Как встроить видео с YouTube в WordPress с помощью Gutenberg
Какой бы ни была причина, по которой вы запускаете веб-сайт, вы, естественно, хотели бы, чтобы ваша аудитория была более вовлечена, поскольку их участие может принести вам много преимуществ. Один из лучших и наиболее естественных способов вдохновить посетителей вашего сайта дольше оставаться на определенной странице и взаимодействовать с ней — это показывать качественные видеоролики на стратегически выбранных страницах. Многие предпочитают вставлять видео на свою домашнюю страницу или устанавливать видео в качестве фона, и это не без веской причины. Забавные, образовательные, вдохновляющие, информационные или обучающие медиа-материалы оказывают огромное влияние на имидж вашего веб-сайта и даже могут повлиять на коэффициент конверсии.
Если вы сейчас задаетесь вопросом, где разместить такие видео на своем веб-сайте, ответ прост — вы можете встроить видео с YouTube или загрузить свои собственные файлы. И независимо от того, какой у вас выбор, добавление видео в WordPress очень просто и не требует знаний программирования. В этой статье мы шаг за шагом покажем вам, как добавлять видео тремя разными способами:
Встраивание видео YouTube в классический редактор
Вот шаги для самого простого способа встроить видео с YouTube:
- Сначала войдите в свой WordPress. Затем перейдите на страницу/публикацию, на которую вы хотите добавить видео, и найдите место, куда вы хотите добавить его в свой контент.
- Перейдите на YouTube, найдите видео, которое хотите добавить, и используйте полный URL-адрес в адресной строке браузера:
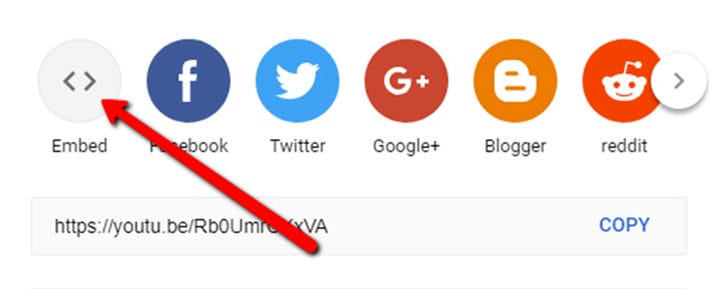
Другой способ скопировать ваш URL-адрес — выбрать опцию «Поделиться» ниже. После этого просто нажмите кнопку «Копировать», и вы успешно скопировали URL-адрес видео.
Мы должны отметить, что есть одна замечательная опция, которая позволяет настроить начало видео в определенной точке. Просто установите флажок «Начать с» и добавьте время, с которого вы хотите, чтобы ваше видео начиналось.
- Теперь вернитесь на свою страницу/публикацию и просто вставьте URL-адрес (пустой абзац — отличное место для этого), и появится предварительный просмотр видео. Как это:
- Теперь все, что осталось сделать, это нажать кнопку «Обновить», и ваше видео наконец появится на вашей странице или в публикации.
Если вам нужны дополнительные параметры, например изменение размера экрана вашего видео, это можно сделать еще одним способом:
- Нажмите кнопку «Поделиться», расположенную под вашим видео. После этого появится опция YouTube Embed.
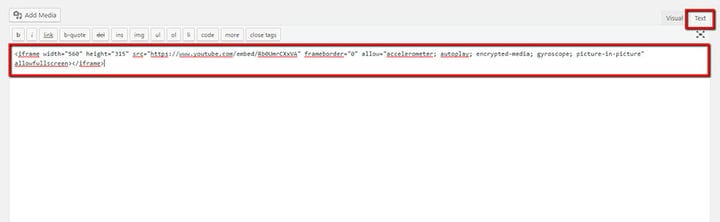
- Вставьте его сюда (убедитесь, что вы используете режим редактирования текста):
- Нажмите кнопку «Обновить», и все! Теперь вы можете редактировать ширину и высоту видео. Вы можете найти его в скопированном HTML-коде.
Встраивание видео с YouTube в Gutenberg
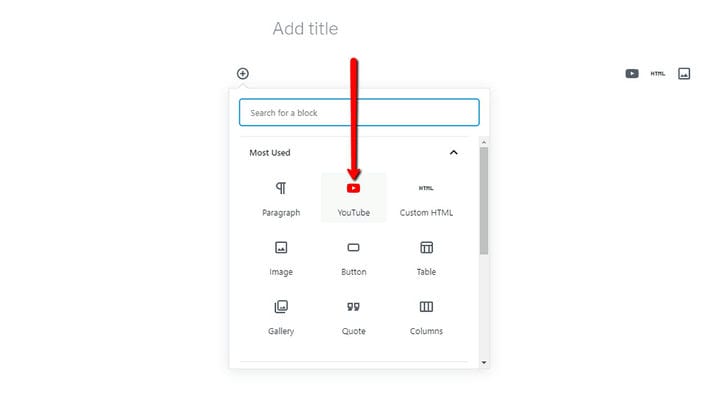
Редактор Gutenberg поставляется с блоками для встраивания, которые позволяют вставлять контент из других источников, включая видео. Существует также специальный блок для видео YouTube, который вы можете найти в своем списке блокировки Гутенберга.
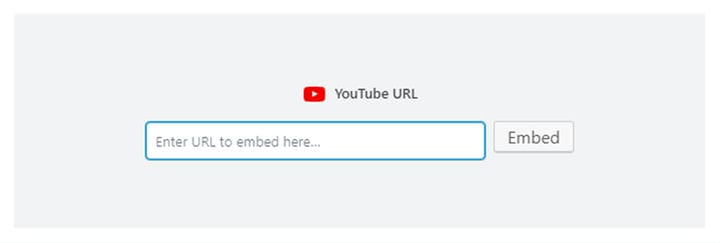
Вы должны знать, что блокировка YouTube позволяет вставить только URL-адрес видео.
Встраивание видео YouTube в Elementor
Elementor предлагает вам два разных способа добавления видео. Один из способов — использовать блок текстового редактора, а другой — использовать блок видео, который специально создан для этой цели и поэтому больше подходит для видео на YouTube, но оба способа позволяют вставлять видео на свою страницу.
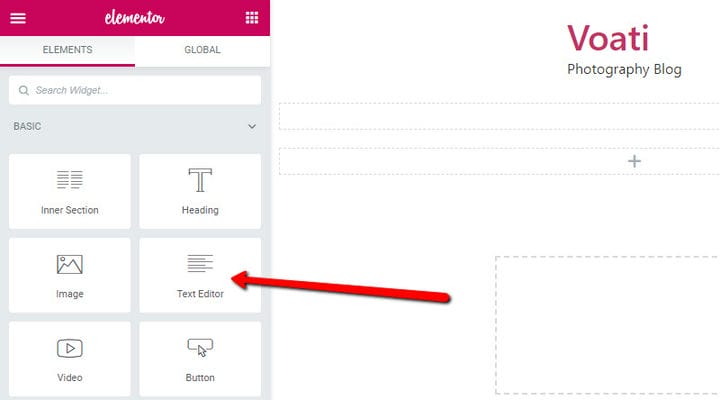
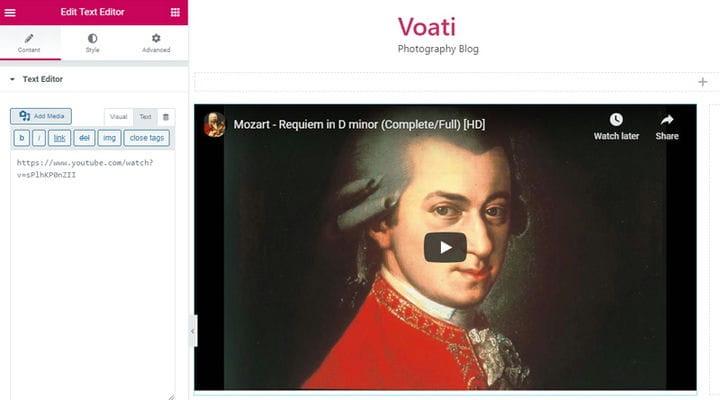
После того, как вы нажмете «Редактировать с помощью Elementor», выберите блок «Текстовый редактор», затем перетащите его в область содержимого. Затем перейдите к видео, которое вы хотите добавить, и скопируйте полный URL-адрес в адресную строку браузера, и все готово.
Другой способ добавить видео с помощью текстового редактора — выбрать параметр вставки и нажать кнопку «Копировать», и вы успешно скопировали URL-адрес видео. По сути, вы добавляете видео с помощью текстового редактора Elementor так же, как вы добавляете видео с помощью классического редактора.
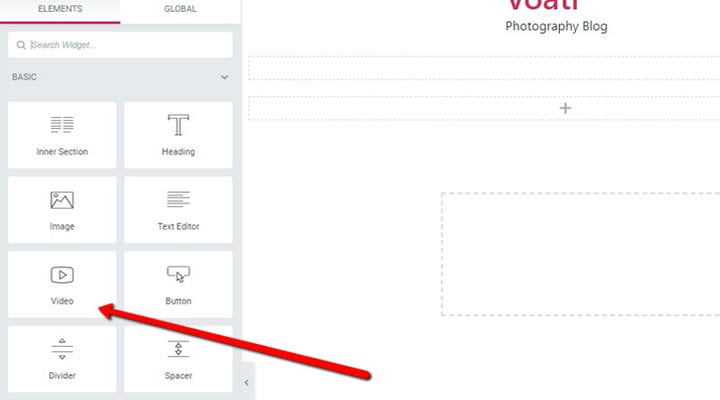
Если вы решите использовать блок «Видео», который позволяет также добавлять видео с Vimeo, dailymotion или даже самостоятельных видео, вы также найдете несколько более удобных вариантов воспроизведения видео.
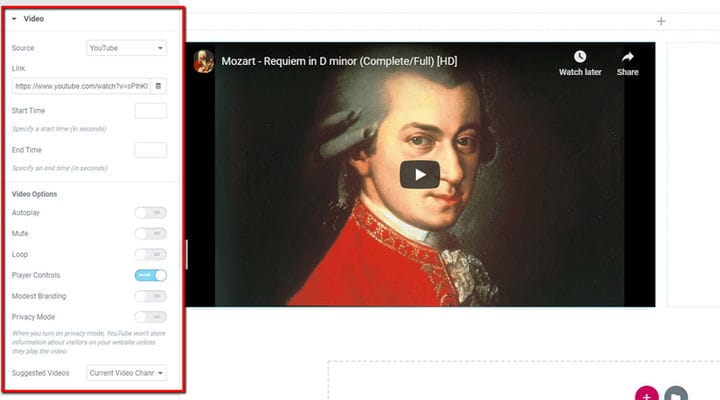
Вы начинаете с выбора опции «Редактировать с помощью Elementor», а затем выбираете блок «Видео» и перетаскиваете его в область содержимого. В меню слева вы увидите две вкладки, выберите вкладку содержание.
Теперь вы увидите несколько вариантов, сначала вы выбираете источник видео, в данном случае давайте выберем YouTube.
Затем перейдите на страницу с видео, которое вы хотите встроить, и скопируйте URL-адрес видео в области ссылок. Вы сразу сможете увидеть, правильно ли вы выбрали видео.
По сути, это все, теперь вы добавили видео и можете продолжать устанавливать дополнительные параметры.
В вашем распоряжении есть опция автовоспроизведения, если вы выберете ее, ваше видео начнет воспроизводиться автоматически в момент загрузки вашей страницы.
Следующий параметр управления воспроизведением указывает, хотите ли вы, чтобы кнопки управления (воспроизведение и пауза) были видны на вашем видео. Если нет, выберите Скрыть в этом поле.
Еще одна интересная функция — наложение изображения, которая отлично подходит, если вы хотите максимально персонализировать внешний вид вашего видео и избежать изображения по умолчанию, которое появляется в начале. Просто щелкните параметр «Наложение изображения», затем выберите параметр «Показать», затем выберите изображение из своей медиатеки, и выбранное изображение появится поверх вашего видео.
Теперь, когда вы знакомы с основами добавления видео и постов YouTube на свою страницу WordPress, вы можете оживить свой веб-сайт и воспользоваться преимуществами, которые дает разумно подобранный качественный видеоконтент. Если вам интересно, есть ли что-то еще, что вы можете сделать с видео на своем веб-сайте, вы правы. Существует множество плагинов WordPress для YouTube, которые предлагают более продвинутые возможности, такие как создание плейлистов, стилизация их внешнего вида и многое другое. Но независимо от того, как вы решите добавить мультимедиа на свой веб-сайт, одно можно сказать наверняка: видео делают ваш контент более динамичным, привлекательным и информативным.