Bootstrap 4 | Вышла стабильная версия – что нового и что будет?
Наконец-то вышла самая долгожданная стабильная версия Bootstrap 4. Кажется, это доказывает справедливость слов Фултона Дж. Шина: «Терпение – сила. Это не отсутствие действия, а «выбор времени». Он ждет подходящего времени, чтобы действовать, правильных принципов и правильного пути ».
Bootstrap – это мощный интерфейсный фреймворк для более быстрой разработки адаптивных веб-макетов, ориентированных на мобильные устройства. Он претерпел революционные изменения, чтобы предоставить вам настраиваемую среду для лучшего взаимодействия с пользователем. Это был долгий путь с первой альфа-версией Bootstrap с 2015 по 18 января 2018 года; чтобы сделать его стабильным релизом Bootstrap 4. Обновление Bootstrap 4 стоит этого терпения. Главной изюминкой релиза является новая страница примеров Bootstrap 4 для плавного перехода с Bootstrap 3 на Bootstrap 4. Наряду с обновлениями стилей печати и служебных классов, дополнительных утилит границ, карт SaaS и многого другого. Итак, здесь, в сборщике Bootstrap Templatetoaster, давайте рассмотрим все новые функции и улучшения, которые он предоставляет в стабильной версии Bootstrap 4:
BootStrap 4 Новые функции и улучшения:
Новая версия является доработкой последней бета-версии. Он включает в себя стабилизированные ключевые элементы CSS, улучшенную документацию и некоторые новые возможности.
1. Обновленные стили печати и служебные классы
Значительно улучшена визуализация печатных страниц. Это обеспечивает разумный размер страниц, а не только для экранов мобильных устройств. Классы служебных программ печати содержат новый набор отображаемых значений, соответствующий стандартным служебным программам отображения.
2. Аддитивные пограничные утилиты
Он предоставляет дополнительные утилиты границ для быстрого добавления всех границ к вашим компонентам. Граница по умолчанию имеет сплошной светло-серый цвет размером 1 пиксель.
3. Обновления Sass Map
Карты Sass $ spacers и $ sizes обновлены для дополнительных настроек. Они будут работать так же, как цветные карты. Теперь вам разрешено добавлять, удалять или заменять все пары ключ-значение для создания семейств связанных CSS. Карты Sass имеют флаги по умолчанию, которые можно переопределить или перезаписать.
4. Добавлена документация
Добавлена новая документация для использования переменных CSS. Bootstrap 4 предоставляет около двух десятков переменных CSS. Они помогают облегчить доступ к цветам тем, точкам останова, стекам основных шрифтов и т.д. Это будет действительно полезно для пользователей, которые не хотят использовать Sass.
5. Новые адаптивные классы
Введены новые адаптивные классы .order-0 и .order-last для большего контроля над сеткой flexbox.
6. Поддержка подхода Bootstrap
Стабильная версия Bootstrap 4 представляет новую концепцию документирования своего подхода. Это краткий обзор некоторых руководящих принципов и стратегий создания и поддержки Bootstrap. Это просто означает, что делает Bootstrap и почему он это делает. Цель этого состоит в том, чтобы поддержать все, что они имеют в виду при написании кода, создании ссылок и отладке.
В дополнение к этому внесено множество улучшений для повторного использования и расширения переменных и общей очистки кода.
Новые примеры
Bootstrap 4 содержит полную версию примеров восстановления. Введено много совершенно новых примеров, устаревшие образцы удалены, а некоторые отретушированы. Итак, давайте погрузимся, чтобы увидеть это захватывающее изменение:
-
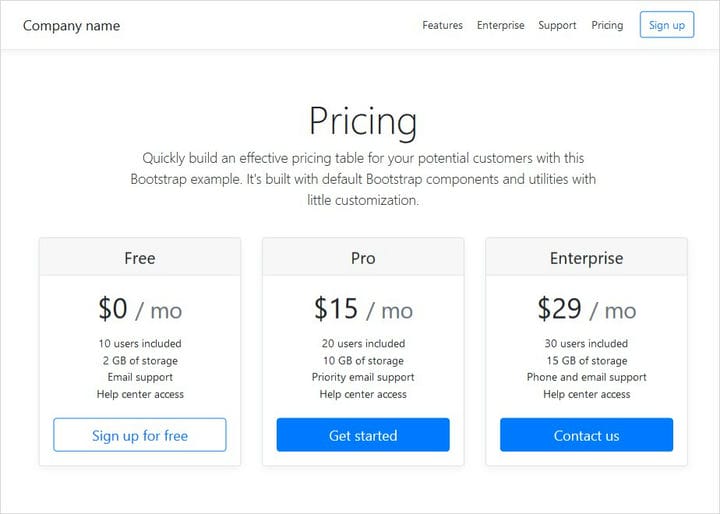
Страница с ценами
Это совершенно новый настраиваемый пример страницы для создания эффективной таблицы цен для потенциальных клиентов. Он отзывчивый и легко расширяется на основе различных утилит и компонентов карты.
-
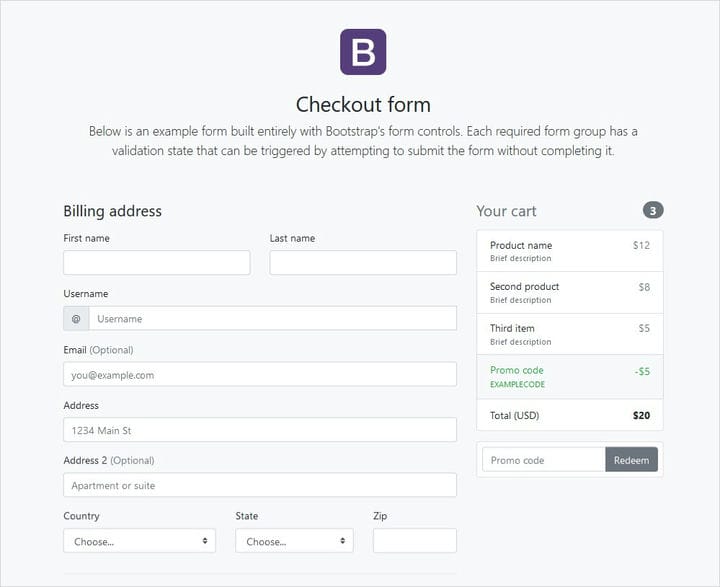
Форма оформления заказа
Это также недавно добавленный пример расширенной формы. Он имеет макеты форм, стили проверки, сетку и многое другое. Элементы управления формы активируют состояние проверки, если попытка отправить без завершения.
-
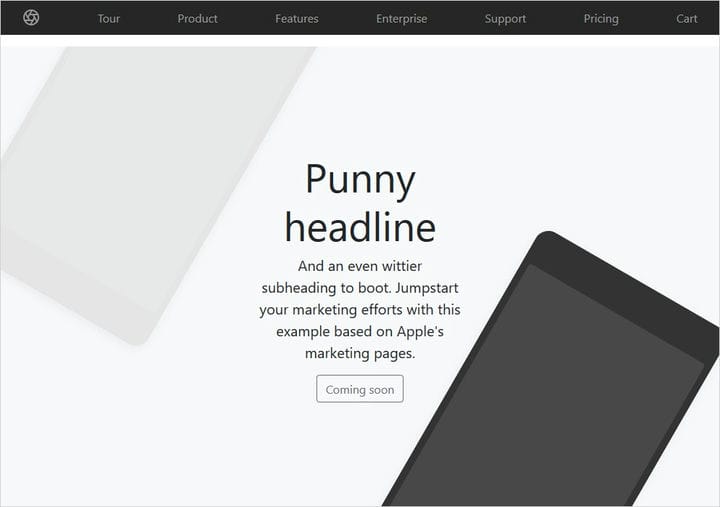
Пример продукта
Это новый пример страницы для создания маркетинговых страниц в стиле Apple. Это построено с помощью служебных классов.
-
Пример альбома
Пример альбома обновлен, чтобы включить больше содержимого в карточки с фотографиями и улучшенный мобильный рендеринг.
-
Блог
В него добавлен новый макет заголовка с двумя столбцами синего цвета. В примере блога макет в стиле журнала с избранными публикациями и адаптивной навигацией. Он выделяет наиболее интересное содержание постов.
-
Щиток приборов
Он переработан, чтобы отображать живой пример ChartJS. Он частично реагирует и теперь включает обновленную боковую панель со значками Feather.
-
Плавающие этикетки
Это совершенно новое дополнение. Он основан на примере входа, чтобы предоставить реализацию плавающей метки ввода только для CSS.
-
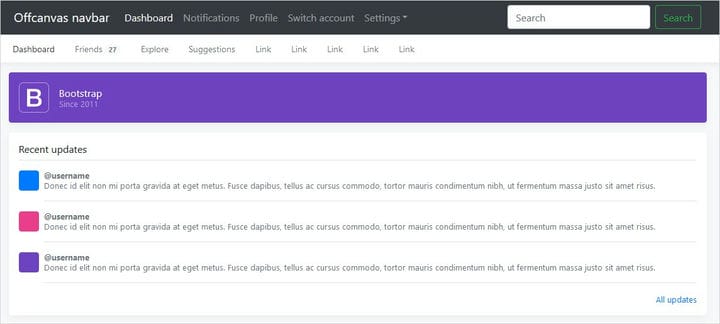
Вне холста
Он был переработан, чтобы отображать ящик со встроенной навигационной панелью, навигацию с горизонтальной прокруткой и т.д. Он также включает в себя несколько настраиваемых списков, построенных на медиа-объектах, и утилит для создания часто повторяющихся компонентов, таких как комментарии в блогах, твиты.
Хотя в примерах обложек, карусели, входа и фреймворка есть небольшие обновления. Изменения внесены для улучшения качества кода и исправления мелких ошибок.
Реакция сообщества на стабильный выпуск Bootstrap 4
Bootstrap пользуется огромной поддержкой сообщества. Сообщество Bootstrap действительно активно и открыто публикует свои мнения, проблемы и проблемы по поводу регулярных обновлений. Давайте посмотрим на реакцию сообщества на стабильный выпуск Bootstrap 4:
большинство пользователей взволнованы и полностью влюбились в Bootstrap 4. Недавно добавленный Flexbox, улучшенная сеточная система, карты с гибридным подходом высоко ценятся всеми. Им нравится запускать совершенно новый Bootstrap 4 !!
Реакция пользователей Twitter:
Даже люди вне сообщества Bootstrap это ценят.
Хотя некоторые пользователи испытывают трудности с использованием Bootstrap 4:
В целом стабильный выпуск Bootstrap 4 получил теплый прием и до сих пор оставляет положительное впечатление у пользователей. Давайте подождем новых обновлений от сообщества, которые станут более заметными по прошествии времени.
Новый план разработки для обновления Bootstrap 4
Следующее обновление Bootstrap будет v4.1. Он будет сосредоточен на улучшении небольших новых функций, утилит, размеров адаптивного шрифта и многого другого. Это исправит все незавершенные ошибки. Обновление Bootstrap также планирует выпуск новых выпусков для перехода к другой функции и включения RTL в его инструменты и компоненты сборки. Он рассматривает возможность добавления новой размещенной версии документации с каждым второстепенным выпуском. Хотя он будет продолжать предлагать поддержку предыдущих выпусков.
Далее, ниже мы подробно описали все функции Bootstrap 4, которые были охвачены в предыдущих альфа- и бета-версиях и теперь стали частью окончательной версии.
Bootstrap 4 | Выпуск бета-версии!
Bootstrap только что выпустил свою последнюю бета-версию, и она считается одной из самых ожидаемых версий за все время. Это бета-обновление прибыло через 7 месяцев после предыдущего выпуска, то есть Alpha 6 в январе 2017 года.
Он скорее сформировал альфа-версию и предоставил значительные исправления ошибок для улучшения взаимодействия с пользователем. Эта двухлетняя суета команды Bootstrap принесла множество изменений. Но если вы живете под скалой и совершенно не подозреваете о них, вы можете дополнительно просмотреть перечисленные ключевые моменты последней бета-версии Bootstrap, упомянутые ниже.
Bootstrap 4 Beta: функции под HUD!
- Bootstrap теперь стал частью большого сообщества Sass.
- Почти все основано на гибкости; особенно на мобильную аудиторию сейчас.
- Был введен совершенно другой компонент – КАРТЫ. Это просто замена эскизов, колодцев и старых панелей. Они действуют как контейнеры содержимого.
- Они оставили прошлое в прошлом и поэтому отказались от старых версий браузеров.
- Пиксели были обменены на ремы
- Normalize.css и все сбросы HTML были объединены в новый модуль CSS Reboot.
- Градиенты, переходы, тени, классы сеток и т.д. Были скрыты под опцией переменных Sass.
- Также были созданы совершенно новая цветовая палитра и новые системные шрифты.
Кроме того, чтобы получить более подробное представление об этих функциях, вы можете навести курсор мыши вниз.
Бета-обновление: реакция сообщества
Этот последний выпуск глубоко повлиял на «чувство и чувствительность» веб-дизайнеров и разработчиков. Вот эти реакции;
Как мы знаем, «знакомство порождает презрение», один из пользователей Reddit выразил свое разочарование долгим ожиданием, сказав, что
«Ну, это заняло уааааай слишком долго… там, где я работаю, мы перешли на Semantic UI и Foundation»
Принимая во внимание, что некоторые понимали суть дела и приветствовали эти изменения;
«Bootstrap – отличный инструмент для – как вы уже догадались – для начальной загрузки проектов. Сказать, что Bootstrap предназначен только для начинающих, просто неверно. Речь идет не только о написании наиболее совершенного БЭМ / атомарного / компонентного CSS, но и о том, насколько легко вы можете привлечь новых людей в этот проект, особенно в коммерческом контексте ».
Имея в виду, что эта последняя бета-версия была выпущена. Мы можем ожидать, чтобы получить стабильную версию Bootstrap 4 развязанной в мире достаточно скоро. Даже в этом случае этот факт неопровержимо подтверждается тем, что реклама Bootstrap 4 за 2 года активной разработки собралась в улитке, несмотря на черепашьи темпы.
Bootstrap 4: основные функции и улучшения
Bootstrap 4 обладает потрясающими функциями, и, возможно, будет нелегко выделить все, но мы указываем на некоторые из основных функций:
- Переходите от Less к Sass: с новым Libsass компиляция стала быстрее, и сообщество разработчиков Sass также растет с каждым днем.
- Улучшенная система сеток: обновление Bootstrap включает новый уровень сетки и новые обновленные семантические миксины.
- Поддержка Flexbox: будущее за настоящим! Переключитесь на логическую переменную и скомпилируйте новый CSS. Это позволяет в полной мере использовать сетку и компоненты на основе flexbox.
- Для карточек – удаленные эскизы, лунки и панели: последняя версия Bootstrap поставляется с новым компонентом – Карточкой, но вы будете легко использовать их, поскольку они могут обрабатывать все, от панелей, эскизов и колодцев, на самом деле, лучше.
- Весь HTML объединен в новом модуле Reboot: Enter Reboot, и выходит normalize.css, предоставляя больше мнений по сбросу, таких как настройки полей, box-sizing: border – box и многое другое в одном файле Sass.
- Настраиваемые параметры: больше никаких ограничений для переходов, теней, градиентов, фактически больше отдельной таблицы стилей, как в версии 3, – вот чего ожидать от переменных Sass. Вы хотите использовать переходы по умолчанию для всех или просто отключить закругленные углы? Что ж, в обновлении Bootstrap вам просто нужно обновить переменную и перекомпилировать ее.
- Прекращение поддержки IE8 и ввод модулей rem и em: в последней версии Bootstrap отсутствует IE8, не нужно беспокоиться, так как новое обновление Bootstrap в полной мере использует лучшие разделы CSS без каких-либо откатов или взломов. Последнее обновление Bootstrap было перенесено в rem и em (где это возможно), что упростило адаптивную типографику и размер компонентов. Тем не менее, если вы хотите продолжать использовать IE8, продолжайте использовать Bootstrap 3.
- Включение недавно написанного JavaScript: Переписанные плагины в ES6 с полным использованием последних улучшений JavaScript. Bootstrap 4 также поставляется с поддержкой UMD, проверкой типа параметров, универсальным методом удаления и многим другим.
- Улучшенное автоматическое размещение всплывающих окон и всплывающих подсказок: в Bootstrap 4 улучшены всплывающие окна и всплывающие подсказки с автоматическим размещением благодаря библиотеке, известной как Tether.
- Улучшенная документация: документация Bootstrap 4 переписана в Markdown с добавлением нескольких новых плагинов, позволяющих последнему обновлению Bootstrap упростить примеры и фрагменты кода, что значительно упрощает работу с документами Bootstrap. Следующим шагом в обновлении Bootstrap является улучшенный поиск.
Помимо всего этого, Bootstrap 4 поставляется с настраиваемыми элементами управления формой, классами заполнения, новыми служебными классами, полями и многим другим на подходе.
Продолжение поддержки V3
Вспоминая о неудаче, произошедшей во время выпуска Bootstrap 3 с прекращением поддержки v2.x, которая поэтому доставила многим пользователям проблемы, на этот раз Bootstrap 3 поддерживается с небольшими исправлениями ошибок и улучшенной документацией. Документы V3 должны продолжать использоваться даже после выпуска v4.
Темы Bootstrap
Последнее обновление Bootstrap поставляется с новой официальной темой Bootstrap. Bootstrap всегда думал о том, чтобы запустить их, но никогда не приходил к этому. И вот, наконец, долгожданные темы с новой последней версией Bootstrap. Это больше, чем просто темы, они представляют собой самостоятельные наборы инструментов. Новое обновление Bootstrap поставляется с тремя темами на основе Bootstrap 3: Dashboard, Application и Marketing. В каждом из них есть набор функций. Все темы поставляются с многопользовательской лицензией на бесплатную и платную документацию.
Темы Bootstrap – это полноценные инструменты для субсидирования запуска и запуска вашего проекта. Команда Bootstrap готова расширить официальный магазин тем Bootstrap. Новое обновление Bootstrap будет включать десять совершенно новых тем. Все темы будут основаны на Bootstrap 4. Планируется запуск первого квартала для дизайнеров, разработчиков и создателей Bootstrap со всего мира, занимающихся строительством предприятий. Создайте веб-сайт начальной загрузки легко и подробно, что такое бутстрап.
Загрузочный CDN
Bootstrap 4 поставляется с функцией CDN. Если вы хотите скомпилировать CSS и JS, используйте Bootstrap CDN, совершенно отдельно от Max CDN. Пользователи могут легко загружать JavaScript, CSS и удаленно изображения со своих серверов.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js" integrity="sha384-A7FZj7v+d/sdmMqp/nOQwliLvUsJfDHW+k9Omg/a/EheAdgtzNs3hpfag6Ed950n" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js" integrity="sha384-DztdAPBWPRXSA/3eYEEUWrWCy7G5KFbe8fFjk5JAIxUYHKkDx6Qin1DkWx51bBrb" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js" integrity="sha384-vBWWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin="anonymous"></script>Поскольку это альфа-версия, она может не выглядеть хорошим ресурсом, но вы можете использовать ссылку Bootstrap через Cloudflare CDN. Да, помните, что это временно, поэтому вы не сможете выполнять компиляцию SCSS.
Отображать заголовки
Последнее обновление Bootstrap поставляется с очень красивыми заголовками, которые выглядят как ведущие. В настоящее время последняя версия Bootstrap поставляется со всеми заголовками HTML, от
до
в соответствии с размерами, указанными в таблице ниже:
| С. Нет. | Заголовок класса Bootstrap | Габаритные размеры |
| 1 | h1. Заголовок Bootstrap | Полужирный шрифт 2,5 бэр (40 пикселей) |
| 2 | h2. Заголовок Bootstrap | Полужирный 2rem (32px) |
| 3 | h3. Заголовок Bootstrap | Полужирный 1.75rem (28 пикселей) |
| 4 | h4. Заголовок Bootstrap | Полужирный 1,5 бэр (24 пикселя) |
| 5 | h5. Заголовок Bootstrap | Полужирный шрифт 1,25rem (20 пикселей) |
| 6 | h6. Заголовок Bootstrap | Полужирный шрифт 1rem (16 пикселей) |
Управляемые зависимости
Альфа-версия Bootstrap поставляется с управляемыми зависимостями. Это означает, что теперь вы можете включать файлы Sass и JavaScript с исходным кодом Bootstrap, используя Meteor, Bower, Composer или npm. Установки не поставляются с какой-либо документацией, но идут с Gruntfire и readme.
Предназначен для всех устройств
Альфа-версия Bootstrap предназначена для всех и каждого. Обновление Bootstrap очень отзывчиво, что делает его удобным для мобильных устройств. Если вы готовы использовать альфа-версию Bootstrap, вы можете скачать ее здесь.
Лучший редактор Bootstrap – BootEditor
Вы хотите настроить шаблон Bootstrap в соответствии с вашими требованиями? BootEditor – ваш ответ. С BootEditor вам не нужно знать, как кодировать, поскольку вы можете легко изменить элементы дизайна не только своих кнопок, но также разбивки на страницы и форм. Вы получаете возможность настройки в реальном времени, и изменения видны в реальном времени. BootEditor прост в использовании. Вам просто нужно его скачать и установить. После установки вы готовы разработать свой CSS на основе Bootstrap. BootEditor совместим с версией 3, и, поскольку альфа-версия Bootstrap отсутствует, BootEditor будет совместим с Bootstrap 4. Ищете что-то еще? Если вы хотите создать полноценную тему, вы можете скачать TemplateToaster. TemplateToaster, программа для веб-дизайнаобеспечивает полноценное проектирование тем, а шаблоны основаны на загрузке. Если вы хотите создать шаблон WordPress, Joomla, Magento или HTML, все, что вам нужно сделать, это загрузить TemplateToaster.
Связанное чтение
Лучший интерфейс перетаскивания для создания потрясающих тем WordPress
Стабильная версия Bootstrap 4 имеет множество новых функций для быстрой, гибкой и последовательной разработки. Это дает вам множество причин для переезда. Для получения дополнительной информации вы также можете прочитать нашу статью о Bootstrap 3 и Bootstrap 4. Пользователи очень рады новому Bootstrap 4 и его предстоящему запуску в первом квартале. Итак, когда вы переходите на стабильную версию Bootstrap 4 !!
Сообщите нам, что вы думаете об этом выпуске. Вы можете поделиться своими взглядами и опытом о Bootstrap 4 в разделе комментариев ниже.
Источник записи: https://blog.templatetoaster.com