Как проверить элементы веб-сайта в вашем браузере
Если вам когда-либо было любопытно посмотреть, как будет выглядеть ваша страница с разными стилями, но без необходимости применять какие-либо изменения, вы будете рады услышать, что у вас есть способ сделать это. На самом деле, в вашем браузере есть удобный инструмент, который позволит вам проверять элементы веб-сайта. Таким образом, вы сможете увидеть, как может выглядеть ваш контент по-разному.
В приведенном ниже тексте мы предоставим вам все основные сведения о том, как проверять элементы веб-сайта при работе в WordPress.
Что такое Inspect Element?
Все новейшие веб-браузеры поставляются с набором встроенных инструментов, которые отображают код CSS, JavaScript и HTML для конкретной страницы. Инструмент Inspect позволяет веб-разработчикам при необходимости редактировать код в своем веб-браузере. Это дает им возможность предварительного просмотра любых изменений, фактически не вмешиваясь в какой-либо код. Другими словами, они единственные, кто может видеть эти изменения в своем браузере.
Этот вариант может быть особенно полезен для тех, кто хочет внести изменения в свой веб-сайт WordPress, но хотел бы сначала просмотреть их, прежде чем позволить им вступить в силу. Например, если вы являетесь владельцем блога и хотите увидеть, как WordPress выдержка из любого из ваших сообщений будет отображаться в вашем браузере, вы можете легко сделать это с помощью этого инструмента.
Это полезно не только для владельцев веб-сайтов, но и для любого писателя, маркетолога, агента службы поддержки и всех, кому интересно посмотреть, как может выглядеть контент, над которым они работают.
Как проверить элемент в Google Chrome
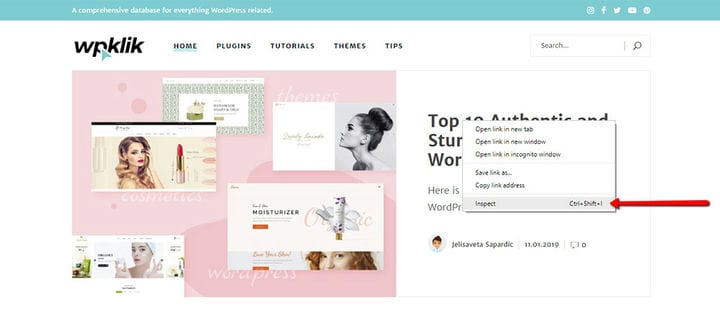
Есть два способа получить доступ к этому инструменту. Вы можете либо щелкнуть правой кнопкой мыши в любой области веб-страницы и выбрать «Проверить », либо нажать CTRL + Shift + I на клавиатуре.
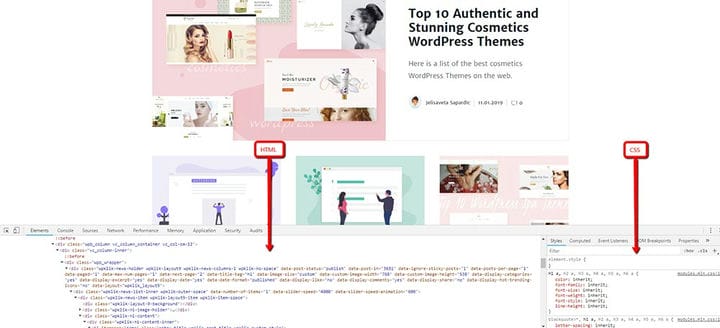
После того, как вы сделаете этот первый шаг, ваш браузер автоматически разделится на две части, а исходный код вашей страницы появится в меньшем окне. В этом окне вы увидите HTML слева и CSS справа.
Различные области веб-страницы будут подсвечиваться, когда вы проводите мышью по исходному HTML-коду. Если вы в конечном итоге щелкнете правой кнопкой мыши на определенном элементе своей веб-страницы, этот элемент будет выделен.
Как редактировать и отлаживать код
С помощью инструмента Inspect Element вы можете редактировать как HTML, так и CSS. Чтобы отредактировать HTML, просто дважды щелкните любую область в исходном коде HTML, а затем отредактируйте код.
То же самое можно сделать и в области CSS. Чтобы добавить новое правило стиля, просто нажмите значок + вверху.
Все внесенные вами изменения сразу же отобразятся в вашем браузере.
Еще раз подчеркнем, что ни одно из этих изменений не будет сохранено. Вы можете сколько угодно проверять любые элементы веб-сайта, которые вам нравятся, но это всего лишь инструмент отладки, который не позволит вам внести какие-либо реальные изменения в код. Другими словами, все ваши изменения исчезнут после перезагрузки страницы.
Вот почему, если вы действительно хотите внести изменения, вам нужно будет получить доступ к таблице стилей вашей темы WordPress и отредактировать там код. Однако мы должны отметить, что для этих целей вам следует создать дочернюю тему .
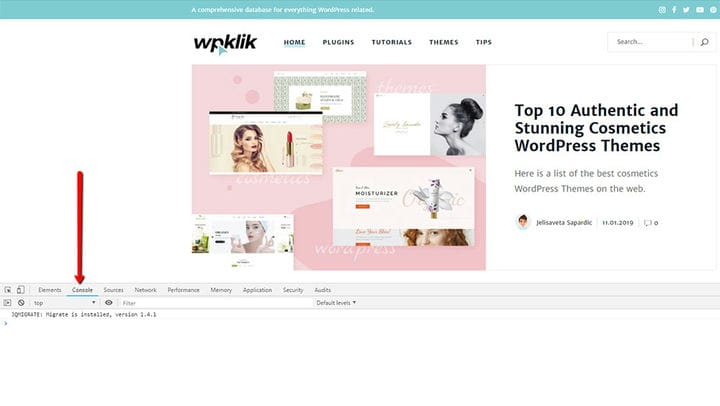
Область консоли для поиска ошибок
Еще одна важная функция инструмента «Проверить элемент» — это область консоли. В этой конкретной области отображаются все существующие ошибки на вашем сайте. Поэтому, если вы хотите отладить ошибку на своей странице, просмотр этой области для проверки ошибок может быть вам полезен.
Изучение того, как проверять элементы веб-сайта, не только полезно для вашей работы, но также может сэкономить время вашей команде технической поддержки, если вы уже знаете, в чем проблема. Поскольку у этого мощного инструмента есть множество преимуществ, мы рекомендуем вам попробовать использовать его, следуя нашему руководству.