Как оптимизировать процесс разработки
В этой статье я хотел бы поделиться своим опытом в качестве руководителя команды разработчиков WordPress. Этот опыт охватывает работу над различными сервисами разработки WordPress, такими как темы и плагины, разработку новых клиентских сайтов и ресурсов разного уровня сложности и нагрузки.
Работая над проектами, я неоднократно сталкивался с ситуациями, когда мы делали одну и ту же работу и допускали одни и те же ошибки. Это заставило меня задуматься о необходимости оптимизации всего процесса. Давайте рассмотрим наиболее важные моменты для оптимизации управления процессом разработки.
Детальное планирование и проектирование
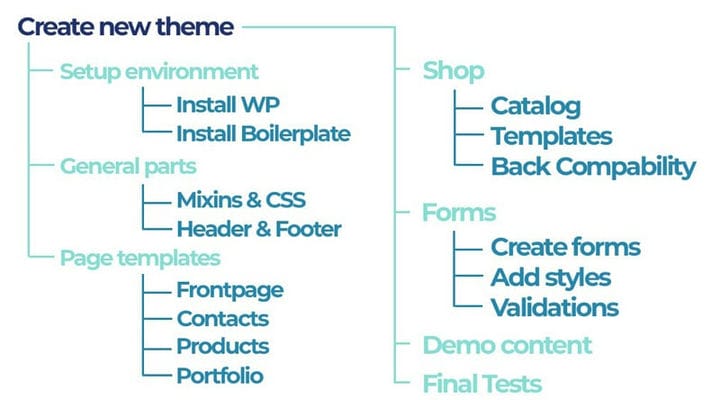
Начнем с дизайна. Грамотно разработанный проект уже выиграл полдела. Младшие разработчики склонны игнорировать эту часть, надеясь, что быстрого наброска будет достаточно. Это не реальность. Лучше потратить несколько часов на разработку дизайна проекта, чтобы лучше понять, как он будет работать, какие объекты нужны и как они будут взаимодействовать друг с другом. Даже если вы работаете над чем-то простым, например, над веб-сайтом с несколькими типами постов, возьмите лист бумаги или доску и разложите его. Начните с понимания того, как эти типы постов будут взаимодействовать, какие у них будут свойства и метаполя, как будет происходить обмен данными, как будет проходить регистрация пользователя, какие формы будут на сайте., и так далее. Это облегчит вам жизнь, когда вы и ваша команда начнете писать код. Вместо того, чтобы задаваться вопросом, что происходит на другой стороне проекта, вы можете сосредоточиться на решении одной проблемы за раз.
Разбивка задач на подзадачи
Все задачи нужно разделить на подзадачи. Чем более детальной фрагментации вы сможете добиться, тем лучше. Однако не увлекайтесь слишком сильно и оставайтесь в разумных пределах. У меня есть одно правило для этого этапа управления процессами — если есть глобальная задача и я не совсем понимаю, как ее выполнить, я разбиваю ее на подзадачи, пока она не станет понятной на 100%. На практике мы как бы делим сайт на страницы, потом на блоки, разделяем бизнес-функционал на функции и так далее. Это работает очень хорошо на протяжении всего последующего процесса разработки. Кроме того, предлагаю вам использовать чек-листы — это отличная визуализация при постановке и выполнении задач. Кроме того, всем нравится видеть, как выполняется проект, пункт за пунктом.
Точная оценка времени
Исходя из моего предыдущего опыта работы в качестве руководителя группы, я могу сказать, что оценить время проекта сложно. Всегда (или почти всегда) бывают завышенные или заниженные сроки, выдаваемые разработчиками, от чего страдает вся команда. Слишком часто устанавливаются оптимистичные сроки, что в итоге приводит либо к сверхурочным работам, либо к задержкам проекта — а это нехорошо для бизнеса. Мы с моей командой разработали собственную методологию оценки времени проекта, и на самом деле она довольно проста. Разделив задачу на подзадачи и зная точное время на каждую подзадачу, мы можем подвести итоги и рассчитать общее прогнозируемое время на разработку.
Средства автоматизации и разработки
Как и в любой другой сфере, у программистов есть свои отработанные инструменты. Наша задача собрать воедино все инструменты (например, IDE, систему контроля версий, локальный сервер и др.) и иметь возможность синхронизировать работу команды. Например, мы используем PHP-Storm, Github и Open Server. Конечно, вы можете выбрать наиболее удобные для вас инструменты, но суть оптимизации в том, что мы должны убедиться, что все члены команды используют эти инструменты и их функциональные возможности на все 100%.
В типичных проектах WordPress работа делится между 2-3 людьми. Этого обычно достаточно для завершения проекта, если все точно спроектировано и распределено по каждому чек-листу. Вы также должны назначать задачи и подзадачи с помощью git и git-flow, чтобы они не пересекались. Добавление большего количества людей не всегда означает ускорение проекта. Если каждый член команды грамотно работает над своими конкретными задачами, эффективно распределяя время и ресурсы, проект можно быстро и успешно завершить.
Если вы создаете понятный и читаемый код, это помогает облегчить дальнейшие задачи и решения — вам больше не нужно бороться с костылями или невнятными кусками, вместо того, чтобы двигаться вперед. Качество кода можно рассматривать с нескольких точек зрения: осмысленные имена переменных, функций, классов и общее соответствие коду WordPress. Общий совет заключается в том, чтобы писать код так, как будто вы собираетесь поддерживать его в течение длительного времени. В настоящее время неопытные разработчики склонны создавать файлы, называть их «проблема.функции.php» и отправлять туда весь функционал. В какой-то момент файл перегружается совсем другой логикой, и команда целыми днями пытается в ней разобраться. Более продуктивный метод — разделить код на папки и файлы, согласно бизнес-логике проекта.. При этом вы можете сэкономить массу времени в самом процессе разработки, выделив вам время на облегчение процесса внесения изменений и обновления кода.
Инструменты отладки
Процесс разработки не всегда проходит гладко. Иногда нужно смириться с этим и быть готовым к отладке кода. Все это можно разделить на две категории. Отладка на уровне языка программирования, где у нас есть php, в первую очередь. Удобнее всего использовать встроенные инструменты в вашей среде IDE и убедиться, что все разработчики правильно их настроили и используют. Во- вторых, мы смотрим на использование специальных плагинов, которые позволяют нам собирать и просматривать ценную информацию.: от количества запросов в базе, до списка хуков, используемых при загрузке страницы. Среди этих плагинов хочу выделить Query Monitor, Mail Log, Health Check, Cron Manager. В дополнение к этому мы с моей командой создали плагин Dev Studio, чтобы компенсировать недостаток функциональности. Этот плагин позволяет нам видеть переменные и константы, фильтры, хуки, данные и т. д., а также позволяет устанавливать точки останова. Все эти плагины бесплатны и их можно найти в официальном репозитории WordPress.
Где разработчики тратят свое время?
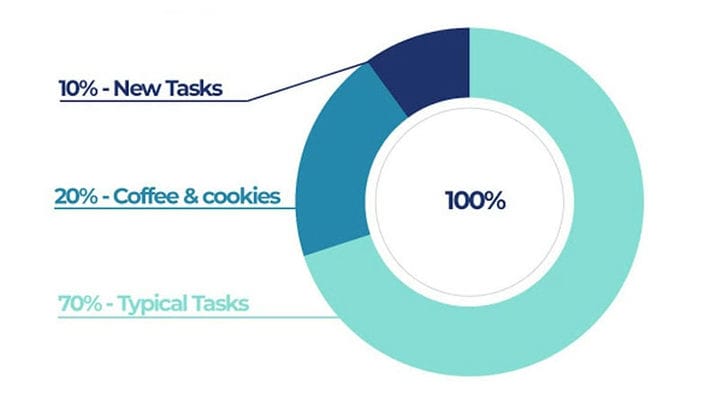
Мы провели небольшое исследование от нескольких команд WordPress и нашли примерный график работы разработчиков (это не полноценное исследование, но достаточно, чтобы визуализировать типичный день из жизни разработчика):
Типичные задачи занимают большую часть времени разработчиков. Например, они начинают новый проект, создают новую тему, вставляют готовые решения и зацепки, которые мы ранее использовали. Так бывает не всегда, но часто бывает в веб-студиях, создающих клиентские сайты. Поэтому для наилучшей поддержки разработчиков вы должны хранить эффективные шаблоны и решения в своей базе знаний. Что касается 20% времени, потраченного на кофе и перерывы, то это вполне нормальная практика. Разработчики не должны проводить весь день в сфокусированном рабочем режиме. На самом деле это может привести к повышенной утомляемости и выгоранию. Перерыв полезен для повышения продуктивности. О новых задачах — создание уникального функционала и кода— занимает всего 10% времени разработчиков веб-студий. Интересный факт, именно эти задачи больше всего нравятся разработчикам. Эти задачи помогают улучшить жизнь пользователей и клиентов, и работать над ними очень интересно.
В идеальном мире я хотел бы перевернуть эту диаграмму так, чтобы новые задачи занимали большую часть времени, оставляя на обычные и рутинные задачи меньше времени. Это непросто сделать, но вы можете предпринять шаги в этом направлении, используя заготовки (или шаблоны, стартовые наборы) и автоматизируя процессы. Например, наша команда создала гибкую тему стартового набора. Эта тема создана на принципах MVC с использованием Webpack. Это гибкий инструмент для быстрого развертывания проекта, а также готовый к масштабированию. На практике мы стали экономить 40% времени на разработке клиентских сайтов. Тема с открытым исходным кодом и размещена в открытом доступе — ее можно найти в официальном репозитории WordPress или на git hub. И, конечно же, вы можете создать свою собственную стартовую тему или разработать плагин, соответствующий вашим потребностям.. Основная идея — четко понимать требования и создавать гибкую архитектуру.
Надеюсь, эта рекомендация поможет вам на пути к совершенству! Фантастическая платформа WordPress предлагает огромные возможности, поэтому давайте использовать их грамотно и элегантно.