I 3 migliori editor di testo RTF gratuiti per applicazioni Web
Stai cercando un editor di testo RTF gratuito per la tua applicazione web? Un editor WYSIWYG (quello che vedi è ciò che ottieni) ti consente di inserire contenuto descrittivo insieme a elementi HTML. In questo articolo, discutiamo dei 3 migliori editor di testo RTF gratuiti che sono popolari e facili da installare.
Ci sono diversi editor WYSIWYG disponibili su Internet. Ho provato alcuni editor e ho preso i 3 migliori editor HTML WYSIWYG gratuiti che sono: CKEditor, TinyMCE e Trix.
Perché hai bisogno di Rich Text Editor?
Ci si può chiedere perché si dovrebbe usare l’editor di testo rich? La risposta è semplice. Nella textarea, non è facile e intuitivo inserire grandi pezzi di contenuto. È molto difficile inserire diversi tipi di elementi HTML nell’area di testo. Avvolgere il contenuto all’interno degli elementi e mantenere la loro gerarchia è difficile in textarea.
Per semplificare questo problema, abbiamo la possibilità di utilizzare un editor di testo RTF. Questi editor WYSIWYG forniscono una buona interfaccia utente e un’esperienza utente al posto di textarea.
CKEditor – Editor di testo Web
CKEditor è un editor di testo rich text gratuito popolare e comunemente usato. Questo editor è progettato per semplificare la creazione di contenuti del sito web.
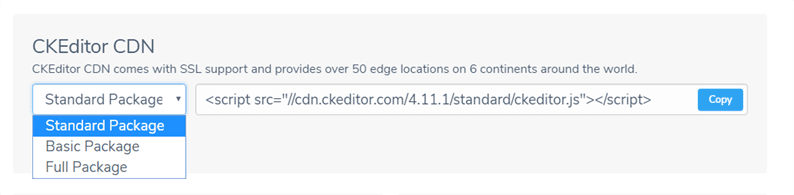
Per utilizzare CKEditor, devi prima includere il suo file JS. Hanno fornito 3 tipi di pacchetti: Basic, Standard, Full. Puoi scegliere uno dei due pacchetti in base al requisito. È disponibile un file JS diverso per ogni pacchetto.
Ecco il link per i pacchetti CKEditor http://ckeditor.com/download
Nella pagina sopra, è possibile scegliere qualsiasi pacchetto e ottenere un percorso sorgente JS di un pacchetto.
Ad esempio, utilizzo il pacchetto standard, quindi il mio codice sarà il seguente.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CKEditor</title>
<script src="//cdn.ckeditor.com/4.14.1/standard/ckeditor.js"></script>
</head>
<body>
<textarea name="editor1"></textarea>
<script>
CKEDITOR.replace( 'editor1' );
</script>
</body>
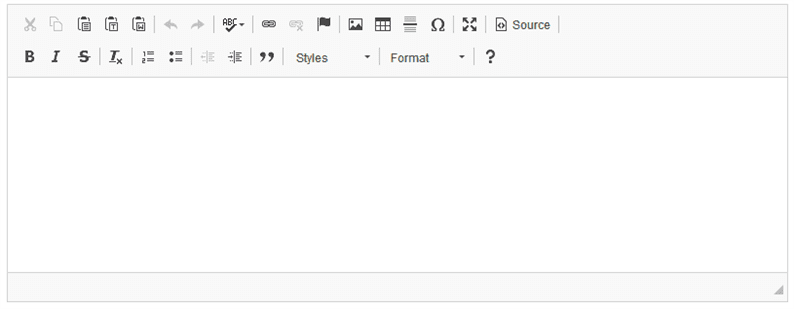
</html>Il codice sopra genererà un editor simile allo screenshot qui sotto.
TinyMCE – Editor WYSIWYG avanzato
TinyMCE è uno degli editor open source più utilizzati. I marchi ben noti utilizzano questo editor nel loro sviluppo principale.
L’installazione dell’editor TinyMCE è semplicissima. Il codice seguente sostituisce textarea con l’editor TinyMCE WYSIWYG.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>tinymce.init({ selector:'textarea' });</script>
</head>
<body>
<textarea>Next, get a free Tiny Cloud API key!</textarea>
</body>
</html>Di seguito è riportato lo screenshot di un editor generato utilizzando il codice sopra.
Questo editor fornisce un ricco set di barre degli strumenti. L’utente può aggiungere funzionalità (plugin) come emozioni, ancora, modalità a schermo intero, immagine, stampa, correttore ortografico, tabella, conteggio parole, ecc. nella barra degli strumenti di un editor. Otterrai l’elenco completo di tutte le funzionalità della barra degli strumenti disponibili nella loro documentazione.
Trix: un editor WYSIWYG open source
Trix è un altro editor di testo RTF open source di Basecamp. Poiché questo editor è utilizzato in Basecamp, milioni di utenti lo stanno già utilizzando. Ho scritto un articolo separato sull’editor Trix, quindi dai un’occhiata a questo articolo che spiega come utilizzare l’editor Trix nei tuoi siti web.
Spero che tu abbia una conoscenza di base dei popolari editor di testo RTF gratuiti. Si prega di condividere i tuoi pensieri e suggerimenti in una sezione commenti qui sotto.
articoli Correlati
- Come installare e utilizzare CKEditor in Laravel
- Come installare e utilizzare TinyMCE – Editor HTML WYSIWYG in Laravel
- Estensione FTP/SFTP per Visual Studio Code