c’è una sola classe per tutti i titoli, devi inserire il codice una sola volta:
.your-title-class {
display: none;
}Nel caso in cui il codice non funzioni sul tuo tema anche se hai scritto correttamente la tua classe, prova ad aggiungere !important; :
.your-title-class {
display: none !important;
}Puoi inserire il codice in due posti e sta a te decidere dove farlo.
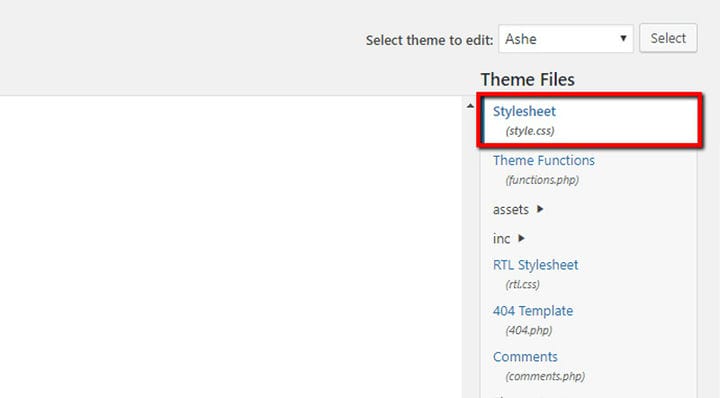
Il primo posto in cui puoi inserire il codice è nel file style.css del tema. Lo troverai andando su Aspetto> Editor temi.
Successivamente, inserisci il codice alla fine del file e fai clic su Aggiorna file.
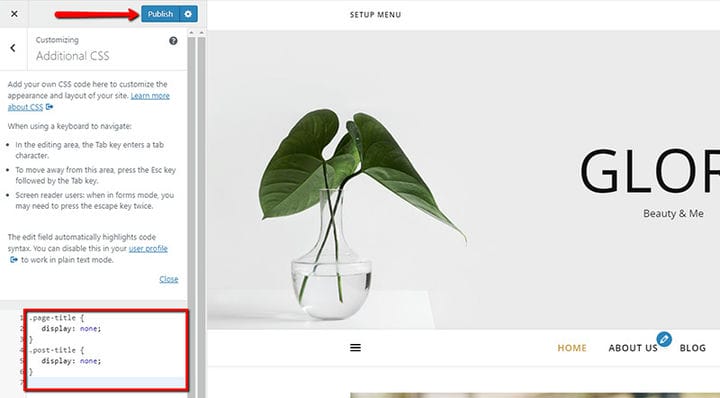
L’altro posto si trova in Aspetto > Personalizza. Una volta effettuato l’accesso, trova l’opzione CSS aggiuntivo e inserisci il codice lì.
Nascondere il titolo di una pagina/post specifico utilizzando i CSS
Nell’esempio precedente ti abbiamo mostrato come nascondere il titolo di pagine/post senza eccezioni. Ma nel caso in cui desideri nascondere solo una pagina o un post specifico utilizzando i CSS, il principio rimane lo stesso: devi solo aggiungere la classe per quella particolare pagina o post.
Ecco come apparirà il codice:
.your-title-class {
display: none !important;
}Come già accennato in precedenza, puoi controllare la classe dell’elemento tramite ispeziona elementi. La classe page ha un formato .page-id-367 mentre la classe post ha un formato .postid-367. Il numero rappresenta l’ID pagina/post. Trova l’ID della pagina o del post e modificalo all’interno del codice. Nel nostro caso, il codice sarebbe simile a questo:
.page-id-16286 .page-title{
display:none;
}
Ricorda: per ogni pagina devi inserire il codice che impedisce che il titolo appaia singolarmente.
Nascondere il titolo della pagina/del post specifico con l’aiuto di un plug-in
A tale scopo, utilizzeremo il plugin Title Remover, che ha oltre 100.000 installazioni attive. Questo plugin può essere utilizzato per impedire che la pagina o il titolo del post vengano visualizzati singolarmente. Funziona secondo il principio dell’aggiunta di una semplice meta box accanto al modulo di creazione del post nell’interfaccia di amministrazione di WordPress, che ti consente di attivare o disattivare la visibilità del titolo. La cosa fantastica di questo plugin è che, rispetto ad altri plugin simili, rimuove completamente il titolo invece di nasconderlo con CSS o JavaScript. Il plug-in funziona con tutti i tipi di post e non influisce sui menu o sull’area del titolo.
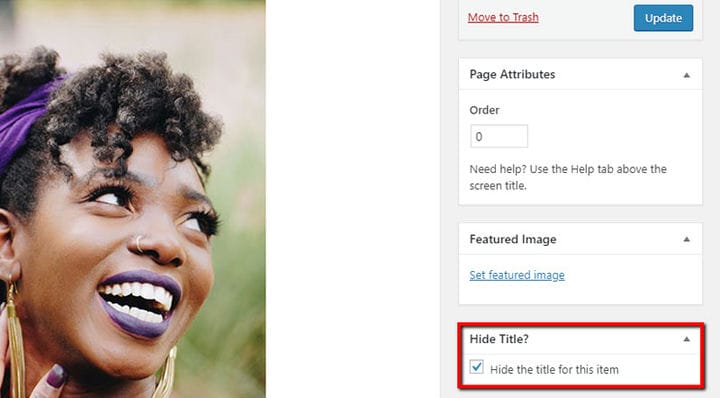
Una volta scaricato e installato il plug-in, sulla pagina/sul post stesso apparirà una casella di controllo per nascondere la tua pagina/post, denominata Nascondi titolo. Selezionando questa casella di controllo, il titolo scompare dalla pagina o dal post. Puoi selezionare o deselezionare questa casella in base alle tue preferenze.
Infine, dobbiamo notare che dovresti prima controllare se il tema stesso ha l’opzione di nascondere. In caso contrario, hai tutti questi diversi metodi che abbiamo elencato sopra a tua disposizione.
Ed è così che nascondi la pagina o pubblichi in WordPress. Ci auguriamo che tu riesca a prenderti cura di tutte le pagine o post di cui non desideri visualizzare il titolo con l’aiuto della nostra guida!