Come creare una lista di cose da fare con un plugin per l’elenco di controllo di WordPress
Hai mai pensato a quanto sarebbe bello aggiungere una checklist interattiva al tuo sito web o a uno dei tuoi post sul blog? Le liste di controllo sono super utili e un po’ interessanti per ogni genere di cose. Dall’organizzazione e l’hosting di eventi, alla pianificazione delle vacanze o semplicemente allo shopping, facciamo tutti elenchi o, almeno, ne abbiamo tutti bisogno. Sia che tu abbia bisogno di una checklist per il tuo uso personale o che tu voglia offrire questa funzionalità ai tuoi lettori, sarai felice di conoscere un piccolo e interessante plugin per la checklist di WordPress che vogliamo consigliarti oggi.
Con l’uso di questo eccellente plugin, puoi facilmente aggiungere liste di controllo per qualsiasi esigenza tu possa avere. Ad esempio, se gestisci un blog di viaggi, puoi inserire un elenco di cose che le persone devono assolutamente portare a una determinata destinazione.
Un altro esempio potrebbe essere un blog sulla maternità, in cui puoi creare un elenco di cose che tutti i futuri genitori devono ottenere prima dell’arrivo del bambino.
Puoi creare liste della spesa, liste della spesa, liste di cose da fare, praticamente qualsiasi tipo di lista di controllo che abbia senso per il tuo particolare sito Web o blog.
Come abbiamo detto in precedenza, puoi facilmente aggiungere una checklist al tuo blog utilizzando il plugin WordPress Frontend Checklist. È una soluzione fantastica che adorerai usare.
Le liste di controllo sono tutte pratiche, quindi abbiamo deciso di essere anche pratiche e farti risparmiare tempo ricercando questa eccellente soluzione per te.
Lista di controllo front-end
Frontend Checklist è un plugin per WordPress per creare liste di controllo HTML o PDF per il tuo sito. È un plugin molto semplice, intuitivo e senza fronzoli. Non è particolarmente ricco di funzionalità, ma è solo perché non ne hai davvero bisogno per fare così tante cose. Hai bisogno di una semplice lista di controllo ed è ciò che Frontend Checklist ti aiuterà a ottenere.
Una cosa grandiosa di questo plugin è che puoi salvare le tue liste di controllo tramite i cookie o nel database. In questo modo, i tuoi visitatori possono accedere alla loro lista di controllo quando tornano sul sito e selezionare o deselezionare elementi aggiuntivi.
Impostazioni di base e utilizzo
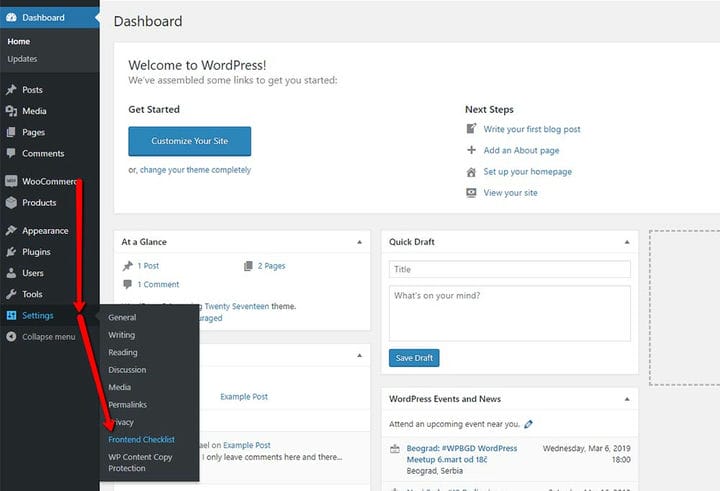
La prima cosa da fare, ovviamente, è installare il plugin e attivarlo. Una volta che hai risolto tutto, vai su Impostazioni> Elenco di controllo frontend.
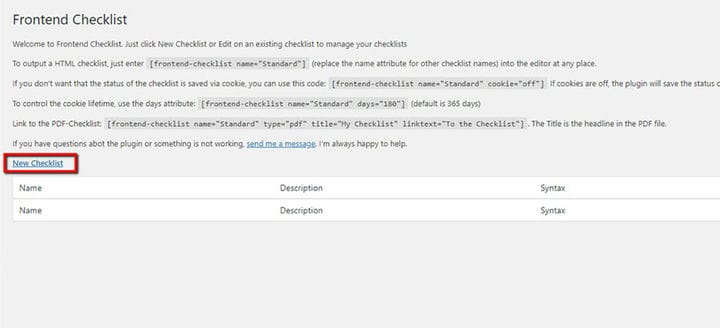
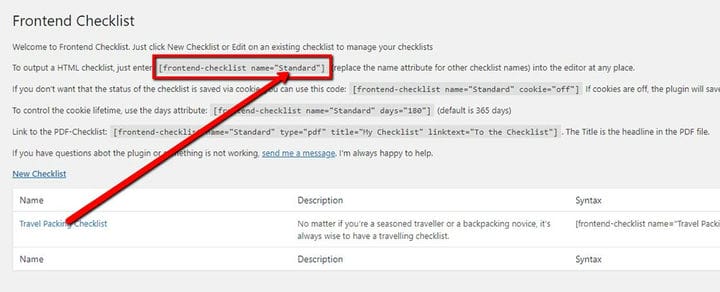
Vedrai un semplice pannello delle opzioni, che contiene diversi codici brevi. L’unica opzione disponibile qui è Nuova lista di controllo.
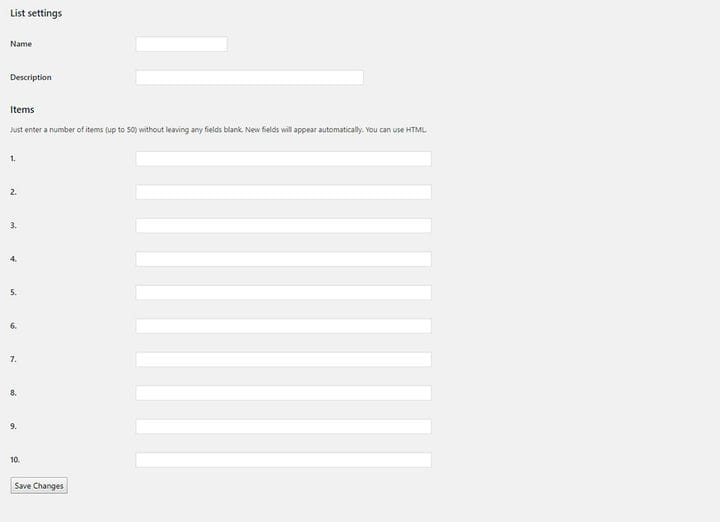
Fare clic su Nuova lista di controllo e inserire prima il nome di una lista di controllo. Non preoccuparti, il nome dell’elenco in realtà non apparirà sulla tua pagina.
Il campo Descrizione è facoltativo. Anche in questo caso, il testo che inserisci qui non verrà visualizzato sulla tua pagina e serve solo per una gestione più semplice di più liste di controllo.
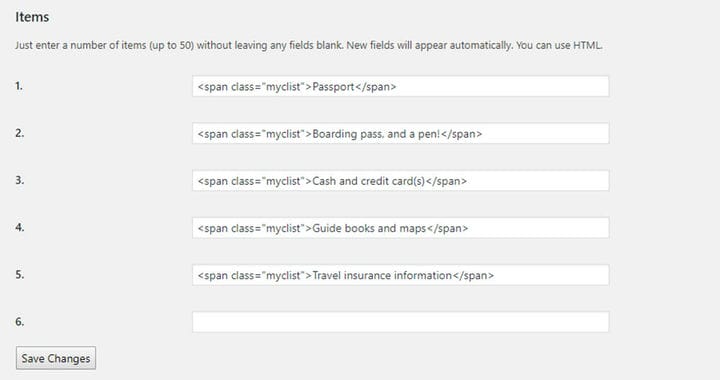
La parte Articoli è importante. È lì che inserisci effettivamente gli elementi della tua lista di controllo. Puoi aggiungere fino a 50 elementi, il che è più che sufficiente. I campi aggiuntivi si aprono mentre si scorre l’elenco e si riempiono i campi dell’elemento.
<b>Una volta completata la checklist e inseriti tutti gli elementi, il passo successivo è, naturalmente, aggiungerla a una pagina del tuo sito. Frontend Checklist offre quattro diversi shortcode.
Usa il primo, [frontend-checklist name="Standard"], per aggiungere una checklist a una pagina Assicurati di sostituire l’attributo name con il nome della tua checklist attuale.
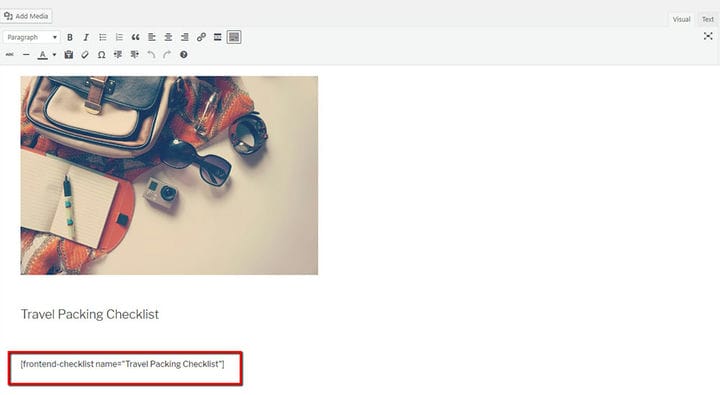
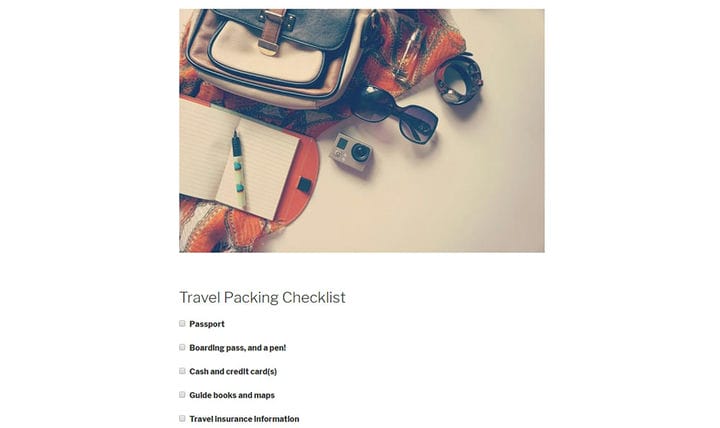
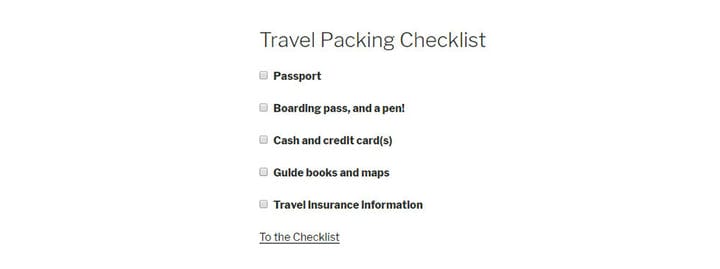
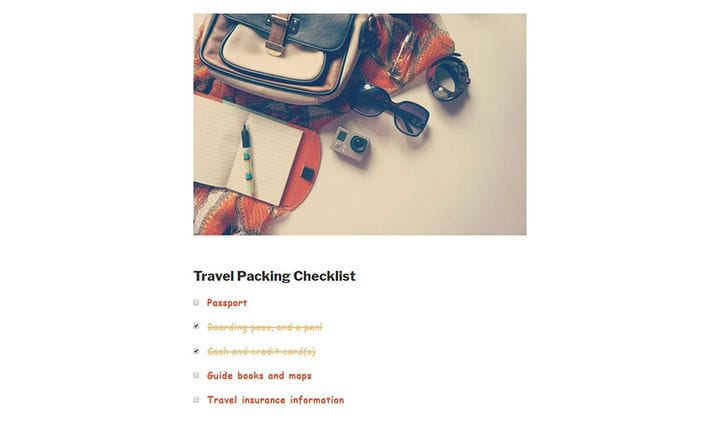
Copia lo shortcode e incollalo dove vuoi. Abbiamo creato una pagina speciale per la checklist di Travel Packing, abbiamo aggiunto un’immagine e posizionato la checklist qui sotto.
Puoi anche aggiungere liste di controllo ai widget utilizzando il campo di testo. Ovviamente, fallo solo se ha senso per te inserire la lista di controllo nel tuo piè di pagina o nella barra laterale.
La prossima opzione shortcode è "Cookie on/off" ed è estremamente utile. Fondamentalmente, ti aiuta a impostare se vuoi salvare l’elenco di controllo per un uso futuro o meno. Se i cookie sono attivi, lo stato della checklist verrà salvato per gli utenti che hanno effettuato l’accesso e potranno riprendere da dove avevano interrotto prima di aggiornare o lasciare la pagina. Se non desideri che questa funzionalità sia abilitata, se desideri visualizzare ogni volta una checklist vuota, disattiva semplicemente i cookie.
[nome elenco di controllo frontend = "Nome elenco di controllo" cookie = "disattivato"]
Puoi anche impostare la durata del cookie, utilizzando l’attributo giorni. Aggiungi semplicemente il numero di giorni in cui desideri che i cookie durino e nota che il valore predefinito è 365 giorni.
[nome elenco di controllo frontend=”Standard” giorni=”180″]
Un’altra opzione interessante che puoi usare è quella di offrire un link per la versione PDF della tua lista di controllo. In questo modo i tuoi visitatori, una volta completata la checklist, possono salvarla sul proprio computer o stamparla. Ciò è particolarmente conveniente per le liste della spesa, i bagagli per le vacanze e così via.
Lo shortcode per questo è [frontend-checklist name=”ChecklistName” type=”pdf” title=”My Checklist” linktext=”To the Checklist”].
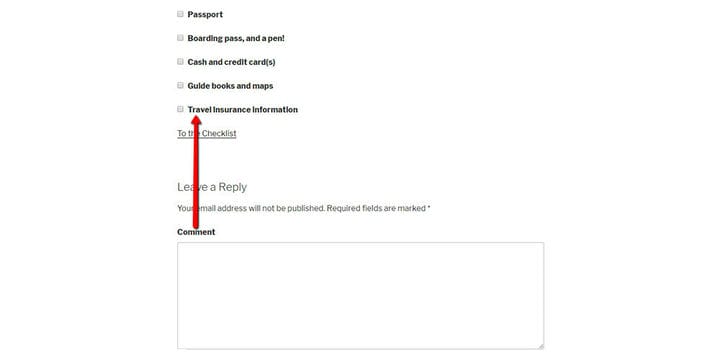
Il link per il download si troverà sotto l’elenco di controllo. Puoi modificare il test di collegamento predefinito "All’elenco di controllo" e sostituirlo con il tuo testo.
Impostazioni avanzate
Dopo aver impostato la tua lista di controllo, potresti volerla personalizzare e renderla più adatta al tuo sito web.
Con il plug-in Frontend Checklist, per impostazione predefinita, la tua checklist ha le stesse impostazioni degli altri moduli utilizzati sul tuo sito. Ciò significa la stessa dimensione del carattere, colore, spaziatura e così via. Grazie a questo, il tuo sito web è stilisticamente uniforme, ma se vuoi cambiarlo e far risaltare la tua checklist, è possibile anche questo.
Se desideri personalizzare l’aspetto della tua checklist e dei suoi elementi, devi aggiungere il tag HTML "span" a ciascuno degli elementi e definire la classe. In questo caso, la classe è "myclist", ma puoi, ovviamente, usarne una tua. Facciamo questo per assegnare determinati attributi alla classe, attributi che cambieranno l’aspetto della tua lista di controllo.
Dopo aver inserito i tag HTML, dovrai definire l’aspetto degli elementi nella classe "myclist". Per questo, è necessario aggiungere alcune righe di CSS, che è molto semplice e non richiede alcuna conoscenza particolare di questo linguaggio. Pensa all’aggiunta di CSS come all’aggiunta di determinati attributi a una classe. Basta seguire questi passaggi:
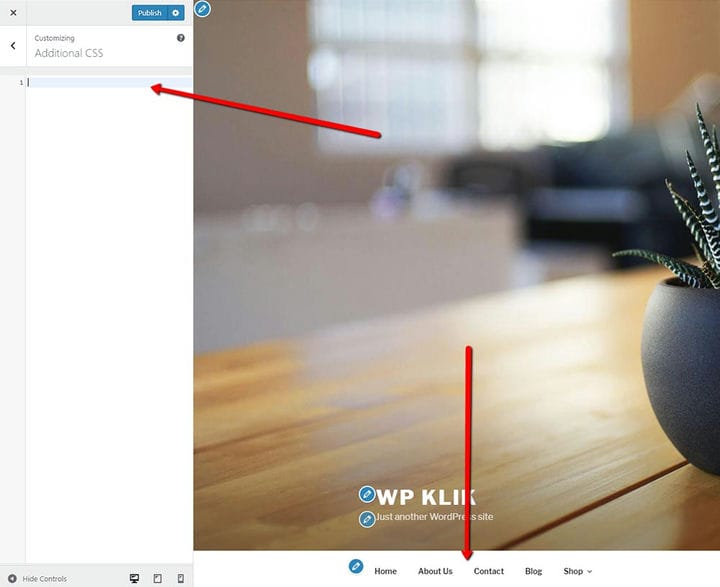
Vai su Aspetto > Personalizza > CSS aggiuntivo.
Alla tua sinistra vedrai un campo in cui puoi inserire il tuo CSS, nel nostro caso la classe “myclist”. Puoi seguire le modifiche in tempo reale nel campo a destra.
Vai al Menu e trova la pagina in cui si trova la tua lista di controllo.
In questo esempio, cambieremo il carattere e le sue proprietà. Nello specifico, assegneremo sei proprietà alla nostra classe:
- color: per modificare il colore del carattere degli elementi nella checklist
- text-shadow: per aggiungere un tocco 3D ai caratteri. I numeri nel codice definiscono la dimensione dell’ombra rispetto alla dimensione del carattere. Puoi anche sperimentare con l’aggiunta di colori diversi alle ombre e ai caratteri.
- font-weight: per impostare lo spessore del carattere
- font-family: ce ne sono molti disponibili, quindi scegli in base alle tue preferenze
- font-size: per impostare la dimensione dei caratteri utilizzati per le voci della checklist
- padding: per definire il numero di pixel attorno all’oggetto stesso. I valori espressi si riferiscono a in alto, a destra, in basso e a sinistra, in quest’ordine, quindi fai attenzione. Nel nostro esempio, è solo il riempimento sinistro, ovvero lo spazio tra la casella e l’elemento nell’elenco di controllo.
text-shadow: 0,5px 1px arancione;
famiglia di caratteri: ‘Comic Sans MS’, Comic Sans, corsivo;
.myclist { colore: #cc615f; text-shadow: 0,5px 1px arancione; peso del carattere: 600; famiglia di caratteri: ‘Comic Sans MS’, Comic Sans, corsivo; Dimensione carattere: 20px; imbottitura: 0 0 0 10px; }
.myclist {
color: #cc615f;
text-shadow: 0.5px 1px orange;
font-weight: 600;
font-family: 'Comic Sans MS', Comic Sans, cursive;
Font-size:20px;
padding: 0 0 0 10px;
}Nota che devi prestare molta attenzione alla struttura del tuo codice, se vuoi che tutto vada per il verso giusto. La classe è definita come .classname. Ovviamente, probabilmente avrai un nome diverso che utilizzerai invece. Tutte le proprietà sono posizionate tra {}. Gli immobili vengono aggiunti come immobile: descrizione dell’immobile; e questa è la struttura che va assolutamente seguita.
Un’altra cosa interessante che puoi impostare è rendere gli elementi selezionati diversi da quelli non selezionati per rendere la distinzione ancora più chiara. Per fare ciò, aggiungerai proprietà alla classe .checked .myclist.
A differenza degli elementi non selezionati, quelli selezionati avranno una decorazione testuale: riga attraverso che barra gli elementi selezionati.
decorazione del testo: line-through;}
.checked .myclist { color:#e4d2b8; peso del carattere: 300; decorazione del testo: line-through;}
.checked .myclist {
color:#e4d2b8;
font-weight: 300;
text-decoration: line-through;}Il risultato sarà simile a questo:
Come puoi vedere, è tutto molto semplice. Segui semplicemente la struttura del codice, sperimenta, gioca con le proprietà e fai risaltare il tuo blog con questa aggiunta interessante e utile.
Pensieri finali
Il plug-in Frontend Checklist per WordPress è un piccolo strumento utile di cui probabilmente non sapevi nemmeno di aver bisogno. Prendi in considerazione l’aggiunta di una o due liste di controllo al tuo sito Web per aumentare il coinvolgimento degli utenti e far sì che i tuoi visitatori tornino di più.
Inoltre, ora che sai quanto è facile, assicurati di personalizzare la tua checklist, renderla più personale e in linea con lo stile del tuo blog. E facci sapere i risultati!