Visualizza i post di una categoria specifica su una pagina WordPress
Vuoi visualizzare i post di una categoria specifica su un modello di pagina personalizzato in WordPress? In questo modo, puoi utilizzare il design del tuo modello e visualizzare l’elenco dei post su una pagina WordPress. In questo articolo, studiamo come visualizzare i post di una categoria specifica su un modello di pagina personalizzato.
Per impostazione predefinita in WordPress, puoi classificare il tuo post. Questa funzione è utile per scoprire tutti i post che rientrano nella categoria specifica. In WordPress, quando un utente fa clic su una delle categorie, verrà reindirizzato a una pagina di elenco dei post per quella specifica categoria. WordPress utilizza i seguenti file modello per l’elenco dei post di una categoria.
- categoria-slug.php
- ID-categoria.php
- categoria.php
- archivio.php
- index.php
Per visualizzare i post della categoria correlata, WordPress cerca i file modello nell’ordine sopra. Qualunque sia il file modello trovato per primo, il codice di quel file verrà utilizzato per l’elenco dei post di una categoria.
Riguarda i modelli WordPress predefiniti. Ma cosa succede se qualcuno desidera utilizzare un modello di pagina personalizzato per gli elenchi di post di una categoria specifica?
Detto questo, passiamo attraverso una guida passo passo per raggiungere questo obiettivo.
Crea modello di pagina in WordPress
Il nostro obiettivo è visualizzare i post per categoria in una pagina. Ovviamente, devi scrivere un codice per questo. Crea un file template-category.phpnella directory del tuo tema attivo e aggiungi il commento qui sotto nella parte superiore di un file.
categoria-modello.php
<?php
/**
* Template Name: Category Custom Page
*/
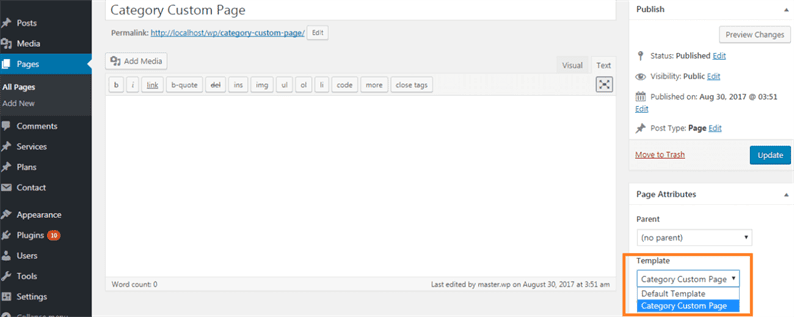
?>Quindi, vai alla dashboard di WordPress, crea la tua pagina in cui desideri visualizzare i post. Assegna il modello sopra a questa pagina appena creata.
Visualizza i post di una categoria specifica su una pagina WordPress
Finora hai creato e assegnato il tuo modello alla pagina WordPress. La prossima cosa che devi fare è scrivere un codice che recuperi i post allegati a una categoria.
Userò WP_Queryclasse per andare a prendere i posti. Ad esempio, presumo che tu abbia una categoria chiamata "WordPress" e post allegati a questa categoria che desideri visualizzare.
Scrivi il codice qui sotto per ottenere un elenco di post nella categoria "WordPress".
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
endif;Nel codice sopra ho passato 'category_name' => 'wordpress'. Qui ‘wordpress’ è la lumaca di una categoria.
L’utente può anche passare l’id di categoria invece di category_name. In tal caso, dovresti usare la chiave come ‘cat’ al posto di ‘category_name’ e passare l’id di una categoria.
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'cat' => '4', //you can pass comma-separated ids here
'posts_per_page' => 5,
);posts_per_pageè il numero di post da recuperare dal database. Ho usato il have_posts()metodo che controlla se il prossimo post è disponibile per il ciclo di WordPress. Se è disponibile, scorre ogni post e lo visualizza.
Ottieni post in tassonomia personalizzata
Potresti lavorare con un tipo di post personalizzato e desideri visualizzare i post dalla tassonomia personalizzata. In tal caso, è necessario modificare l’array degli argomenti come segue:
$args = array(
'post_type' => 'CUSTOM_POST_TYPE_NAME',
'post_status' => 'publish',
'posts_per_page' => 5,
'tax_query' => array(
array(
'taxonomy' => 'TAXONOMY_NAME',
'field' => 'slug',
'terms' => array( 'TERM_SLUG' ),
'operator' => 'IN'
),
),
);
$arr_posts = new WP_Query( $args );Assicurati di sostituire i segnaposto con i valori effettivi.
Impaginazione
Il codice che ho scritto recupera solo post limitati dalla categoria. Sebbene tu possa ottenere un numero qualsiasi di post passando un numero a ‘posts_per_page’, normalmente visualizziamo un insieme di post per pagina e quindi usiamo l’impaginazione per ottenere il set di post successivo e precedente.
Per integrare l’impaginazione, installa e attiva il plugin WP-PageNavi.
Questo plugin fornisce un metodo wp_pagenavi()che genera un link di impaginazione che può essere utilizzato nella pagina di elenco dei post.
Per aggiungere link di impaginazione nella tua pagina WordPress, devi modificare il tuo codice. Innanzitutto, devi passare il pagedparametro e quindi utilizzare la funzione wp_pagenavi().
Otterrai il valore per paginato come segue:
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;Quindi il tuo codice finale è il seguente.
categoria-modello.php
<?php
/**
* Template Name: Category Custom Page
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
'paged' => $paged,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
wp_pagenavi(
array(
'query' => $arr_posts,
)
);
endif;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>Ora puoi modificare la struttura HTML, utilizzare le classi, aggiungere uno stile e creare una pagina ben realizzata per l’elenco dei tuoi post.
Spero che tu capisca come visualizzare i post della categoria specifica su una pagina di WordPress. Per favore condividi i tuoi pensieri nella sezione commenti qui sotto.
articoli Correlati
- Come caricare i post di WordPress con AJAX
- Come impostare l’immagine in primo piano a livello di codice in WordPress
- Come impostare i permessi file corretti per WordPress