Aggiungi fantasiosi collegamenti di impaginazione in WordPress
Stai cercando di aggiungere fantasiosi link di impaginazione in WordPress? Possiamo impostare l’impaginazione numerica per il nostro blog. In questo articolo, ti mostriamo come aggiungere fantasiosi link di impaginazione in WordPress.
Sul nostro sito, stiamo utilizzando i collegamenti di impaginazione numerica come mostrato nello screenshot qui sotto.
Perché hai bisogno di collegamenti di impaginazione fantasiosi?
Quando installiamo WordPress, i temi predefiniti mostrano i collegamenti ai post precedenti e ai post più recenti. La maggior parte dei temi di WordPress mostra anche lo stesso tipo di collegamenti. Alcuni temi premium utilizzano l’impaginazione numerica per il sito. I collegamenti di impaginazione numerica hanno un aspetto migliore e sono di facile utilizzo rispetto ai collegamenti tradizionali.
WordPress ha un plugin chiamato "WP-Pagenavi" nei suoi repository. Usando questo plugin, possiamo aggiungere fantasiosi link di impaginazione in WordPress.
Vai al repository, scarica il plugin e installalo.
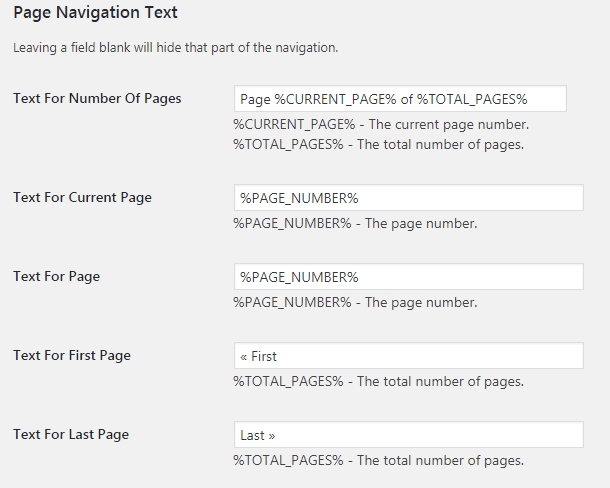
Una volta attivato il plugin, vai su Impostazioni-> pagina PageNavi. In questa pagina di impostazione, è possibile configurare tutte le opzioni. Puoi anche mantenere le configurazioni predefinite così com’è. Anche le configurazioni predefinite funzionano bene.
Quindi, trova i metodi next_posts_link() e previous_posts_link() dalla directory del tema attivo. Sostituisci i metodi sopra con la singola riga sotto.
Aggiungi uno stile ai tuoi link di impaginazione
I collegamenti di impaginazione generati utilizzando questo plugin utilizzano lo stile del file pagenavi-css.css. Questo file CSS si trova nella directory principale di un plugin. Lo stile predefinito dei collegamenti di impaginazione è abbastanza buono. Tuttavia, se desideri applicare uno stile diverso per i collegamenti di impaginazione, copia questo file CSS nella directory del tema e aggiungi il tuo stile. In questo modo, le modifiche non verranno ignorate dopo l’aggiornamento del plug-in.
Un altro modo è impostare l’opzione "Usa pagenavi.css" su "No" nella pagina delle impostazioni del plug-in. E poi aggiungi il tuo stile nel file "style.css" del tema.
Ci auguriamo che tu capisca come aggiungere fantasiosi link di impaginazione in WordPress. Potresti anche voler leggere i nostri articoli correlati su Come creare un modulo di accesso personalizzato in WordPress.