Il modo più semplice per aggiungere Javascript al tuo sito WordPress
Sono felice che tu sia qui.
Se non sei uno sviluppatore WordPress esperto, aggiungere Javascript al tuo sito può essere piuttosto intimidatorio. Persino peggio…
Potresti seriamente rovinare il tuo sito se non stai attento.
In questo tutorial imparerai il modo più rapido e sicuro per aggiungere nuovi Javascript al tuo sito WordPress.
Aggiungi nuovo Javascript a WordPress
Normalmente, aggiungeresti un tema figlio o un plug-in che caricherebbe quindi un nuovo file Javascript sul tuo sito.
Tuttavia, questo è molto lavoro se hai solo bisogno di aggiungere uno o due frammenti di codice JS. La soluzione più semplice è utilizzare il plugin Simple Custom CSS e JS.
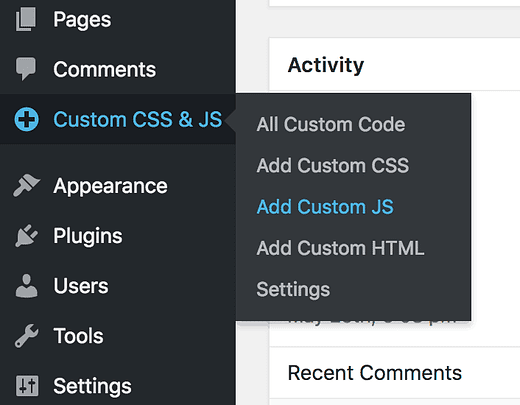
Installa e attiva questo plugin sul tuo sito e vedrai una nuova voce di menu Custom CSS & JS aggiunta alla tua dashboard. Passa il mouse sopra la nuova voce di menu e fai clic sull’opzione "Aggiungi JS personalizzato" per iniziare ad aggiungere il tuo javascript.
Aggiungi il Javascript
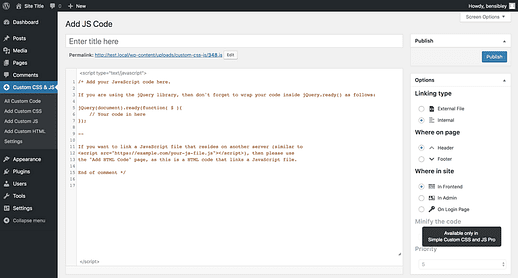
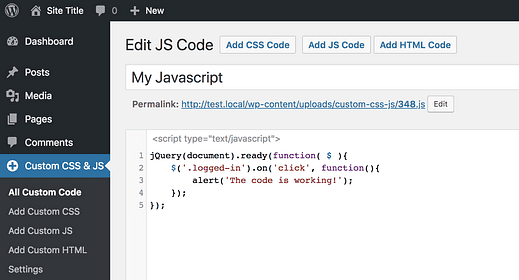
Nella pagina successiva, vedrai un editor di codice in cui puoi inserire il JS che desideri aggiungere al tuo sito.
Anche i commenti nell’editor sono molto utili
Assegna un titolo al tuo JS in modo che sia facile ricordare il motivo per cui l’hai aggiunto, quindi inserisci il codice nell’editor qui sotto. Assicurati di eliminare prima i commenti poiché non è necessario che vengano aggiunti al tuo sito.
Prova Javascript
Se vuoi assicurarti che funzioni, puoi aggiungere questo JS al tuo sito:
jQuery(document).ready(function( $ ){
$('.logged-in').on('click', function(){
alert('The code is working!');
});
});Ecco come apparirà nell’editor.
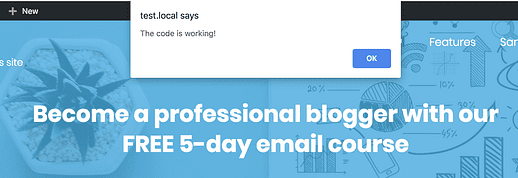
Tutto ciò che fa questo codice è mostrare una casella di avviso quando fai clic in qualsiasi punto del sito, in questo modo:
Riguarda solo gli utenti che hanno effettuato l’accesso, quindi non disturberà i tuoi visitatori quando lo aggiungi per fare un test.
Una volta che sei certo che funzioni, puoi sostituire lo snippet di prova con il vero JS che desideri aggiungere al tuo sito.
Configura le opzioni JS
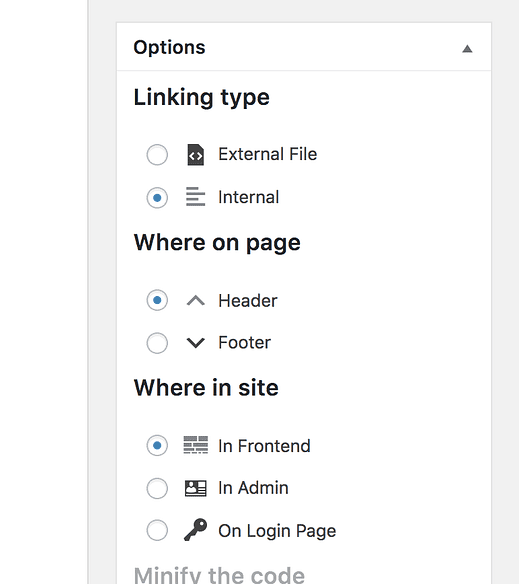
Simple Custom CSS & JS viene fornito con alcune utili opzioni per decidere esattamente come aggiungere Javascript al sito.
Innanzitutto, se stai solo aggiungendo un po’ di codice, mantieni il tipo di collegamento come "Interno" che aggiunge semplicemente il codice alla pagina. È più semplice che caricare un altro file e non influirà sul tempo di caricamento del tuo sito.
Successivamente, se stai aggiungendo uno script di analisi, probabilmente diranno se dovresti aggiungerlo all’intestazione o al piè di pagina. In caso contrario, è meglio utilizzare il piè di pagina per impostazione predefinita.
Infine, se si suppone che Javascript influisca sui tuoi visitatori, tieni selezionata l’opzione "In Frontend" per l’impostazione Dove nel sito. L’opzione "In Admin" è solo per se si desidera caricare Javascript mentre si visualizzano le pagine nella dashboard di WP e, naturalmente, l’opzione "On Login Page" è solo per la pagina di accesso dei membri.
Conclusione
Questo approccio è MOLTO più semplice rispetto alla creazione di un nuovo plugin o di un tema figlio.
Per non parlare del fatto che Simple Custom CSS & JS è un fantastico plugin e probabilmente ne troverai altri usi in futuro. C’è anche una versione pro disponibile che è capace di alcune personalizzazioni piuttosto impressionanti se hai bisogno di maggiore flessibilità.
Se hai domande o feedback su questo post, lascia un commento qui sotto.