Как создать виджет ленты Twitter для веб-сайта
В настоящее время появилась тенденция размещать твиты на своем веб-сайте. Владельцы сайтов предпочитали показывать эти твиты на боковой панели или в нижнем колонтитуле. Таким образом, посетители могут легко читать твиты. Если им нравятся ваши твиты, возможно, они станут вашими подписчиками. В этой статье мы покажем, как создать официальный виджет Twitter Feed для вашего сайта.
Создать виджет ленты Twitter
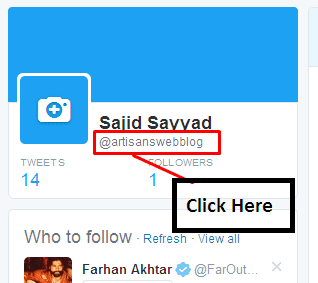
Чтобы создать виджет, вы должны сначала узнать URL-адрес вашего твиттера. Вы можете получить его, нажав на свое имя в твиттере. В моем случае URL-адрес моего твиттераhttps://twitter.com/artisanswebblog. Ниже приведен снимок экрана, как получить свой URL.
Получив URL-адрес Twitter, добавьте приведенный ниже HTML-код в том месте, где вы хотите отобразить виджет ленты Twitter.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog">
</a>
<script async
src="//platform.twitter.com/widgets.js"
charset="utf-8"></script>Есть несколько атрибутов для настройки вашего виджета. Ниже приведен список атрибутов.
| Атрибуты | Описание |
|---|---|
| ширина данных | Установите ширину вашего виджета. |
| высота данных | Установите высоту вашего виджета. |
| хром данных | Управляйте рамкой виджета. Возможные значения: noheader, nofooter, noborders, noscrollbar, transparent. |
| тема данных | Установить тему для виджета. Возможные значения: светлый или темный. |
| цвет канала передачи данных | Установите цвет ссылок в твитах. |
| data-tweet-limit | Установите количество твитов для виджета. |
Вы можете использовать указанные выше атрибуты и установить виджет в соответствии с вашими требованиями. Используя указанные выше атрибуты, я настраиваю HTML, как показано ниже.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog"
data-width="300" data-height="300"
data-chrome="noscrollbar" data-theme="dark"
data-link-color="#E95F28" data-tweet-limit="3">
</a>
<script async
src="//platform.twitter.com/widgets.js"
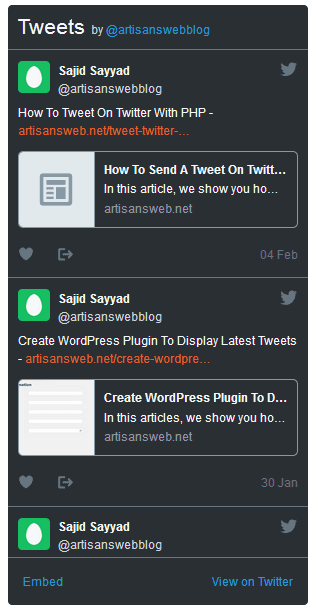
charset="utf-8"></script>Вот скриншот моего последнего виджета Twitter.
В этом посте мы обсудили официальный виджет Twitter. Если вы хотите создать полностью настраиваемый виджет ленты и используете WordPress, пожалуйста, прочтите наш пост КАК СОЗДАТЬ ПЛАГИН WORDPRESS TWITTER FEED
Надеюсь, вы понимаете, как создать официальный виджет ленты Twitter. По любым вопросам или предложениям оставляйте комментарии ниже.