Come creare un tema figlio nel modo corretto
I temi figlio sono uno strumento estremamente utile che puoi e dovresti utilizzare per una varietà di operazioni relative al tuo vero tema WordPress. La spiegazione più semplice di cosa sia un tema figlio sarebbe che si tratta di un sottotema che ha le stesse proprietà e funzionalità del tema principale. Di conseguenza, il suo scopo principale è che tu lo usi per modificare il tuo tema WordPress (il tuo tema principale) senza modificarne effettivamente i file.
Prima di tutto, vorremmo notare che il tema figlio è un’estensione del tema genitore. Di conseguenza, puoi crearlo solo come duplicato di un tema WordPress esistente. È possibile utilizzare un tema figlio per estendere funzioni già create o aggiungerne di nuove. Pertanto, quando il tema figlio viene attivato, ogni funzionalità del tema rimane la stessa e dovresti essere in grado di continuare a lavorare come prima.
Daremo per scontato che il tuo sito WordPress sia attivo e caricato su un server web e che tu stia già utilizzando il tuo tema principale. Nel testo seguente ti guideremo attraverso come creare il tuo tema figlio.
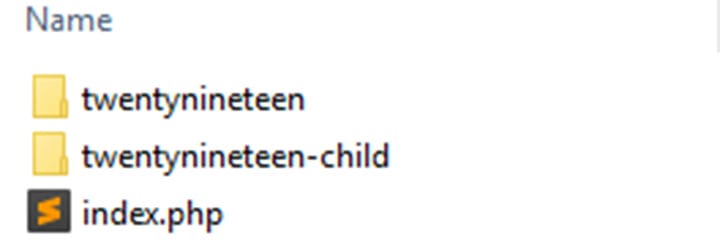
Passa a ../wp-content/themes e crea la tua cartella themename-child.
La procedura migliore consiste nell’assegnare alla cartella lo stesso nome del tema principale. Tuttavia, dovrai aggiungere il suffisso -child.
Successivamente, avrai bisogno di altri 3 file core, ciascuno di tipo diverso.
Vai a un editor di testo a tua scelta e crea i file functions.php e style.css.
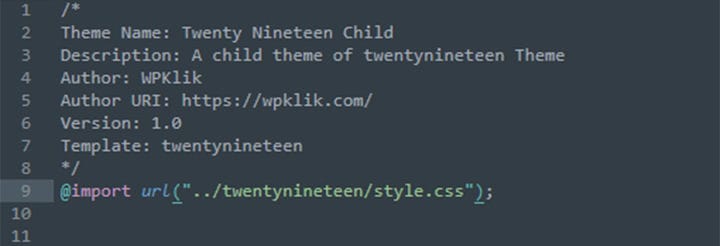
Nel file style.css assegnerai al tuo tema figlio un’intestazione con una descrizione appropriata. I campi sono abbastanza autoesplicativi.
/*
Theme Name: Twenty Nineteen Child
Description: A child theme of twentynineteen Theme
Author: WPKlik
Author URI: https://wpklik.com/
Version: 1.0
Template: twentynineteen
*/
@import url("../twentynineteen/style.css");<?php
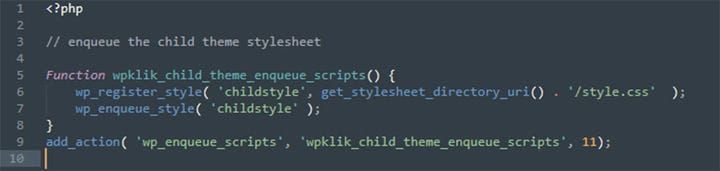
// enqueue the child theme stylesheet
Function wpklik_child_theme_enqueue_scripts() {
wp_register_style( 'childstyle', get_stylesheet_directory_uri(). '/style.css' );
wp_enqueue_style( 'childstyle' );
}
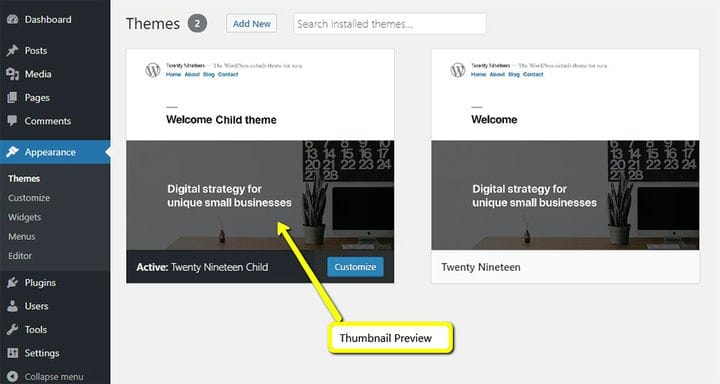
add_action( 'wp_enqueue_scripts', 'wpklik_child_theme_enqueue_scripts', 11);Un’altra cosa di cui hai bisogno è un’anteprima in miniatura per il tuo tema figlio. Questo è il terzo file menzionato sopra, nel caso te lo stia chiedendo.
Successivamente, vai semplicemente su qualsiasi editor di foto e cattura uno screenshot del tuo tema. Chiamalo screenshot.png (assicurati di non creare un’immagine JPEG). In alternativa, copia screenshot.png dal tema principale e incollalo nella cartella figlio.
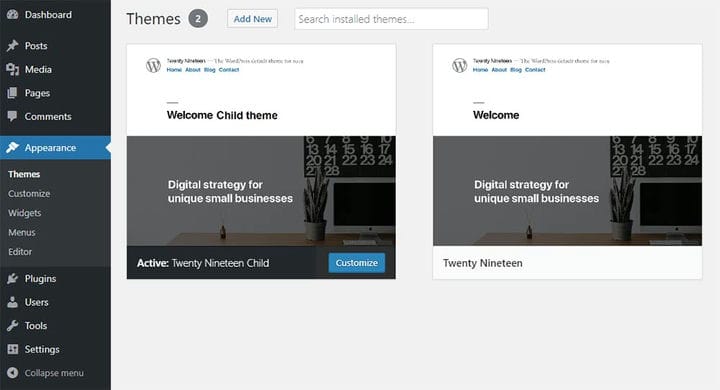
Questo sarebbe tutto quando si tratta di creare il tema del tuo bambino. Ora dovresti essere in grado di aggiungere funzioni e stili personalizzati per il tuo tema attivo. E lo farai senza modificare il codice esistente. Speriamo che questo sia stato utile. Fateci sapere nei commenti qui sotto.
Speriamo che questo articolo sia stato utile. Se ti è piaciuto, non esitare a dare un’occhiata anche ad alcuni di questi articoli!