Как создать собственную форму входа в WordPress
Недавно я столкнулся с ситуацией, когда мой клиент хотел, чтобы я создал настраиваемую форму входа в WordPress. Разработчик HTML создал привлекательную форму входа и передал ее мне. В этой статье я покажу вам, как я использовал точный дизайн формы входа и создал настраиваемую форму входа в WordPress.
Зачем нужна индивидуальная форма входа в WordPress
WordPress предоставил встроенную форму для входа в вашу панель управления. Эта форма доступна в серверной части только с дизайном по умолчанию. Мы не можем показать эту форму по умолчанию на стороне интерфейса, так как этот дизайн не соответствует интерфейсу.
Использование функции wp_login_form
WordPress предоставляет метод wp_login_form(), который можно использовать для создания внешней формы входа в систему. Нам просто нужно передать параметры функции, и она отобразит HTML-форму на сайте. Просто вызовите эту функцию везде, где хотите разместить форму входа.
<?php
if (! is_user_logged_in()) {
$args = array(
'echo' => true,
'remember' => true,
'redirect' => (is_ssl()? 'https://': 'http://' ). $_SERVER['HTTP_HOST']. $_SERVER['REQUEST_URI'],
'form_id' => 'loginform',
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'value_username' => '',
'value_remember' => false
);
wp_login_form( $args );
}
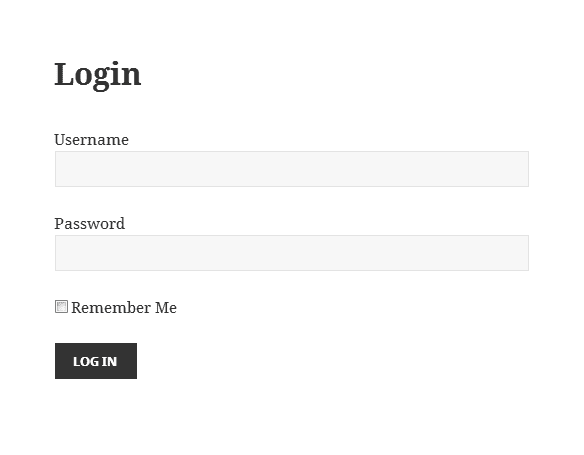
?>Мы использовали метод is_user_logged_in (), чтобы проверить, вошел ли пользователь уже в систему. Наша форма входа будет отображаться только для незарегистрированных пользователей. Как показано в массиве $ args, ‘form_id’ => ‘loginform’ добавит атрибут HTML id ‘loginform’ в сгенерированную форму входа. Таким же образом мы можем передать id имени пользователя, а пароль – как id_username => user_login и id_password => user_pass соответственно. Ниже приведен снимок экрана сгенерированной формы.
После создания формы входа в систему вы можете настроить CSS, используя идентификатор формы, поля имени пользователя и т.д. На этом этапе я применил CSS к этой форме, как это предусмотрено разработчиком HTML. Я не собираюсь показывать окончательный дизайн формы. Цель этого урока – просто показать, как можно достичь того же результата.
Надеюсь, вы понимаете, как создать собственную форму входа в WordPress. Если у вас возникнут вопросы или предложения, оставьте комментарий ниже.