Как сделать графический дизайн доступным для пользователей с ограниченными возможностями
Масштаб и масштабы часто объединяются, чтобы сделать Интернет универсальным – повсеместные устройства и улучшенные соединения позволяют любому и в любом месте получить доступ к онлайн-сайтам, услугам и решениям, верно?
Не совсем.
Вот почему. Хотя общие элементы графического дизайна веб-сайта, такие как жирная графика, вложенные меню и привлекательный текстовый контент, работают для большинства ваших посетителей, существует большой сегмент – до 25% населения – который может испытывать трудности при использовании вашего веб-сайта из-за таких условий, как дальтонизм или дальтонизм. ограниченное управление мелкой моторикой.
Графический дизайн, доступный в Интернете, призван преодолеть эти барьеры, создавая сайты, которые будут универсальными и удобными. Но что это означает на практике? В этом доступном руководстве по графическому дизайну мы рассмотрим пять ключевых тем:
- Основы доступного веб-дизайна и графического дизайна
- Лучшие практики для доступного веб-дизайна
- Возможные подводные камни графического дизайна
- Отличные доступные примеры дизайна
- Инструменты, которые помогут вам создавать более доступные веб-сайты
Давайте начнем.
Основы доступного веб-дизайна и графического дизайна
Доступный графический дизайн гарантирует, что ваш веб-сайт будет приятным для глаз и легким в навигации для максимального числа пользователей. Это просто хороший бизнес; Поскольку 25% потенциальных клиентов потенциально не могут получить доступ к вашему сайту без доступного дизайна, вы можете повысить как доход, так и репутацию, улучшив общую доступность.
Простые изменения дизайна, которые могут улучшить доступность веб-сайта, включают:
- Контрастность и цвет – цвет текста и фона неконтрастные которые трудно читать; используйте такие инструменты, как средство проверки контраста Web AIM, чтобы увидеть, как выглядит ваш дизайн.
- Использование клавиатуры. Можете ли вы легко перемещаться по сайту, используя только команды с клавиатуры? Если нет, подумайте о редизайне – посетители с нарушениями моторики не останутся там надолго, если не смогут быстро получить доступ к информации.
- Масштабируемость текста – сайты WordPress изначально позволяют масштабировать текст и масштабировать несколько устройств, что важно для пользователей с нарушениями зрения или трудностями при чтении. Прочтите это руководство по специальным возможностям WordPress, чтобы узнать больше.
Законодательство также меняется, чтобы сделать доступный графический дизайн приоритетом. В Соединенных Штатах, например, раздел 508 Закона о реабилитации «требует от федеральных агентств разрабатывать, закупать, поддерживать и использовать информационные и коммуникационные технологии (ИКТ), доступные для людей с ограниченными возможностями».
Хотя частные компании не имеют таких же юридических обязательств, многие теперь используют Раздел 508 для информирования о выборе дизайна веб-сайтов и согласования с передовой федеральной практикой.
Между тем, в Европе недавнее обновление Директивы ЕС о веб-доступности указывает, что все веб-сайты и приложения государственного сектора в государствах-членах ЕС должны соответствовать стандартам доступности или рисковать денежными штрафами – опять же, частные компании не связаны этой директивой, но многие предпочитают обновить свою политику графического дизайна.
Лучшие практики для доступного графического дизайна
По данным Вашингтонского университета, три передовых метода дизайна могут помочь охватить как можно более широкую группу пользователей. Давайте разберемся с каждым.
1 Доступность
Доступный графический дизайн специально учитывает потребности тех, кто сталкивается с трудностями при просмотре и использовании веб-страниц. Инициатива Web Accessibility предлагает различные инструменты и ресурсы, чтобы помочь улучшить доступ к сайту.
2 Универсальность
Универсальность расширяет идею доступности для всех. Вместо того, чтобы разрабатывать одну страницу для типичных пользователей, а затем несколько итераций для посетителей с разными возможностями, этот передовой метод фокусируется на предоставлении дизайна и контента, доступных для всех. Во многих случаях изменения, необходимые для обеспечения такого рода универсальности, минимальны, но значительно увеличивают количество потенциальных посетителей сайта.
Не знаете, как выглядит универсальный дизайн? Рассмотрим реальный пример автоматических раздвижных дверей. Их может использовать любой, но они значительно облегчают жизнь тем, у кого проблемы с мобильностью. То же самое относится к веб-сайтам; Всего несколько изменений текста или цвета могут сделать ваш дизайн более универсальным, не добавляя дополнительных уровней сложности или затрат.
3 Удобство использования
И последнее, но не менее важное – это удобство использования. Здесь цель состоит в том, чтобы сделать дизайн вашего веб-сайта максимально удобным в использовании, а не только универсальным. Учитывайте размер и цвет текста. Если вы значительно увеличите размер всего текста на своем веб-сайте и используете контрастные цвета, вы создали универсальный дизайн.
Но можно ли его использовать? Для некоторых текст будет слишком ярким и слишком большим; для других, возможно, все еще необходимо увеличить масштаб. Между тем, регулируя размер и цвет текста, вы обеспечиваете идеальное сочетание доступного, универсального и удобного дизайна.
Возможные подводные камни графического дизайна
Хотя не существует «правильного способа» создания доступного графического дизайна, основные принципы, как отмечалось выше, применимы. Но также стоит остерегаться этих потенциальных подводных камней дизайна.
Ограниченный текст
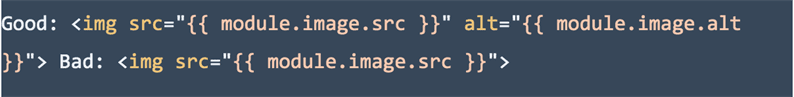
Каждому графическому элементу нужна текстовая альтернатива. Это не только поможет посетителям, полагающимся на текстовые описания, но и повысит рейтинг вашего сайта в рейтингах поисковых систем. Используйте этот HTML-код для включения альтернативного текста.
Отсутствующая семантика
Элементы семантической разметки помогают идентифицировать значение и контекст, позволяя поисковым системам и вспомогательным технологиям быстро находить релевантный контент. Используйте элементы, включая