Как создать веб-сайт церкви: Учебное пособие для начинающих
Как создать церковный сайт? Если вам поставили задачу создать церковный сайт и вы не знаете, как это сделать, то вы попали в нужное место. Решения, представленные в этом руководстве для начинающих, – это то, что вам нужно. Это руководство для начинающих о том, как создать церковный веб-сайт, прольет некоторый свет на то, как шаг за шагом создать церковный веб-сайт с нуля, а также даст вам небольшое представление о том, как создать его с помощью бесплатной церковной темы. Итак, начнем с этого.
Как создать церковный сайт? Учебник для начинающих
В наши дни доступ в Интернет для увеличения охвата стал обычной практикой. Даже религиозные организации, такие как церкви, также начали следовать ему, поскольку он может служить различным целям. Следовательно, создание веб-сайта вашей церкви также может служить нескольким целям. Распространение знаний об истории церкви, времени проведения проповедей, организуемых церковью, местонахождении, типах служб и другой информации, будь то что угодно, церковный веб-сайт может служить всем этим целям. Популярность даже привела к появлению специальных плагинов WordPress для таких веб-сайтов, что также обсуждается в последней части сообщения.
В этом руководстве для начинающих вы узнаете, как создать церковный веб-сайт, взглянув на следующие ключевые моменты:
- Выбор CMS с открытым исходным кодом для создания вашего сайта. В этой статье я остановлюсь на WordPress.
- Создайте тему WordPress с нуля.
- Настройте его, например, с помощью плагинов WordPress.
- Экспортируйте и загрузите свой сайт.
Чтобы продемонстрировать процесс создания церковного веб-сайта, я выбрал мой любимый WordPress. Итак, поехали …
Шаги по созданию церковного веб-сайта за несколько минут
В этой статье я покажу вам, как создать свой церковный веб-сайт с помощью эффективного, интуитивно понятного и профессионального конструктора веб-сайтов TemplateToaster для создания собственного веб-сайта. Чтобы лучше понять следующие шаги, вы должны сначала загрузить и установить TemplateToaster на свой компьютер. Он даже поставляется с неограниченной бесплатной пробной версией. Используя который, вы можете без особых затруднений решить, подходит ли вам этот конструктор. Итак, просто подготовьте все как можно скорее, поскольку сейчас мы перейдем к фактическим шагам по созданию церковного веб-сайта.
Шаг 1. Настройте среду WordPress
Теперь нам нужно установить XAMPP и WordPress на ваш компьютер. Итак, давайте выполним установку WordPress и XAMPP, а затем вернемся к этой статье. Примечание. Если вы уже зарегистрировали доменное имя и хостинг своей церкви, вы можете напрямую установить там WordPress одним щелчком мыши вместо установки XAMPP и WordPress на локальный компьютер.
Поскольку вы, возможно, уже прошли процедуру настройки WordPress вместе с конструктором веб-сайтов TemplateToaster, я предполагаю, что теперь вы готовы начать фактическую процедуру создания веб-сайта.
Шаг 2. Начните разрабатывать тему церковного веб-сайта
Возможно, вам захочется получить обзор этого инструмента, прежде чем использовать его для создания своего веб-сайта. Тщательное понимание этого конструктора веб-сайтов наверняка расширит ваши знания. Более того, это поможет вам более четко понять шаги.
Теперь давайте рассмотрим процесс проектирования, который состоит из следующих этапов:
Базовый макет
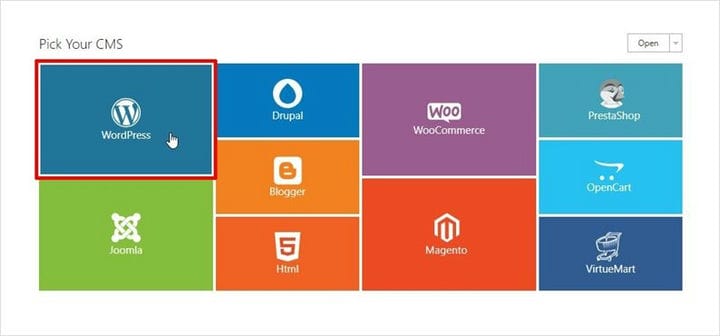
- Как только вы запустите программу для создания офлайн-сайтов TemplateToaster, вы увидите экран, содержащий различные значки CMS. Среди них я выбираю WordPress в качестве платформы своего веб-сайта.
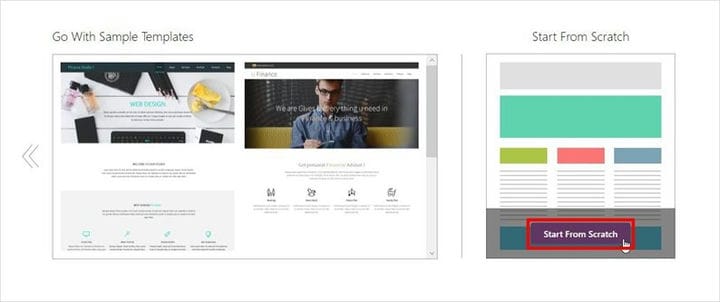
- После выбора WordPress вы попадете на экран, где найдете варианты либо создать свой собственный веб-сайт с нуля, либо выбрать заранее разработанный. Вы можете легко найти красивые бесплатные церковные темы в каталоге бесплатных тем WordPress.
- Поскольку эта статья касается «Как сделать», то вместо того, чтобы выбирать заранее определенную тему, мы решили начать с нуля. Нажав на «Начать с нуля», вы попадете на главный экран пользовательского интерфейса TemplateToaster, как показано ниже, на котором выполняется создание темы для WordPress.
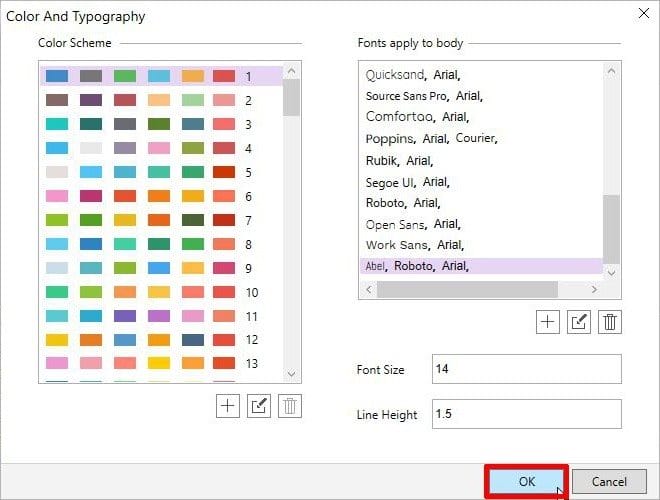
- Первое всплывающее окно настройки, которое появляется, – это цвета и типографика, которые включают несколько функций. Вы можете изменять различные компоненты своей темы, такие как цвет, шрифты и т.д.
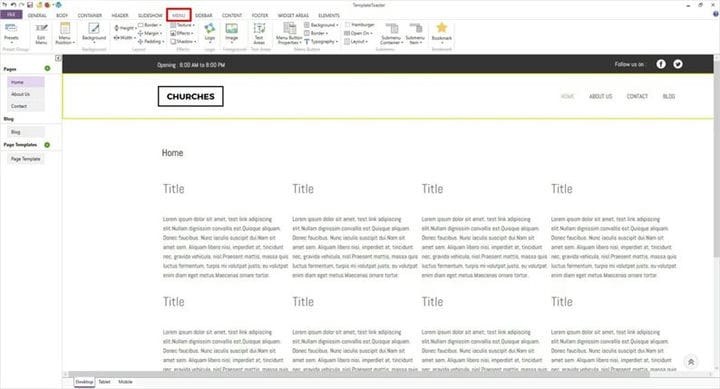
Шаг 3. Создайте / настройте заголовок
- Нажмите кнопку «Меню» вверху на панели инструментов. Это, в свою очередь, позволит различные модификации, такие как цвет фона, цвет границы и толщину, а также различные другие параметры, связанные с меню. Вы можете установить выравнивание, положение и т.д.
- Двигаясь дальше, вы также можете установить логотип. У вас может быть логотип, который вам нравится, из стандартных логотипов. Поскольку вы создаете церковный веб-сайт, возможно, вы уже разработали собственный логотип. Самое приятное то, что вы можете легко загрузить этот логотип.
- Точно так же, согласно требованиям, вы можете внести другие изменения, поскольку это очень интуитивно понятный инструмент.
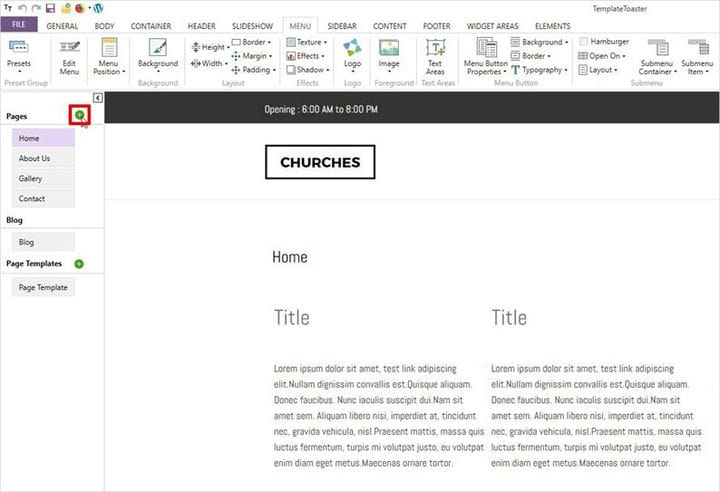
- Когда вы посмотрите в левую часть экрана вашего окна, вы заметите горизонтальную полосу. Это область управления для добавления / изменения страниц на вашем веб-сайте.
- Вы можете добавлять / переименовывать / удалять и выполнять аналогичные другие функции меню на этой панели. Вы можете легко узнать об их использовании. Однако здесь я расскажу вам о некоторых основных функциях, таких как добавление или переименование страницы.
- Чтобы переименовать страницу, просто дважды щелкните по ней, и она станет доступной для редактирования. Затем вы можете ввести название поля, например «местоположение», «проповеди», «деноминации» или любое другое поле, связанное с вашим церковным веб-сайтом.
- Чтобы добавить страницу, вы можете либо щелкнуть значок «+» и добавить страницу, либо щелкнуть правой кнопкой мыши и выбрать «Добавить страницу». Кроме того, при щелчке правой кнопкой мыши по любому из полей появляются различные функции, предназначенные для другой цели, например, для создания дочерней страницы.
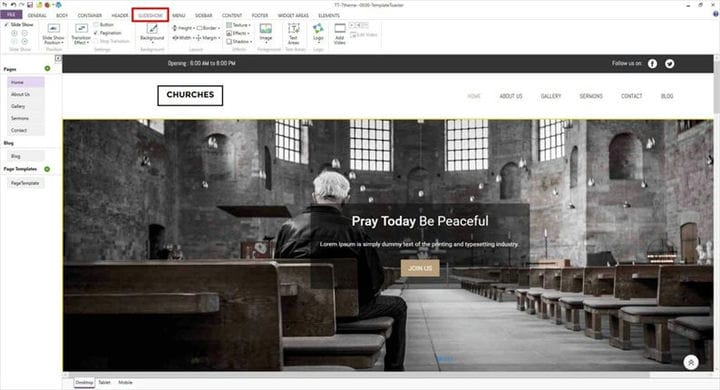
Шаг 6. Добавьте слайд-шоу на свой веб-сайт
- На панели инструментов в верхней части щелкните вкладку «Слайд-шоу». При нажатии на нее вы увидите еще одну панель под ней с набором различных функций, связанных со слайд-шоу.
- Вы можете применить к слайд-шоу различные изменения, такие как цвет фона, фоновое изображение и т.д. Функциональные кнопки для этих модификаций можно найти прямо на панели под вкладкой слайд-шоу.
- Кроме того, вы также можете выполнять такие функции, как изменение положения слайда, применение различных эффектов перехода и т.д. Кнопки для выполнения этих функций четко расположены на панели.
- Вы можете добавить несколько слайдов и придать им различные функции, чтобы сделать слайд-шоу для веб-сайта вашей церкви.
Шаг 7: Редактирование контента / Дизайн страницы контента
Имея возможность вносить изменения в контент, вы теперь будете редактировать, который вы можете назвать основным телом вашего веб-сайта.
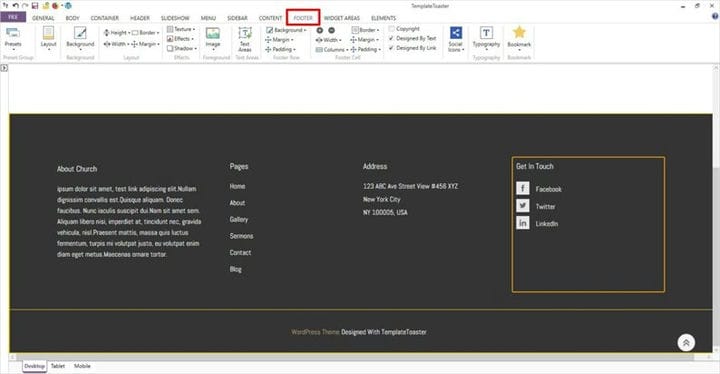
Шаг 8: Создание нижнего колонтитула
- Здесь вы можете создать красивый футер для своей темы. И вы можете добавлять такие функции, как значки социальных сетей, адрес, информацию об авторских правах, и настраивать ее по своему усмотрению.
Вышеупомянутые пункты – это некоторые из основных вещей, которые необходимо выполнить при разработке церковного веб-сайта. Помимо этого, TemplateToaster имеет множество других функций и возможностей, которые могут оказаться очень полезными при разработке церковного веб-сайта. Вы можете выполнить множество настроек темы в соответствии с требованиями вашего церковного веб-сайта, такими как редактирование нижнего колонтитула, общие настройки, размещение виджетов и многое другое.
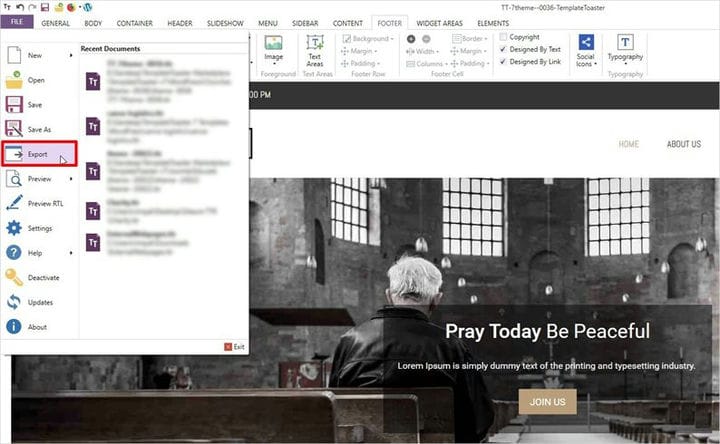
После того, как ваша церковная тема полностью разработана и готова, вы можете, наконец, экспортировать ее, выполнив следующие шаги:
Файл → Экспорт → Укажите путь и имя файла → Нажмите «Экспорт».
Загрузите свою церковную тему в WordPress
Поскольку дизайн веб-сайта вашей церкви уже готов, следующая задача, которая остается, – загрузить его в WordPress. Чтобы выполнить задачу, мы рассмотрим следующие шаги:
Создайте церковный веб-сайт и добавьте функциональность с помощью специальных плагинов
После того, как веб-сайт будет готов, вы можете добавить некоторые дополнительные функции с помощью дополнительных бесплатных плагинов WordPress. WordPress предлагает различные плагины для церковных веб-сайтов, специально предназначенные для церковных веб-сайтов. Здесь я перечислил некоторые из популярных:
-
Церковный контент – проповеди, события и многое другое – этот плагин WordPress с рейтингом пять звезд является широко известным церковным плагином, который предоставляет интерфейс для управления проповедями, событиями, людьми и местами. Предоставленный церковью темесов, он очень подходит для церковно-ориентированных типов сообщений и веб-сайтов.
-
Church Admin – использование этого плагина WordPress делает ваш церковный сайт более функциональным. Он делает это, позволяя вам иметь такие функции, как «проповедь-подкаст», «небольшие группы», «сессии», «календарь», «служения» и т.д. Его разработчики сохранили его с открытым исходным кодом, чтобы позволить пользователю вносить изменения в соответствии с требованиями своего веб-сайта.
-
wp-church-donation – это еще один плагин, связанный с церковным веб-сайтом, созданный для облегчения процесса пожертвования на любом церковном веб-сайте. С помощью этого инструмента вы можете добавить любое количество платежных шлюзов, так как его функциональность расширяется.
-
WP Church Center – это еще один очень полезный инструмент для внесения дополнительных полезных настроек в ваш существующий церковный сайт / тему. Он может предоставить неограниченное количество карточек, чтобы информировать ваших участников и упростить им участие, регистрацию или получение дополнительных услуг.
-
Church Community Builder Core API – этот очень полезный плагин для церковных веб-сайтов предназначен для синхронизации данных вашей церкви с пользовательскими типами записей WordPress. вы также можете узнать, как создать шаблон страницы WordPress, создать дочернюю тему WordPress и создать одностраничный веб-сайт.
**Теперь вы готовы создать церковный сайт.
**
Завершая урок, я надеюсь, что вы нашли всю информацию полезной для создания церковного веб-сайта. Несомненно, WordPress является чрезвычайно популярным выбором для разработчиков из-за его огромных дополнительных преимуществ. Широкий спектр церковных плагинов, доступных в WordPress, может помочь вам в разработке правильного типа церковного веб-сайта, который будет хорошо соответствовать вашим целям. Если у вас есть какие-либо сомнения или вопросы, пожалуйста, оставьте комментарии ниже, я сделаю все возможное, чтобы решить их как можно скорее.
Источник записи: https://blog.templatetoaster.com