Как реализовать собственный заголовок WordPress на странице
Вы хотите отображать разные заголовки на каждой странице вашего веб-сайта? Вы хотите добавить собственный заголовок WordPress для каждой страницы своего сайта? Если да, вы получите ответ как – здесь!
Один из моих клиентов попросил разный заголовок на каждой странице своего сайта. Фактически, сайт демонстрирует различный контент на каждой странице, поэтому ему нужен собственный заголовок WordPress для каждой страницы. Тогда я подумал, что многие пользователи WordPress могут захотеть реализовать то же самое. Итак, здесь, в конструкторе тем WordPress Templatetoaster, я пишу эту статью, чтобы вы знали о возможных способах реализации разных заголовков для разных страниц в WordPress.
Способы реализации разных заголовков для разных страниц в WordPress
Создание другого настраиваемого заголовка WordPress для каждой страницы сайта кажется довольно сложной задачей. Но это не так. По сути, есть 3 простых метода создания настраиваемого заголовка WordPress для каждой страницы:
1. Ручной метод создания разных заголовков для каждой страницы на веб-сайте WordPress
По умолчанию для каждой страницы WordPress на сайте используется один и тот же заголовок. Но как вызвать другой заголовок в WordPress? Для этого создайте новый файл header-your page.php, т.е. создайте файл заголовка для страницы, для которой вам нужен другой заголовок. Предположим, вам нужен другой заголовок на странице about. Создайте файл header-about.php и храните его в папке Theme.
Затем перейдите в файл шаблона страницы, например page.php, и замените код заголовка на
<?php
if(is_page(about))
{
get_header('about');
}
else
{
get_header();
}
wp_head();
?>Как видите, is_page используется для проверки идентификатора страницы «о». Функция get_header используется для вызова нового файла заголовка. Просто приведенный выше код информирует WordPress о том, что если кто-то откроет страницу «about», WordPress отобразит файл с именем header-about.php, если он существует. Если нет, то WordPress отобразит файл заголовка по умолчанию.
2. Как реализовать разные заголовки для каждой страницы с помощью конструктора сайтов TemplateToaster WordPress.
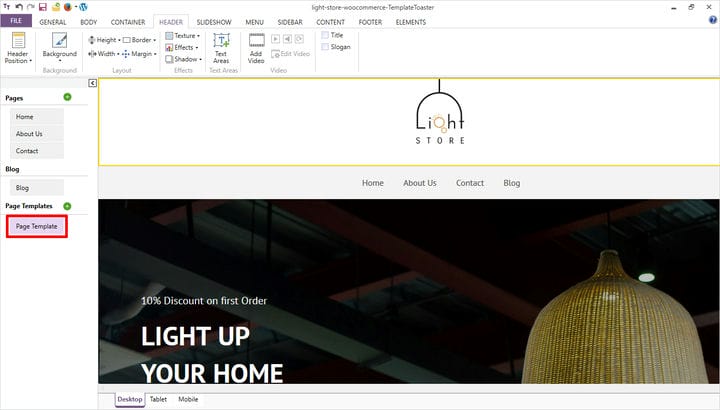
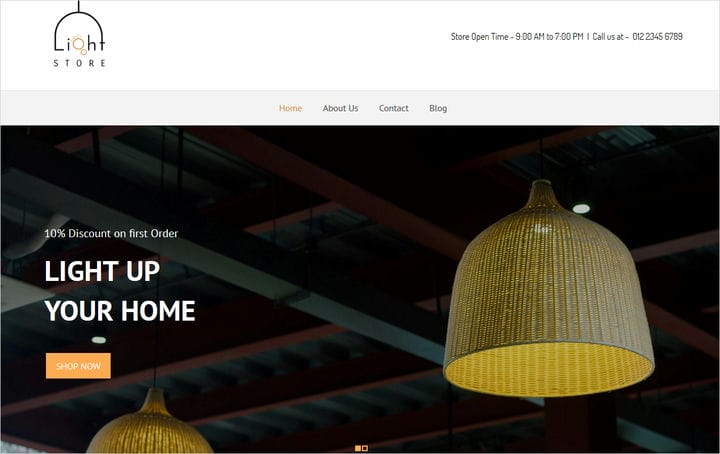
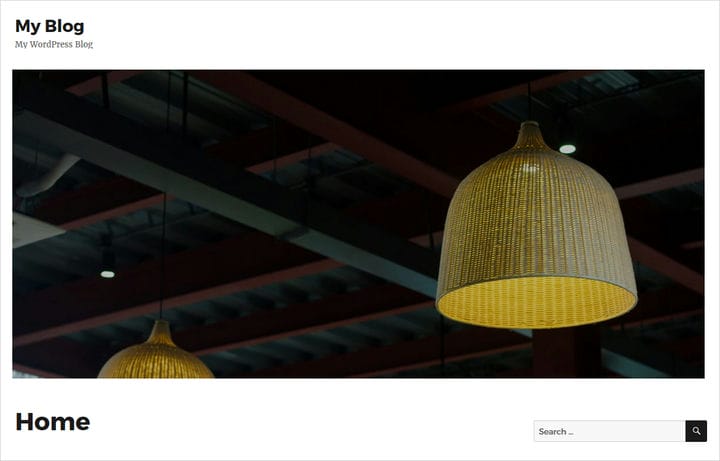
Чтобы применить разные заголовки на разных страницах веб-сайта WordPress, вам просто нужно создать разные шаблоны страниц с помощью программного обеспечения TemplateToaster. Например, у вас будет этот заголовок на домашней странице по умолчанию. В шапке отображается только изображение.
На левой панели интерфейса вы найдете опцию шаблона страницы.
Просто щелкните по нему.
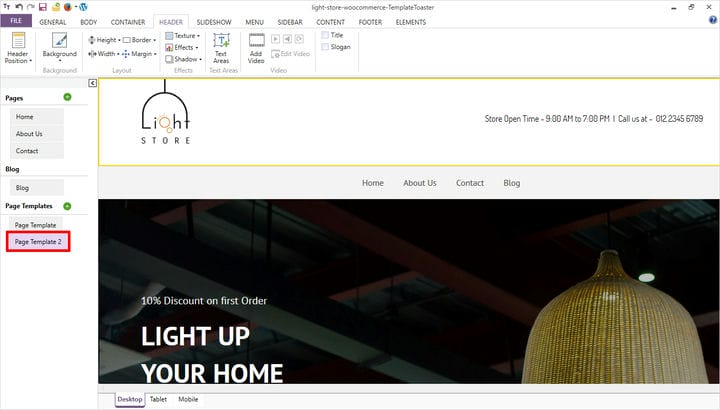
Вы можете создать заголовок здесь. Не только изображения, но вы также можете добавить текст или видео сюда, в заголовок. А с заголовками вы также можете добавлять слайд-шоу.
Точно так же вы можете добавить больше шаблонов страниц.
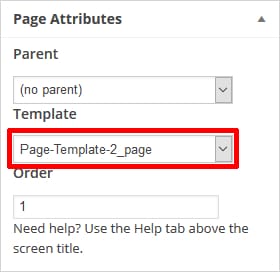
Затем вы экспортируете свою тему и после ее применения просто зайдите в настройки и добавьте шаблон страницы на конкретную страницу, где вы хотите его применить.
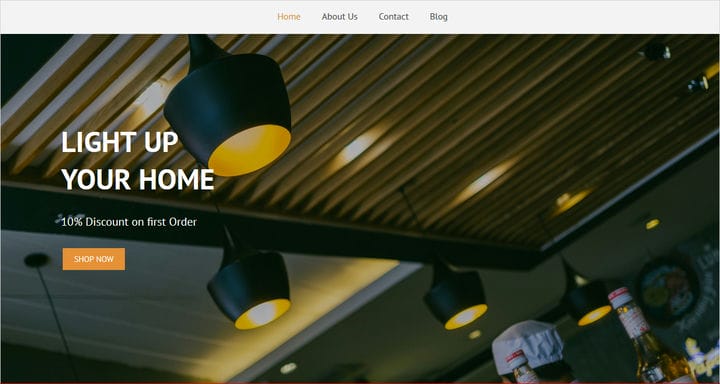
И передняя часть будет выглядеть примерно так
Вы также можете выбрать шаблон по умолчанию для любой страницы следующим образом
Выход будет таким
3. Разный заголовок WordPress для каждого плагина страницы
Вы также можете добавить собственный заголовок WordPress на страницу с помощью плагинов. Поскольку плагины, как известно, добавляют определенные функции, WordPress предлагает множество таких плагинов. Но здесь рассматриваются два лучших: Уникальные заголовки и Отображаемый заголовок WP. Эти плагины немного упростят вашу задачу по добавлению различных заголовков. Их легко установить и активировать. Вряд ли это займет две минуты !!
- Плагин уникальных заголовков
Плагин Unique Headers применяет настраиваемое поле изображения заголовка к экрану редактирования публикации или страницы. Это облегчает вам загрузку нового изображения на разных страницах. Просто перейдите к редактированию страницы, на которой вы хотите создать новый заголовок.
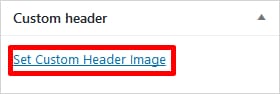
Просто нажмите кнопку «Установить пользовательское изображение заголовка» в правом нижнем углу экрана.
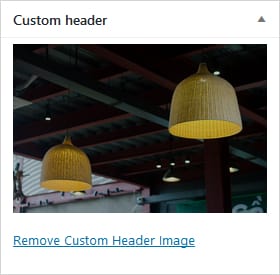
Теперь вы можете загрузить собственное изображение, и все готово!
Наконец, заголовок понравится во внешнем интерфейсе.
- Плагин WP Display Header
WP Display Header используется для установки изображения заголовка для каждого сообщения, страницы из заголовков по умолчанию и настраиваемых заголовков. Это облегчает создание мета-поля на экранах редактирования сообщений или страниц с выбором заголовка. Если вы не выбрали заголовок для публикации, он вернется к выбору по умолчанию.
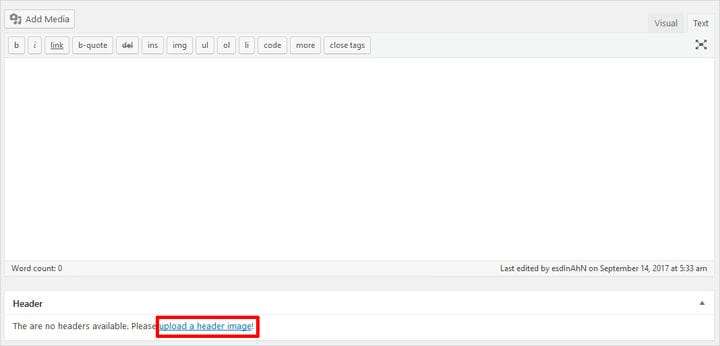
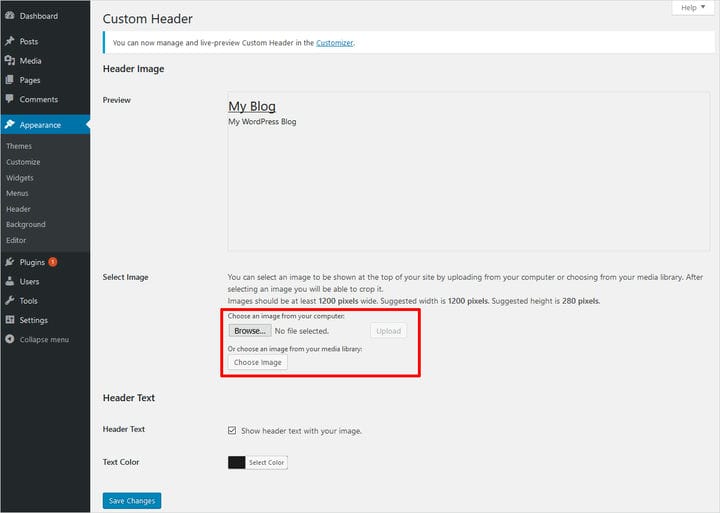
После того, как вы установили и активировали плагин, он отобразит возможность загрузки изображения заголовка следующим образом
Выбирая эту опцию, вы можете добавлять изображения в заголовок. Вы можете загрузить более одного, чтобы сделать случайный выбор.
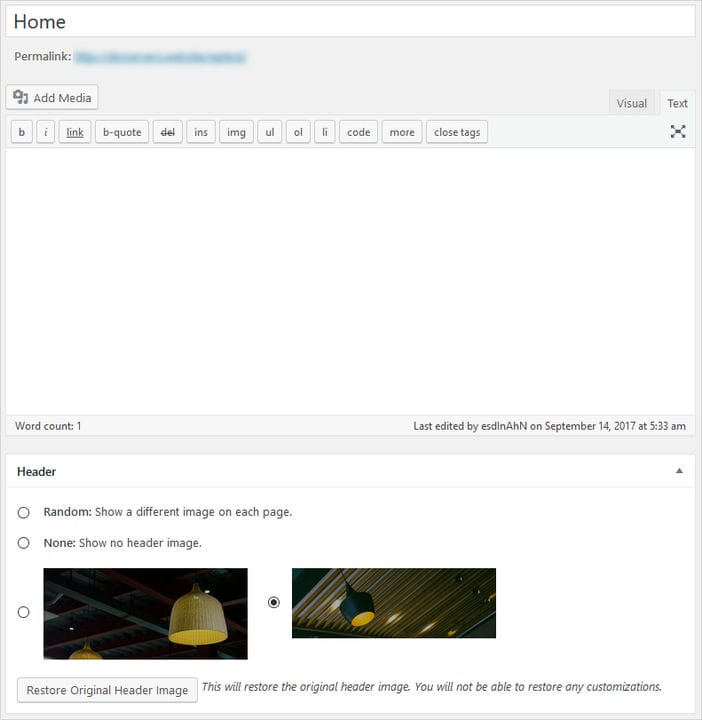
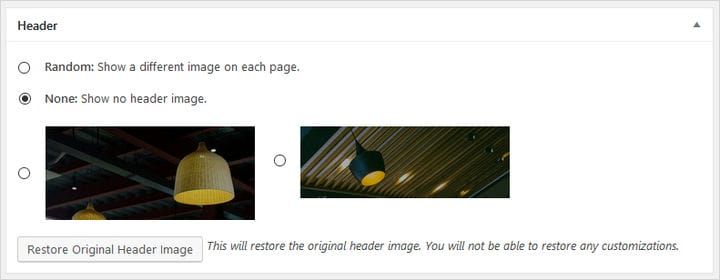
Теперь после загрузки изображений у вас есть 3 варианта. Вы можете выбрать «Случайно», чтобы на каждой странице отображались разные автоматически выбранные случайным образом изображения.
В остальном вы либо выберете не заголовок, либо фиксированное изображение по умолчанию для заголовка на каждой странице.
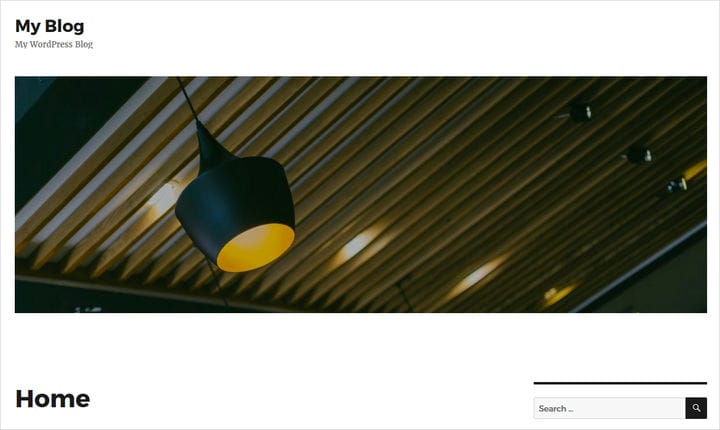
Если вы выберете третий вариант, фиксированный заголовок будет одинаковым для каждой страницы, вывод будет похож на
Вы также можете выбрать любое другое изображение, подобное этому
На выходе будет
Вы также можете выбрать «Без изображения заголовка» следующим образом
В этом случае результат будет таким
Если вы выберете Случайный выбор, вы увидите экран, показанный ниже, для загрузки другого изображения.
И это все о том, как этот плагин будет работать на вас.
Последние мысли
Вы узнаете обо всех возможных способах добавления настраиваемого заголовка WordPress на страницу. Теперь вам решать, какой выбрать. Как будто вы не хотите возиться с кодированием, вы можете выбрать и другое, но, безусловно, наше программное обеспечение для веб-дизайна предоставит вам больше функциональности и гибкости. Там, где вы можете добавлять только изображения через плагины, с помощью программного обеспечения для создания веб- сайтов TemplateToaster вы также можете добавлять текст, изображения или фоновые изображения заголовков. Это так просто в использовании и гарантирует потрясающие результаты. Получите бесплатные темы WordPress.
Источник записи: https://blog.templatetoaster.com