Как привлечь новых посетителей веб-сайта с помощью веб-слайд-шоу
Восемь секунд. Вот сколько времени у вас есть, чтобы привлечь внимание среднего интернет-пользователя к вашему сайту. Вы можете настроить свой контент и макет страницы в максимально возможной степени, но этого не избежать: привлечение посетителей веб-сайта, особенно новичков, является реальной проблемой для онлайн-бизнеса.
Однако эта проблема вполне разрешима благодаря многочисленным технологиям веб-дизайна, которыми мы располагаем. Среди всех методов быстрого привлечения внимания и побуждения к действию вы наверняка видели технику веб-слайд-шоу. И есть большая вероятность, что это может сработать и на вашем сайте.
Теперь, когда вы слышите термин «слайд-шоу», ваш разум может сразу перейти к презентации PowerPoint, а оттуда – конференц-зал и скучно .
В таком случае попробуйте на время забыть о PowerPoint. Как оказалось, веб-слайд-шоу – один из самых популярных и эффективных методов передачи визуального контента посетителям.
В этом руководстве мы узнаем об общем использовании веб-слайд-шоу, о передовых методах их реализации и о том, как начать размещать слайд-шоу на своем веб-сайте.
Что такое слайд-шоу на веб-сайте?
Слайд-шоу веб-сайта, также известное как «слайдер», представляет собой функцию веб-страницы для представления нескольких изображений в виде галереи. Ползунок отображает одно изображение за раз и автоматически переключается между изображениями после тайм-аута и / или после пользовательского ввода, такого как смахивание или нажатие кнопки.
В частности, онлайн-компании, как правило, используют ползунки на своей домашней странице, чтобы сообщить о своих задачах или продемонстрировать призывы к действию для новых продуктов. Возьмите этот простой пример с веб-сайта Microsoft :
Этот стиль представления помогает при просмотре страниц двумя основными способами. Во-первых, он привлекает зрителя, помещая важный контент над сгибом, без необходимости прокрутки. Этим контентом могут быть новые продукты или предложения, объявление или сообщение в блоге или что-то еще, что посетители должны знать.
Во-вторых, веб-слайд-шоу могут добавить визуальной привлекательности вашим страницам. Например, чередование больших ярких изображений создает незабываемые впечатления и может даже вызвать у читателей определенные положительные эмоции, которые они затем связывают с вашим брендом. Это особенно эффективно для портфолио художников, медиа-компаний и других организаций, уделяющих особое внимание эстетике.
Когда использовать веб-слайд-шоу
Вы найдете ползунки в Интернете, но в некоторых случаях они особенно эффективны. Давайте кратко рассмотрим их лучшие применения:
Новые продукты / предложения
Разместите слайдер на своей домашней странице и заполните его призывами к действию, демонстрирующими последние новости вашего бизнеса, как в примере Microsoft выше. Новичок в CTA? Ознакомьтесь с нашими любимыми примерами.
Общая информация
Многие организации используют ползунки для сообщения своей миссии, стратегии или истории. Вы часто будете видеть это на сайтах консалтинговых агентств, некоммерческих и образовательных организаций и специальных проектов без физического продукта для презентации.
Витрина товаров
Вместо того, чтобы переключаться между несколькими продуктами, вы можете сосредоточиться на одном продукте или линейке продуктов. При таком подходе каждый слайд может объяснить разные аспекты, преимущества или итерацию вашего продукта.
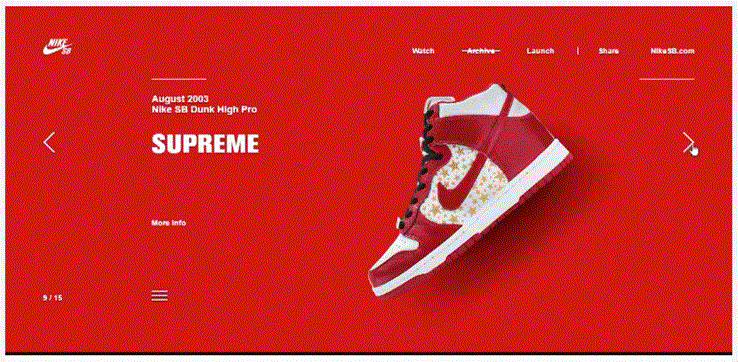
Вместо того, чтобы представлять все сразу, ползунок разбивает информацию на удобоваримые части контента. Например, обратите внимание на этот элегантный дизайн от Nike, демонстрирующий 15-летнюю линейку кроссовок Dunk.
Портфолио
Медиа-компании, творческие организации и креативщики-фрилансеры часто используют ползунки, чтобы выделить свои последние или лучшие работы. Вы можете представить несколько изображений из одного проекта или несколько проектов со ссылками на их выделенные страницы на вашем сайте.
Избранные статьи
Новостные сайты и блоги с частыми обновлениями могут добавлять CTA к своему последнему или наиболее популярному контенту в слайд-шоу. Избегайте здесь призывов к действию в виде простого текста – вместо этого используйте избранные изображения для каждого сообщения, чтобы направить взгляд пользователей на ваш новый контент.
Теперь, когда мы увидели, на что способны ползунки, давайте теперь обсудим, как их реализовать. И да, есть неправильный способ сделать слайдер.
Лучшие практики веб-слайд-шоу
- Включите автоматические и ручные переходы.
- Визуально укажите количество слайдов.
- Оптимизируйте производительность страницы.
- Обратите внимание на эффекты перехода.
- Сделайте его мобильным.
- Сделайте это доступным.
С точки зрения удобства использования ползунки – это палка о двух концах. Благодаря своей популярности слайд-шоу знакомы подавляющему большинству людей, которые попадают на вашу страницу, и у них не должно возникнуть проблем с пониманием цели этой функции.
Однако это также означает, что плохо спроектированные слайдеры очень быстро отвлекут пользователей, особенно если это буквально первое, что они видят. По этой причине важно тщательно спланировать элемент слайд-шоу и следовать этим шести передовым методам:
1 Включите автоматические и ручные переходы.
Как я уже упоминал, веб-слайд-шоу могут автоматически перемещаться по содержимому в зависимости от времени или вручную, когда пользователь нажимает кнопку со стрелкой или проводит пальцем по экрану.
Мы рекомендуем, чтобы ваш слайдер допускал оба метода. При загрузке страницы ползунок автоматически перемещается, предоставляя пользователю достаточно времени для просмотра каждого изображения. Если пользователь хочет изменить слайд самостоятельно, он тоже может это сделать, что может деактивировать синхронизированные переходы. Такой подход дает пользователям лучший контроль над контентом, который они хотят просматривать. Кроме того, так реализовано большинство веб-слайдеров, поэтому он интуитивно понятен для посетителей.
Чтобы помочь пользователям, разместите кнопки со стрелками по обе стороны от элемента (слева и справа или сверху и снизу). Эти кнопки могут быть видны внутри элемента по умолчанию или появляться, когда пользователь наводит курсор на слайд-шоу. Выбор стиля зависит от вас.
2 Визуально обозначьте количество слайдов.
Хорошая идея – указать, сколько всего слайдов в вашем слайдере, чтобы пользователи знали, сколько контента осталось просмотреть. Вы можете сделать это с помощью эскизов, которые появляются при наведении курсора, чисел (например, 1/5, 2/5…) или другой тонкой визуальной подсказки, как в примере Microsoft выше.
3 Оптимизировать производительность страницы.
Если ваша страница загружается дольше нескольких секунд, посетители начнут терять интерес. Многие даже не увидят весь слайдер, над которым вы так много работали.
Во-первых, подумайте о количестве изображений в слайд-шоу. Чем больше слайдов, тем больше время загрузки, поэтому включайте только те слайды, которые вам нужны. Сохраните остальную часть вашего контента для дальнейшего использования на странице. Затем оптимизируйте изображения слайдеров, максимально уменьшив размер файла для каждого изображения.
Наконец, многие конструкторы слайд-шоу реализуют отложенную загрузку. Первым загружается только текущий слайд, а скрытые слайды не загружаются до тех пор, пока их не попросят показать. Эта функция максимально расширяет потребности в загрузке, поэтому обратите внимание на нее при поиске конструктора слайдеров.
4 Обратите внимание на эффекты перехода.
Переходы – это одна, казалось бы, небольшая деталь ползунков, к которой люди очень привыкли, и все, что выходит за рамки нормы, может оттолкнуть.
У вас может возникнуть соблазн усилить переходы между слайдами с помощью эффекта растворения или удаления звездочки. Я восхищаюсь вашим вкусом, но постарайтесь противостоять этому побуждению и старайтесь делать переходы простыми. Лучше всего использовать простой эффект затухания или горизонтальное / вертикальное панорамирование. Этот призыв решать вам, но чем меньше отвлекает и раздражает ваш переход, тем лучше.
5 Сделайте его мобильным.
Слайдеры – это очень динамичные элементы с большим количеством изображений. Если ваш модуль не предназначен для работы на небольших экранах, он может выглядеть очень динамичным и перегруженным изображениями.
Поскольку они составляют почти половину вашего трафика, сделайте одолжение своим мобильным посетителям и примените принципы адаптивного веб-дизайна к своим слайдерам (это могут сделать авторитетные конструкторы слайдеров и плагины). Или рассмотрите возможность полного удаления ползунка со своего мобильного сайта, чтобы уменьшить беспорядок.
6 Сделайте его доступным.
Наконец, все ваши слайдеры должны быть максимально доступными. Это означает мобильную реакцию, замещающий текст изображения для каждого слайда (и текстовую альтернативу для самого слайд-шоу, если это возможно), включение ручных переходов между слайдами и запуск этих переходов с помощью клавиш со стрелками в дополнение к нажатию кнопок.
Как сделать слайд-шоу для веб-страницы
Хотите попробовать слайдеры? У вас есть несколько вариантов. Давайте рассмотрим, что доступно, от наименее технических до наиболее технических реализаций.
Используйте конструктор слайд-шоу.
В качестве легкого решения используйте специализированное программное обеспечение для создания веб-слайд-шоу. С помощью этих инструментов просто выберите содержимое слайдера, настройте параметры и вставьте элемент слайдера на свою страницу. Начните с бесплатного инструмента, такого как Bannersnack или Cincopa, и посмотрите, как он вам понравится, а затем подумайте о переходе на платный вариант.
Популярные конструкторы веб-сайтов также включают функциональность слайдера либо изначально, либо через стороннее дополнение. Убедитесь, что эти инструменты могут сделать ваши слайд-шоу адаптивными и доступными для пользователей.
Используйте тему / плагин для слайдера WordPress.
Если ваш сайт построен на CMS WordPress, многие темы имеют встроенные модули слайдеров. Есть также множество бесплатных и премиальных плагинов для слайдеров, которые добавят функциональность слайд-шоу на ваш сайт, в любой пост или страницу. Для вашего магазина WooCommerce рассмотрите плагин слайдера WooCommerce для демонстрации продуктов.
Мы рекомендуем добавлять слайдеры с плагином поверх темы, поскольку изменение темы не приведет к уничтожению слайд-шоу. Тем не менее, премиальные темы со слайдерами в этом случае довольно удобны.
Запрограммируйте слайдер вручную.
Если вы чувствуете себя смелым, попробуйте сами создать плагин для слайдера изображений. Для правильной работы слайдеру необходимы HTML, CSS и JavaScript, три основных языка в веб-разработке.
И W3Schools, и freeCodeCamp предлагают уроки по созданию слайдера изображений. Или следуйте нашему руководству по созданию карусели изображений в Bootstrap CSS. Запрограммируйте ползунок, а затем настройте CSS, чтобы стиль вашего нового модуля соответствовал остальной части вашего веб-сайта.
Бонус: создание слайд-шоу из видео
В качестве альтернативы запрограммированному вручную слайдеру интерактивных изображений вы можете выбрать слайд-шоу, отображающее ту же информацию.
Если у вас мало времени или ресурсов, мы настоятельно рекомендуем бесплатную программу создания слайд-шоу от Canva. Этот инструмент был разработан, чтобы быть быстрым, интуитивно понятным и простым в использовании для всех, в том числе для тех, у кого нет дизайнерских решений.
С Canva вы можете легко создавать слайд-шоу из шаблонов для разных ниш, таких как пояснения, еда и мода. Заполните свое слайд-шоу изображениями и видео из собственной библиотеки и библиотеки стандартных мультимедиа Canva. Затем настройте свое слайд-шоу с помощью значков, иллюстраций, анимации и музыки. Наконец, загрузите свое слайд-шоу бесплатно (и нет, водяных знаков нет).
Не просто PowerPoint
Веб-слайд-шоу подходят не всем. Однако, если вы хотите подчеркнуть визуальные эффекты и снизить показатель отказов, мы рекомендуем попробовать их.
При добавлении слайдера помните о наших передовых методах и убедитесь, что он служит общей миссии вашего сайта, а не отвлекает от нее. Наконец, убедитесь, что они визуально приятны и привлекают всех. Это не ярко освещенный конференц-зал, это ваше дело!
Источник записи: https://blog.hubspot.com