Как открывать ссылки в новом окне или во вкладке на нескольких CMS
Ссылки на внешние ресурсы в сообщениях и страницах вашего сайта могут показаться нелогичными для ваших усилий по поисковой оптимизации. Если вы хотите, чтобы читатели оставались на вашем сайте, тогда нет особого смысла указывать им на других – или это так?
Ссылки на качественные внешние сайты и блоги действительно важны для SEO вашего сайта и для ваших читателей. Во-первых, это важный элемент любой стратегии построения ссылок. Когда вы ссылаетесь на другие сайты последовательным и стратегическим образом, то один из владельцев сайтов, скорее всего, ответит вам одолжением. Эти обратные ссылки имеют решающее значение для ваших усилий по поисковой оптимизации, поскольку они являются одним из наиболее важных факторов ранжирования для основных поисковых систем. Google, например, считает обратные ссылки среди восьми основных факторов.
Ссылки на высококачественные внешние ресурсы также важны для вашей контент-стратегии. Вы не можете охватить все аспекты темы в одном посте – и не стоит пытаться. Вместо этого вы можете использовать огромное количество информации, доступной в Интернете, путем предоставления внешних ссылок в своем контенте. Это поможет вам предоставить как можно больше информации своим читателям, что в конечном итоге улучшит их восприятие вашего сайта.
Есть только одна потенциальная ловушка. Если вы не настроите эти ссылки для открытия в новой вкладке или в новом окне, читатели будут перенаправлены на внешний сайт или блог и не смогут вернуться на ваш. Чем меньше времени читатели проводят на вашем сайте, тем выше показатель отказов, что может отрицательно сказаться на вашем рейтинге в поисковых системах.
Настроить эти ссылки для открытия в новой вкладке или окне – простое решение. Таким образом, вы предоставляете читателям дополнительные ресурсы, не отвлекая их от сообщения или страницы, которую они читают.
В этом посте мы рассмотрим различные способы реализации этой функции, независимо от того, какая у вас CMS:
Как открывать ссылки в новой вкладке или окне с помощью HTML
Если вы используете код для создания своего веб-сайта или вам удобно редактировать код, созданный вашим редактором WYSIWYG, один из способов убедиться, что ссылки открываются в новой вкладке или окне, – это перейти непосредственно к HTML.
Ниже приведен HTML-код для открытия в новой вкладке:
<a href="https://www.hubspot.com/" target="_blank" rel="noopener">Visit HubSpot!</a> Вы заметите знакомый атрибут «href», который сообщает браузеру, куда идти. Разница здесь в том, что атрибут target включен и установлен в _blank. Атрибут «_blank» указывает браузеру открыть ссылку в новом окне или вкладке.
Обратной стороной этого подхода является то, что существует множество вариантов использования, в которых те, кто редактирует веб-страницы, хотят взаимодействовать с как можно меньшим количеством кода. Вот почему мы рассмотрим способы открытия ссылок на новой вкладке для нескольких распространенных CMS.
Как открывать ссылки в новой вкладке в HubSpot
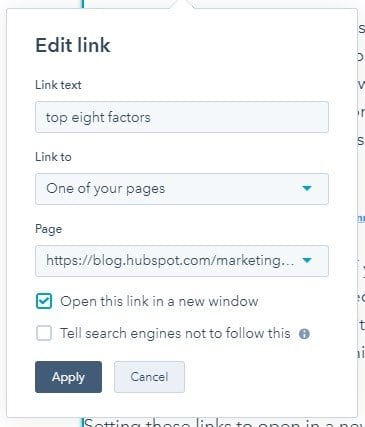
В HubSpot CMS есть простой способ установить ссылки для открытия в новой вкладке. Просто нажмите на опцию «Вставить ссылку» на панели инструментов. Появится новое окно, в котором вы сможете установить флажок «Открыть эту ссылку в новом окне».
Выбор этого селектора автоматически добавит "_blank" в бэкэнд, и вам не придется возиться с кодированием.
Как открыть внешние ссылки в новой вкладке в WordPress
С WordPress у вас есть несколько вариантов для достижения этой цели. Мы рассмотрим, как вы можете вручную настроить внешние ссылки для открытия в новой вкладке или окне в WordPress. Затем мы рассмотрим, как вы можете использовать код или плагин для автоматизации процесса. Давайте посмотрим на эти различные методы ниже.
Установить ссылки для открытия в новой вкладке вручную (для WordPress)
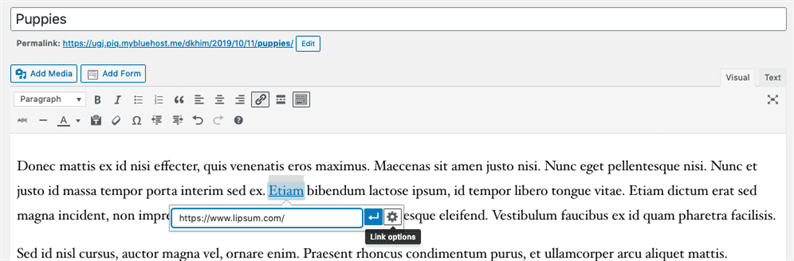
Вы можете легко настроить внешние ссылки, которые будут открываться в новой вкладке WordPress. В классическом редакторе просто вставьте ссылку и нажмите «Параметры ссылки», чтобы открыть всплывающее окно расширенной вставки ссылки. Затем установите флажок «Открыть ссылку в новой вкладке».
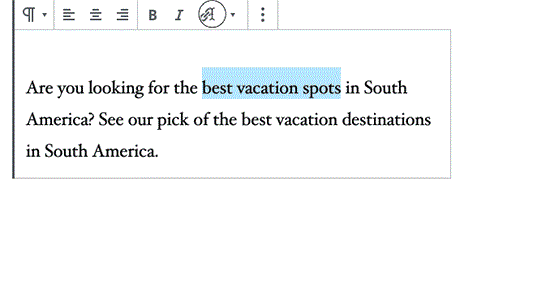
В редакторе Гутенберга процесс почти идентичен. Вы просто нажимаете «Настройки ссылки» и включаете ползунок «Открыть в новой вкладке».
В обоих редакторах процесс прост. Проблема в том, что он плохо масштабируется. Вы можете создать большой объем контента и забыть ссылку здесь или там. Или вы можете запустить сайт с несколькими авторами и у вас возникнут проблемы с внедрением этой передовой практики в рабочие процессы ваших писателей и фрилансеров. В любом случае вы выиграете от автоматизированного решения для настройки открытия ваших внешних ссылок в новой вкладке или в новом окне.
Давайте посмотрим, как можно использовать код для автоматического открытия внешних ссылок в новой вкладке или в новом окне.
Получение ссылок для автоматического открытия в новой вкладке (для WordPress)
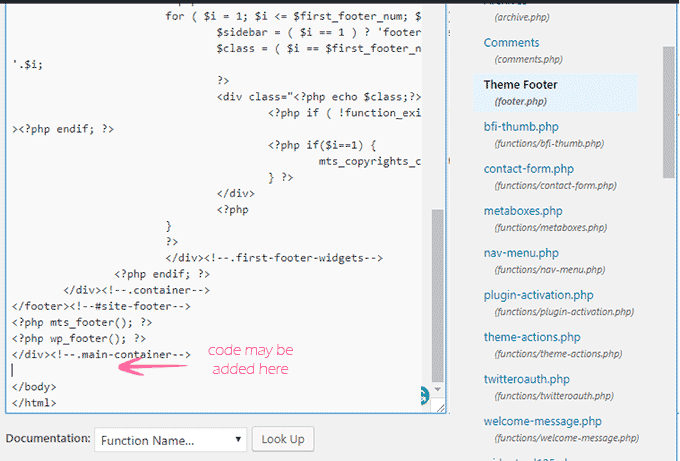
Вы можете добавить фрагмент кода в файл footer.php вашей темы, чтобы автоматически открывать внешние ссылки на вашем сайте в новом окне. Просто перейдите в Внешний вид > Редактор на панели инструментов WordPress. Затем щелкните файл footer.php, чтобы открыть его. Прокрутите вниз, пока не увидите закрывающие теги body и HTML.
Скопируйте и вставьте следующий код перед закрывающими тегами body и HTML.
<script type="text/javascript">
//<![CDATA
jQuery(document).ready(function($) {
$('a').each(function() {
var a = new RegExp('/' + window.location.host + '/');
if (!a.test(this.href)) {
$(this).click(function(event) {
event.preventDefault();
event.stopPropagation();
window.open(this.href, '_blank');
});
}
});
});
//]]>
</script>
После сохранения изменений все внешние ссылки в опубликованных вами сообщениях и страницах откроются в новой вкладке. Этот код также будет работать для новых сообщений и страниц.
Однако этот код не работает для внутренних ссылок, а также для ссылок в комментариях или текстовых виджетах. Если вы хотите, чтобы все ссылки в любом месте вашего сайта открывались в новых вкладках, вы можете использовать плагин.
Плагины WordPress для автоматического открытия внешних ссылок в новом окне
Плагины – это самый быстрый и гибкий вариант настройки ссылок для открытия в новой вкладке или окне. Давайте рассмотрим два варианта ниже.
Внешние ссылки в новом окне / новой вкладке
Внешние ссылки в новом окне / новой вкладке от WebFactory Ltd – это бесплатный плагин WordPress, который автоматически устанавливает все внешние ссылки для открытия в новом окне. Он начинает работать, как только вы его установите и активируете.
Есть страница настроек для включения или выключения функций для определенных ссылок, если вы хотите большего контроля.
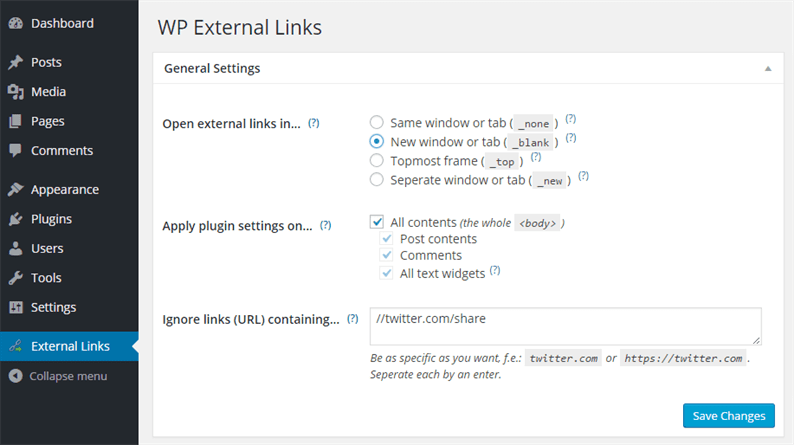
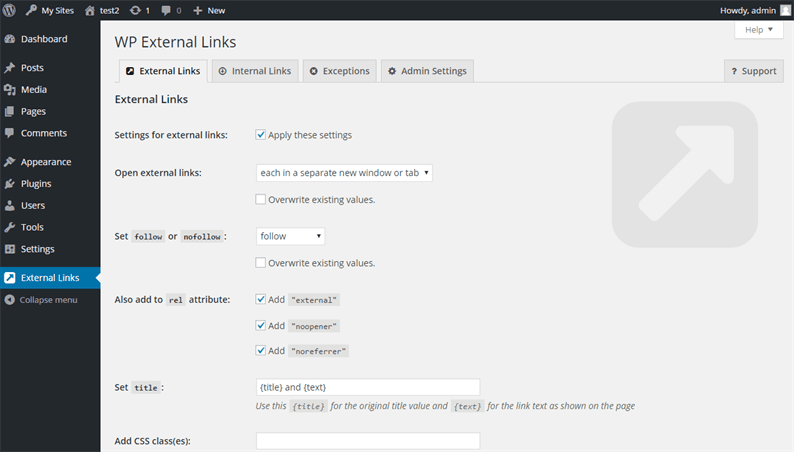
Внешние ссылки – nofollow, noopener и новое окно
Для большего контроля над настройками ссылок вы можете использовать внешние ссылки – nofollow, noopener и новое окно. Это еще один бесплатный плагин от WebFactory Ltd.
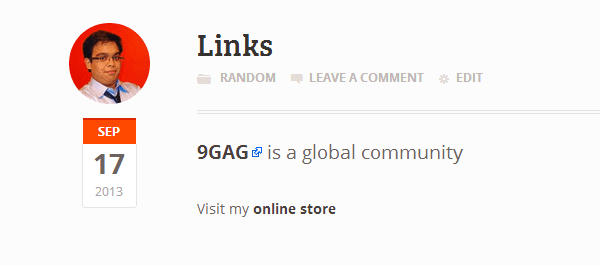
После установки и активации этого плагина вы можете установить различные параметры для внешних и внутренних ссылок на панели инструментов WordPress. Вы можете отобразить значок после внешних ссылок, чтобы указать читателям, какие ссылки указывают на другие веб-сайты. Это может выглядеть так в опубликованном вами сообщении.
Вы также можете автоматически установить для всех внешних ссылок на вашем сайте значение «nofollow». Этот тег указывает поисковым системам не переходить по этим ссылкам и не связывать их с рейтингом вашего сайта. Это рекомендуется для новых сайтов, которые могут не получать много входящих ссылок. Почему? Потому что сайты, на которые ссылаются чаще, чем на них, смотрятся поисковыми системами менее благосклонно.
Как открывать ссылки в новой вкладке в Netlify
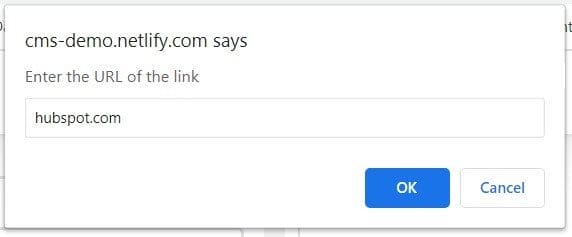
Netlify CMS использует редактор Markdown для добавления ссылок на веб-страницы.
К сожалению, пользователям не предлагается выбрать поведение «целевого» атрибута во всплывающем окне или в редакторе Markdown. Затем у вас есть два варианта, если вы хотите добавить дополнительную функциональность:
- Настройте автоматическое открытие всех ссылок на новой вкладке через CSS.
- Напишите HTML-код в среде Markdown и установите этот HTML-код для рендеринга.
Настроить автоматическое открытие всех ссылок в новой вкладке
Вот код, который вы бы использовали для установки целевого атрибута всех ссылок на "_blank" в качестве функции по умолчанию:
{ name: body, label: Body, widget: markdown, options: { linkAttrs: { target: _blank, rel: noreferrer noopener } } Это будет добавлено в CSS вашего сайта.
Обратной стороной является то, что этот параметр применяется ко всем ссылкам, что может не соответствовать типу поведения, которое вы хотите на своем сайте.
Напишите HTML в среде Markdown
Вот код, который вы использовали бы для рендеринга всего HTML:
markdownit: { html: true, }, Плюс в том, что вы можете указать, какие ссылки открываются в новой вкладке. Обратной стороной является то, что вам нужно каждый раз писать HTML-код, и вам нужно быть осторожным при включении любого HTML-кода, который вы не хотите отображать.
Следуя этому руководству, вы можете вручную или автоматически настроить свои внешние ссылки для открытия в новой вкладке или окне для любой CMS, которая у вас есть. Это поможет снизить показатель отказов вашего сайта и улучшить впечатления посетителей.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2019 года и был обновлен для полноты.
Источник записи: https://blog.hubspot.com